STEP 1: Init the demo settings
- From theme folder, open folder
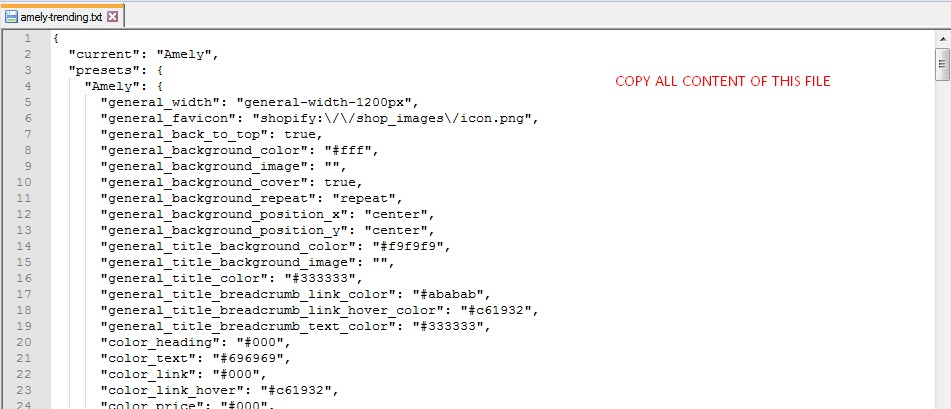
Demo Setting JSON, you can see txt files which store demo settings for each homepage. Open the file of store you want and copy all content of it.



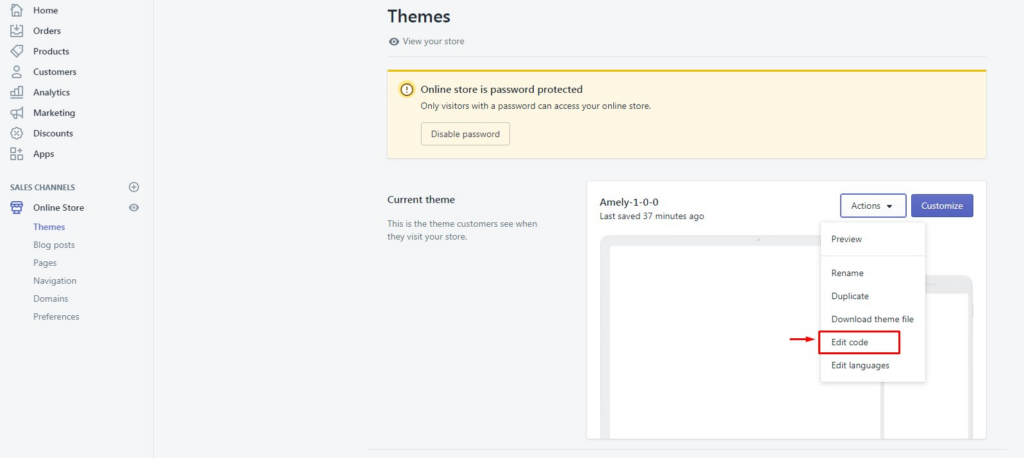
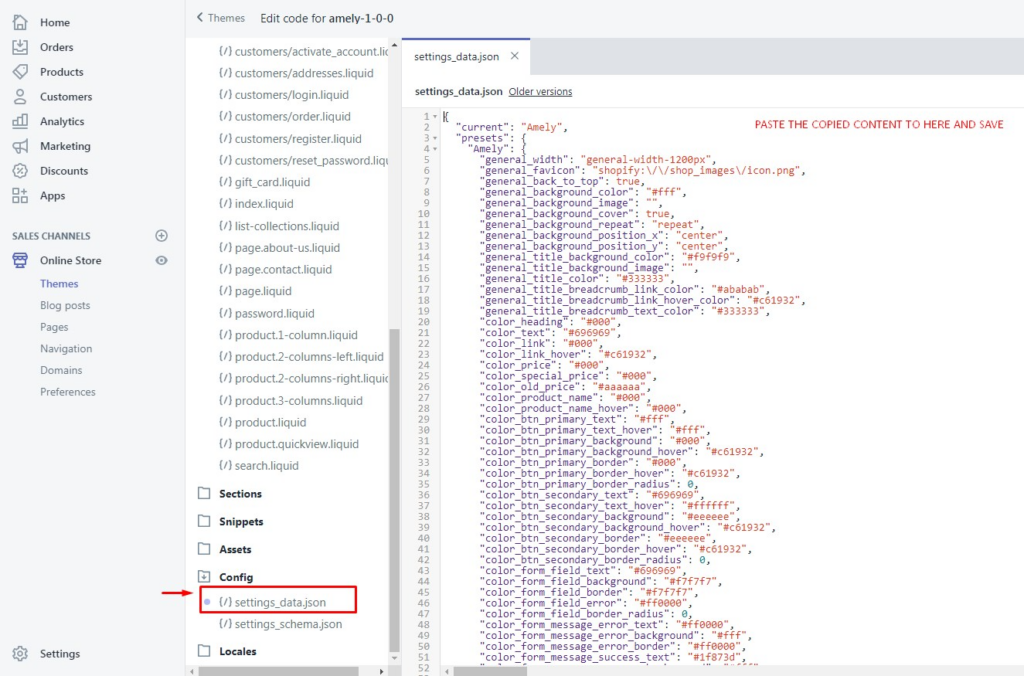
2. Paste the copied content to settings_data.json file of current theme (or unpublic theme if you want to test it first). You can find it on Admin - Online Store - Themes - Actions - Edit code - settings_data.json


STEP 2: Import the images & products.
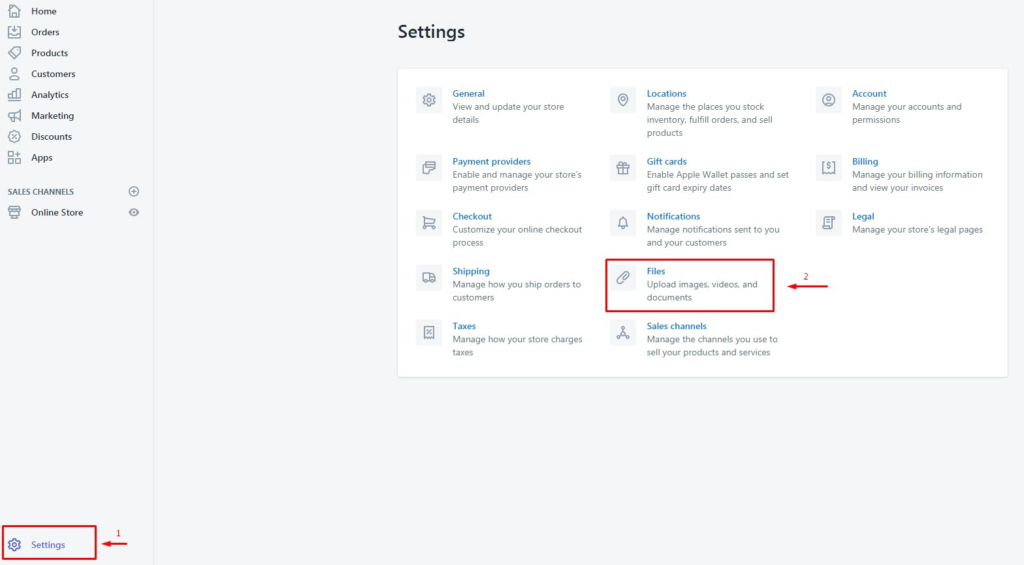
- To import all demo images, Go to Admin – Settings – Files

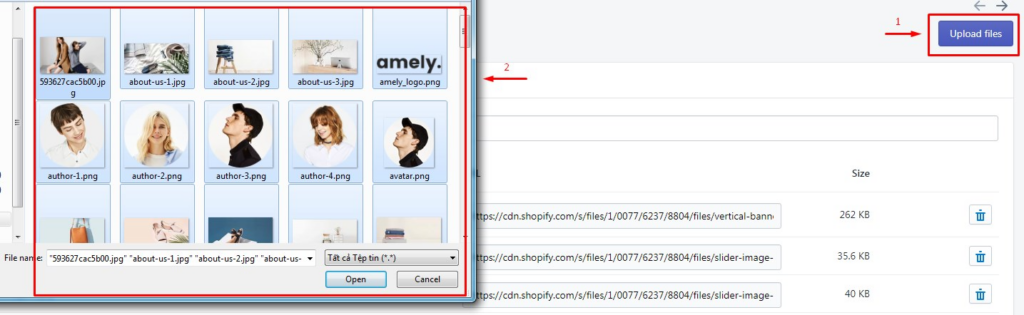
2. Click on Upload files and upload all images from Theme folder - Demo Images.

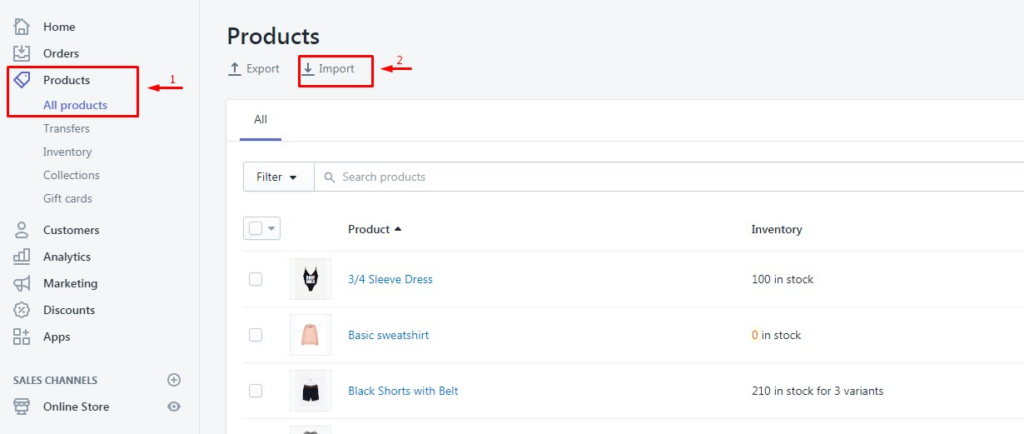
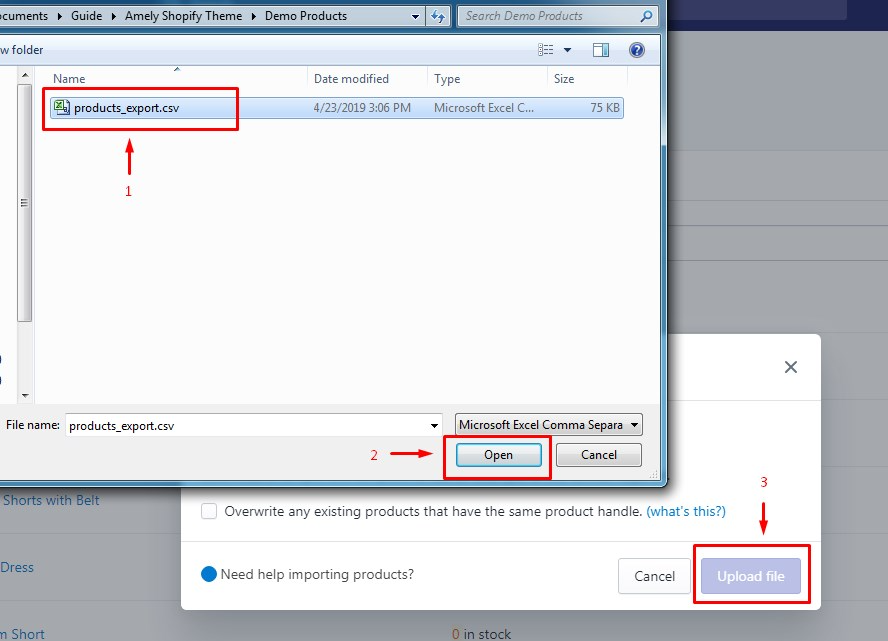
3. To import all demo products, Go to Admin - Products, click on Import and upload the csv file from Theme folder - Demo Products.


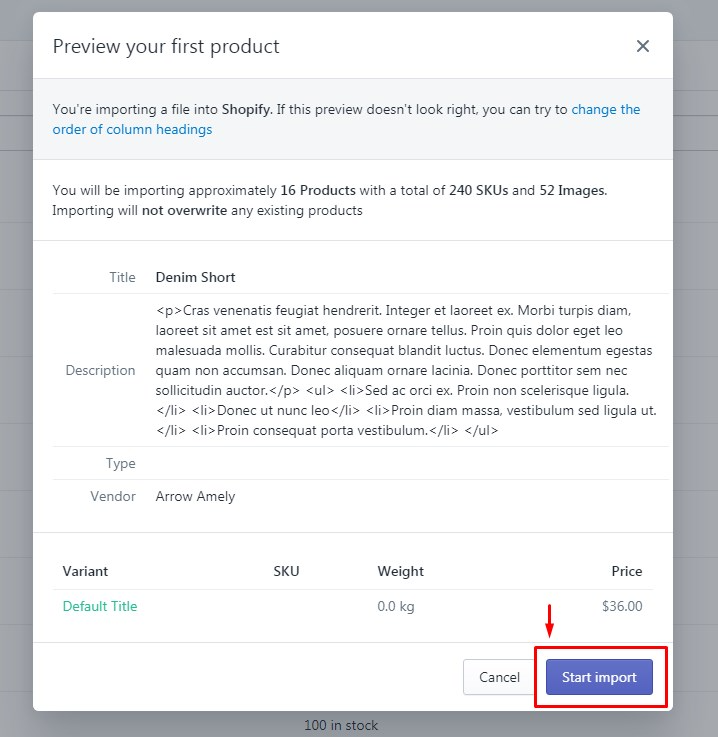
4. Click on Start import then wait a minute for importing products.

STEP 3: Create navigation & blog post.
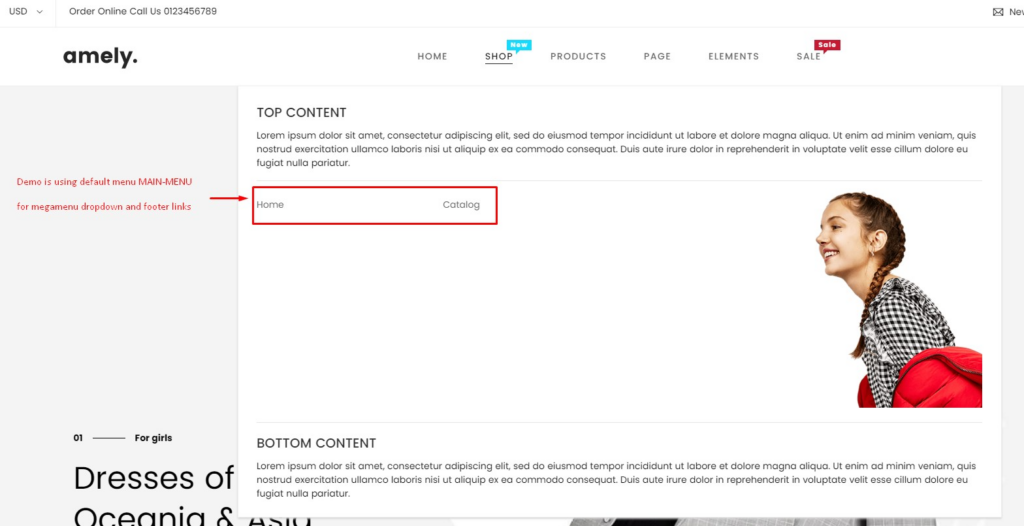
After 2 steps above, the home page is nearly same with the demo homepage, it still missing some navigations for megamenu dropdown & footer links (and blog posts for Full Width demo).

The demo’s using the demo navigation of Shopify: main-menu for megamenu dropdown & footer links. You can follow these guide to create your own navigation & change it
- Shopify- Menus and link
- Scroll to Amely- Megamenu section
- Scoll to Amely-Footer section

