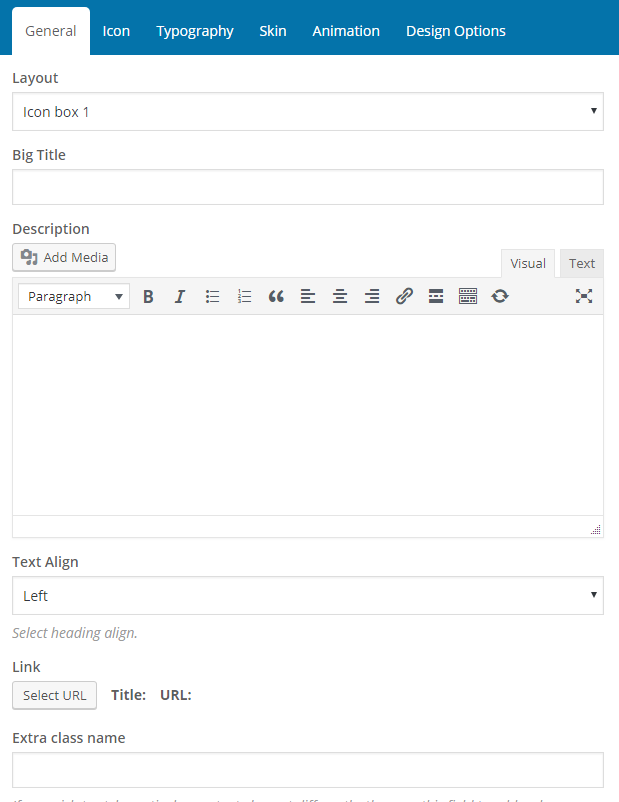
General tab:
Below will be list of available options in this shortcode.
– Select block layout.
– Enter title and description.
– Select text align.
– Add extra class for custom style

Typography tab:
– Enter title font size.
– Enter title font weight.
– Change font family.
– Change space top and bottom of title.

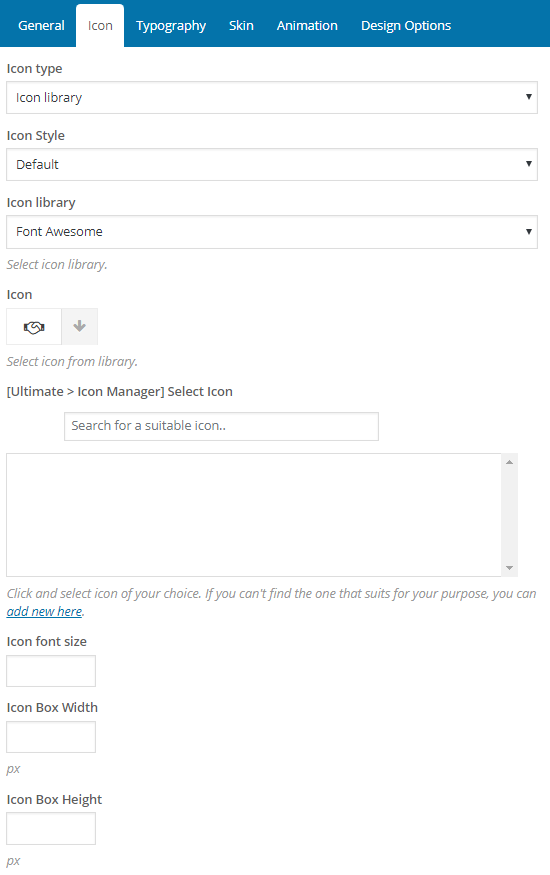
Icon tab:
– Select icon type either Image icon or Font icon library.
– Upload image icon if you choose image icon.
– Select icon style.
– Select Icon from 7 font icon family available.
– Set icon font size.
– Change icon box width and height.

Skin tab:
– Choose title and description color.
– Adjust icon color.
– Change icon background and border color.