Demo

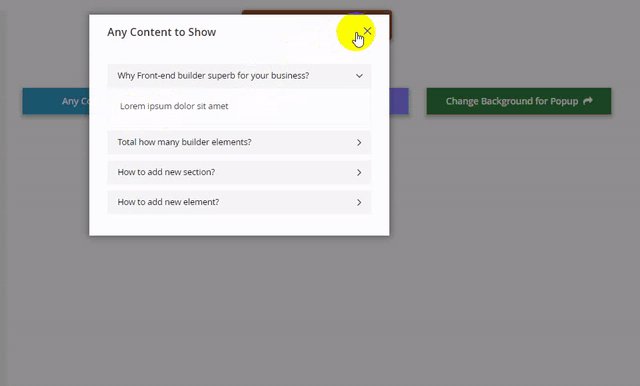
The Modal Popup element are perfect for displaying a bunch of organized information in a small area.
On Home page builder, click Add New Block button.

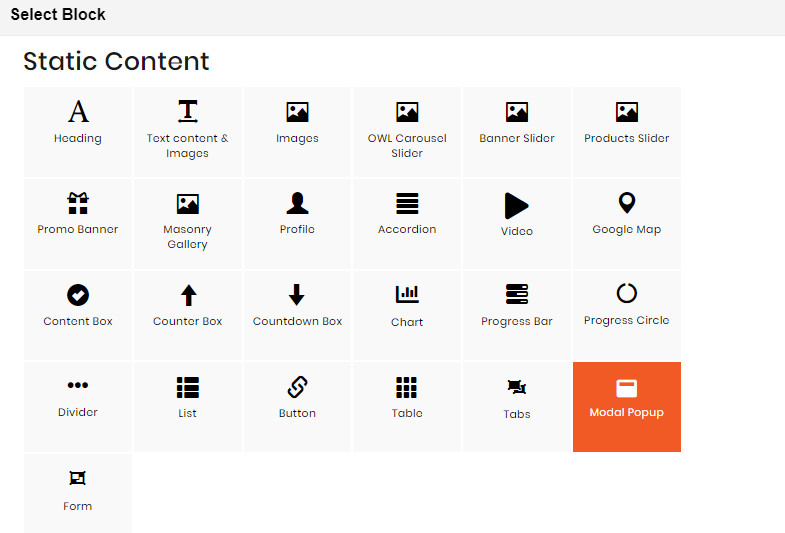
On popup list blocks, click “Modal Popup” button.

CONFIG BLOCK
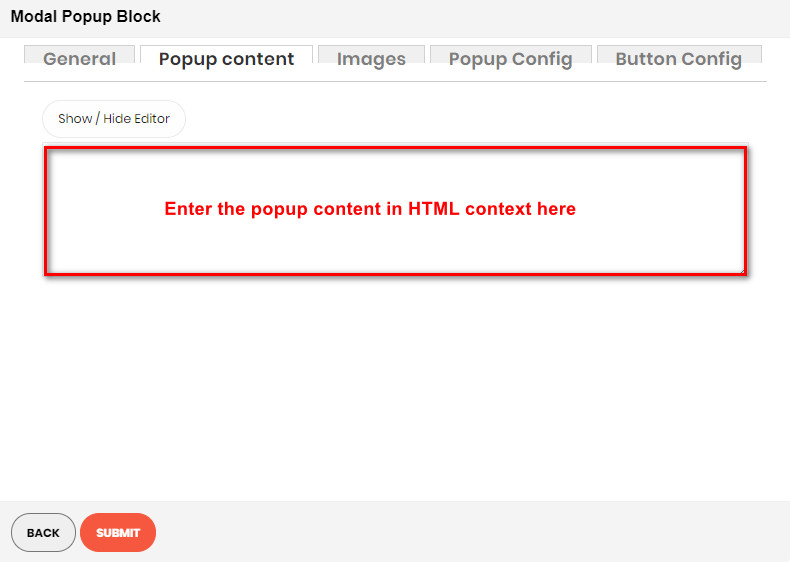
POPUP CONTENT TAB

Using the editor, you can directly insert the content you want for your popup.
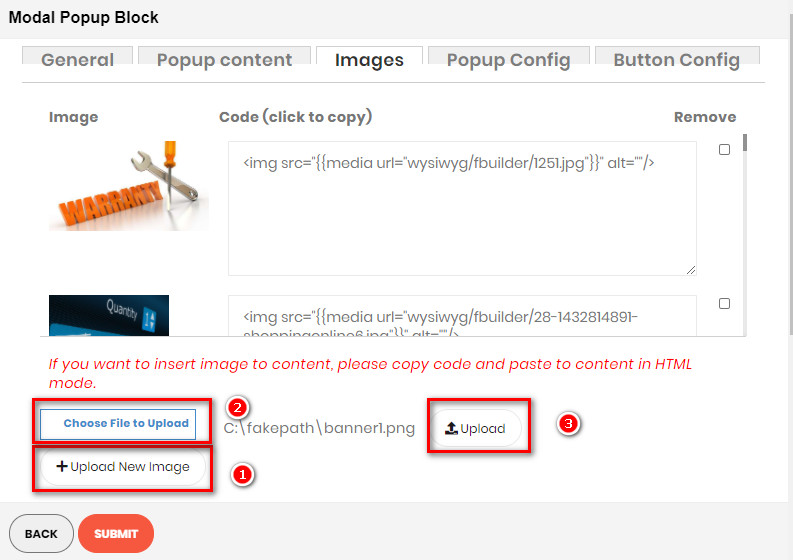
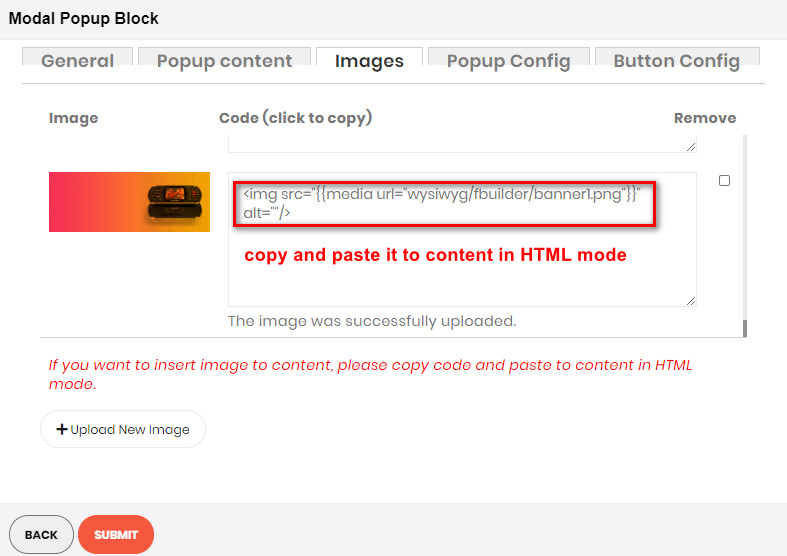
IMAGES TAB
Click Upload new Image button to upload new image


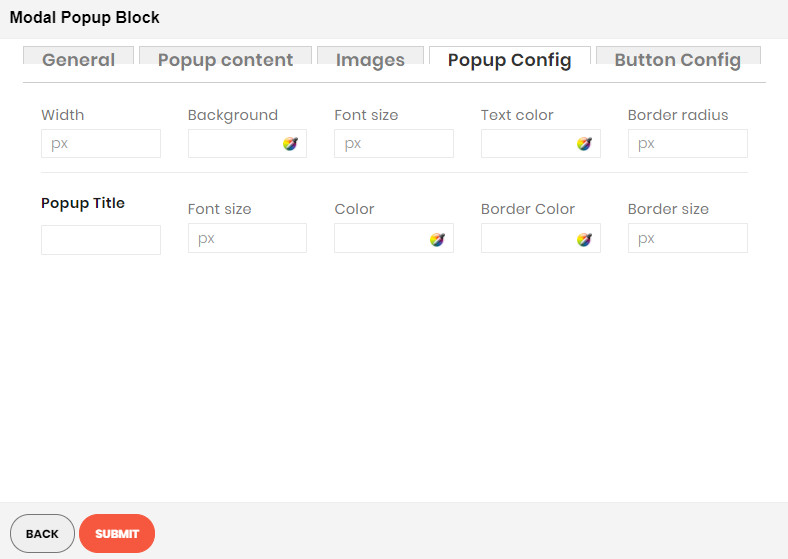
POPUP CONFIG TAB

Enter values also needed settings that you want to set for the Popup style.
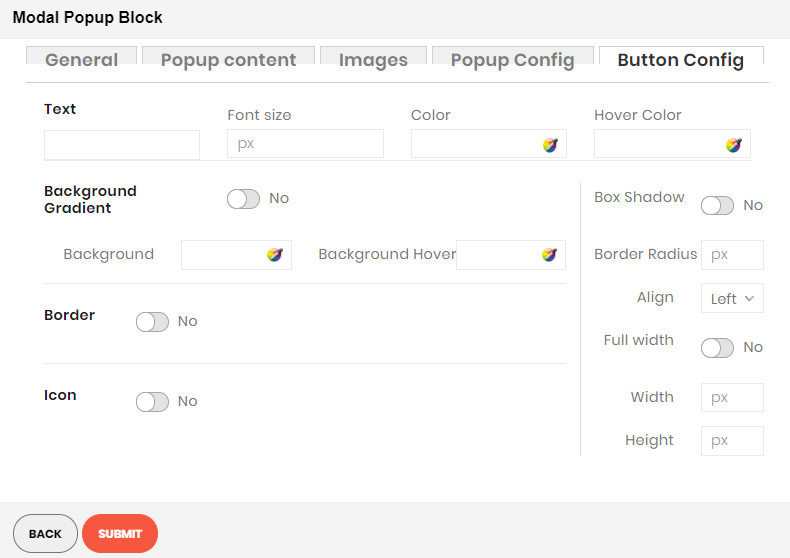
BUTTON CONFIG TAB

Enter values also needed settings that you want to set for the button style. You can see the preview directly after you change values.
Finally, click Submit button to save your data.

