On CMS page, for any section, you can see button:

Click this button to add new block

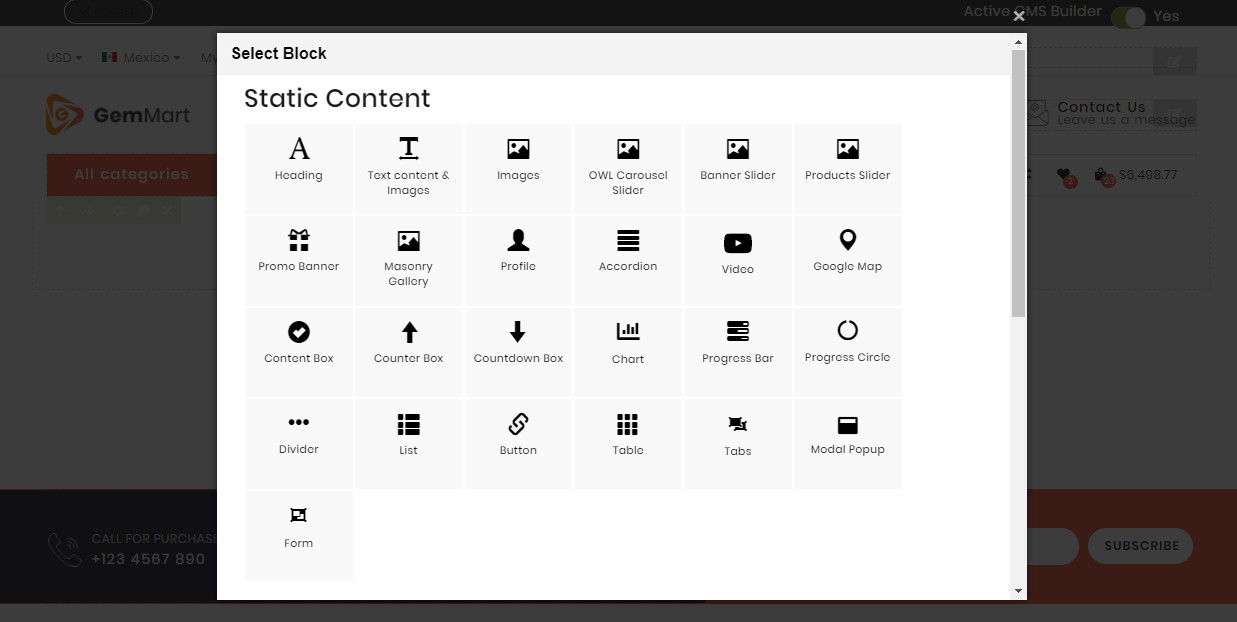
You can see 45 available elements divided into 4 main groups. Click to see the details.
- Static Content: General contents which are designed for various different purposes.
- Catalog: Elements related to category and products.
- Social: CMS blocks support popular social networks.
- Extensions: Extra extensions from us that we have included for better performance.
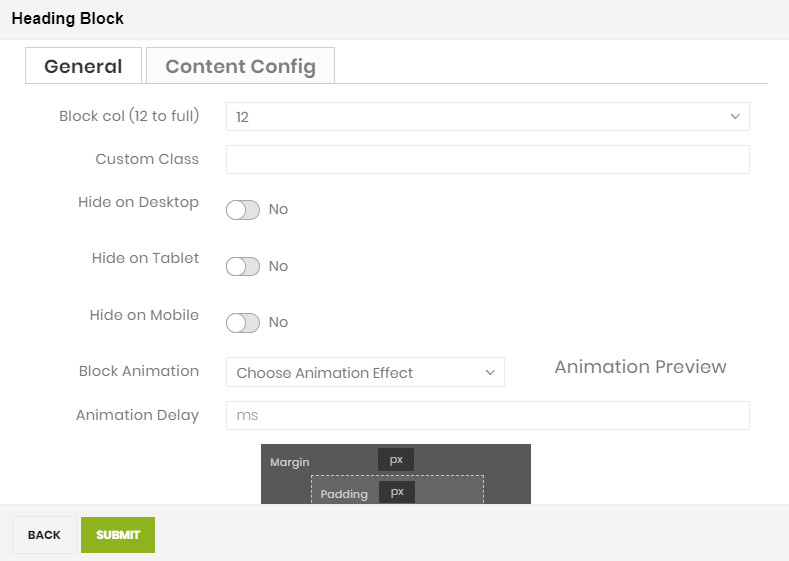
Each block will have different setting, but there are some similarities setting on General Tab

- Block col (12 to full): Set width (%) for block on desktop screen.

- Hidden: Choose to hide the block on any resolution of desktop, tablet of mobile.
- Custom class: Add CSS class of block for styling.
- Block Animation: Animation effect of the block when page load. Click to choose one in the list.
- Animation Delay: Delay of animation effect
After configuring & saving block. On this block on home page, you can see group button to edit this block.

- Arrows button: You can drag & drop block to change position. But block can’t move out section or section col.
- Pencil button: Reconfig block.
- Columns button: Shortcuts to change Block col
- Trash button: Remove block.

