FACEBOOK FANBOX IN BUILDER

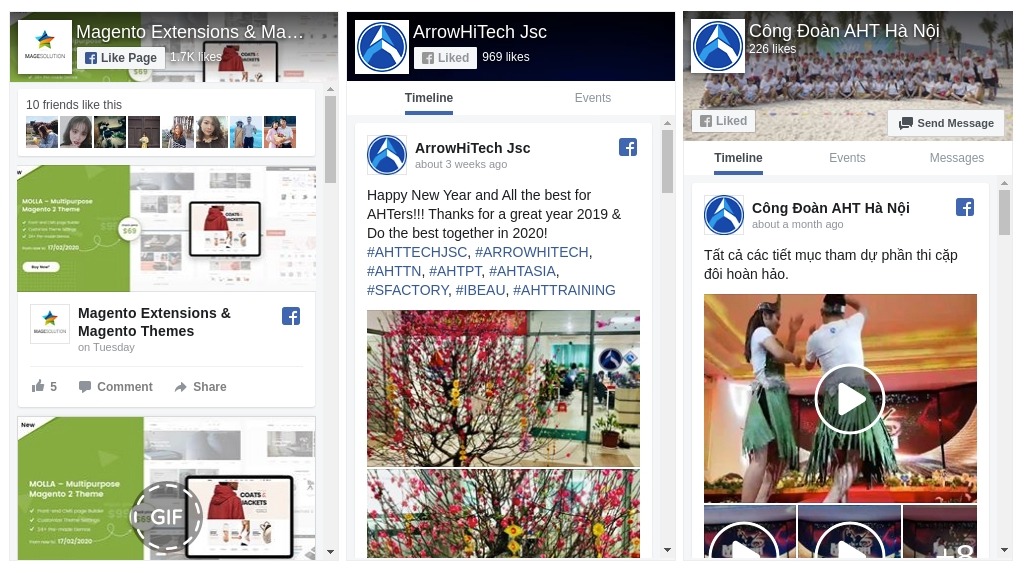
The Facebook Fanbox element helps to show Facebook Fanbox on your webpage.
- On Builder editor, click Add New Block button.
- On popup list blocks, click “Facebook Fanbox” item.
CONFIG BLOCK
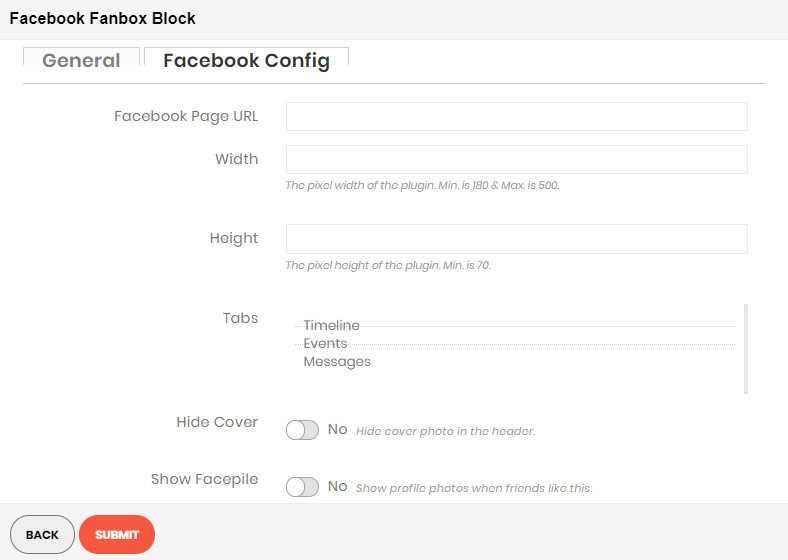
Facebook Config Tab

- Facebook Page Url: Enter the facebook fanpage url.
- Width and Height: Enter the size for facebook box.
- Tabs: Choose tabs to show (timeline, events, messages).
- Hide cover: Choose Yes to hide the cover photo in the header.
- Show Facepile: Choose Yes to show profile photos when friends like this.
- Small Header: Choose Yes to use the small header instead.
- Fit Inside: Choose Yes to try to fit inside the container width.
- Hide call to button:: Choose Yes to hide the custom call to action button (if available).
Finally, click Submit button to save your changes.
TWITTER TIMELINE IN BUILDER

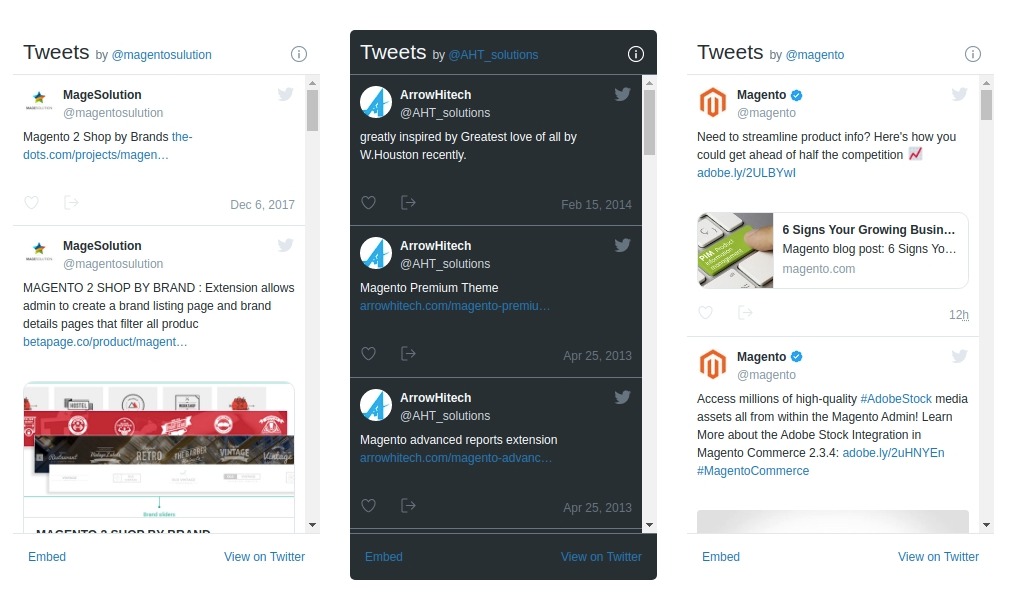
The Twitter Timeline element helps to show Twitter timeline on your webpage.
- On CMS Builder, click Add New Block button.
- On popup list blocks, click “Twitter Timeline” item.
CONFIG BLOCK
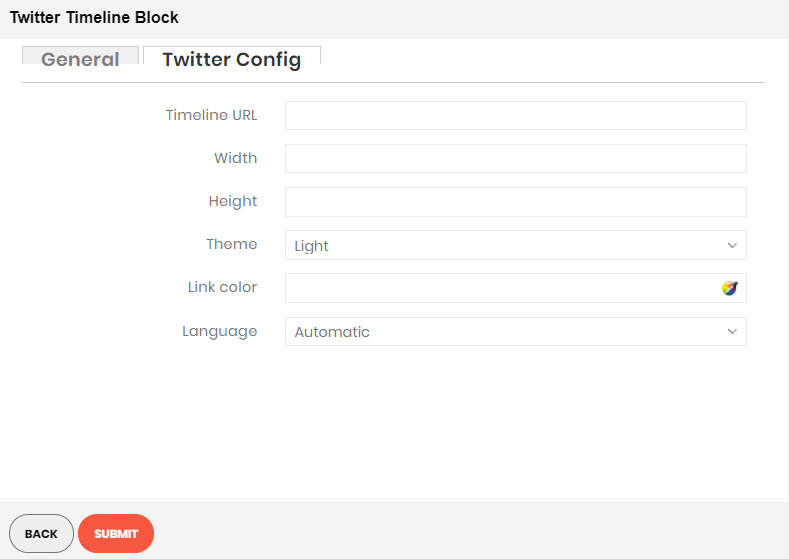
Twitter Config Tab

- Timeline Url: Enter the Twitter timeline url.
- Width and Height: Enter the size for Twitter timeline box.
- Theme: Choose theme to show timeline box. There are 2 options: Dark and Light.
- Link color: Enter the color of link in timeline box.
- Language: Choose among languagues for the imeline box .
Finally, click Submit button to save your changes.
INSTAGRAM BLOCK
The Instagram element helps to show Instagram images on your webpage with many options.
IMPORTANT: you have to fill your instagram’s access token in admin, go STORES -> Configuration -> Front-end Builder [MGS] -> Social. Visit this link to get an instagram access token
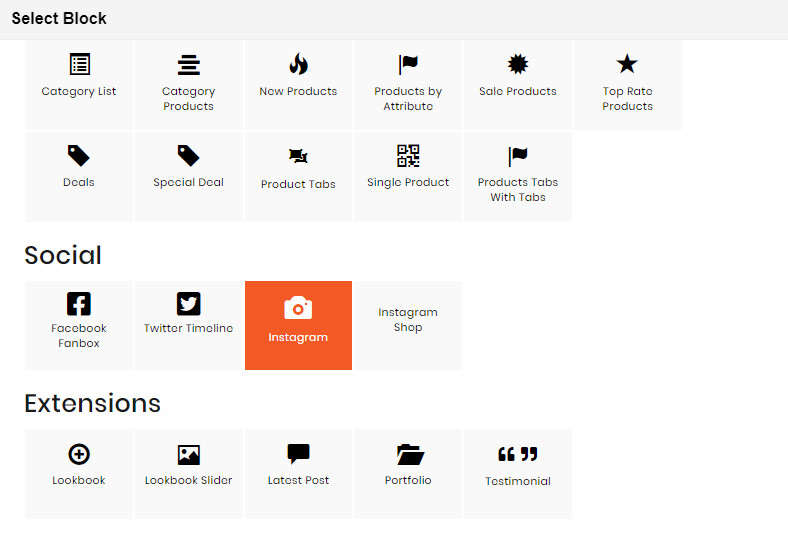
To create an Instagram block, click Add New Block then select Instagram

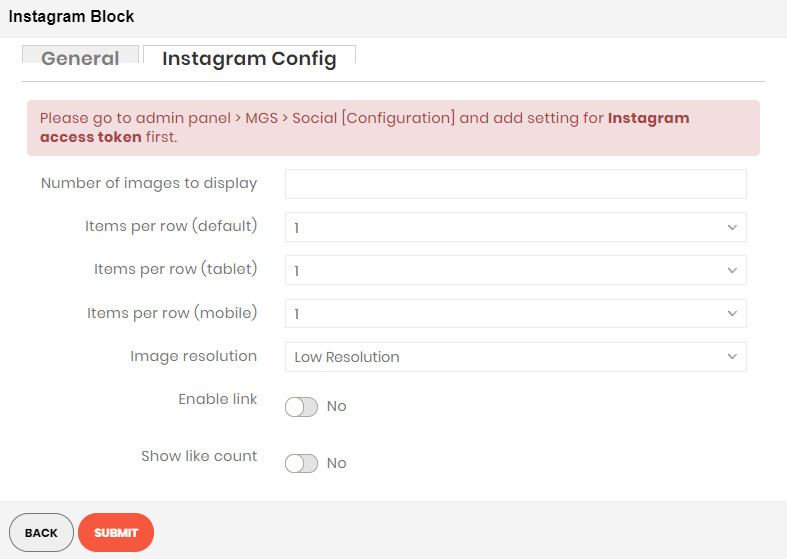
In Instagram Config:

- Number of images to display: Set the number of images to display
- Items per row: The number of images per row to be displayed on some resolution.
- Image resolution: Select the image quality from instagram.
- Enable link: Choose Yes to enable the Instagram link on the image.
- Show like count: Choose Yes to show the number of likes on image.
- Show comment count: Choose Yes to show the number of comments on image.
- Use Slider: Choose Yes to display Instagram images as a slider.
INSTAGRAM SHOP BLOCK
To be able to use instagram shop in builder, please refer to the video at this link: https://www.youtube.com/watch?v=8ebkfV3uPHQ&t=169s
The Instagram Shop element helps to show Instagram shop on your webpage with many options.
- On Builder editor, click Add New Block button.
- On popup list blocks, click “Instagram Shop” item.
CONFIG BLOCK
Facebook Config
Please go to Admin panel > MGS > Page Builder Setting > Social > Snapppt to add setting for Snapppt Embed Code.
After that, everything you need to do now is to make needed settings in General Config tab.
Finally, click Submit button to save your changes.

