Product Category Page is an important of any E-commerce store. It is a independent page that list all chid categories together. it is a way to attract visitors and contribute to turning them into buyers.
For Gemmart Theme, besides default template Grid, we provide 2 other kinds of Category Landing Page with 2 types of effects: Masonry and Lookbook. You can experience them here:
- Grid: It is the default template.
- Masonry Effect:
- Parallax Effect:
To create it, follow these steps:
- Login in to your administrator control panel.
- Go to
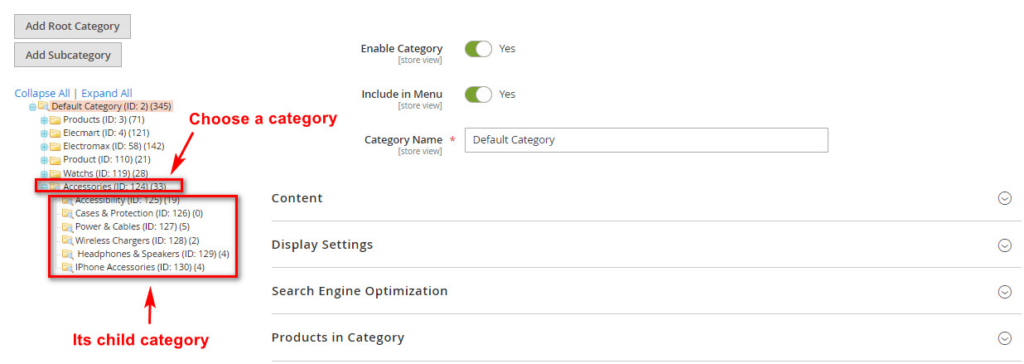
Catalog -> Categories. - Select a category that you want. Please note that, the category you choose should have more than 2 child categories, to reach the best result.

- Open tab
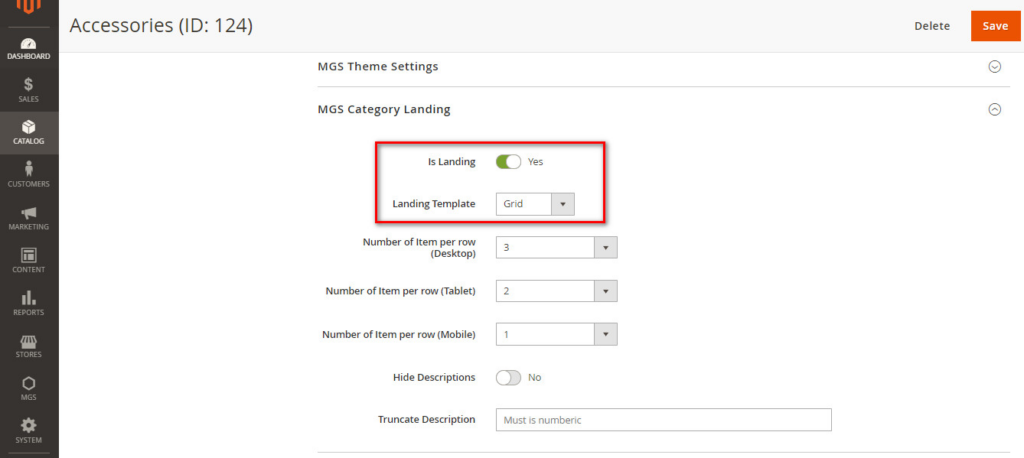
MGS Category Landingat the bottom.

- Turn
Is Landingto YES and choose suitableLanding Template. - Besides, you can setup others optional such as Number of items per row, Hide Descriptions, Truncate Description.
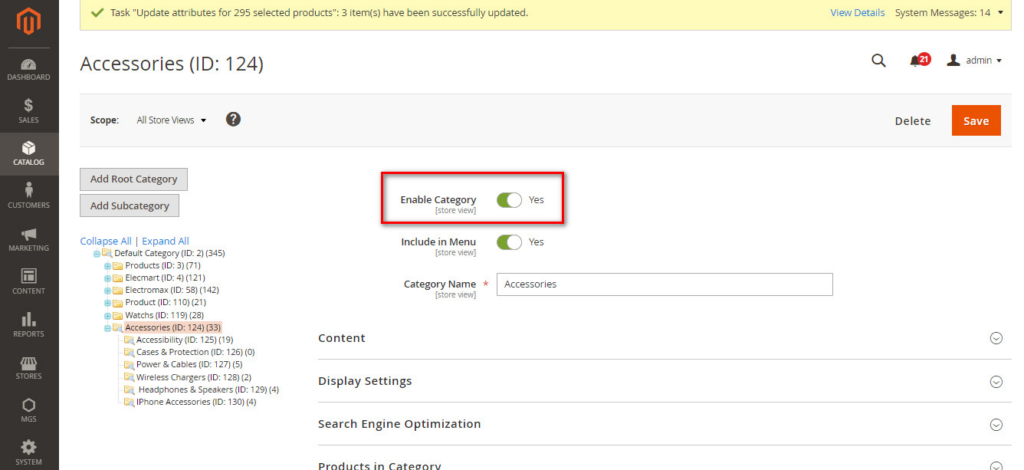
- Make sure that this category has been enabled already.Click Save button to save your change then clean the cache.

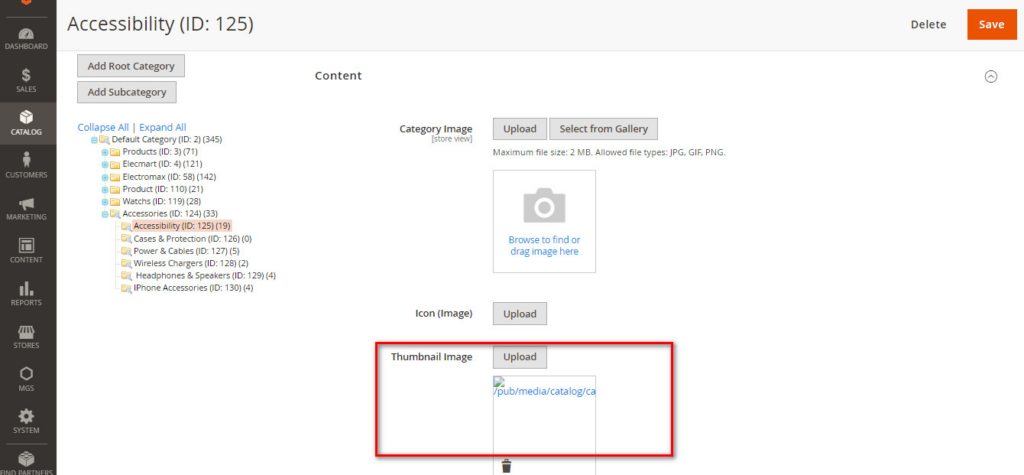
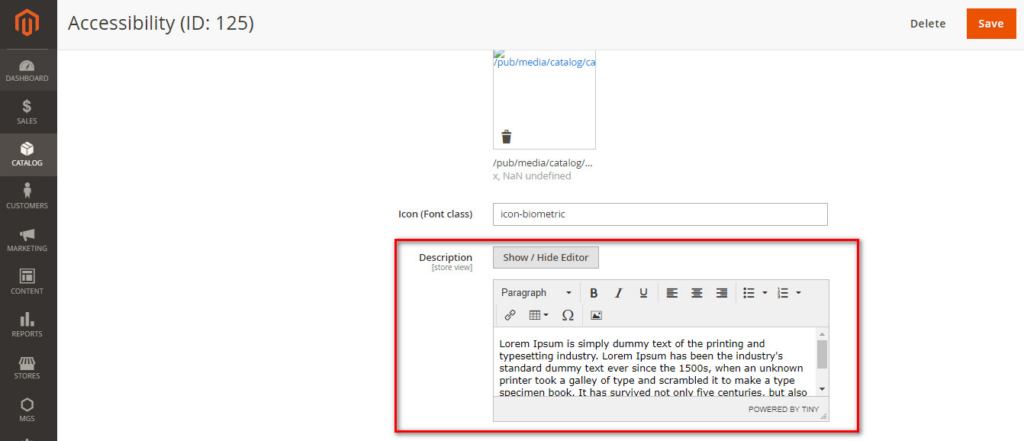
- In each child category, you can upload image and description in tab Content


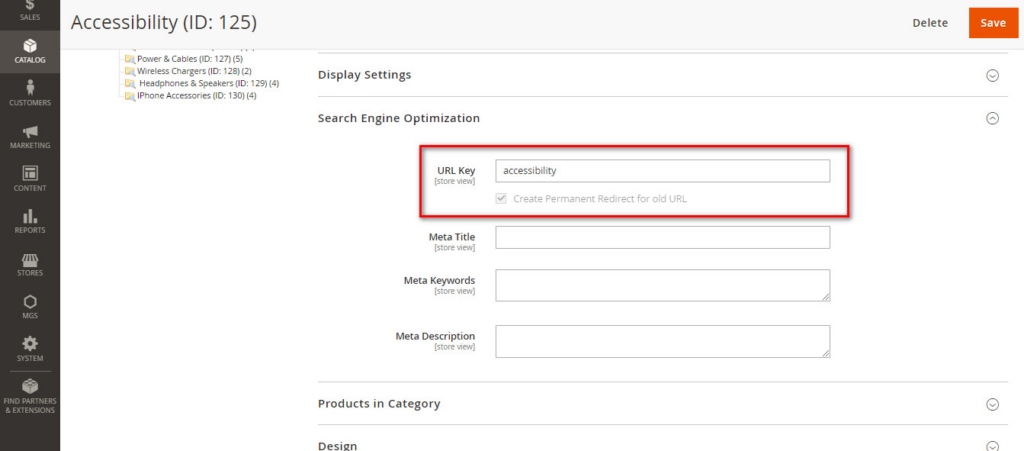
- To see the results, go to tab
Search Engine Optimizationand check theURL Key. Your Category Landing Page is atyourdomain.com/URL-key.