This shortcode includes several heading styles and several useful options for you to adjust the heading.
General Tab

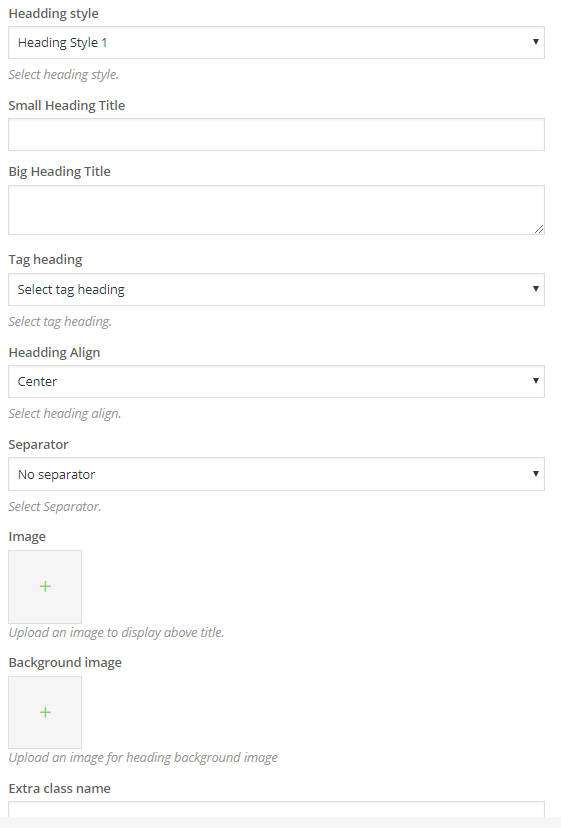
– Select style of heading.
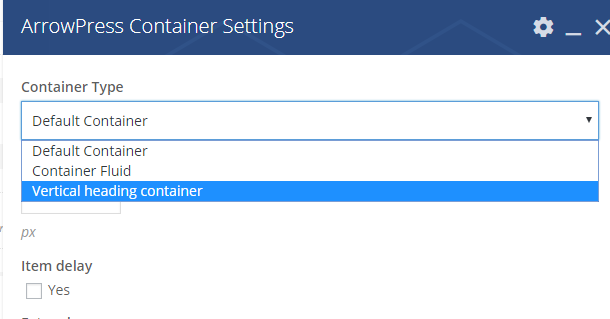
Note: For vertical heading, in some cases, you should wrap vertical heading in Vertical Heading Container layout of ArrowTheme Container.

– Enter heading title.
– Enter summary.
– Select heading tag
– Select heading alignment.
– Upload image to display above heading title.
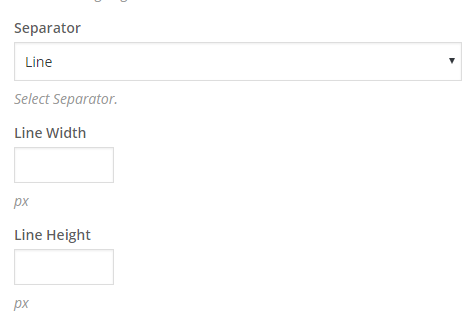
– Choose separator. You can enable line or icons separator for you heading.

– Add extra class name
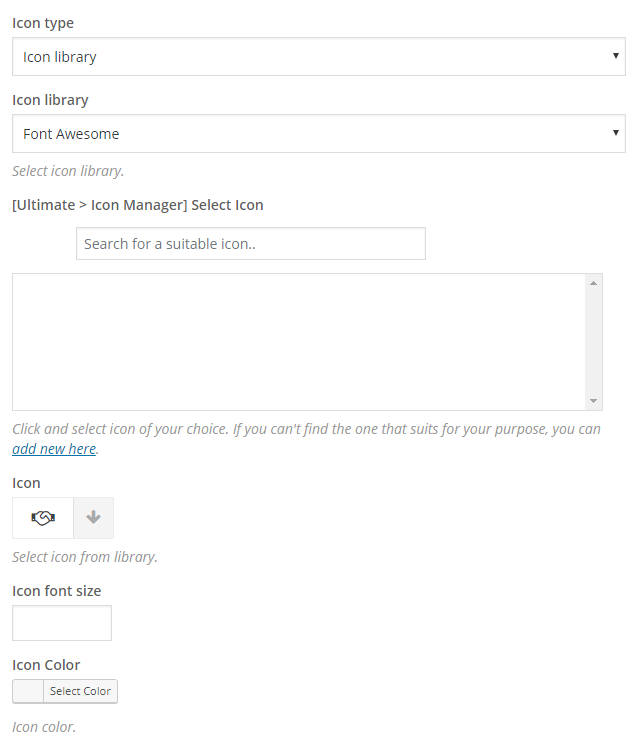
Icon Tab: You can select icon type (Image icon or font icon) and icon from several font icon family and enter icon font size. This tab is only enable when you select icon separator.

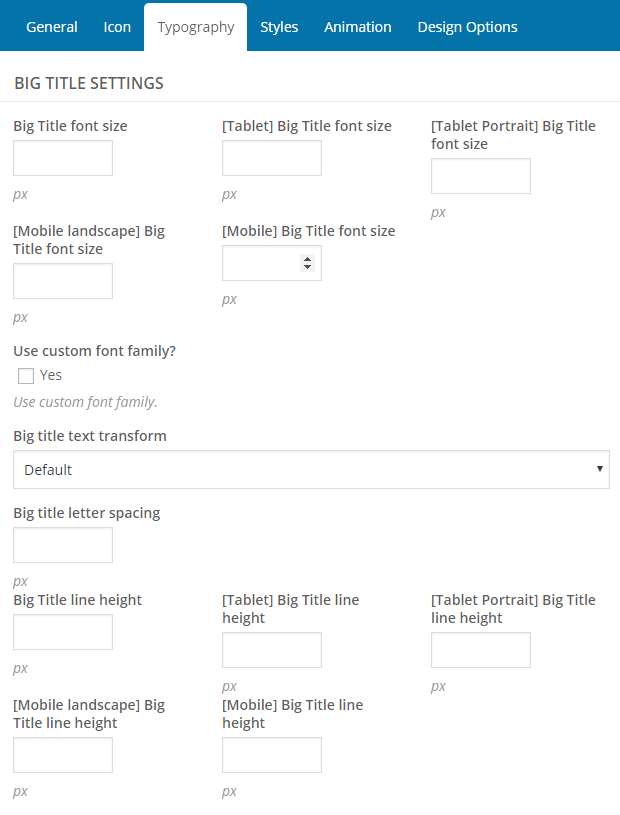
Typography Tab: This tab allows you to customize big title, small title.
- Big title settings:– Adjust font size for device responsive.- Change font family using google fonts.- Change letter spacing.- Adjust line height for desktop, tablet, tablet portrait, mobile landscape and mobile.

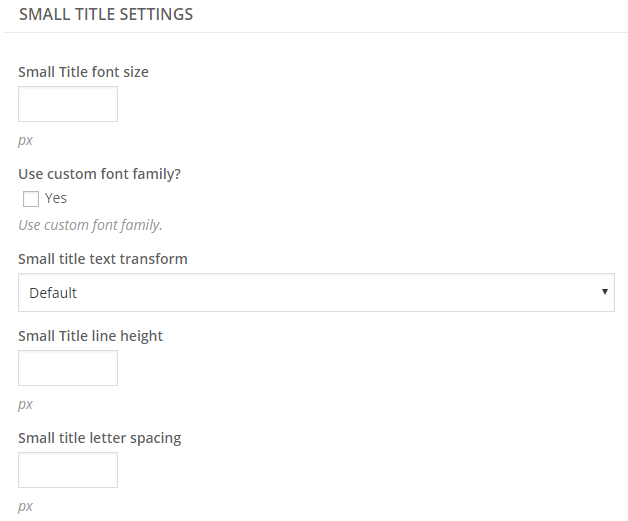
2. Small title settings:
– Enter font size.
– Change font family using google fonts.
– Select text transform.
– Change letter spacing.

3. Description settings:
– Enter font size.
– Change line height.
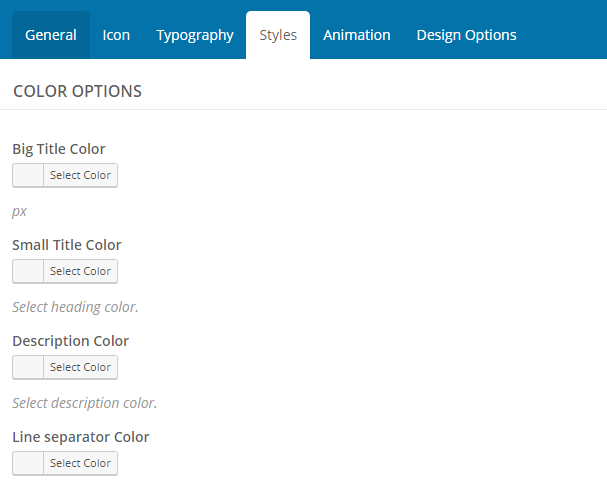
Styles Tab: This tab contains options for color customizing and space adjusting.
- Color settings: allows you to change color for title, separator and description.

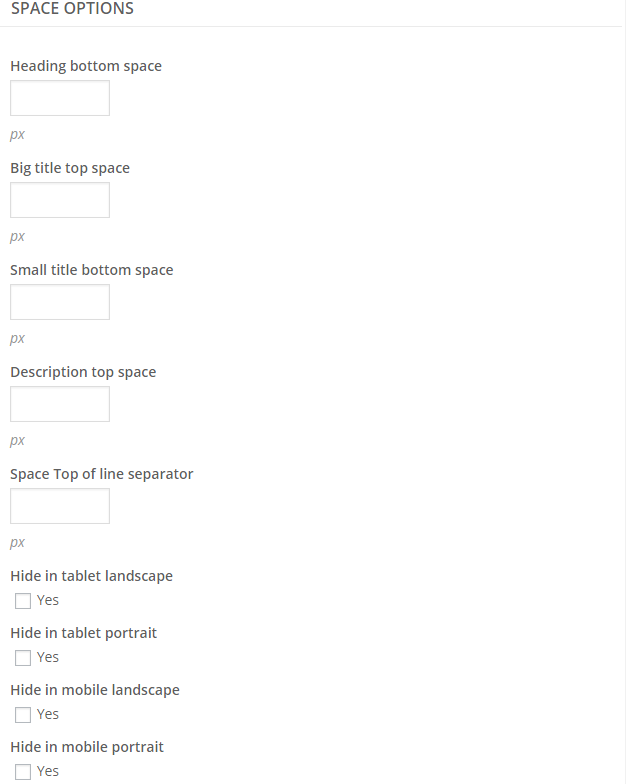
2. Space settings: set top and bottom space for each element in heading.