ENABLE / DISABLE MODULE MGS_LOOKBOOK
EDIT FILE CONFIG.PHP
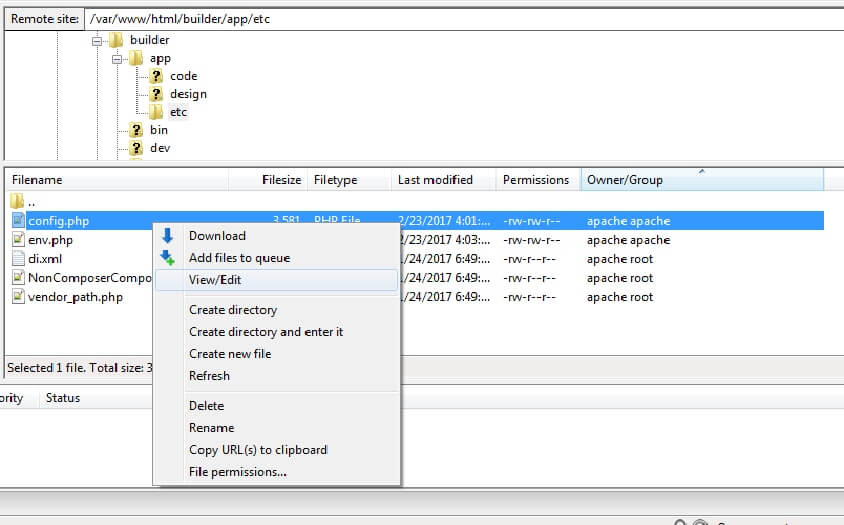
Go to the root folder on your Web Server, open file config.php on path app/etc/config.php

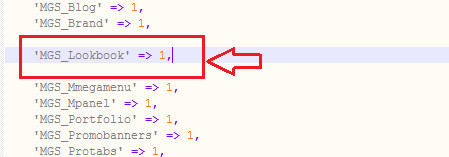
Find row 'MGS_Lookbook' => 1, field. Edit row:

- ‘MGS_Lookbook’ => 1: Enable module
- ‘MGS_Lookbook’ => 0: Disable module
MGS_LOOKBOOK CONFIGURATION
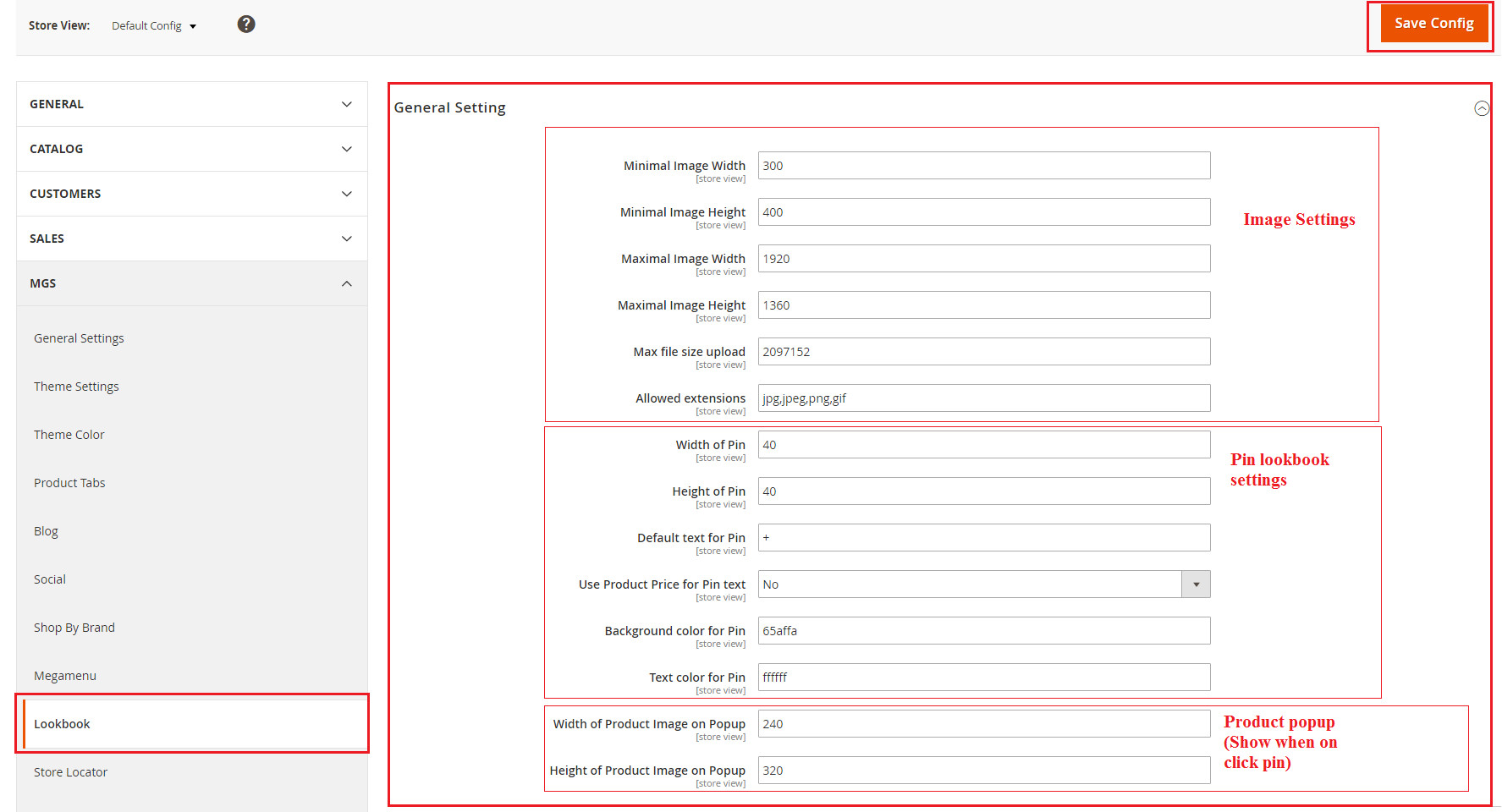
Go to Admin -> STORES -> Configuration -> MGS -> Lookbook
GENERAL SETTING

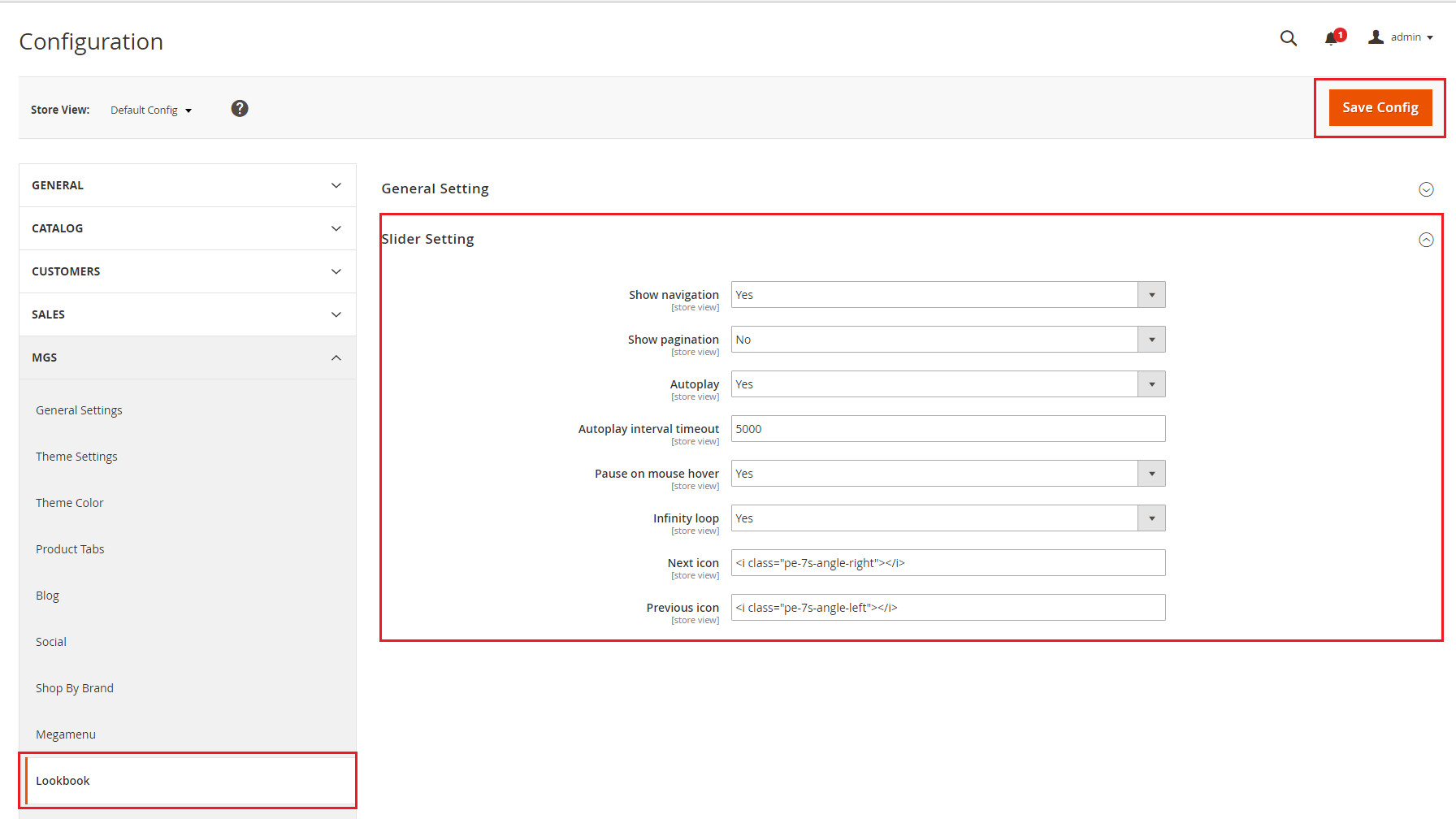
SLIDER SETTING
We use Owl carousel plugin for Lookbook slider, you can config custom options for owl carousel js.

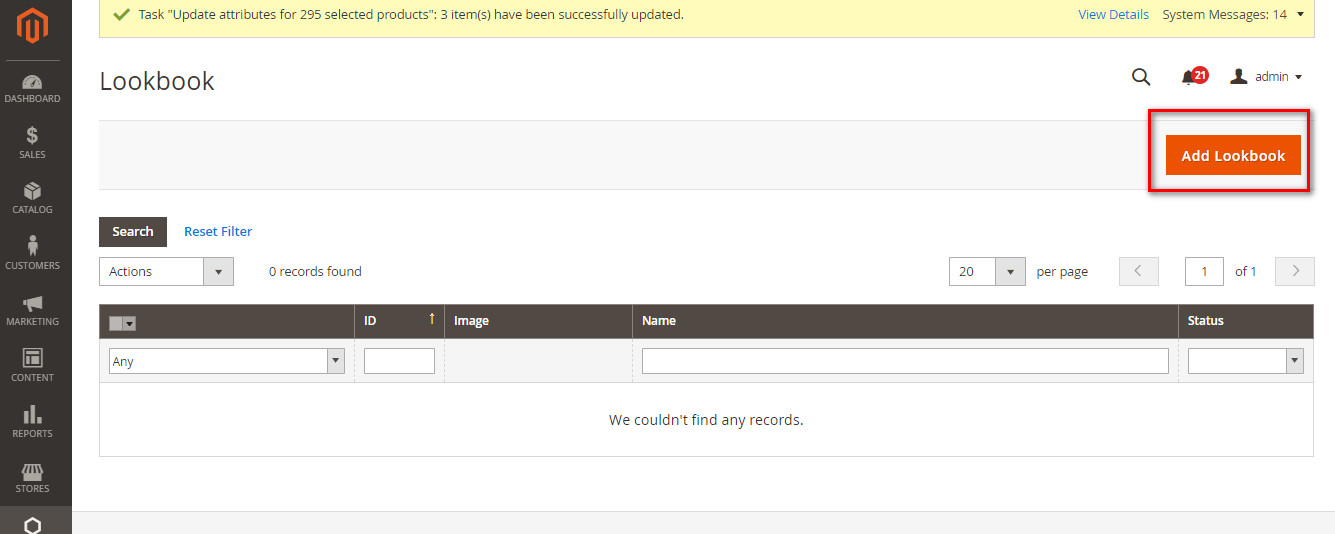
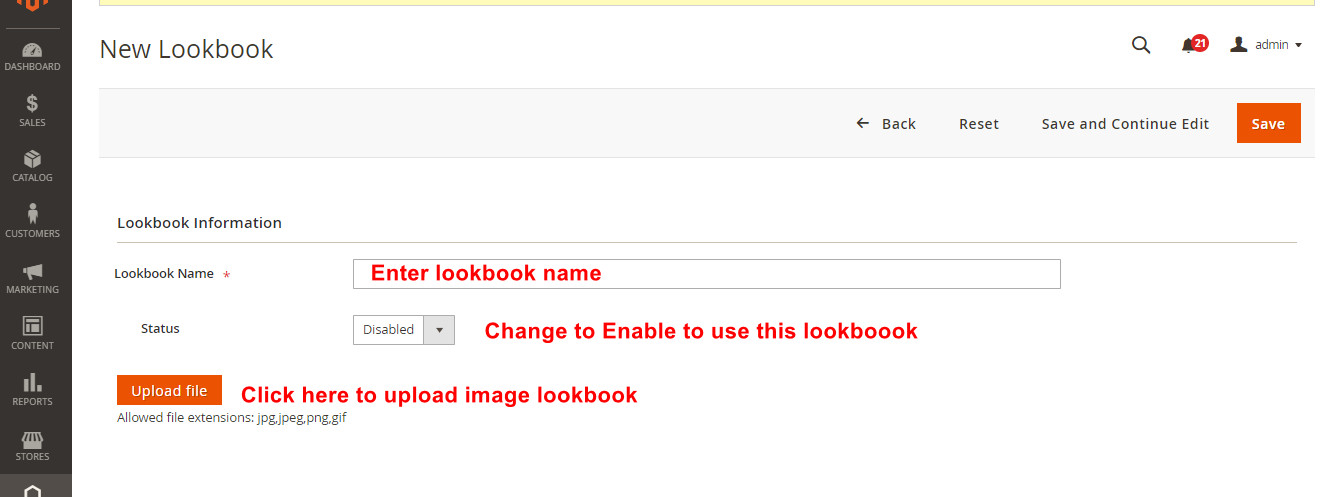
CREATE NEW LOOKBOOK
Go to Admin -> MGS -> Manage Lookbook


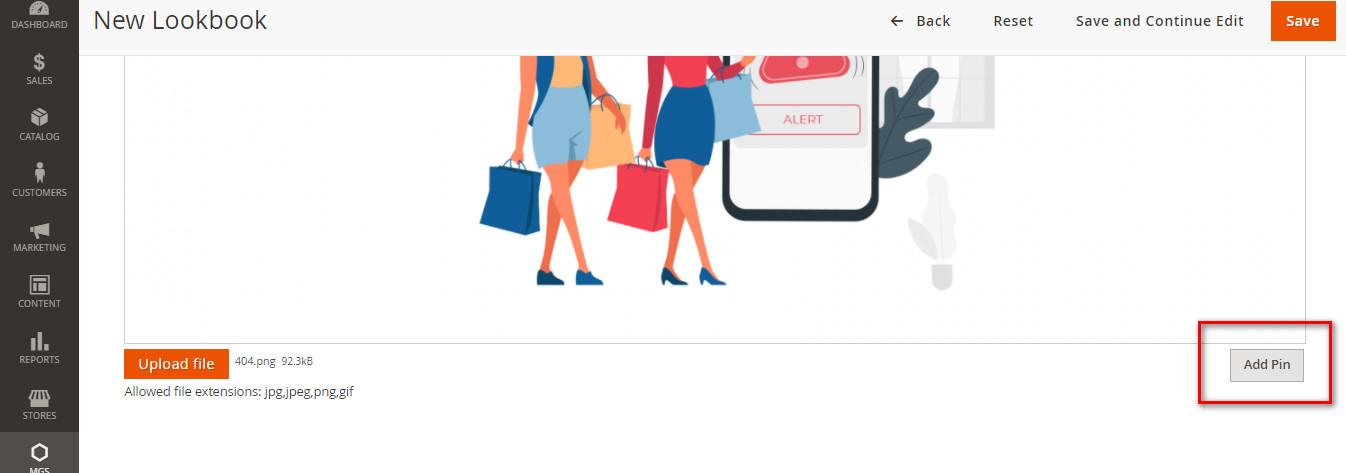
After image has been uploaded, you can see Add Pin button on bottom right image. Click it to start config pin of lookbook.

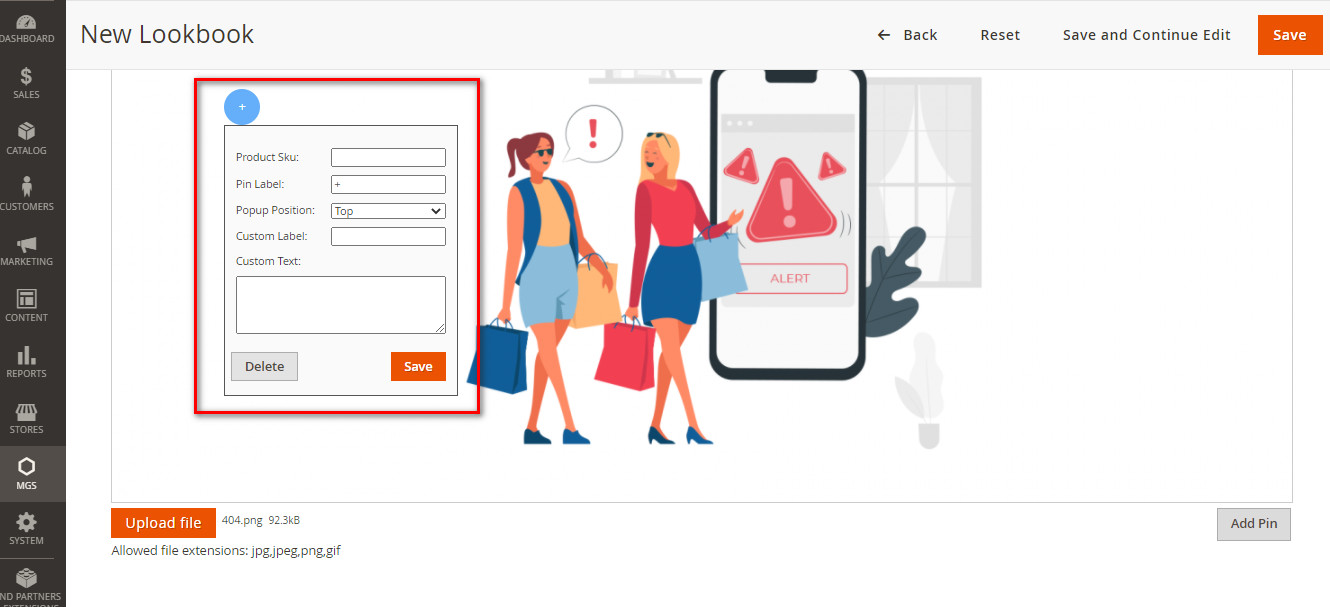
Input data for pin lookbook, you can drag pin to other position you want.

Click Save button to finish create lookbook
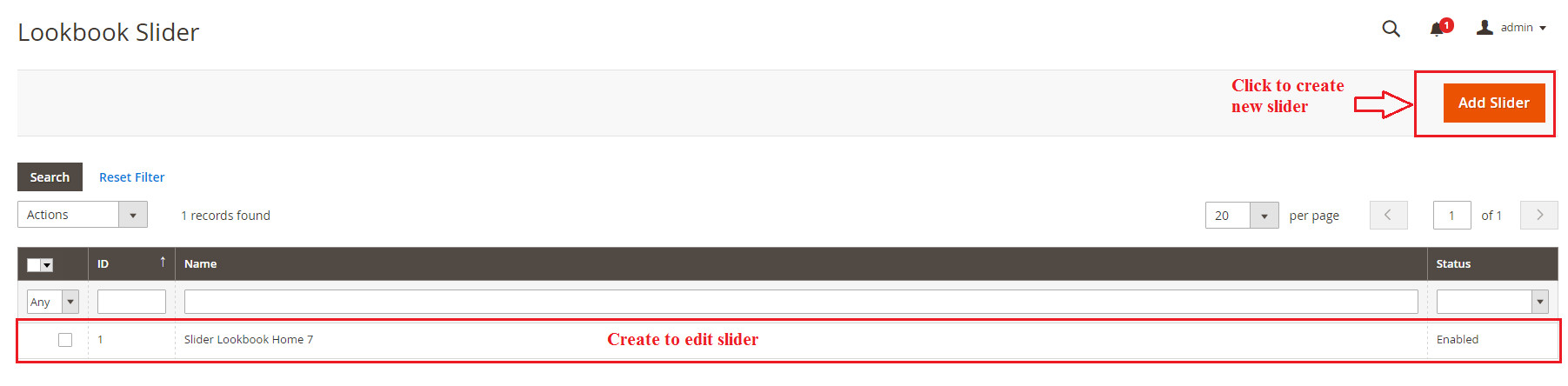
CREATE NEW LOOKBOOK SLIDER
Go to Admin -> MGS -> Manage Slider

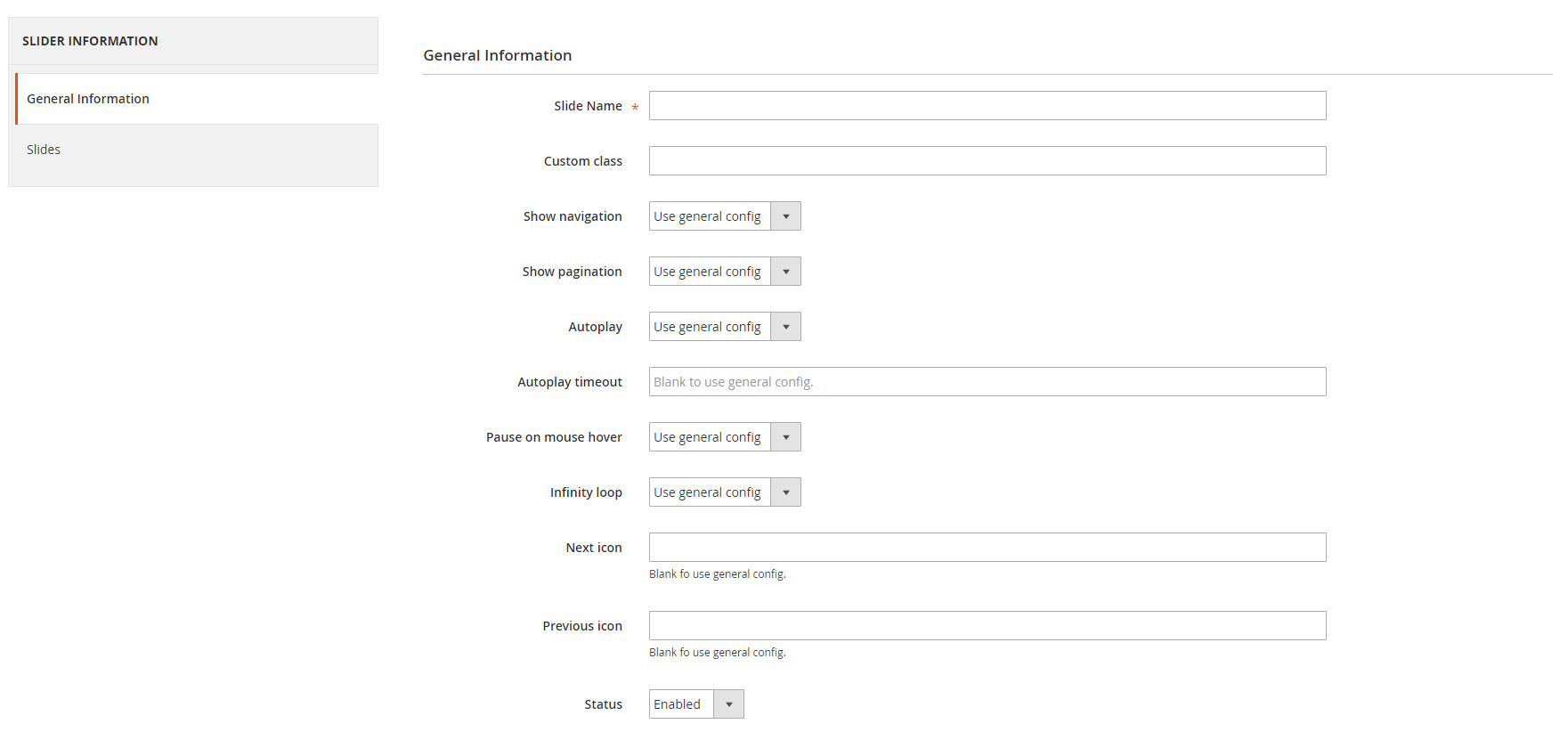
GENERAL INFORMATION TAB
Set Slider name, config owl carousel option. If you don’t config owlcarousel option, slider use general config

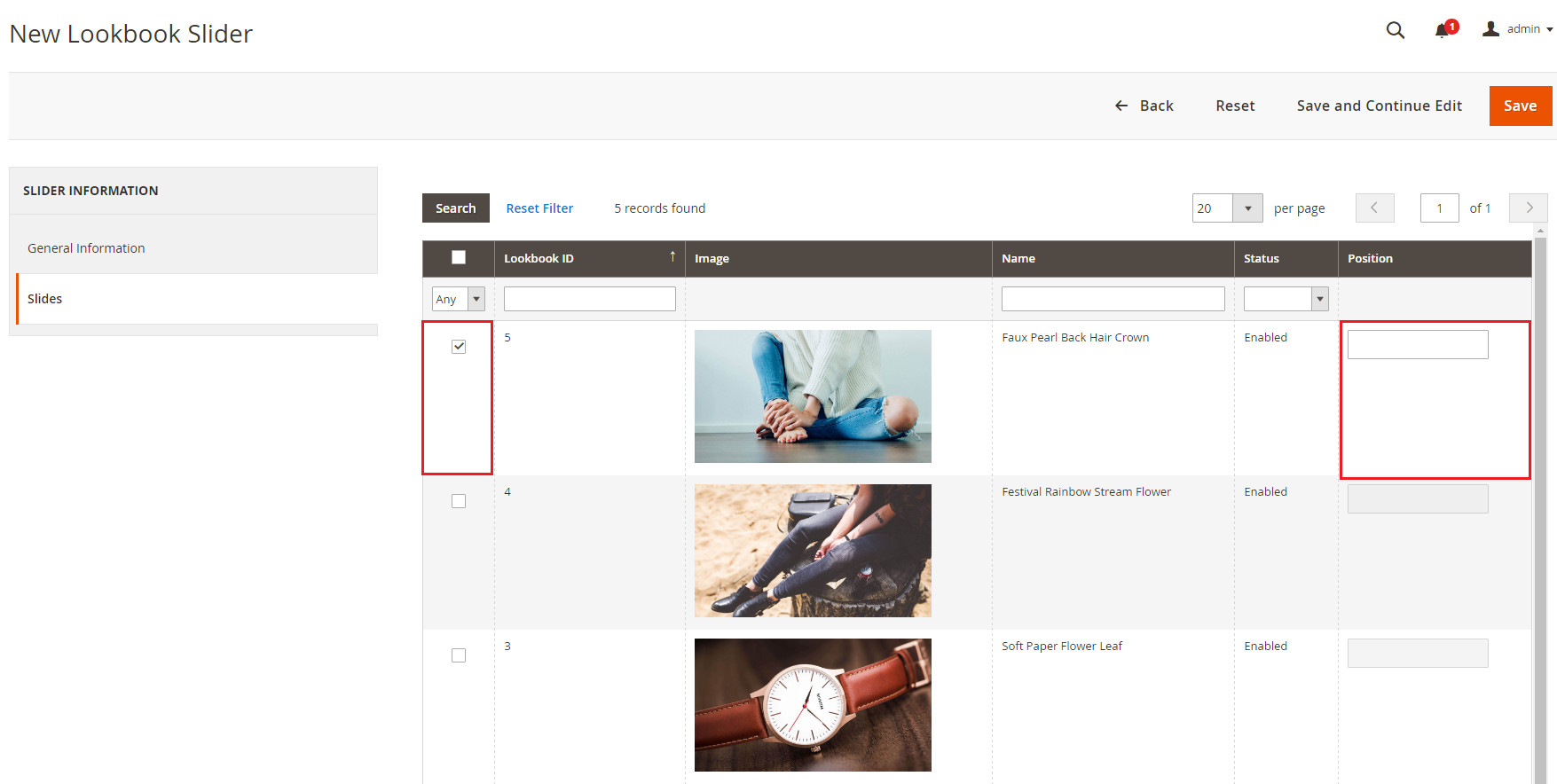
SLIDER TAB
Choose lookbook use for slider and set position for it.

Click Save button to finish create lookbook slider

