Demo

OWL Carousel element helps to create a beautiful, responsive carousel slider for your webpage.
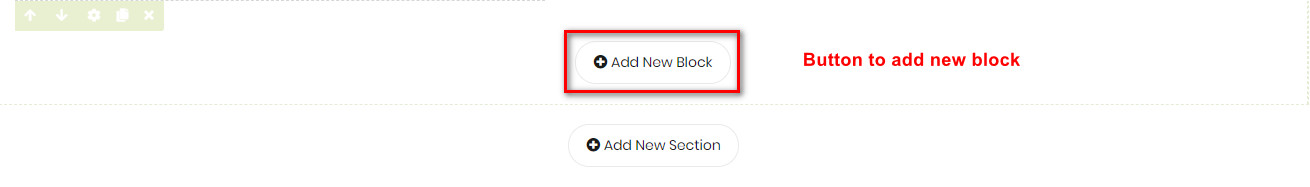
On CMS builder, click Add New Block button.

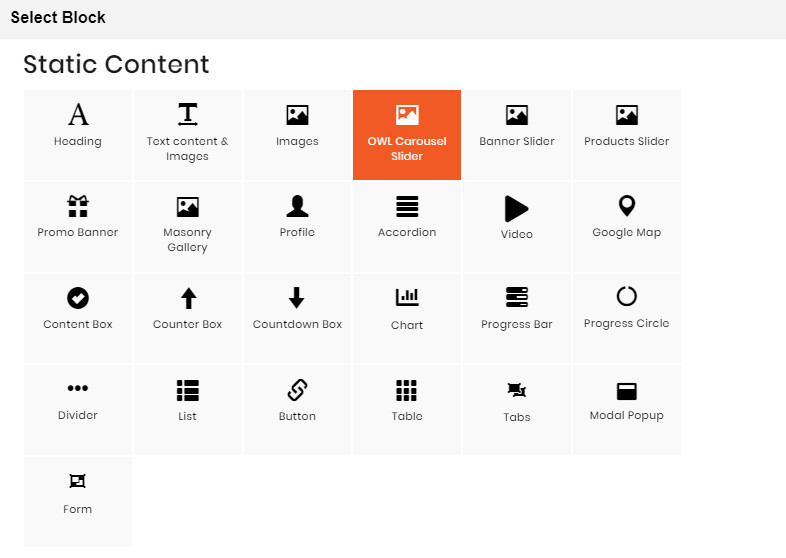
On popup list blocks, click “Owl Carousel Slider” button.

CONFIG BLOCK
MANAGE IMAGES TAB
- Upload New Image
- Click Upload new Image button.
- Click Choose File to Upload button. Select an image from your computer.
- Click Upload button.
- After image uploaded, you can remove it. View screenshot for more details.
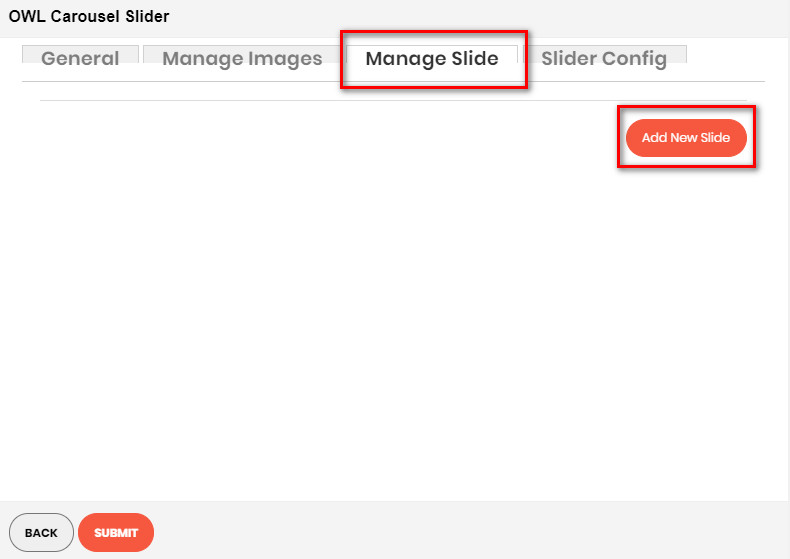
MANAGE SLIDER TAB

- Click the Add New Slide button to add a new slide for your slider.
- Choose the image you want to add to slide, and then click Submit button.
- Do it respectively to add more slides.
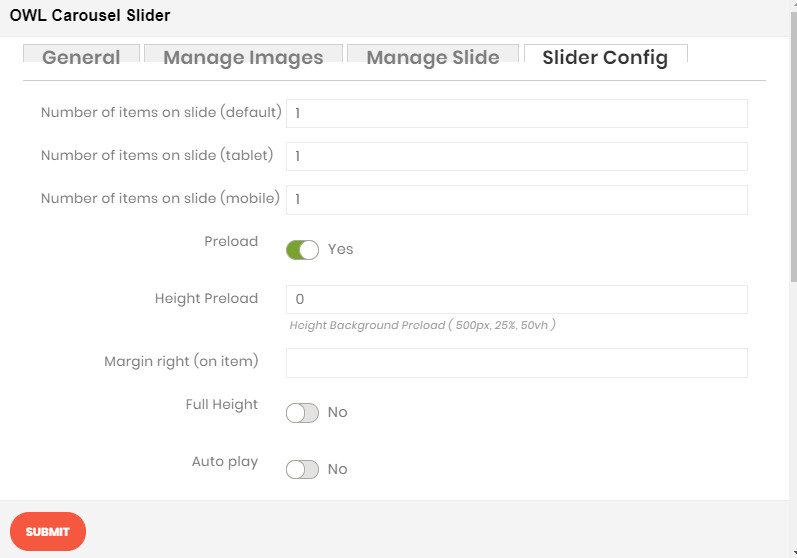
SLIDER CONFIG TAB

- Number of items on slide (3 resolutions): Default value is 1 image on a slide for correlative resolution.
- Preload: Choose Yes to enable the preload.
- Height Preload: Enter the height value for the preload
- Margin right: The value of the right margin on each item.
- Full Height: Choose Yes to let the slider be full its height.
- Auto play: Choose Yes to let the slider auto play.
- Stop auto play on mouse hover: Choose Yes to stop the slider from playing when user hover their mouse.
- Display navigation: Choose Yes to show the navigation icon on slide.
- Display pagination: Choose Yes to display the indicator on slide.
- Pagination position: Choose the place where navigation icons will be displayed.
- Loop: Choose Yes to let the slide play in loop among images.

