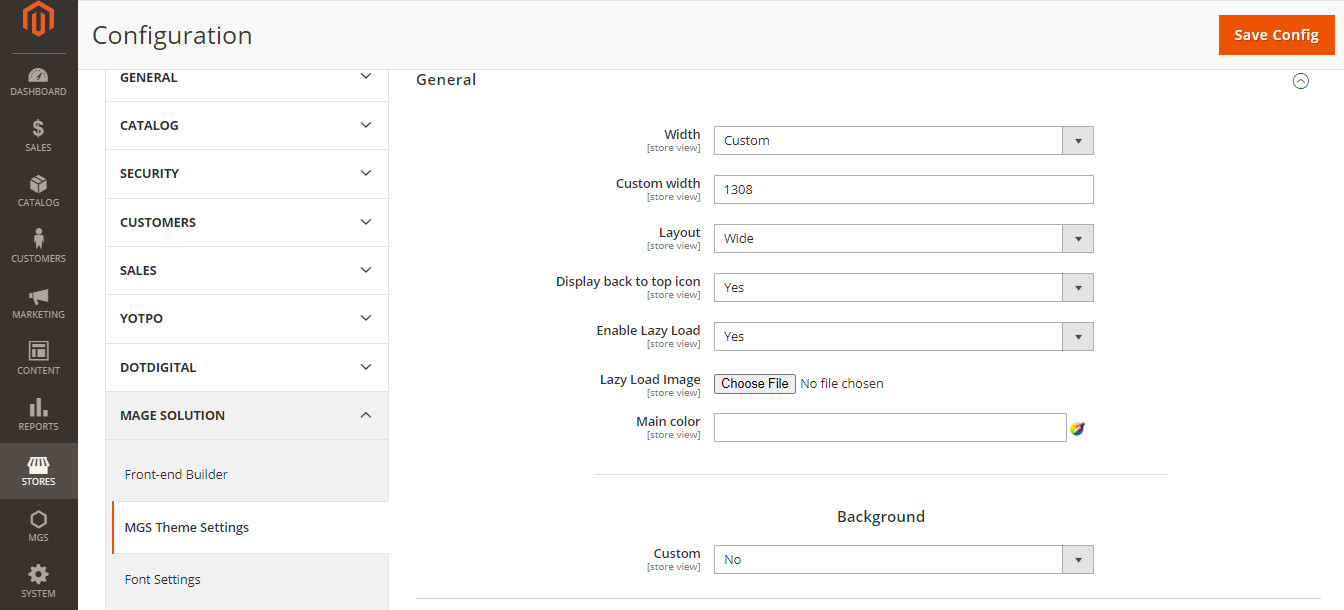
GENERAL SETTINGS

- Width: We theme provides 1024px, 1200px, 1366px and full width and custom width, you can choose one as you prefer. You can apply this option to any home versions.
- Layout: You can choose boxed or wide layout of entire store.
- Display back to top icon: Enabled or Disabled

- Enable Lazy Load: Enabled or DisabledLazy Load Image: Choose image use for lazyload

- Main color: Choose main color for website.
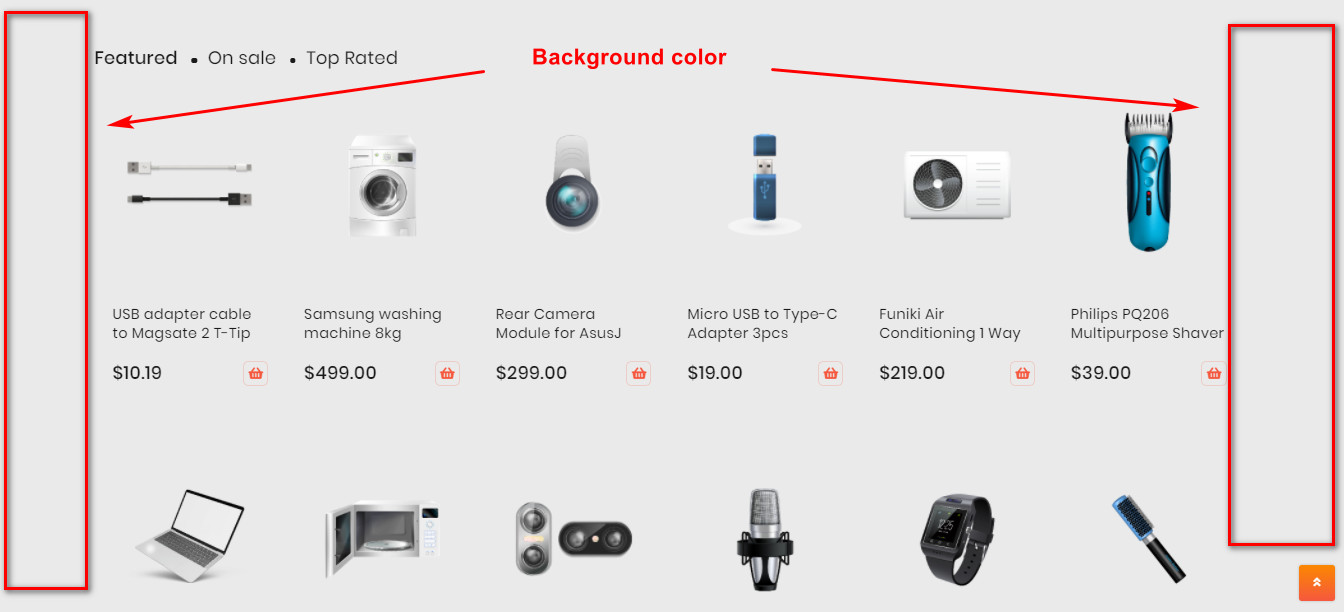
- Background: Choose Yes for Custom field to add background for body

HEADER
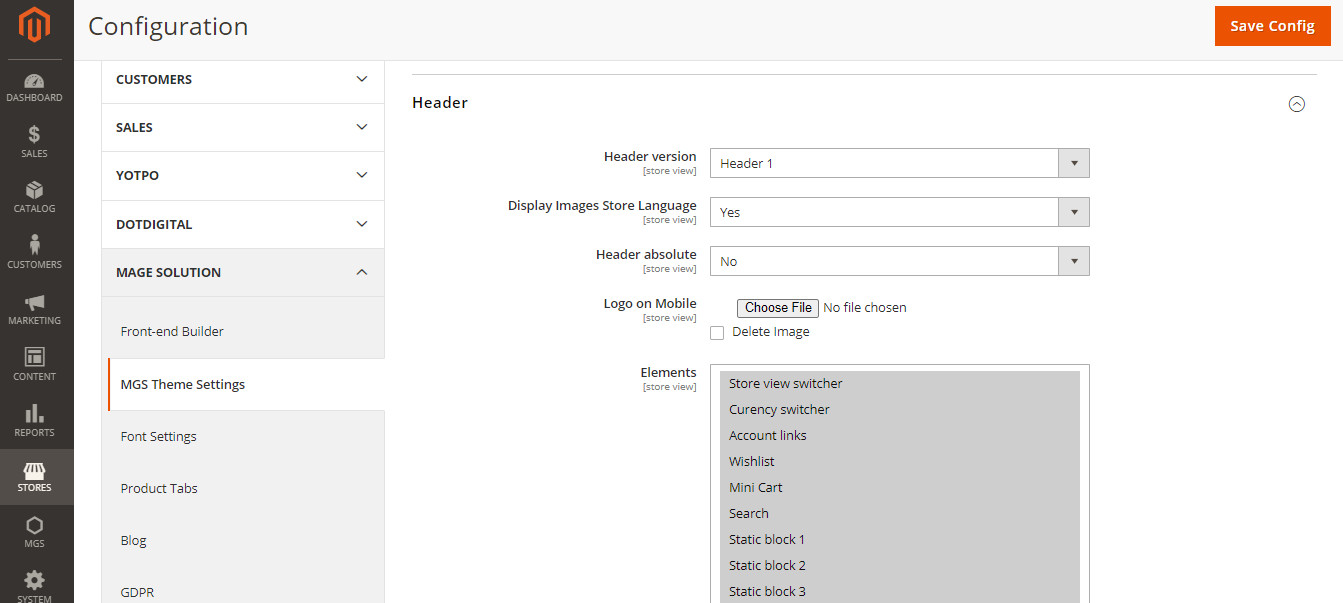
Go to Admin -> MGS -> Theme Settings [Header]

Header version: We provide you a lot of header versions, you can choose one of them for your website
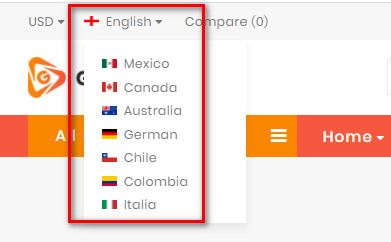
Display Images Store Language: Choose Yes to display image store language

Header Absolute: Choose Yes to use Header absolute
Logo on Mobile: Upload logo mobile if you want to use other logo for mobile view
Elements: Choose elements you want to display in header
Besides, you can setting for header background, header border,…
MAIN CONTENT
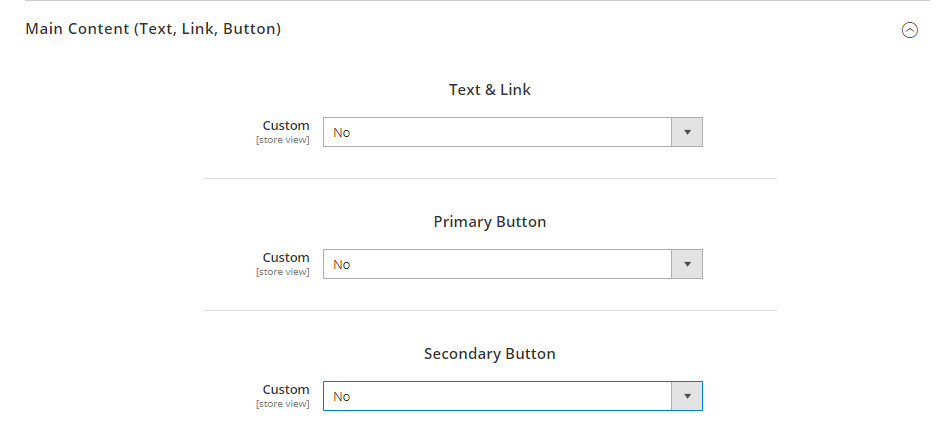
Go to Admin -> MGS -> Theme Settings [Main Content]

Here you can setting text color, background color, hover color,.. for text and button in your site
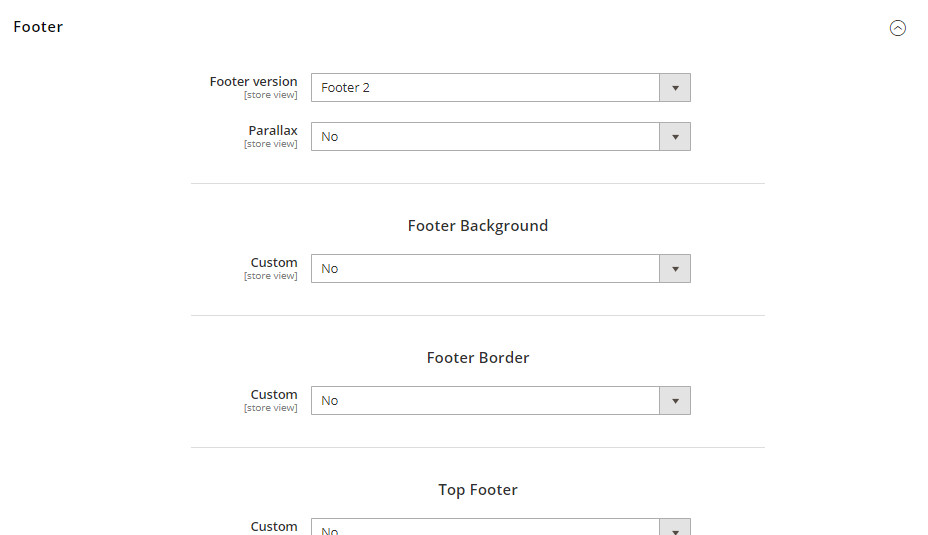
FOOTER
Go to Admin -> MGS -> Theme Settings [Header]

Footer version: We provide you a lot of footer versions, you can choose one of them for your website
Besides, you can setting for footer background, header border,…
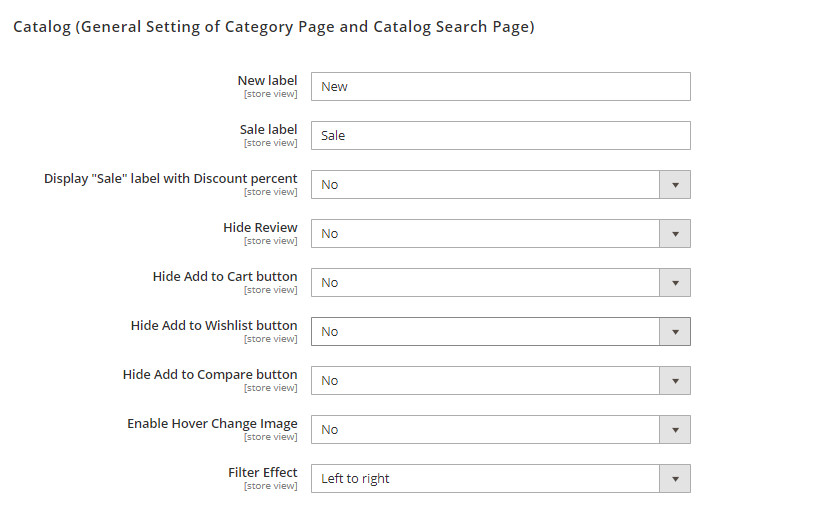
CATALOG (GENERAL SETTING OF CATEGORY PAGE AND CATALOG SEARCH PAGE)
Go to Admin -> MGS -> Theme Settings [Catalog (General Setting of Category Page and Catalog Search Page)]

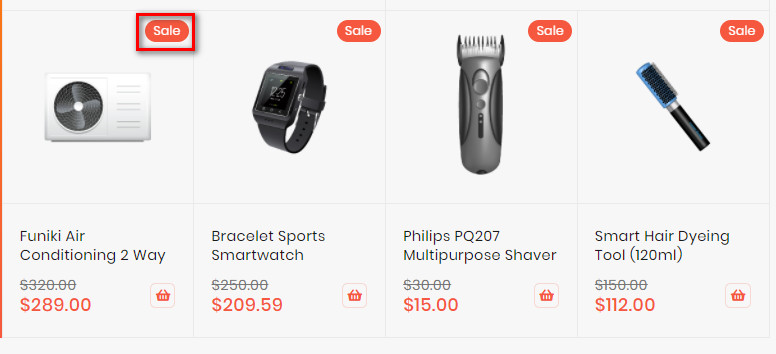
New label, Sale label: Enter text for new and sale label

Display “Sale” label with Discount percent: Instead of display “Sale” label, you can choose this option to display discount percent
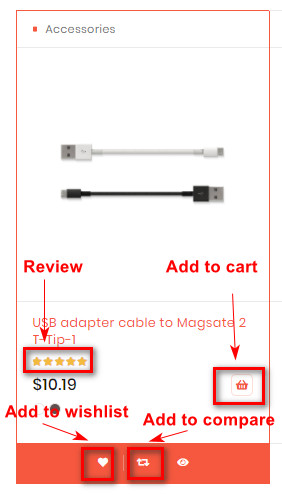
You can choose Show or Hide Review, Add to cart, Add to wishlist, Add to compare

Filter effect: We provide you 2 effect for filter: Left to Right and Up to Down
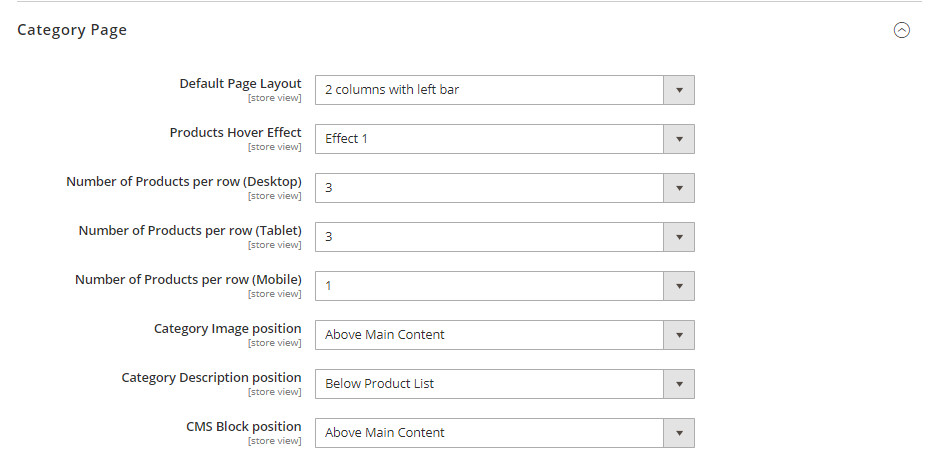
CATEGORY PAGE
Go to Admin -> MGS -> Theme Settings [Category Page]

Default Layout Page: Choose layout for category page: 1 column, 2 columns left, 2 columns right or 3 columns
Products Hover Effect: We provide you 5 hover effects to choose for you website
Number of product per row: Setting number of product display per row
Besides, you can setting position of category image, description and CMS block
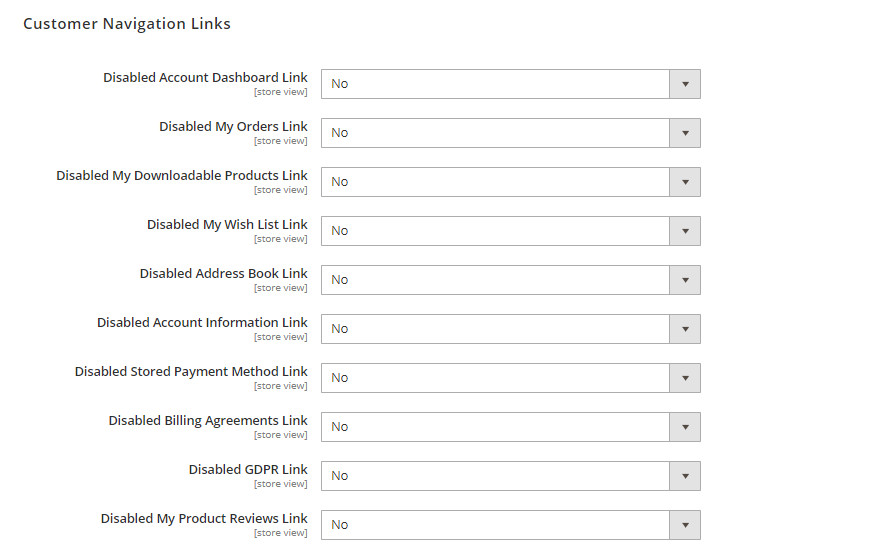
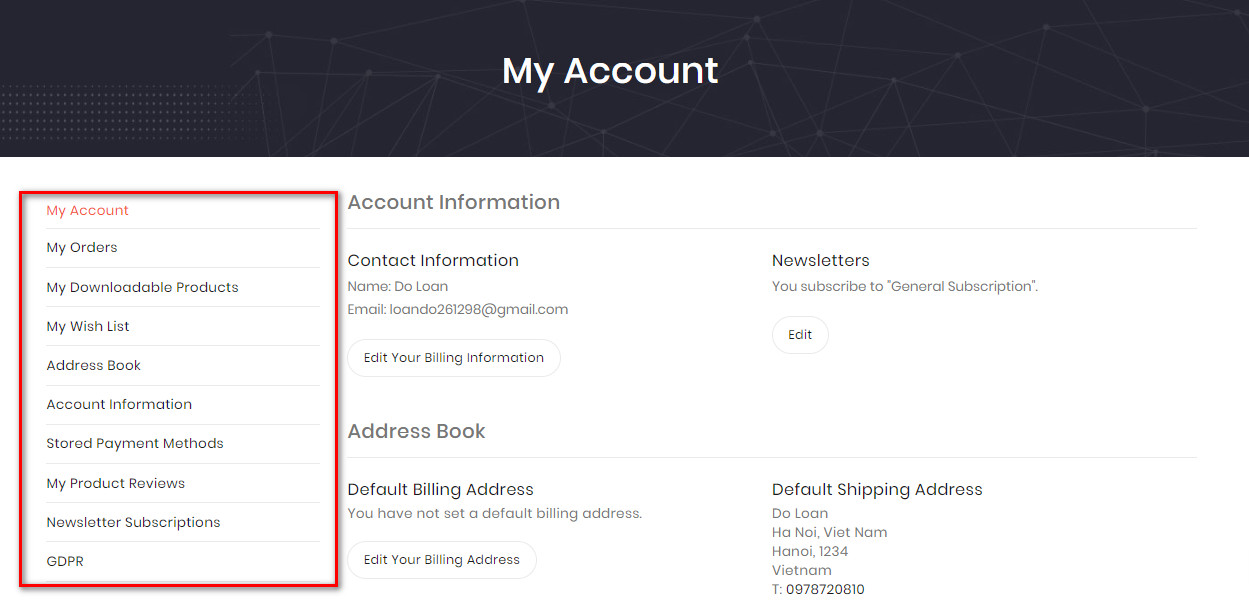
CUSTOMER NAVIGATION LINK
Go to Admin -> MGS -> Theme Settings [Customer Navigation Link]

You can disable some links in customer page

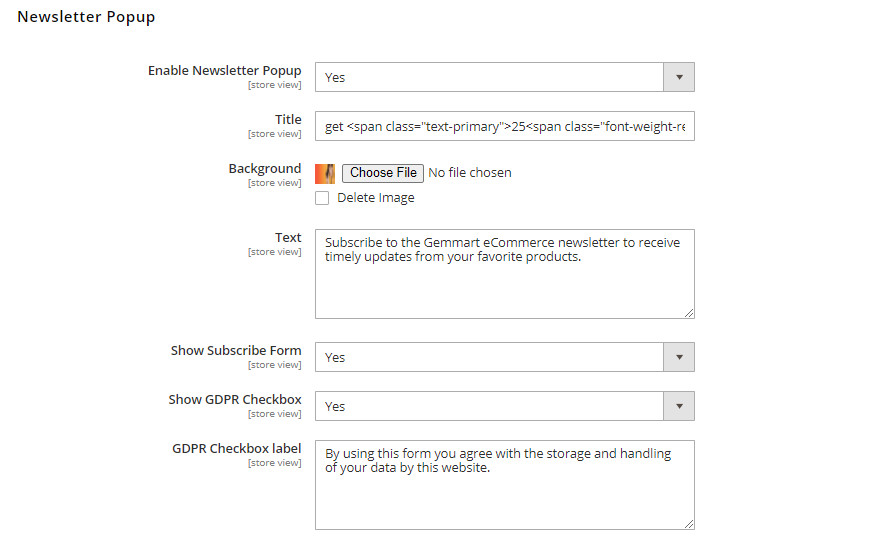
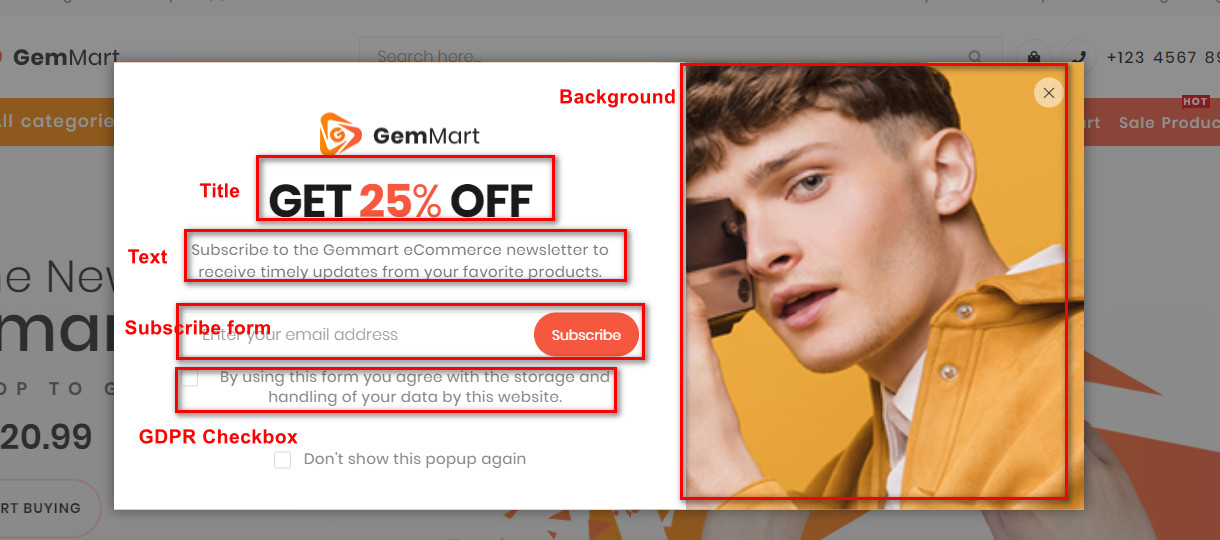
NEWSLETTER POPPUP
Go to Admin -> MGS -> Theme Settings [Newsletter Poppup]

Enter some fields needed in your newsletter popup

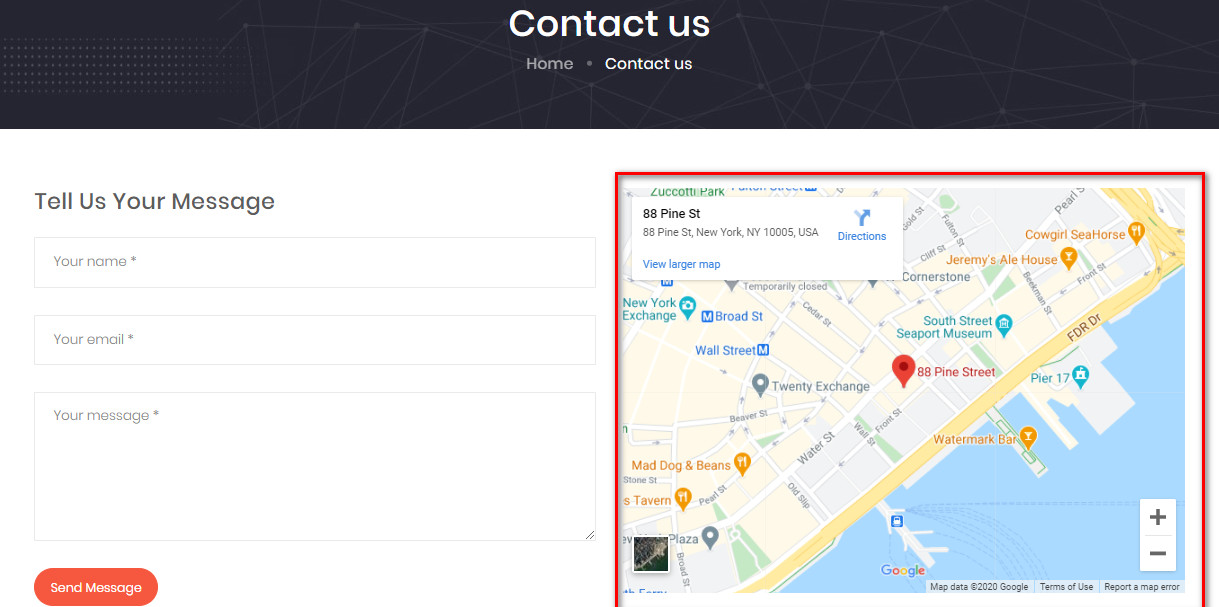
CONTACT US PAGE
Go to Admin -> MGS -> Theme Settings [Contact Us Page]

Page layout: Choose layout for your contact us page
Display Google Map: Choose Yes if you want to show google map in contact page

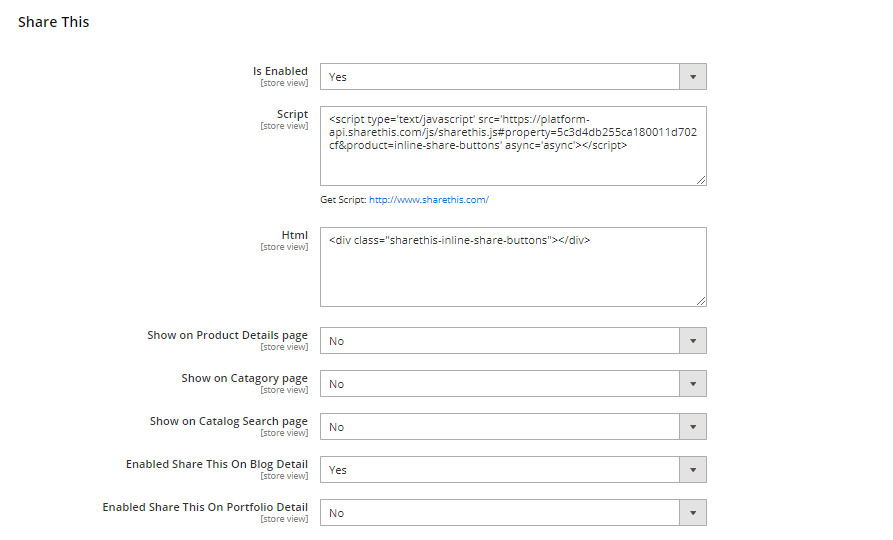
SHARE THIS
Go to Admin -> MGS -> Theme Settings [Share This]

Is Enabled: Choose Yes to use Share this
Script: follow this article https://help.arrowtheme.com/article/13714 to get script
Besides, you can show Share this on product detail, category, catalog search, blog detail, porfolio detail page
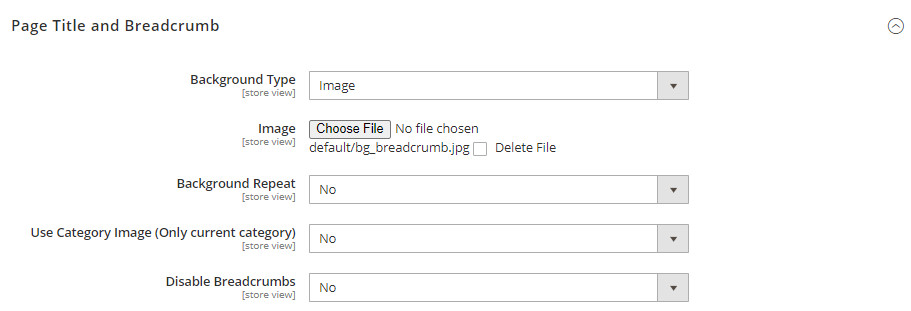
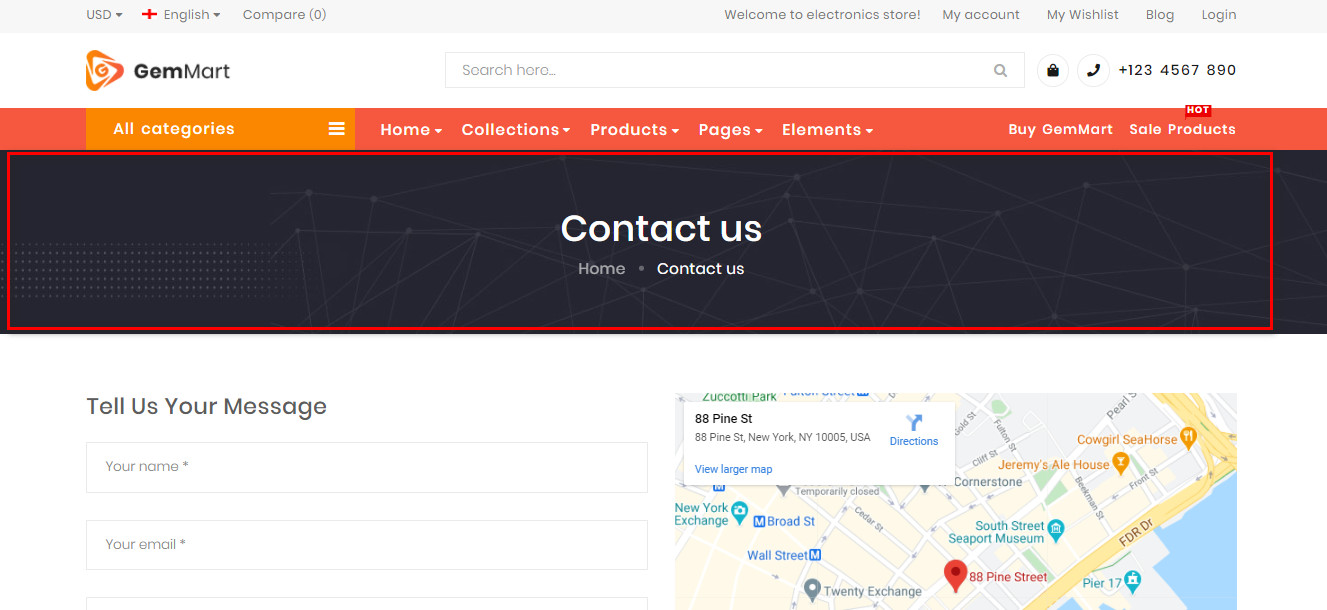
PAGE TITLE AND BREADCRUMB
Go to Admin -> MGS -> Theme Settings [Page Title and Breadcrumb]

Background Type: You set background color or background image for your page title

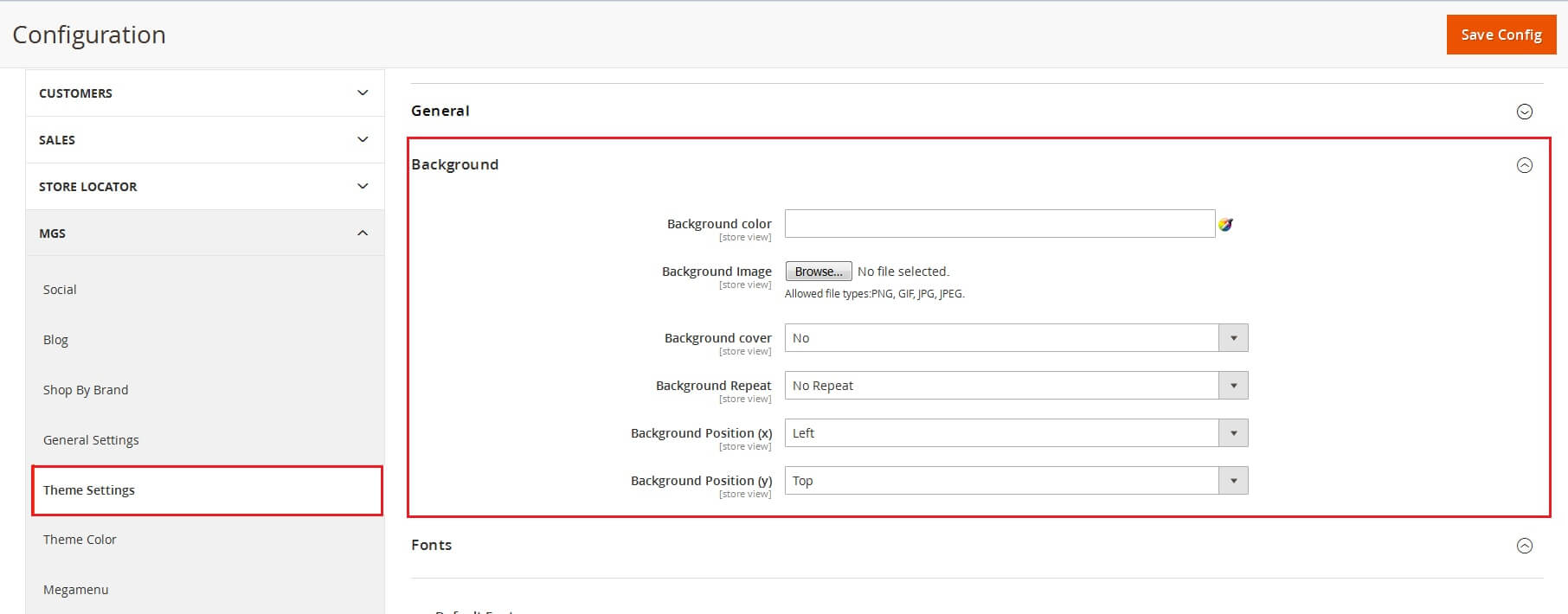
BACKGROUND SETTINGS
In Backend panel, go to MGS -> Theme Setting -> [Background]

This config to help you change background color, background image, background size, background position for <body> tag.
CUSTOM STYLE
In Backend, go to MGS -> Theme Setting -> [Custom Style] -> Custom Style
You can add your own custom style for your site.