Demo

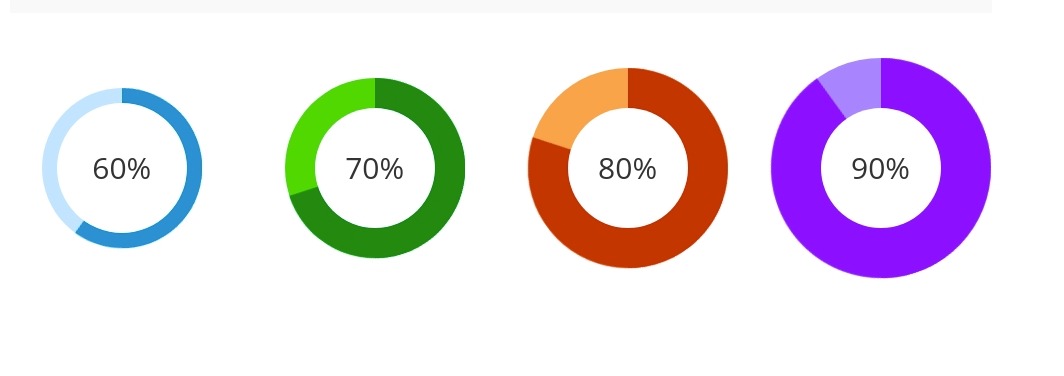
The Progress Circle element is a great way to visually attract the viewer and display content eg: sales percentages, skill levels, promotional levels.
On CMS builder, click Add New Block button.

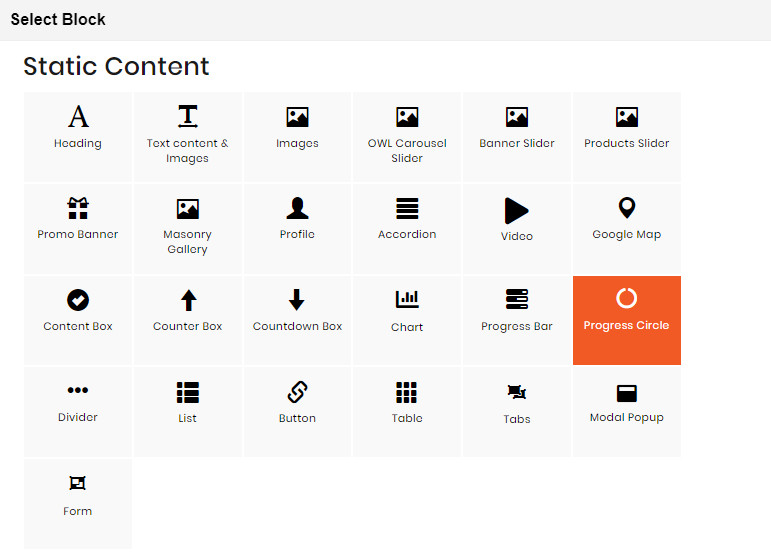
On popup list blocks, click “Progress Circle” button.

CONFIG BLOCK
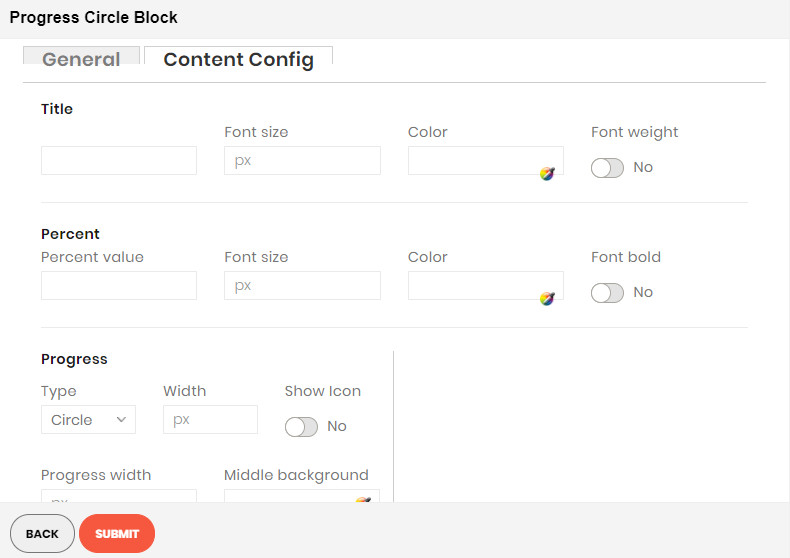
CONTENT CONFIG TAB

Enter values also needed settings that you want to set for the Progress Circle style, about the percent, title, progress…
Click Submit button to save your data.

