LOOKBOOK BLOCK
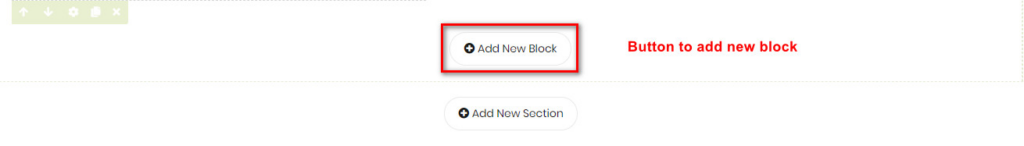
- On CMS Builder, click Add New Block button.

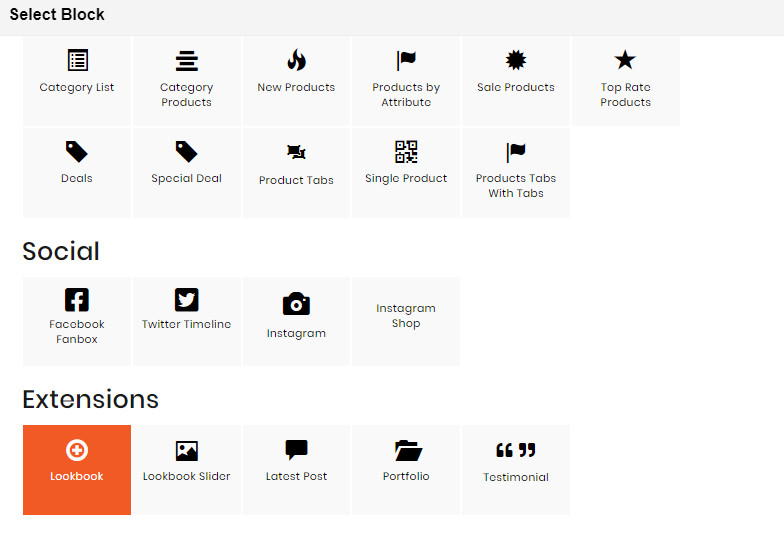
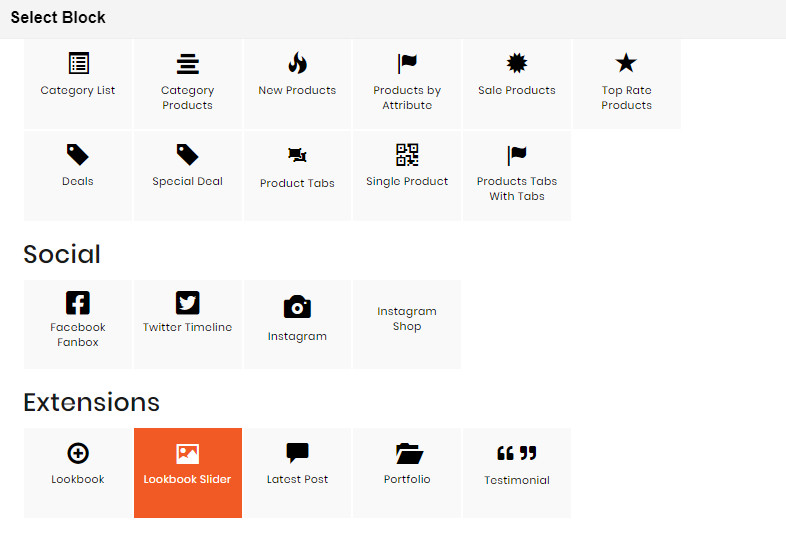
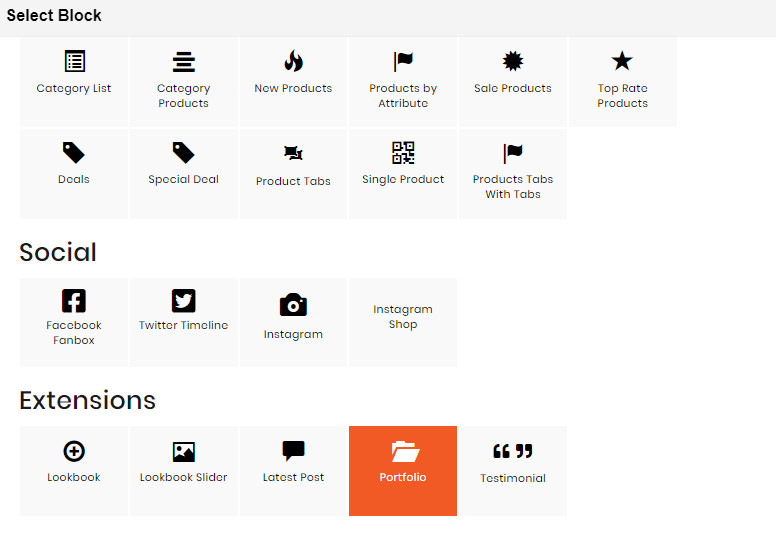
- On popup list blocks, click “Lookbook” item.

CONFIG BLOCK
Lookbook Config Tab
If you haven’t got any lookbook yet, an announcement will be shown like this:

Please follow the instruction we have provided.
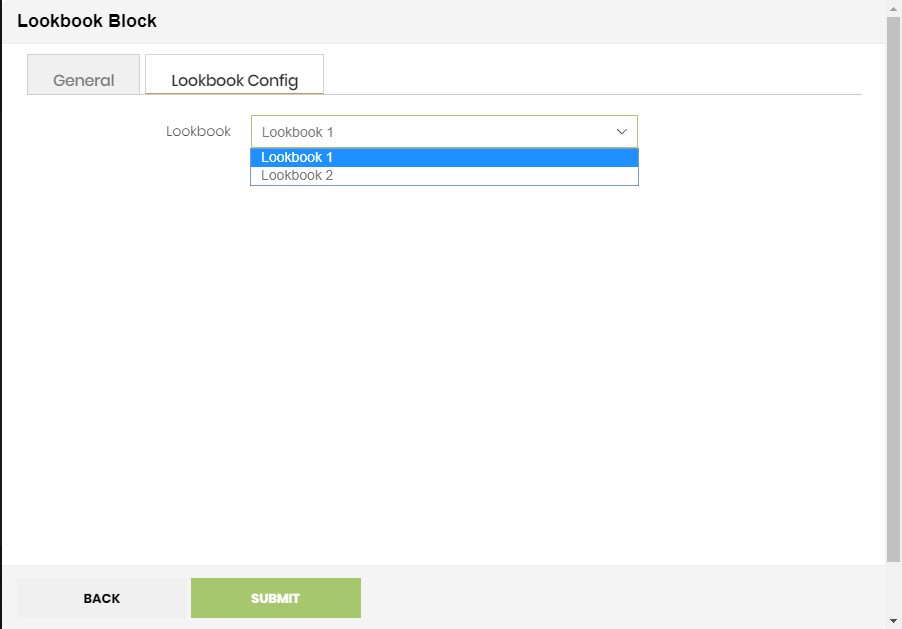
By contrast, if you have got lookbook(s) created, a list of available items will be shown as follow:

You can choose any lookbook you want to show, and then click Submit button to save your change.
LOOKBOOK SLIDER BLOCK
- On CMS Builder, click Add New Block button.

- On popup list blocks, click “Lookbook Builder” item.

CONFIG BLOCK
Slider Config Tab
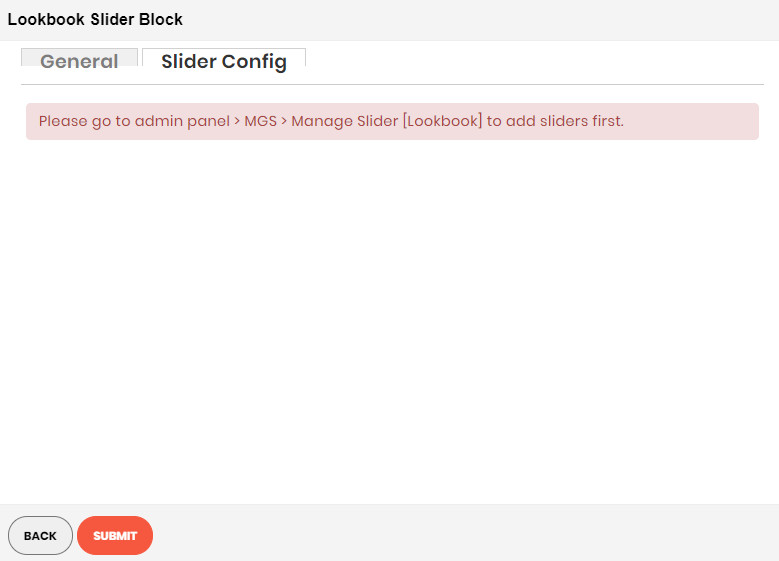
If you haven’t got any lookbook slider yet, an annoucement will be shown like this:

Please follow the instruction we have provided.
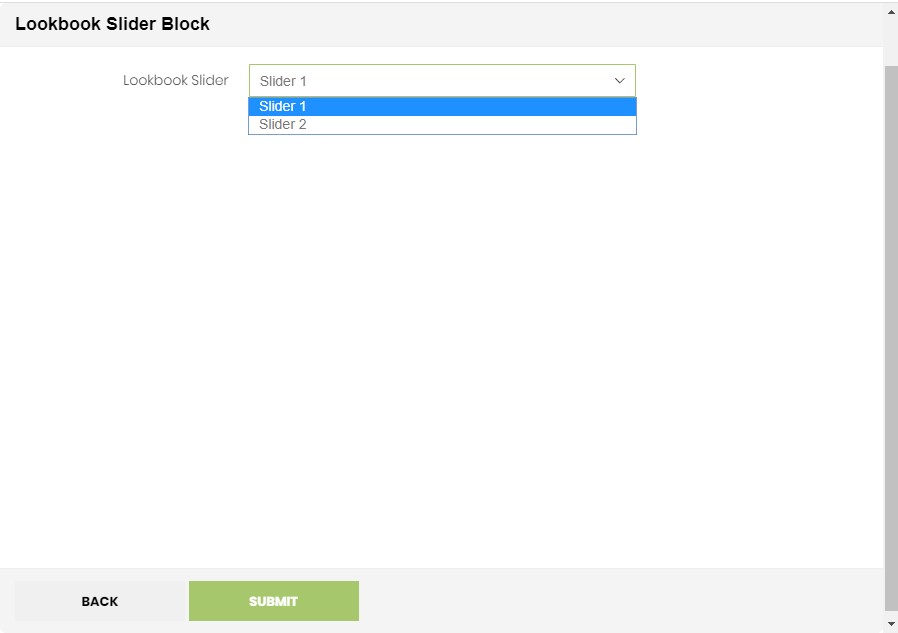
By contrast, if you have got lookbook slider(s) created, a list of available items will be shown as follow:

You can choose any lookbook slider you want to show, and then click Submit button to save your change.
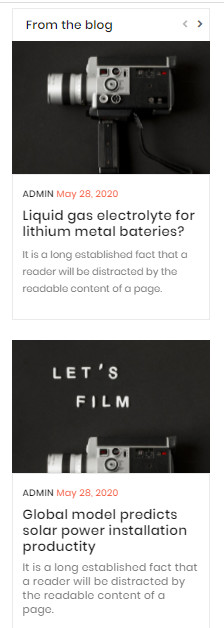
LATEST POST

IMPORTANT: you have to creat the blog item in admin first:
- Go to admin MGS -> Manage Posts then create your posts
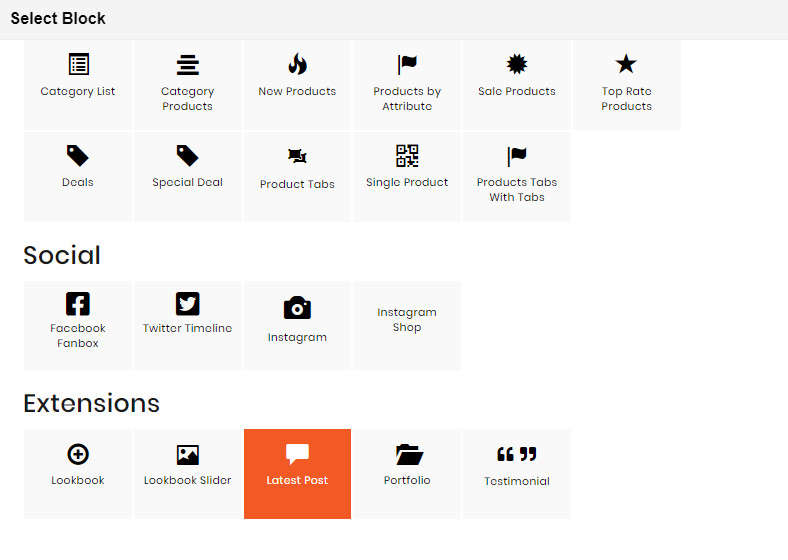
To create a new Latest Post block, click Add New Block then select Latest Post

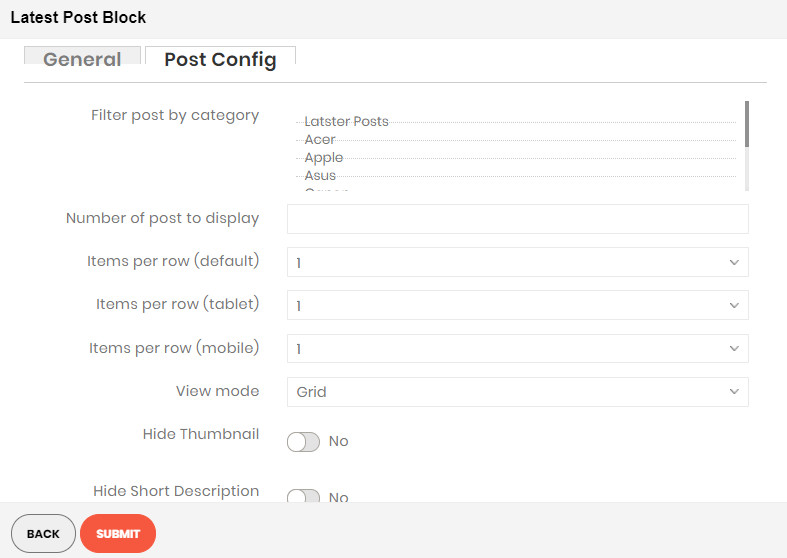
In Post Config:

- Filter by Category: You can choose the categories you want your post to be filtered by.
- Number of posts: Limit the number of posts to be displayed.
- Item per row: Limit the number of posts to be displayed in a row.
- View mode: Choose between Grid or List for the layout for your posts.
- Hide Thumbnail: Choose Yes to disappear the thumbnail image of the post.
- Hide Short Description: Choose Yes to disappear the short description of the post.
- Summary Character Count: Limit the number of letters to summary the post.
- Hide Create by and Create at : Choose Yes to disappear the created date time and author’s name of the post.
- Use Slider: Choose Yes to display posts in a slider.
PORFOLIO BLOCK
- On CMS Builder, click Add New Block button.

- On popup list blocks, click “Portfolio” item.

CONFIG BLOCK
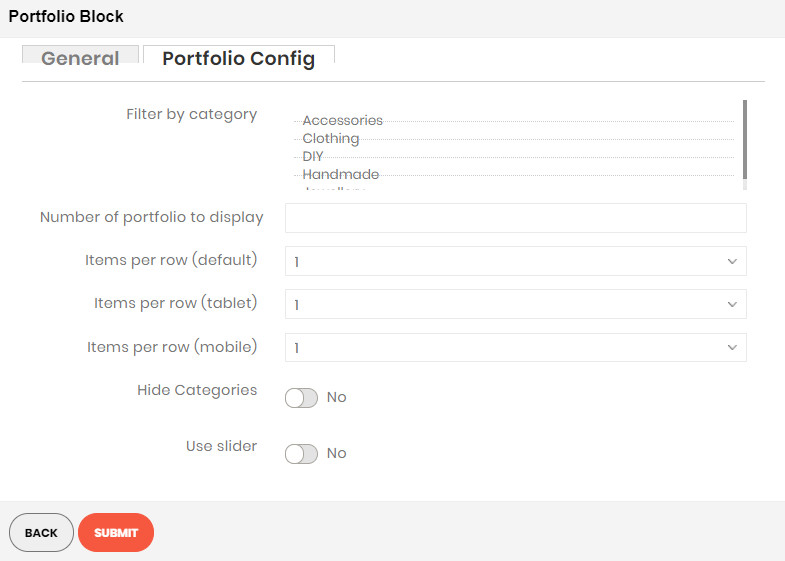
Portfolio Config Tab

- Filter by Category: You can choose the categories you want your portfolio to be filtered by.
- Number of portfolio: Limit the number of portfolios to be displayed.
- Item per row: Limit the number of portfolios to be displayed in a row.
- Hide Categories: Choose Yes to disappear the categories.
- Use Slider: Choose Yes to display portfolios in a slider.
TESTIMONIAL BLOCK

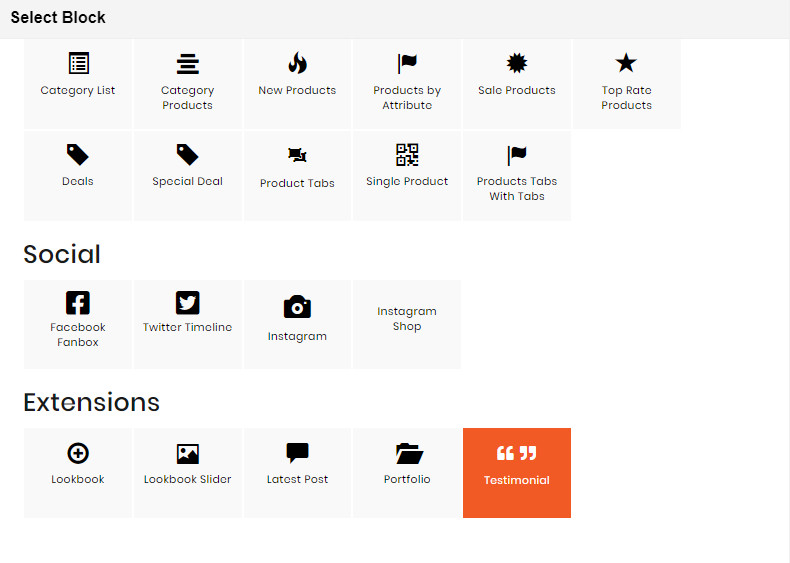
- On CMS Builder, click Add New Block button.

- On popup list blocks, click “Testimonial” item.

CONFIG BLOCK
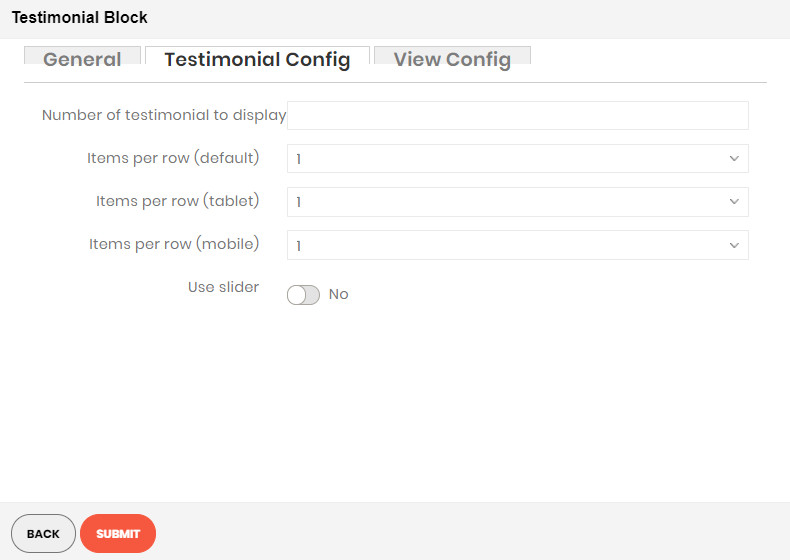
Testimonial Config Tab

Here you can set the number of testimonials to display. Or, click Yes in Use Slider field to show testimonials in a slide.
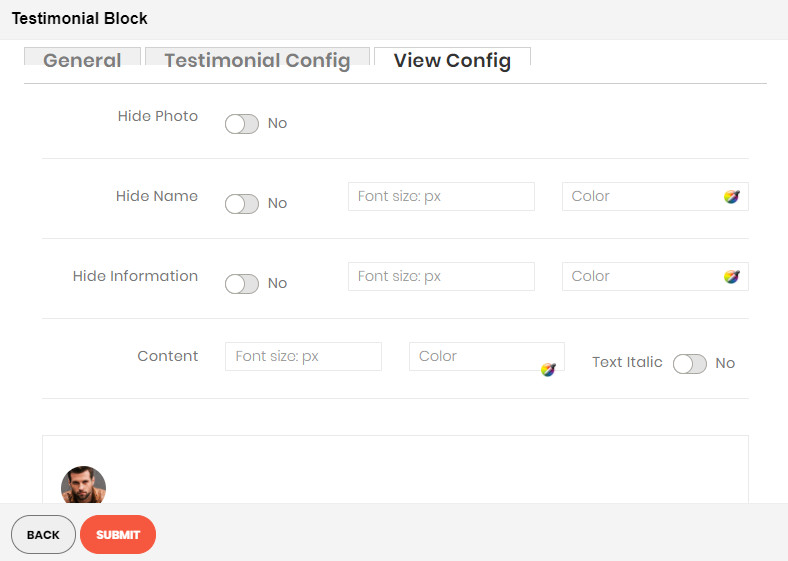
View Config Tab

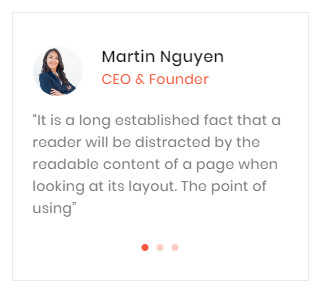
Here you can customize your testimonial item as the way you want, and you can see the result right below. Just experience our features!

