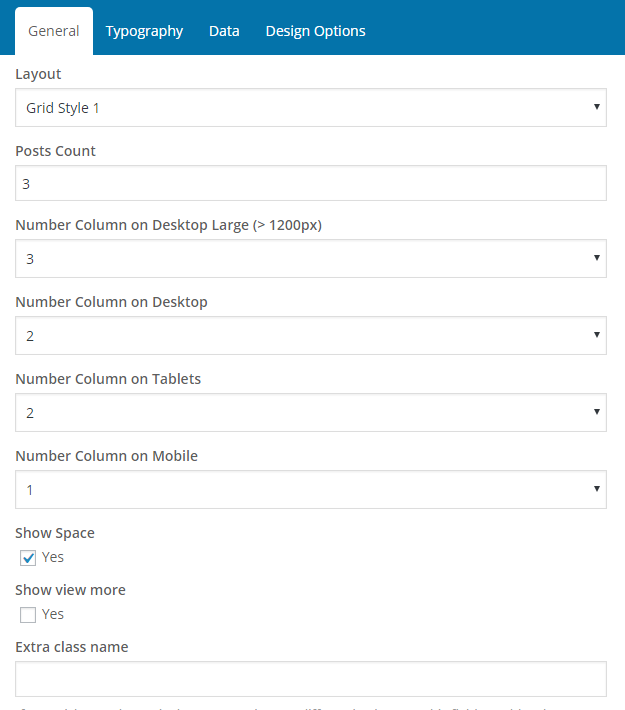
– Select blog layout.
– Change number of items to display.
– Change number of columns display on desktop large, desktop, tablets and mobile.
– Choose filter alignment.
– Enable/disable space between blog item.
– Show/hide view more button.
– Add extra class.

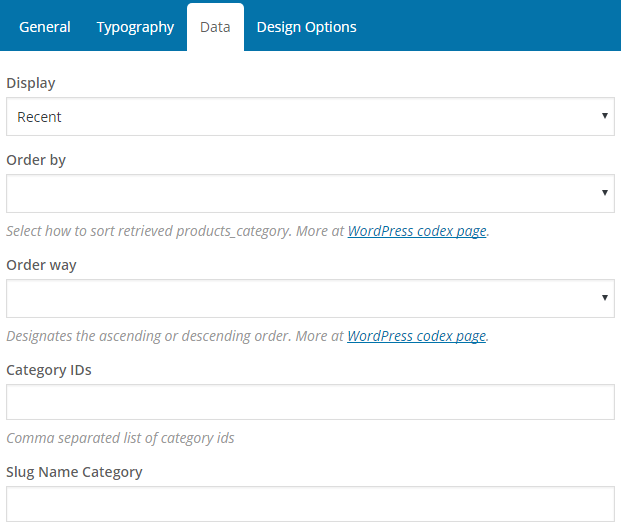
Data Tab: It allows you to change order way, select blog category by either slug or Ids to display posts.

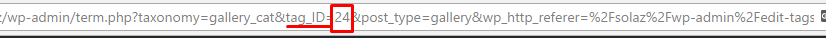
For getting blog category ID and slug, you can see simple guide below.Get Blog category ID
- Go to Posts > Categories
- Click Edit to edit category you want.
- Lool at broswer link. You will find the ID of category. It is the number after tag_ID

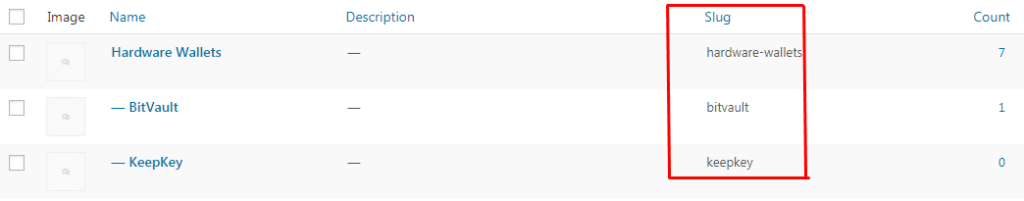
Get blog category slug.
- Go to Posts > Categories
- In here, you can see the slug of the category you want.