Demo

The Heading Element,from h1 to h6 with many options (text align, font, color, border…) helps to make the heading as you want.
On CMS builder, click Add New Block button.

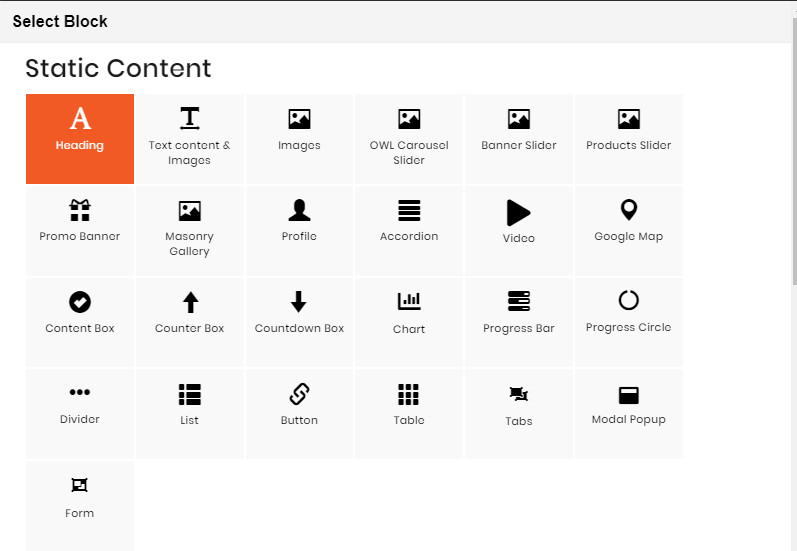
On popup list blocks, click "Heading" item.

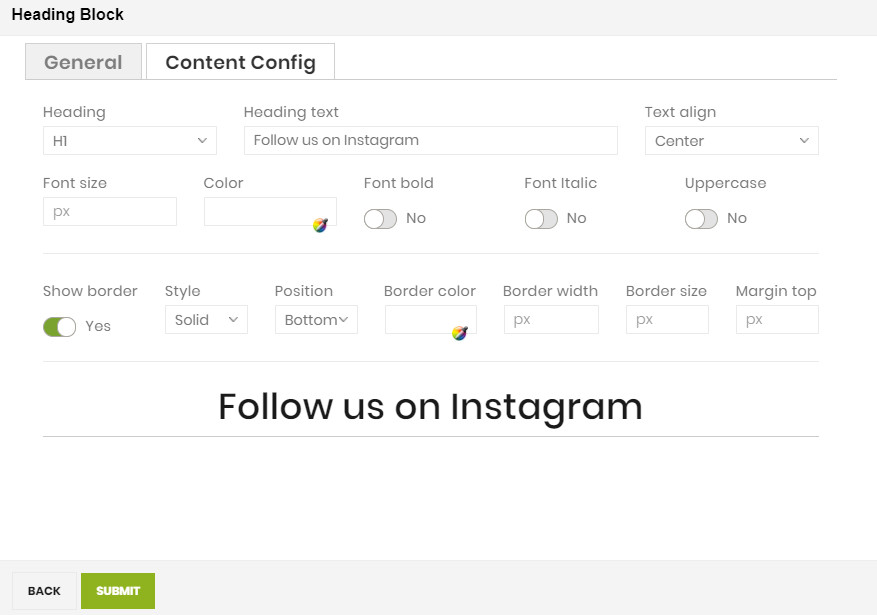
HEADING CONFIG TAB

Here you can configure the heading content as follows:
- Heading: Type of heading. H1 is the biggest heading and H6 is the smallest one.
- Heading text: Content of heading.
- Text align: 3 types of align: Left, Center and Right.
- Font Size, Font Color, Font Bold, Font Italic, Uppercase: Configuration to customize the heading.
- Show border: Enable to display a border under heading.
After completing your configuration, just click Submit button to save your block.

