Demo

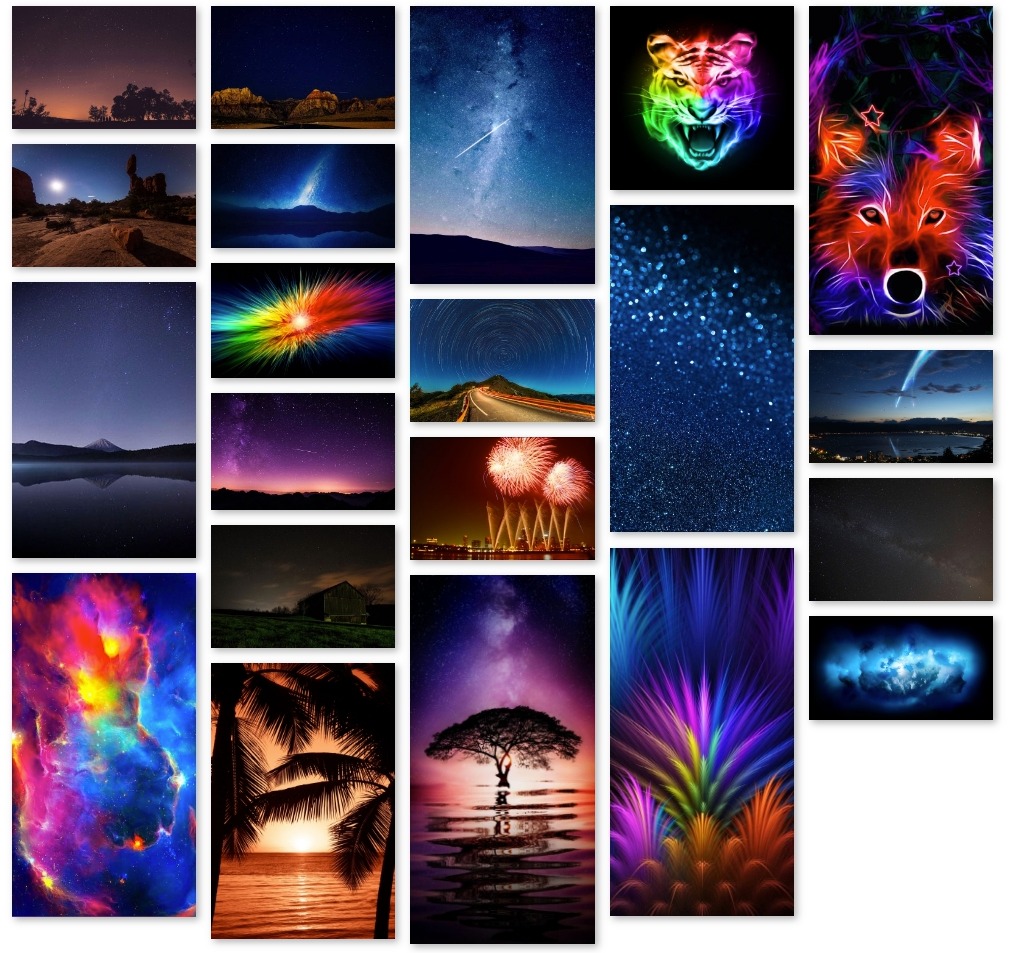
The Masonry Gallery element is perfect way to showcase a set of images.
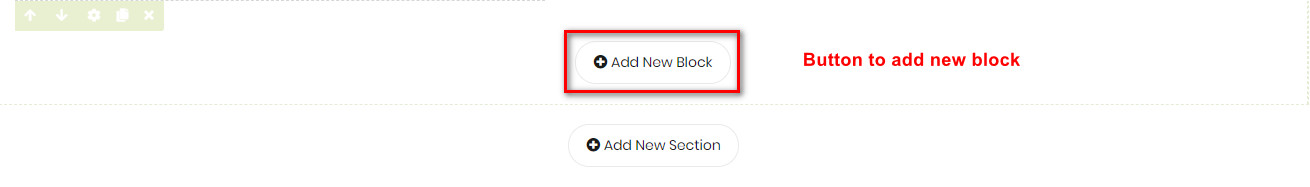
On CMS builder, click Add New Block button.

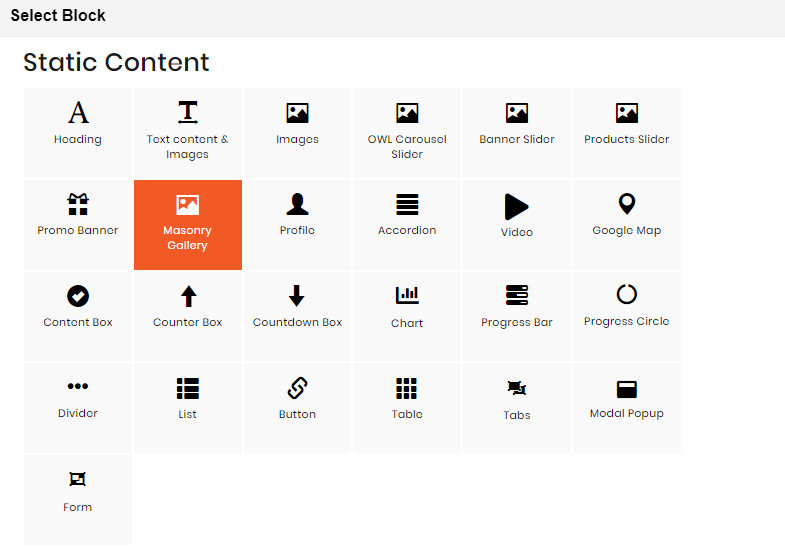
On popup list blocks, click “Masonry Gallery” button.

CONFIG BLOCK
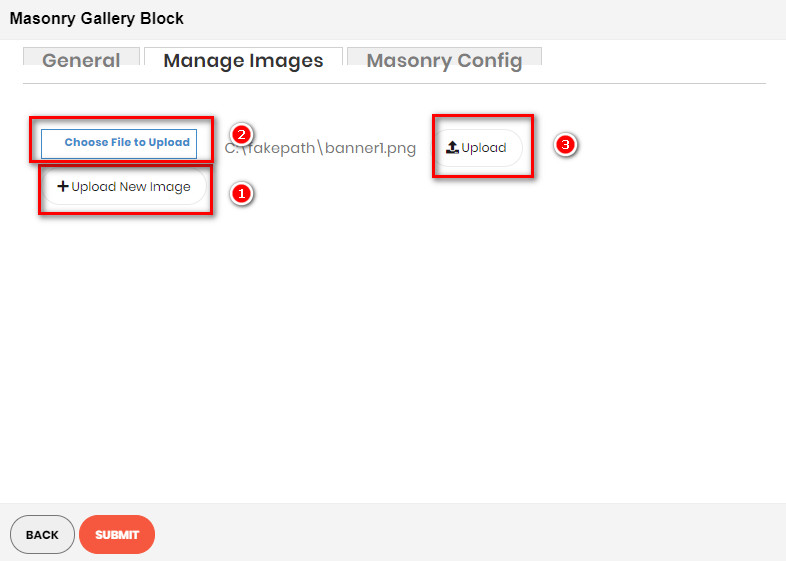
MANAGE IMAGES TAB
To up load new image, click Upload new Image. button

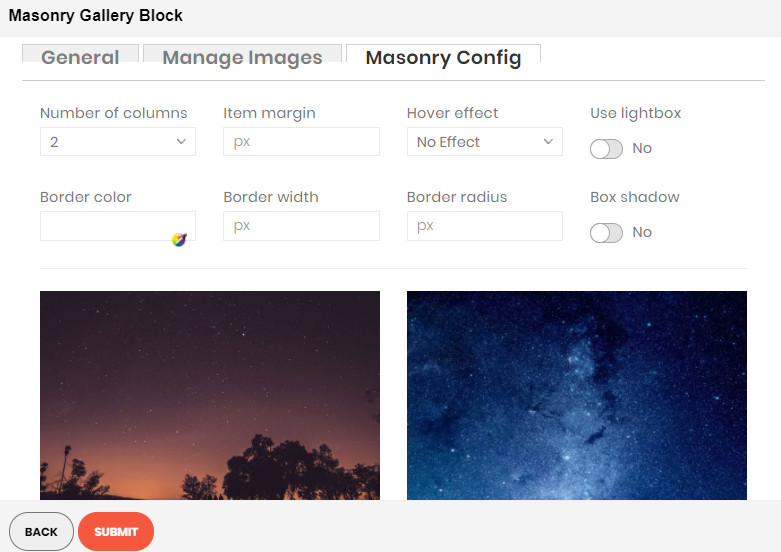
MASONRY CONFIG TAB

- Number of columns: Number of columns displayed in Gallery.
- Item margin: Enter the margin value among images.
- Hover effect: Choose the effect when hover on image.
- Use LightBox: Choose Yes to use lightbox for the Gallery.
- Border Width: Enter the width value you want for your image border. (px unit)
- Border Color: Enter the HEX color value you want for your image border. Or you can choose the color picker tool nearby.
- Border Radius: Enter the radius value you want for your image.
- Box Shadow: Choose Yes to display the shadow of your image.
Click SUBMIT button to save config and create Masonry Gallery.

