Demo

Demo of Images blocks with “Single Image”

Demo of Images blocks with “Before & After”
Image element includes 2 types of image frames (“Single Image” and “Before & After”) with 7 hover effects to help your images stand out.
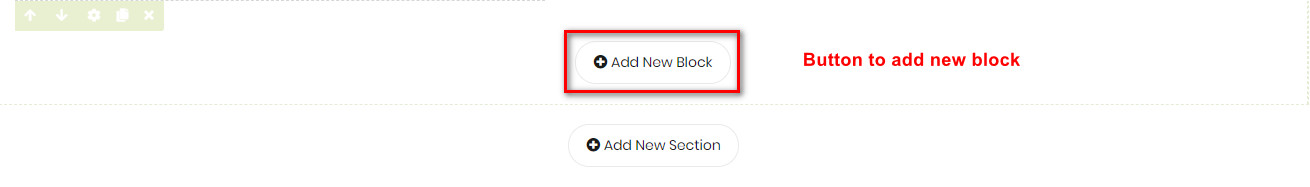
On CMS page, after creating new section, you can see button Add new block. Click this button, you can see popup list blocks.

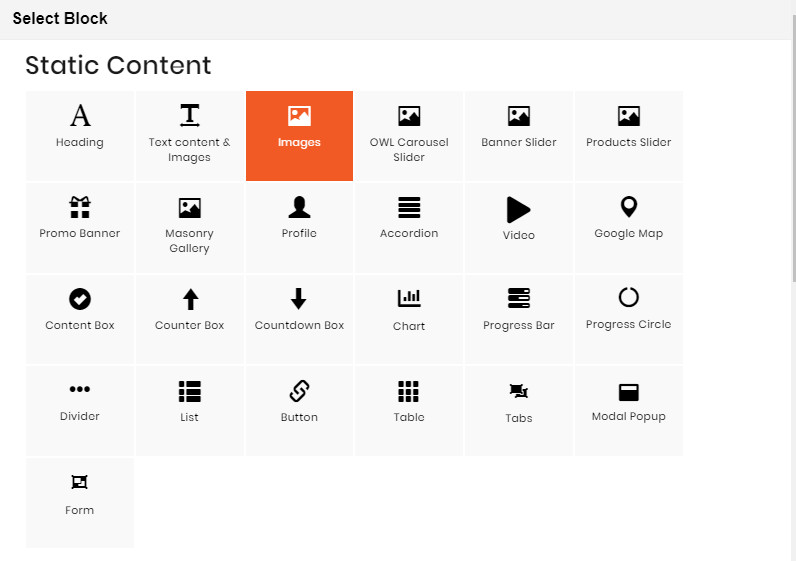
On popup list blocks, click “Images” button.

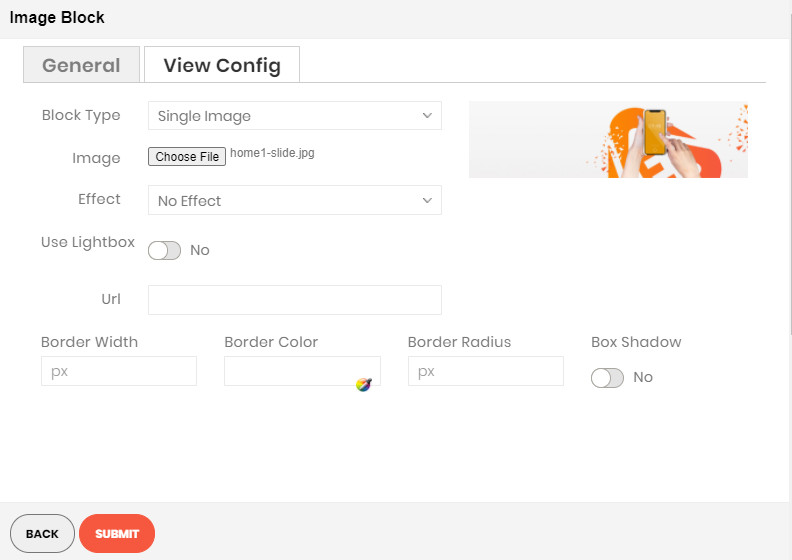
CONFIG BLOCK
VIEW CONFIG TAB

- Block Type: Choose display type for your image.
- Image: Click the button to choose the image file from your computer.
- Effect: Click to choose the effect for your image.
- Use Lightbox: Choose Yes to display the Lightbox.
- Url: Enter the Url that you want your image to be linked to.
- Border Width: Enter the width value you want for your image border. (px unit)
- Border Color: Enter the HEX color value you want for your image border. Or you can choose the color picker tool nearby.
- Border Radius: Enter the radius value you want for your image.
- Box Shadow: Choose Yes to display the shadow of your image.

