Demo


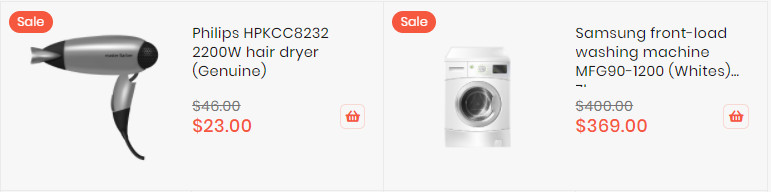
The Category Products element helps to show products by category with different view options (grid, list, slider, category tabs).
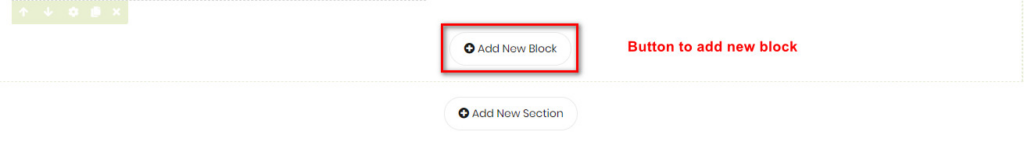
- On Builder editor, click Add New Block button.

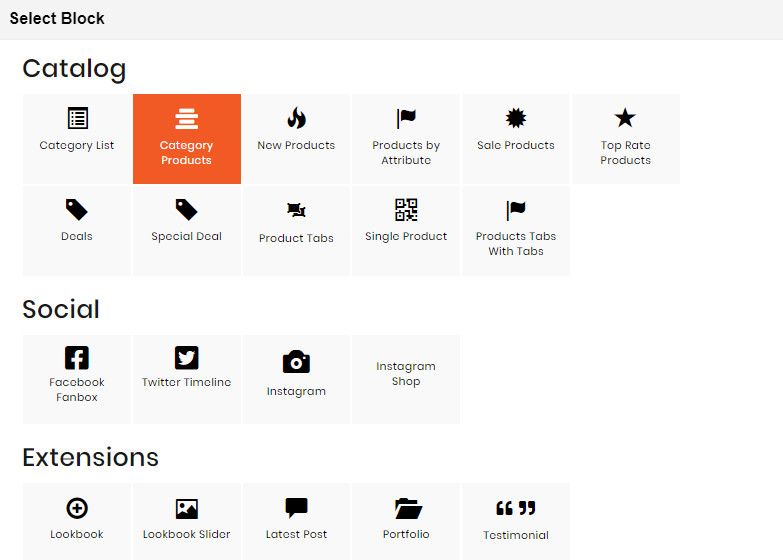
- On popup list blocks, click “Category Products” item.

CONFIG BLOCK
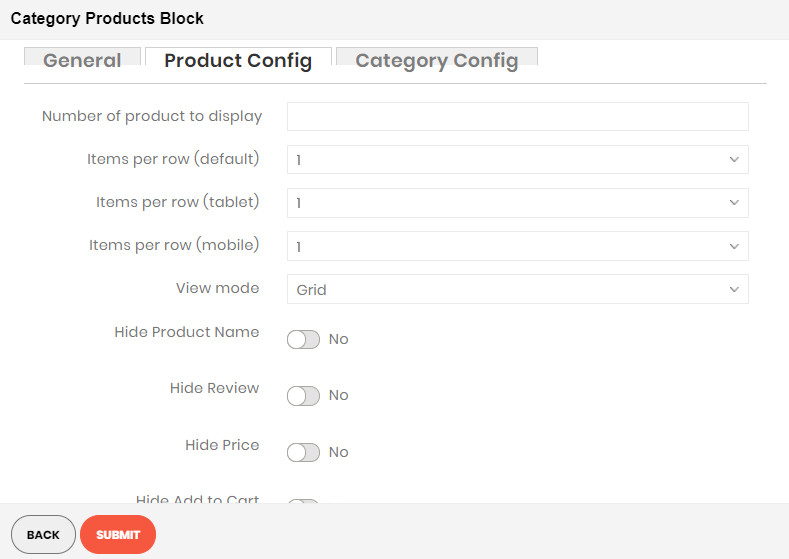
Product Config Tab

- Number of product to display: Limit the number of products shown.
- Item per row: Limit the number of items in a row on default resolution.
- Item per row (tablet): Limit the number of items in a row on tablet.
- Item per row (mobile): Limit the number of items in a row on mobile.
- View Mode:
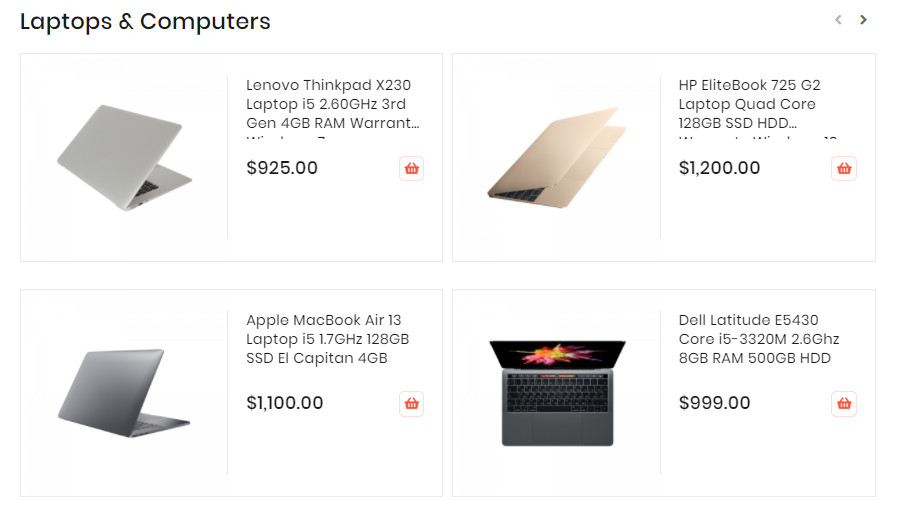
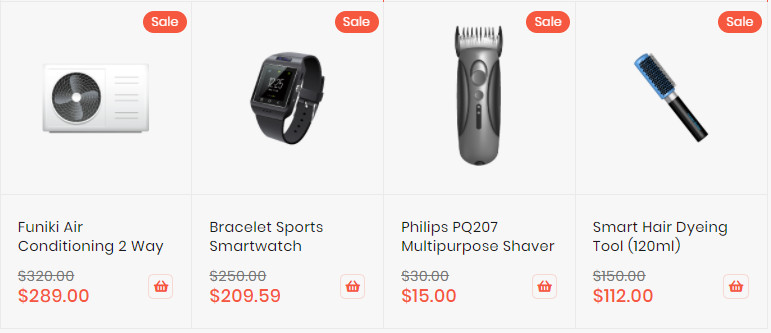
- Grid Mode

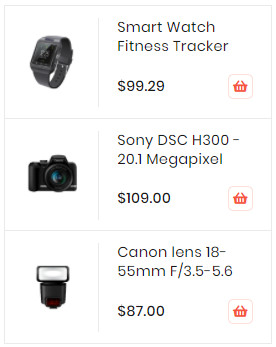
- List Mode

- Grid Ultra

- Grid Mode
- Hide Product Name: Choose Yes to let the product name disappear.
- Hide Review: Choose Yes to let the product review disappear.
- Hide Price: Choose Yes to hide the product price.
- Hide Add to Cart: Choose Yes to hide the Add to Cart button.
- Hide Add to Wishlist: Choose Yes to hide the Add to Wishlist button.
- Hide Add to Compare: Choose Yes to hide the Add to Compare button.
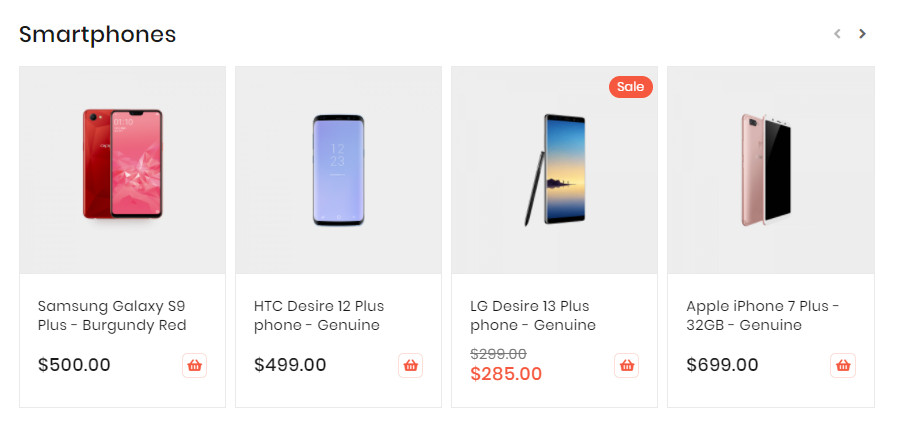
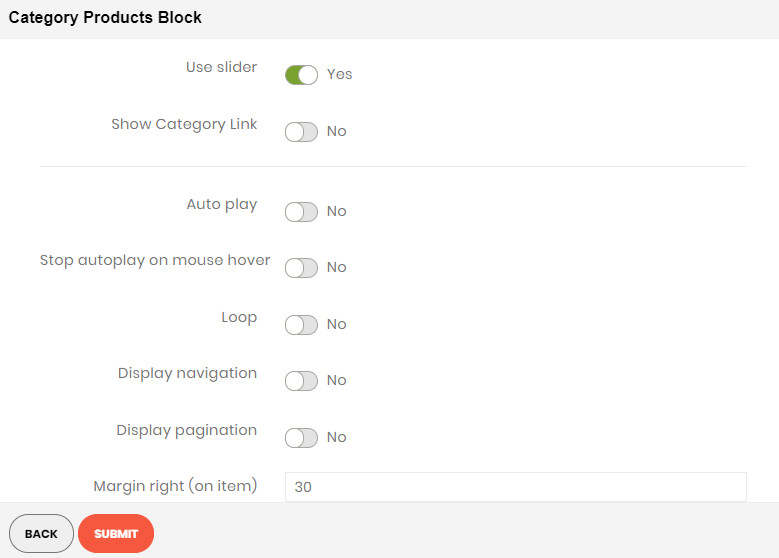
- Use Slider: Choose Yes to add Carousel Slider for block product.If you use slider, you can see more config to owl slider:

- Auto play: Choose Yes to let the slide play automatically.
- Stop autoplay on mouse hover: Choose Yes to stop the slide from playing when hover mouse.
- Loop: Choose Yes to let the slide play in loop.
- Display navigation: Choose Yes to display the navigation icons on the slide.
- Display pagination: Choose Yes to display the pagination indicator on the slide.
- Navigation slide by: Limit the number of items will be shown after each time you click on the navigation.
- Margin right: The value of the right margin on each item.
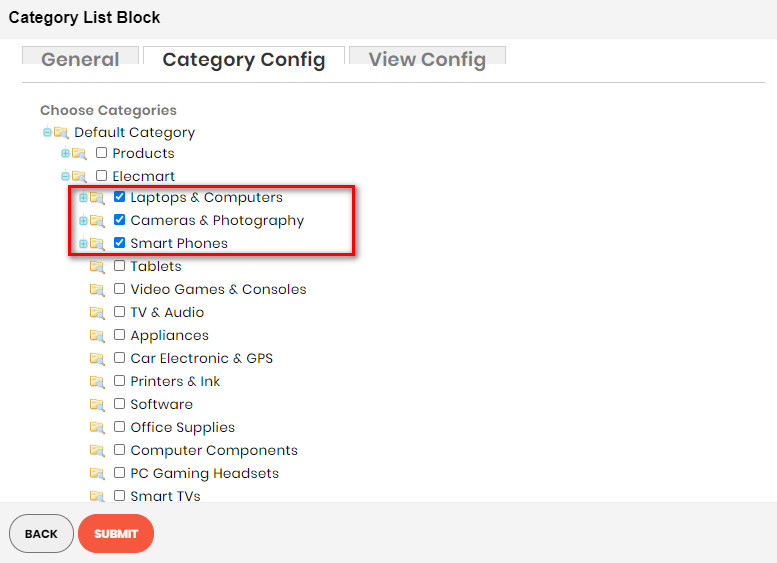
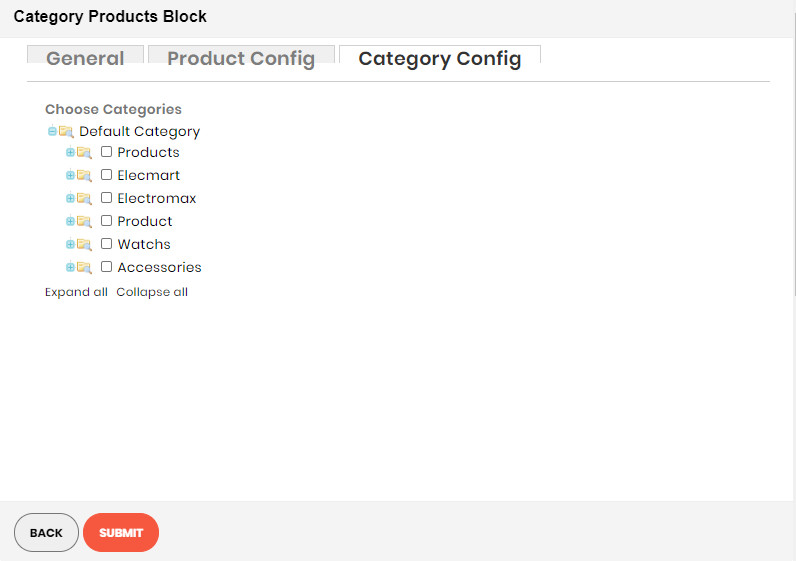
Category Config Tab

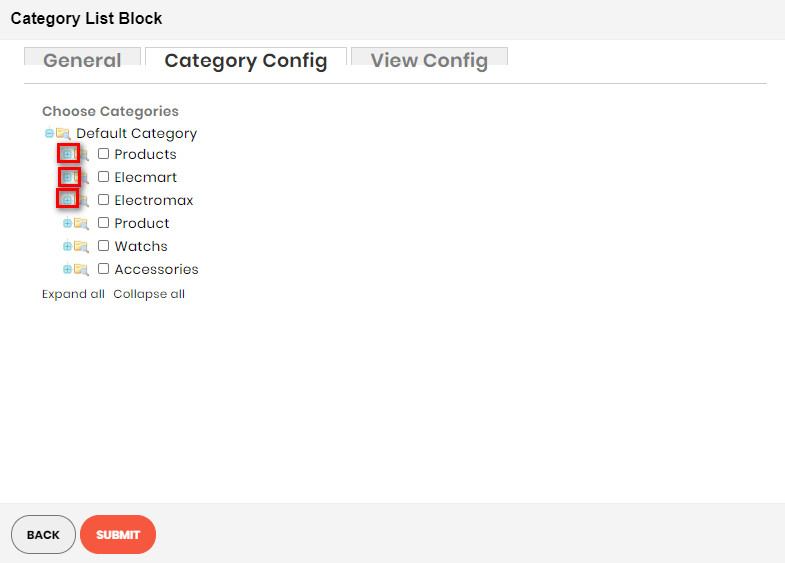
- Click plus icon button to show sub categories.

- Choose categories to filter product by selecting categories.