Demo

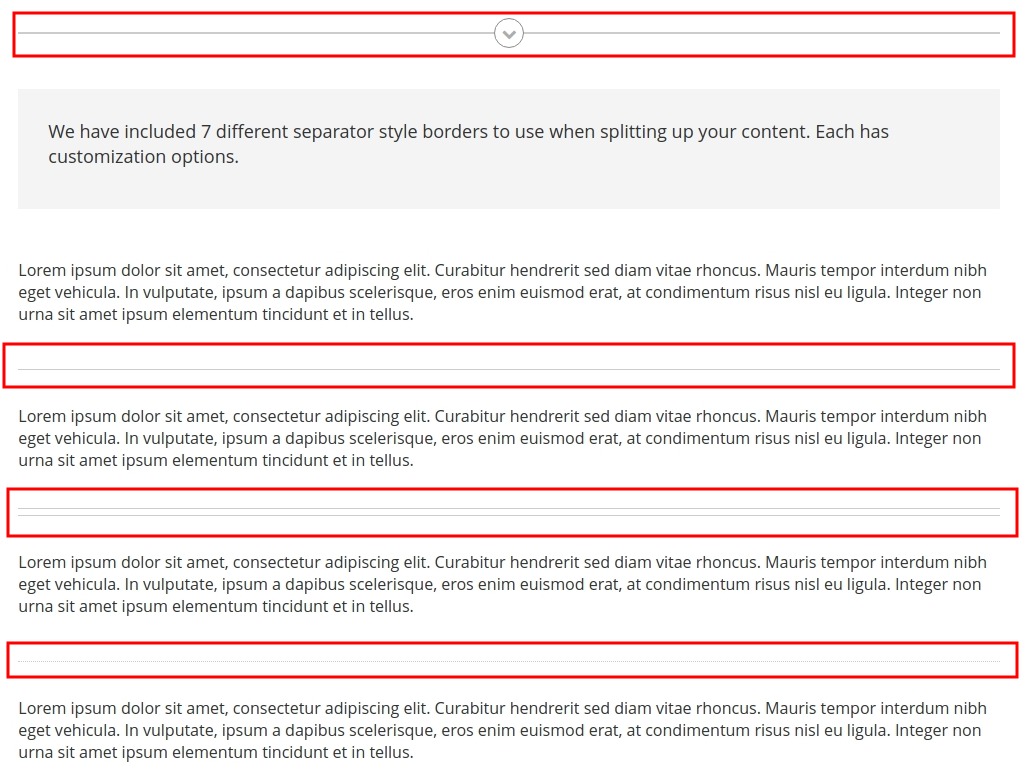
The Divider element are perfect to use to break up content and draw the users eye to the next section.
On CMS builder, click Add New Block button.

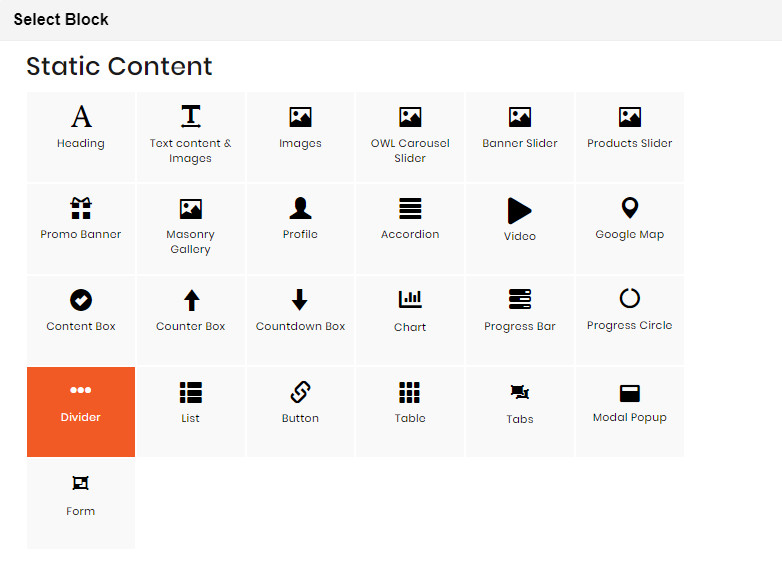
On popup list blocks, click “Divider” button.

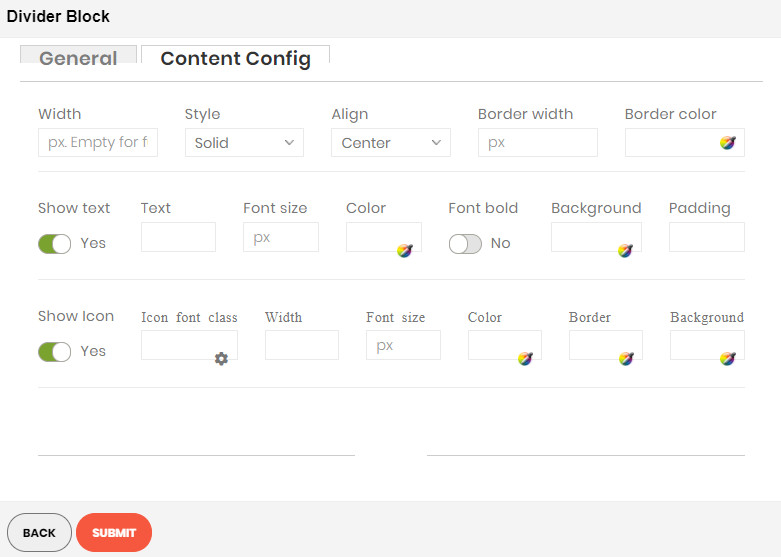
CONFIG BLOCK
CONTENT CONFIG TAB

Enter values also needed settings that you want to set for the Divider style.
Click Submit button to save your data.

