Demo

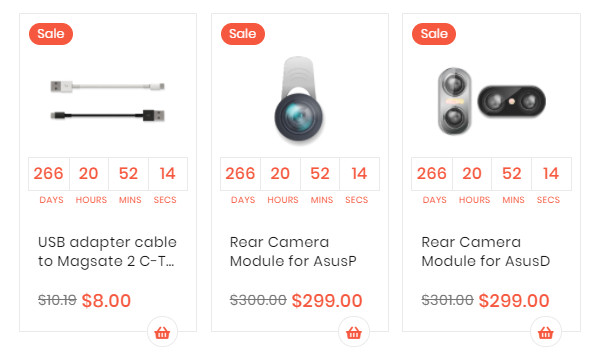
The Deal Products element helps to show deal products with different view options (grid, list, slider, category tabs).
CONFIG DEAL PRODUCT
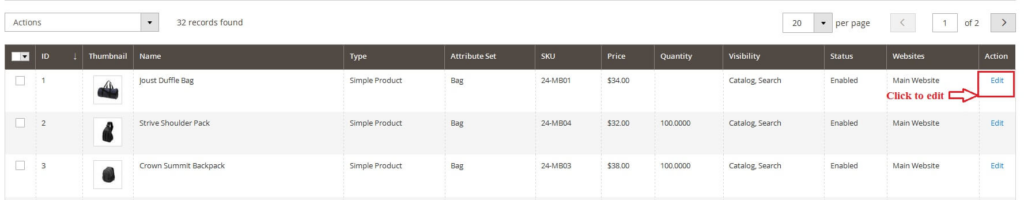
- In backend, go to
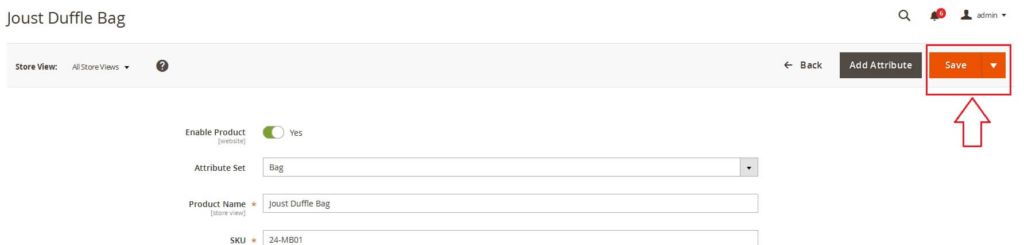
PRODUCTS → Catalog. Edit product you want to set as deal product.

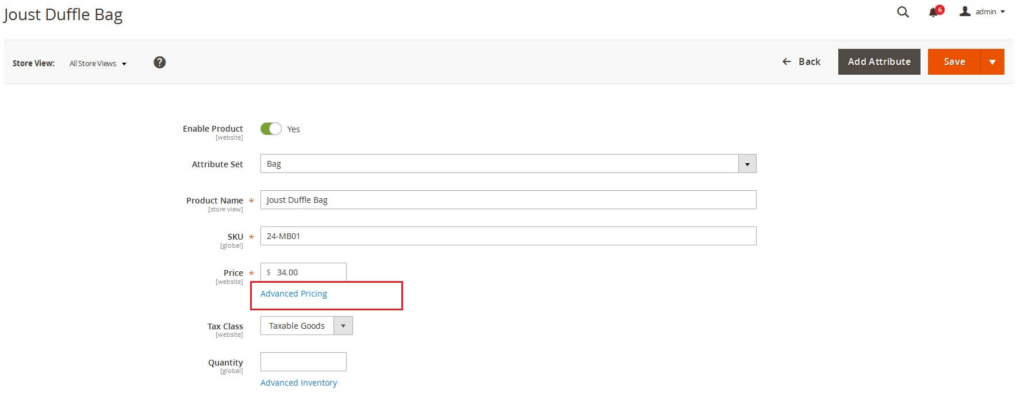
- In the basic settings panel, Click
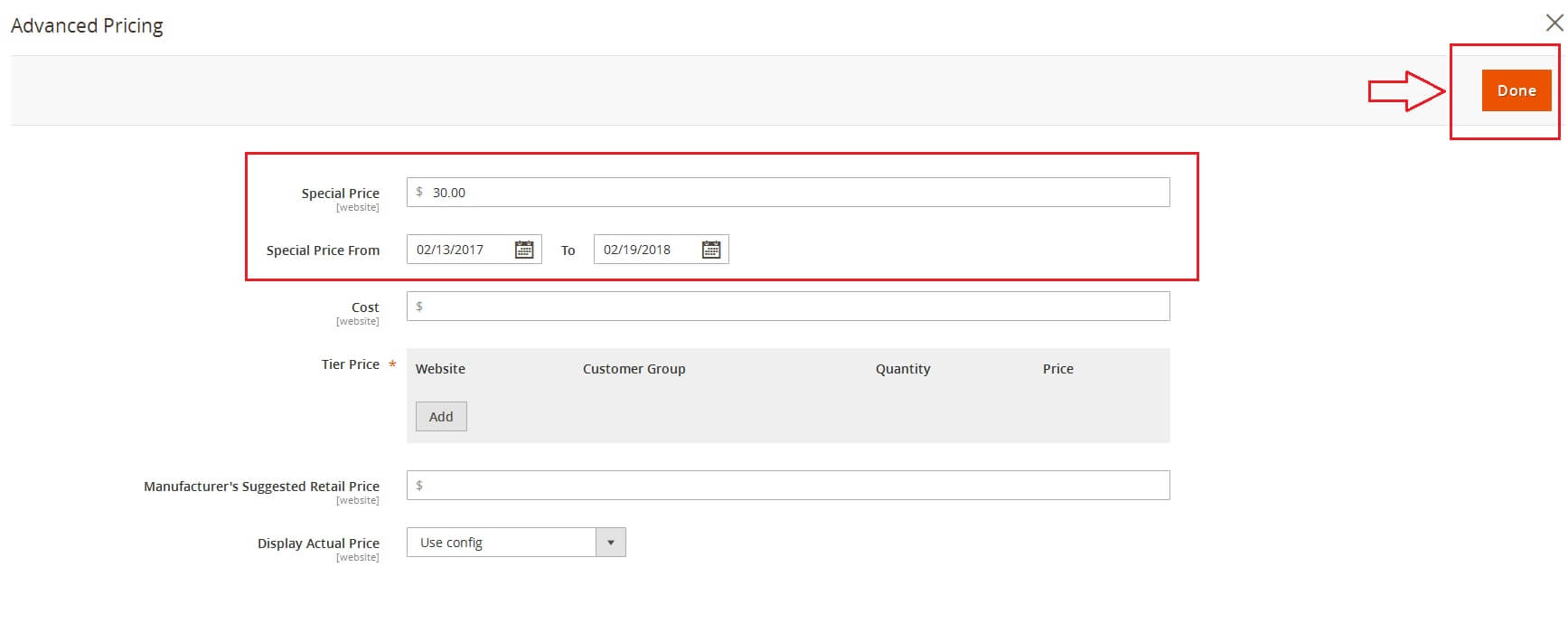
Advanced Pricing.

- In Advanced Pricing panel:

- Enter the number of the
Special Price. - You must assign the active time including
Special Price From DateandSpecial Price To Date. You can type manually or click onCalendaricon to choose the relevant date. - Click Done button to close panel.
- Enter the number of the
- Click Save button to save product.

DEALS PRODUCT
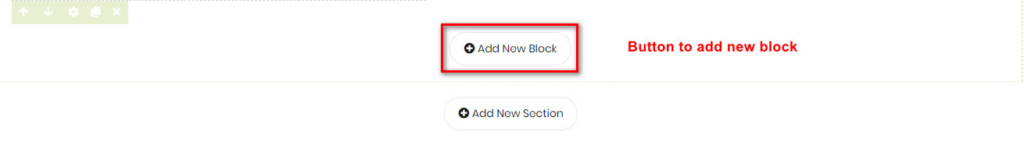
- On CMS Builder, click Add New Block button.

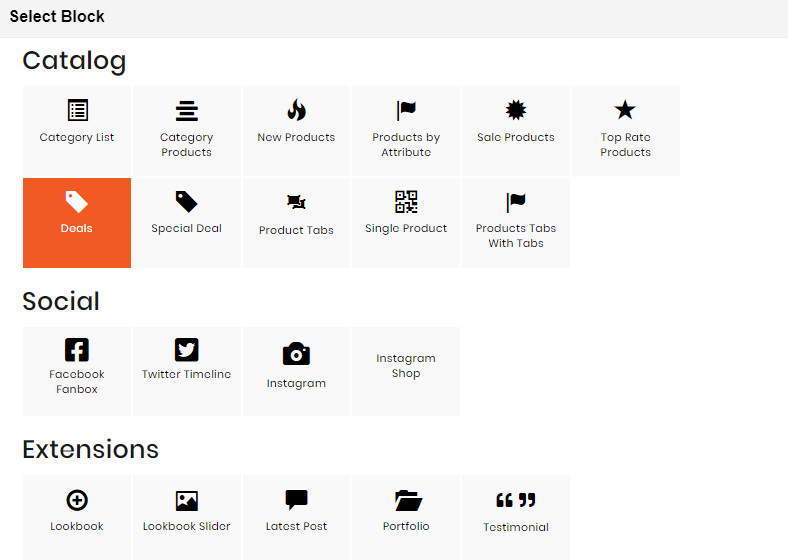
- On popup list blocks, click “Deals” item.

CONFIG BLOCK
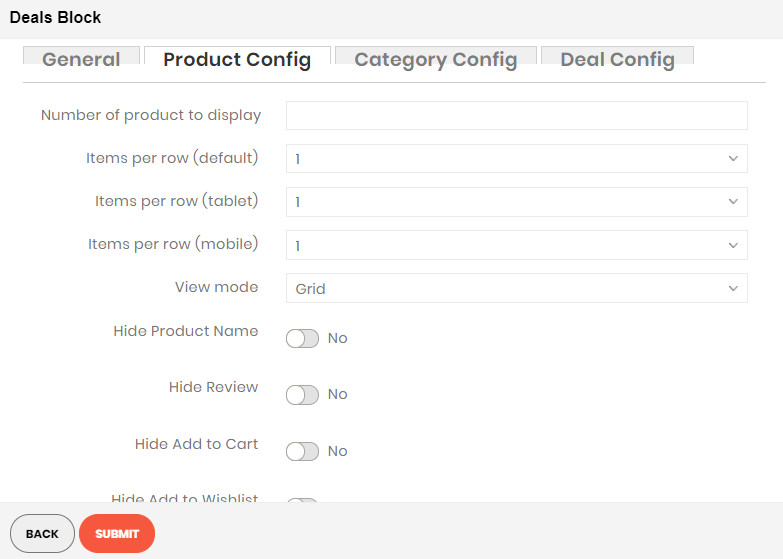
Product Config Tab

- Number of product to display: Limit the number of products shown.
- Item per row: Limit the number of items in a row on default resolution.
- Item per row (tablet): Limit the number of items in a row on tablet.
- Item per row (mobile): Limit the number of items in a row on mobile.
- View Mode:
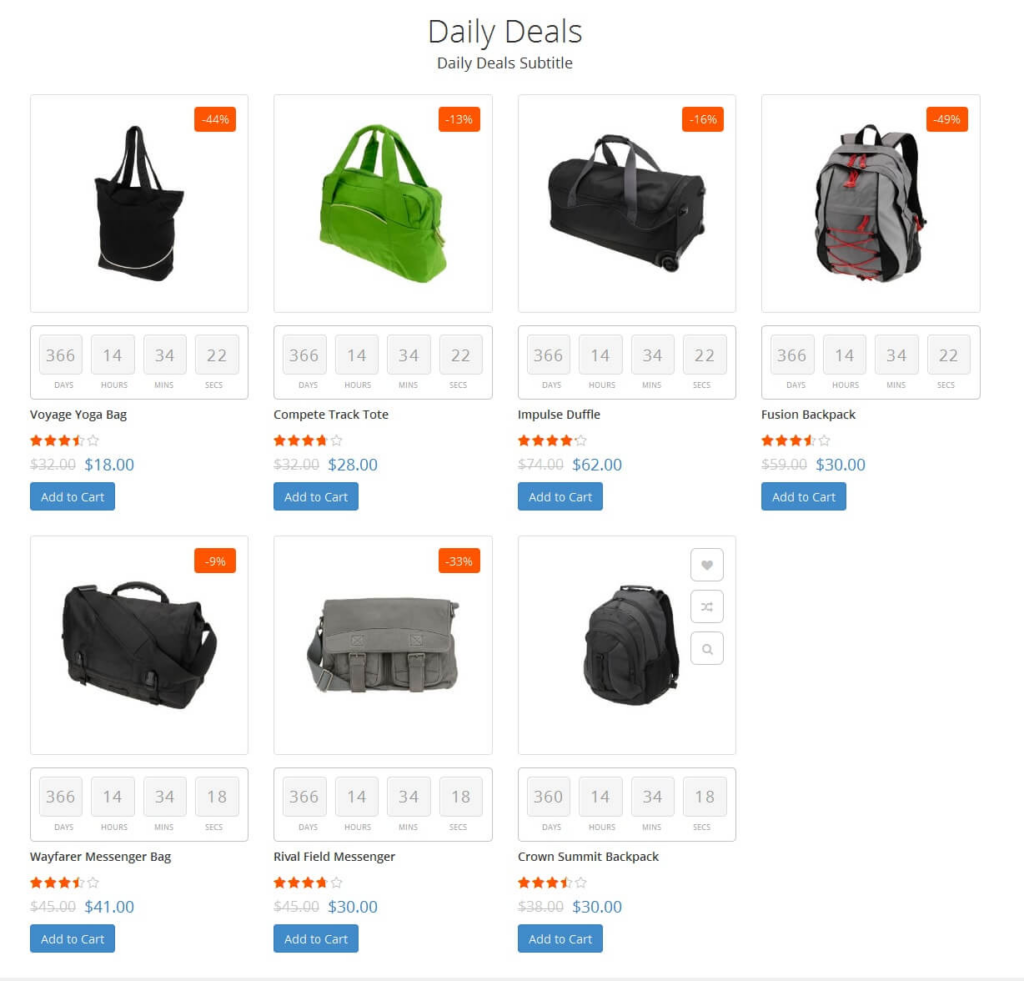
Grid Mode:

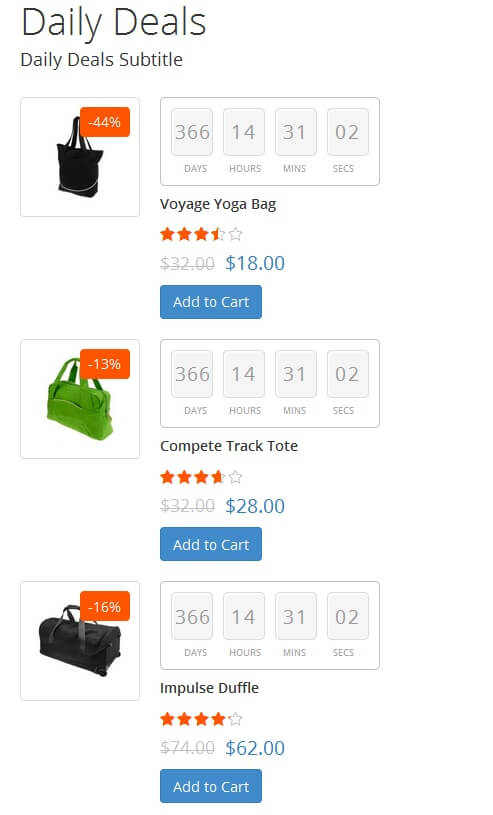
List Mode:

- Hide Product Name: Choose Yes to let the product name disappear.
- Hide Review: Choose Yes to let the product review disappear.
- Hide Price: Choose Yes to hide the product price.
- Hide Add to Cart: Choose Yes to hide the Add to Cart button.
- Hide Add to Wishlist: Choose Yes to hide the Add to Wishlist button.
- Hide Add to Compare: Choose Yes to hide the Add to Compare button.
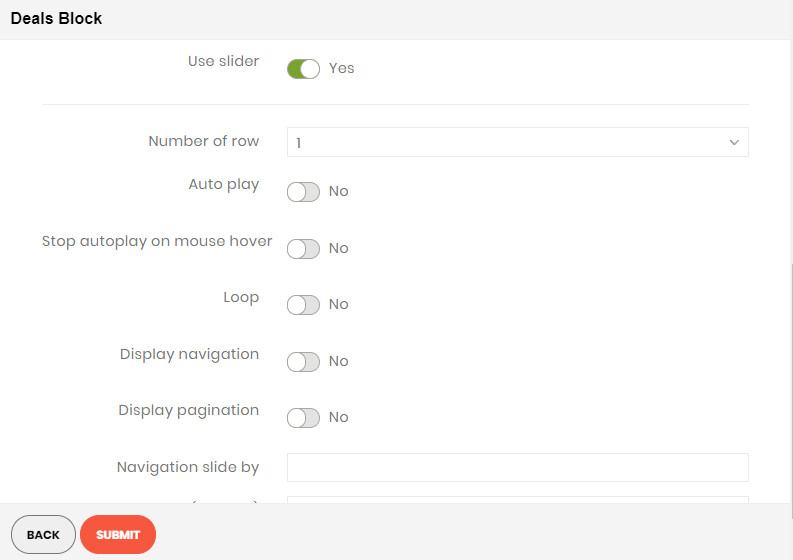
- Use Slider: Choose Yes to add Carousel Slider for block product.If you use slider, you can see more config to owl slider:

- Number of row: The number of rows displayed in slider.
- Auto play: Choose Yes to let the slide play automatically.
- Stop autoplay on mouse hover: Choose Yes to stop the slide from playing when hover mouse.
- Loop: Choose Yes to let the slide play in loop.
- Display navigation: Choose Yes to display the navigation icons on the slide.
- Display pagination: Choose Yes to display the pagination indicator on the slide.
- Navigation slide by: Limit the number of items will be shown after each time you click on the navigation.
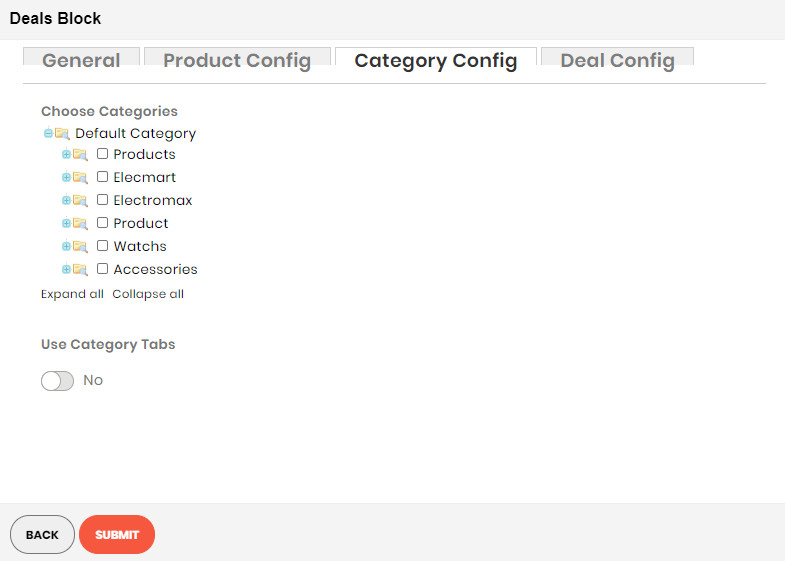
Category Config Tab

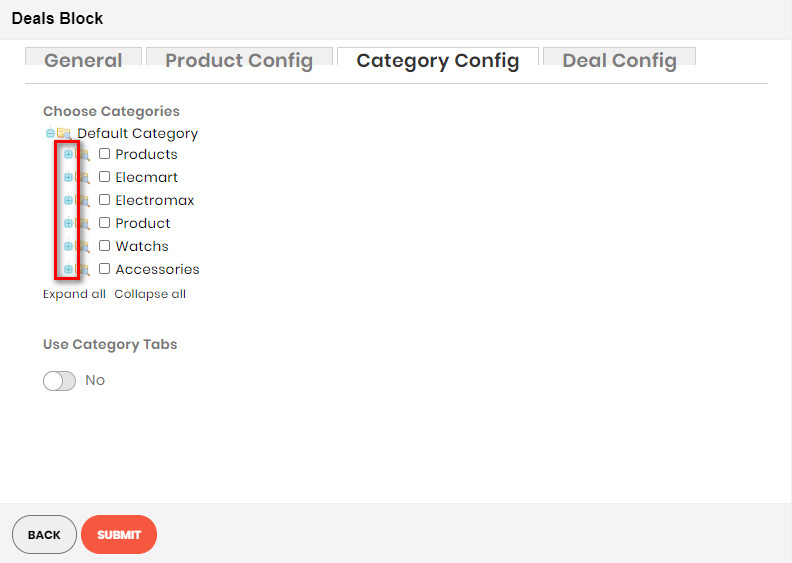
- Click plus icon button to show sub categories.

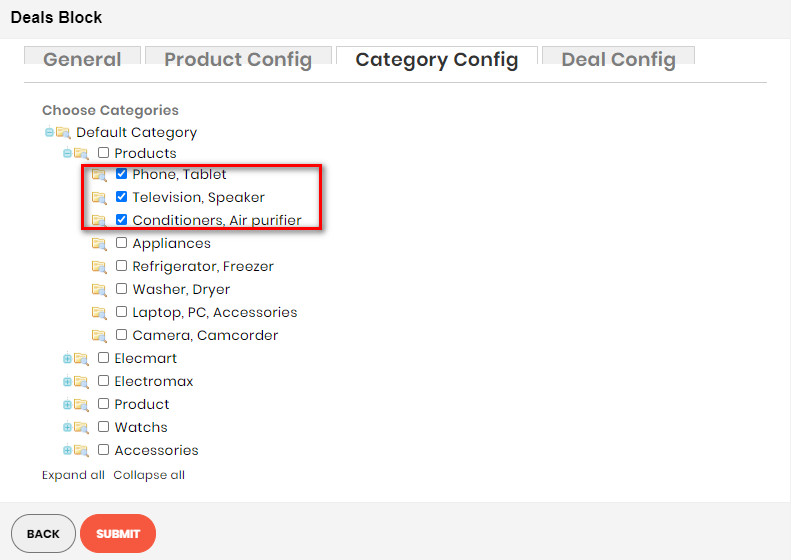
- Choose categories to filter product by selecting categories.

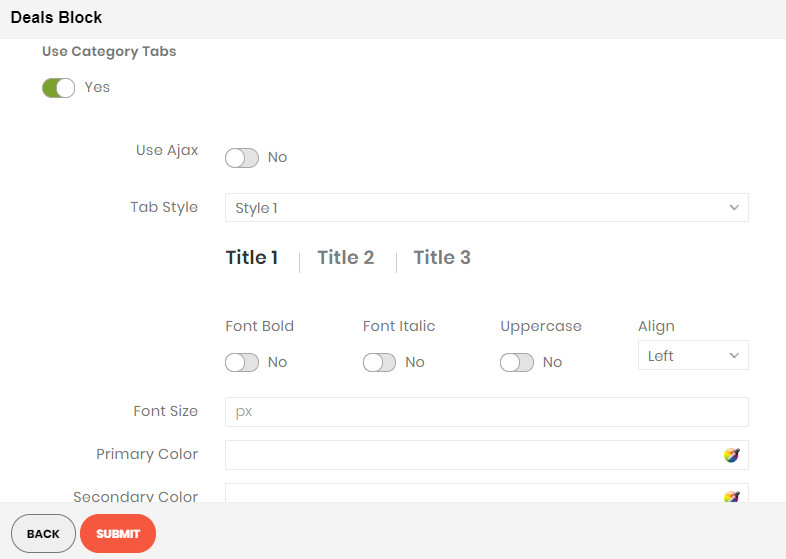
- If you want show product with tab. Change Use Category Tabs to Yes

- There you can see more settings for tab slide:
- Tab Style: Choose one of the 7+ style in the list. You can see the demo below.
- Font Bold, font Italic, Uppercase: Choose Yes to let the text in bold, in italic or in uppercase.
- Align: Choose among Left, Center or Right for text align.
- Font Size: Enter the value of font size (in px unit).
- Primary Color, Secondary Color and Third Color: Choose the 3 main color for your category tab. You can enter the hex code color directly in the blank or use color picker tool at the right.
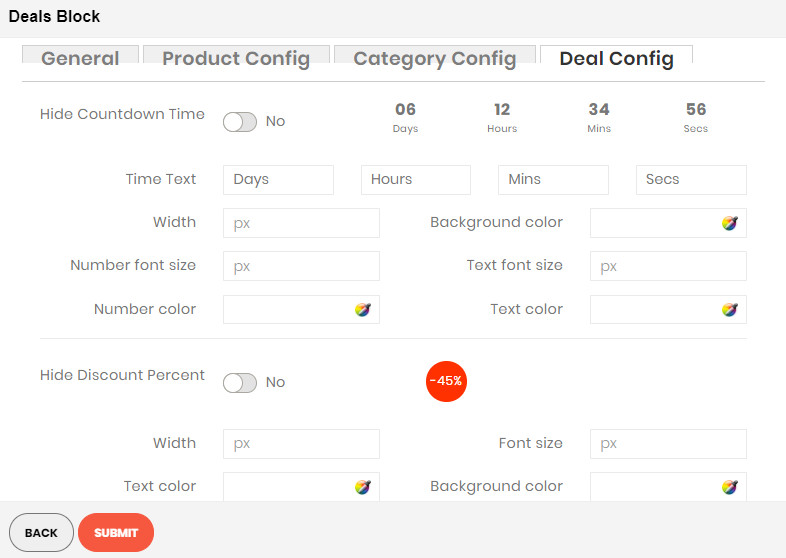
Deal Config Tab

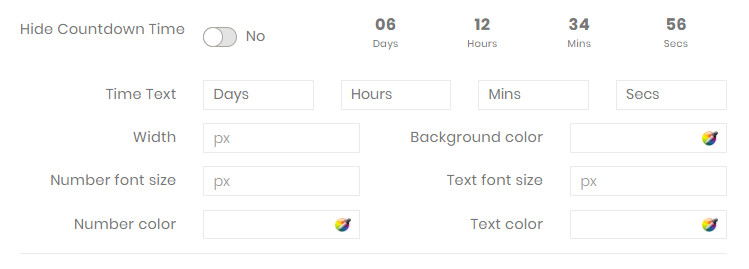
- Hide Countdown Time: Choose Yes to hide the countdown timer. Otherwise, some related settings will be shown:
- Time Text: Default values are Days, Hours, Mins and Secs.
- Width: Set width value for timer countdown block.
- Background color: Set background for timer countdown block.
- Number font size and Text font size: Set font size value for number and text in timer countdown block.
- Number font color and Text font color: Set font color value for number and text in timer countdown block.

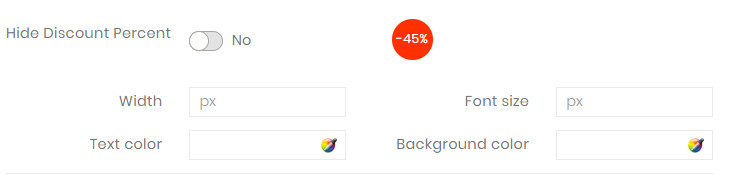
- Hide Discount Percent: Choose Yes to hide the discount percent. Otherwise, some related settings will be shown:
- Width: Set width value for discount percent element.
- Font size: Set font size value for number and percent.
- Text color: Set color value for number and percent in timer countdown block.
- Background color: Set background for discount percent element.

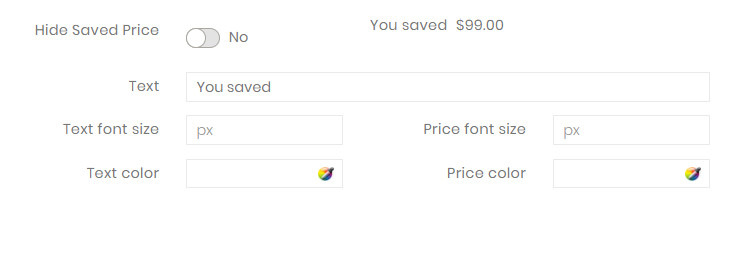
- Hide Saved Price: Choose Yes to hide the saved price. Otherwise, some related settings will be shown:
- Text: Insert the text for discount percent element.
- Text font size and Price font size: Set font size value for text and price.
- Text color and Price color: Set color value for text and price.