Demo


The Category List element helps to create list of categories with a lot of configurations.
- On CMS Builder, click Add New Block button.

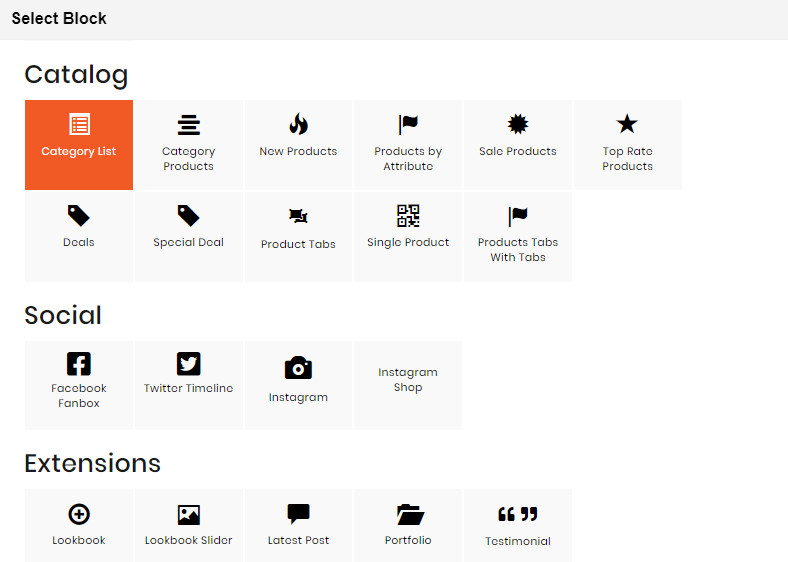
- On popup list blocks, click “Category List” item.

CONFIG BLOCK
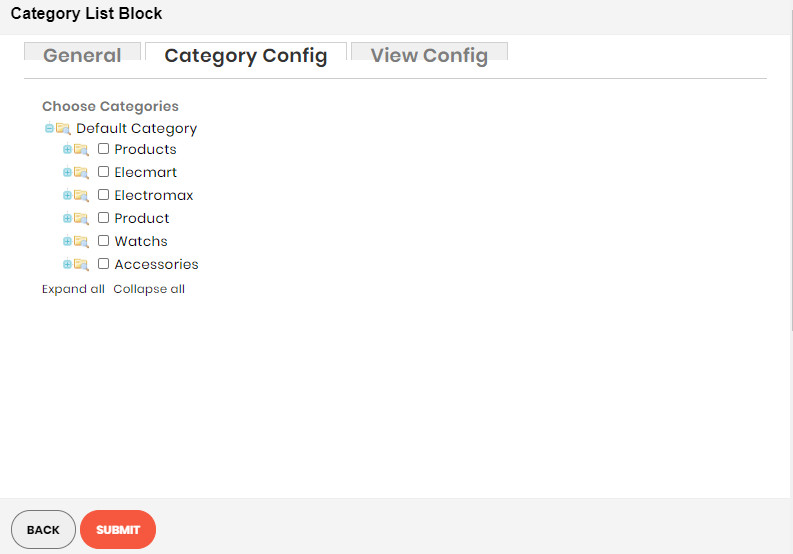
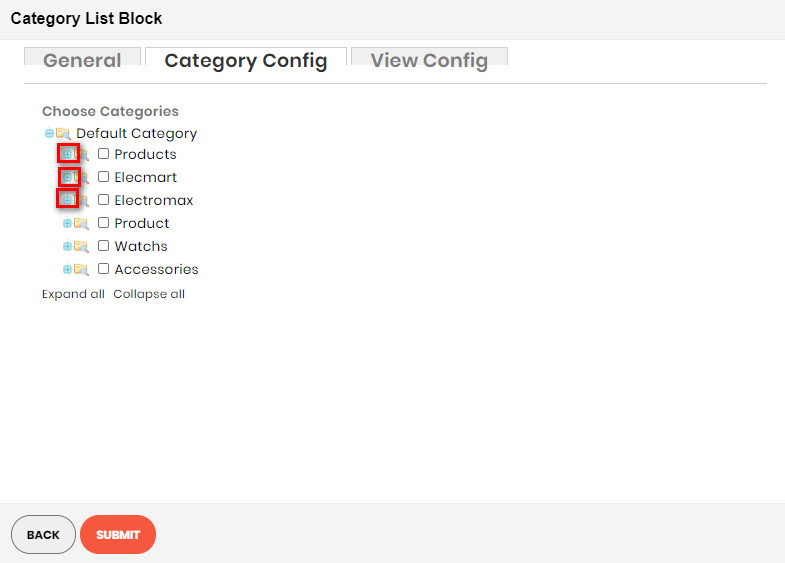
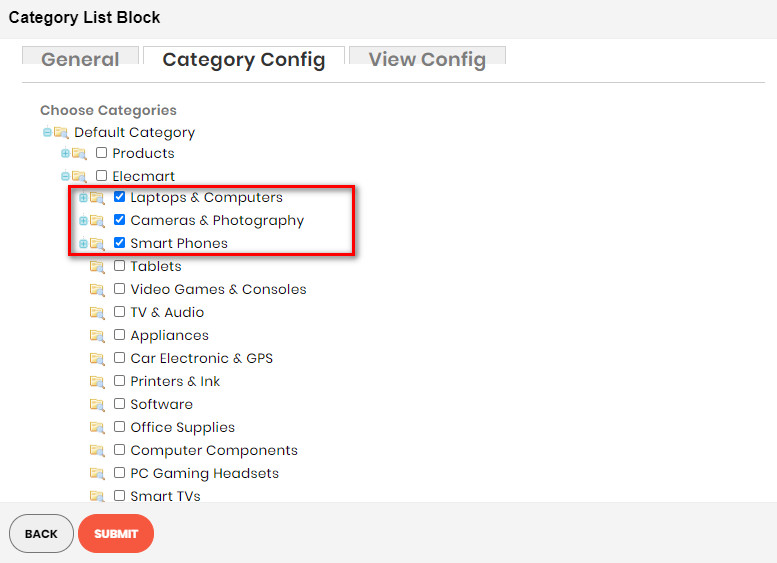
Category Config Tab

- Click plus icon button to show sub categories.

- Choose categories to filter product by selecting categories.

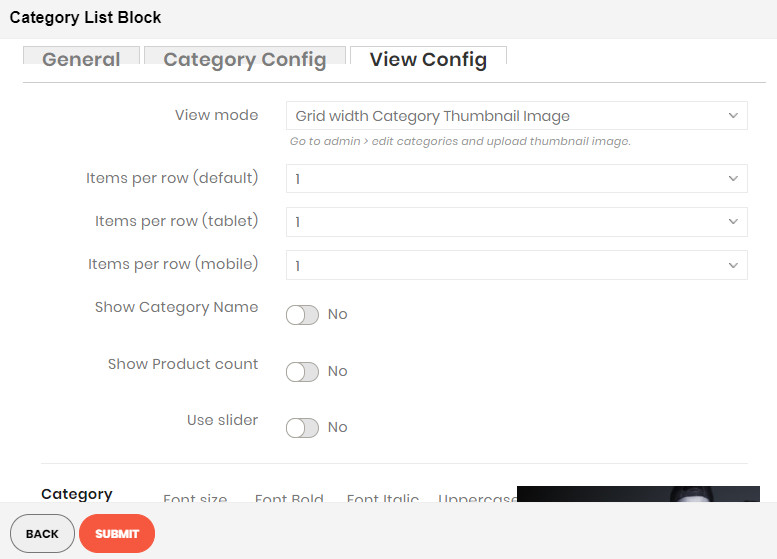
View Config Tab

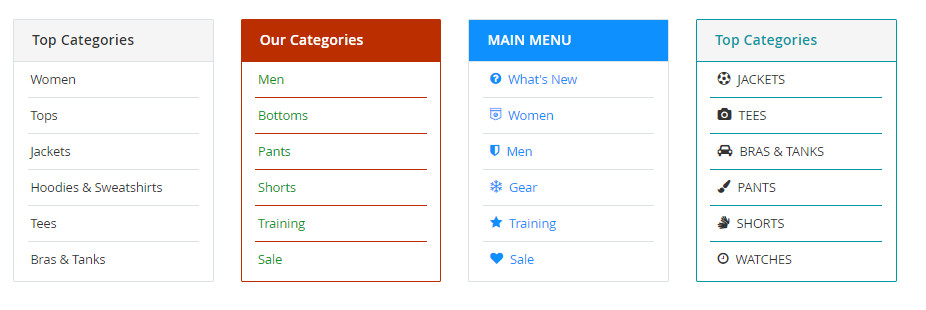
- View Mode: Choose the way to display your category list. There are 3 kinds of style:
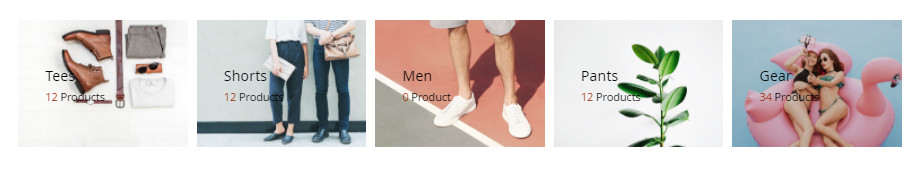
- Grid with Category Thumbnail Image & Grid with Category Icon Image:
- Items per Row: Number of categories in a row.
- Show Category Name: Choose Yes to show category name in the category list block.
- Show Product Count: Choose Yes to show the number of products belonging to category.
- Use Slider: Choose Yes to show list of category in a slider.
- Category Name: Settings for category name including font size, font bold, font italic or uppercase.
- Other text: Settings for other text appeared including font size, font bold, font italic or uppercase.
- Colors: Set 5 color values used in category list.
- List:
- Items per Row: Number of categories in a row.
- Title: Set the top title for category list.
- Show Icon: Choose Yes to show the icon of category.
- Grid with Category Thumbnail Image & Grid with Category Icon Image:
- Category Name: Settings for category name including font size, font bold, font italic or uppercase.
- Other text: Settings for other text appeared including font size, font bold, font italic or uppercase.
- Colors: Set 5 color values used in category list.

