Note: Please read carefully Theme Installation / Plugin Configuration before performing these follow configurations.
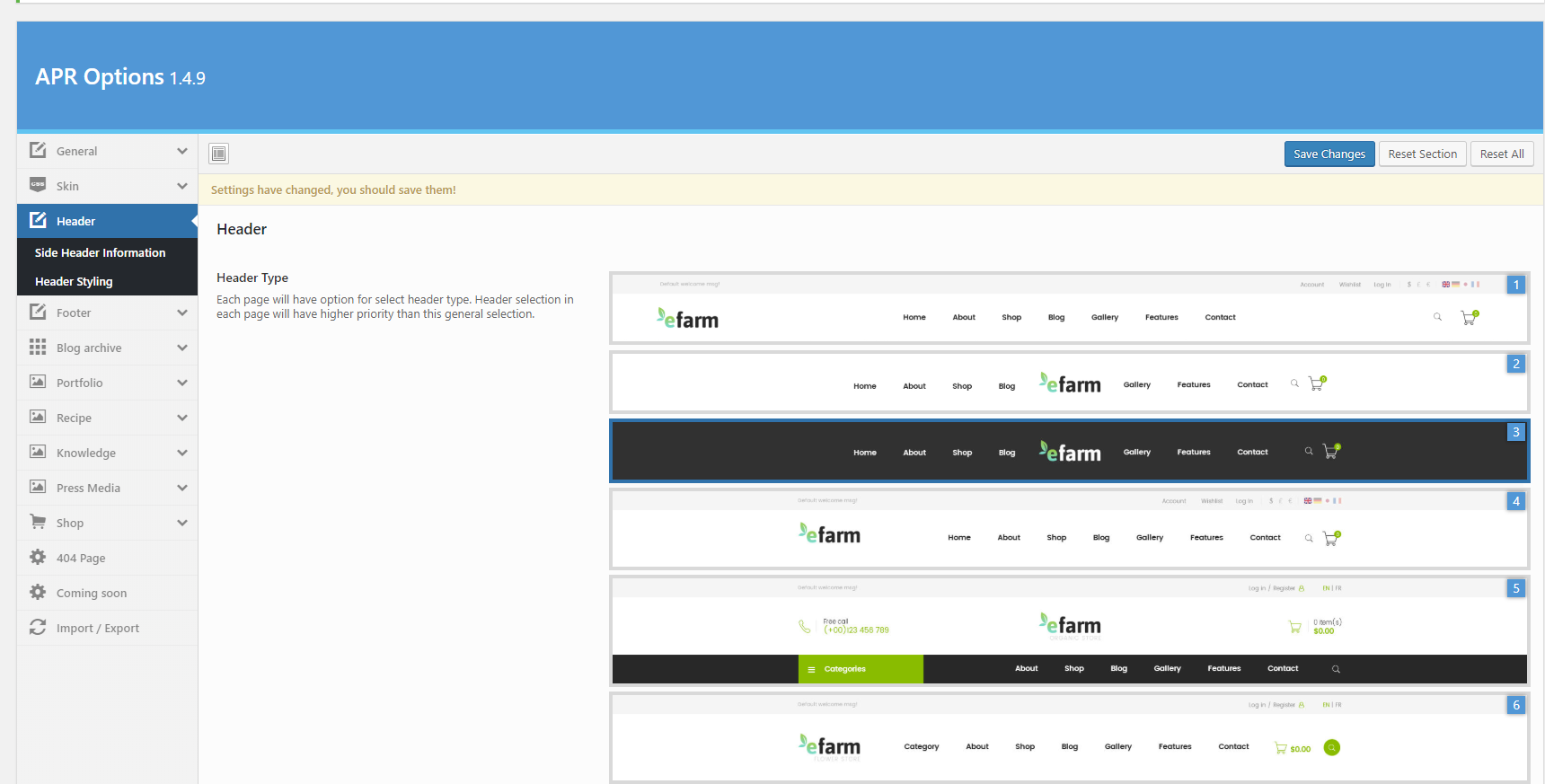
2.1 General WordPress Settings
– WordPress Configuration
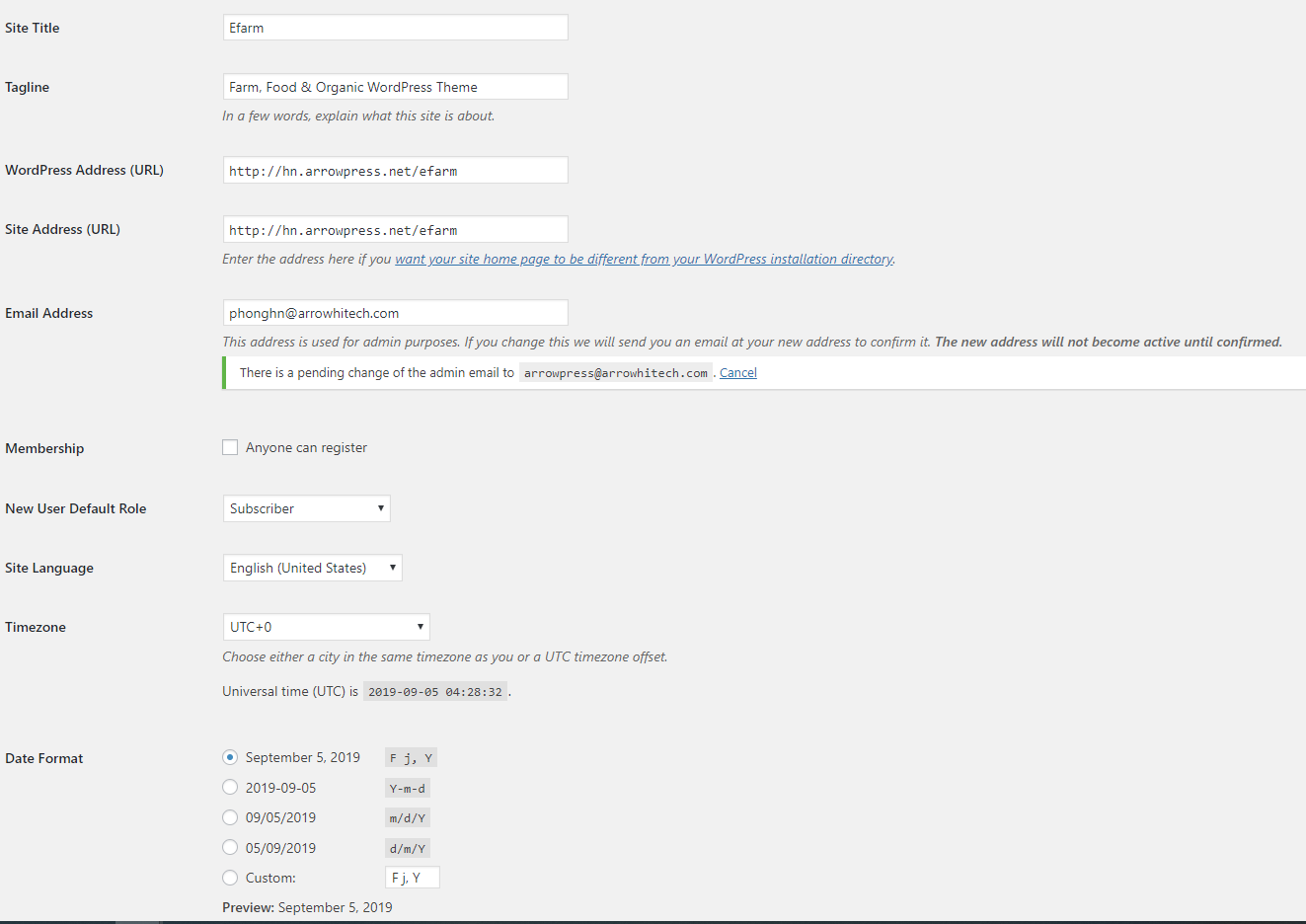
First step to build your site is to set your site name, site link and set up homepage.
- You can change Site Title in Settings > General in admin sidebar.

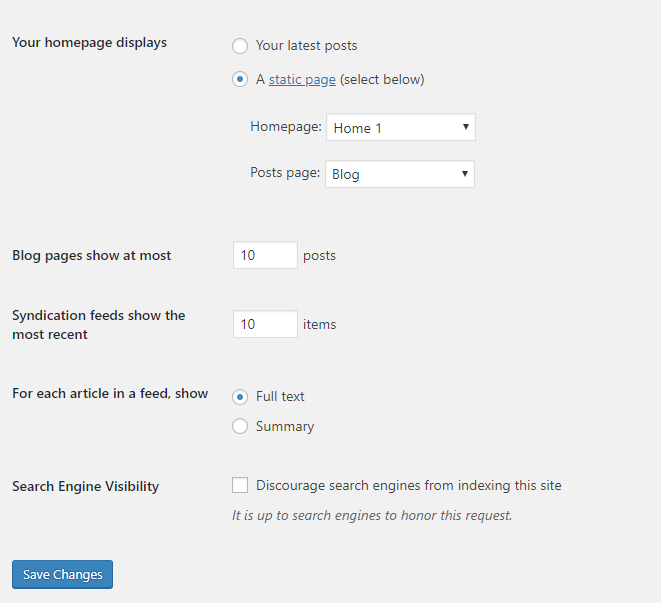
- In Settings > Reading page, You can set number of posts to show in blog pages and select page for Front Page and Posts Page .

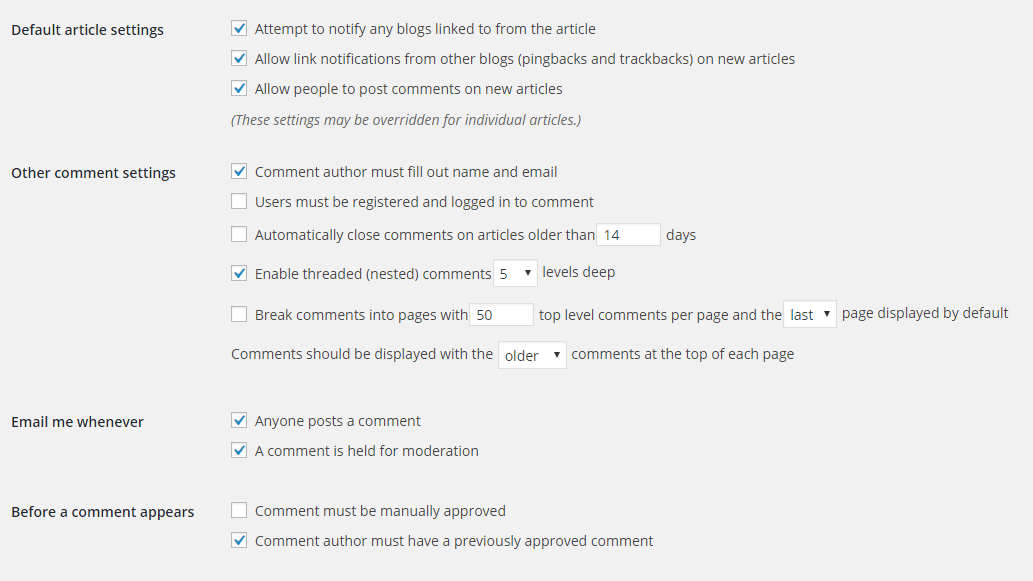
- Discussion settings in Settings > Discussion provide a lot of options for you to explore such as “Default article settings”, “Other comment settings”. Also, you should choose max 5 levels deep for nested comment display effectively.

- In Settings > Permalinks, you can select “Post name” option.
2.2 Setup menu
– Create New Menu
Detail steps:
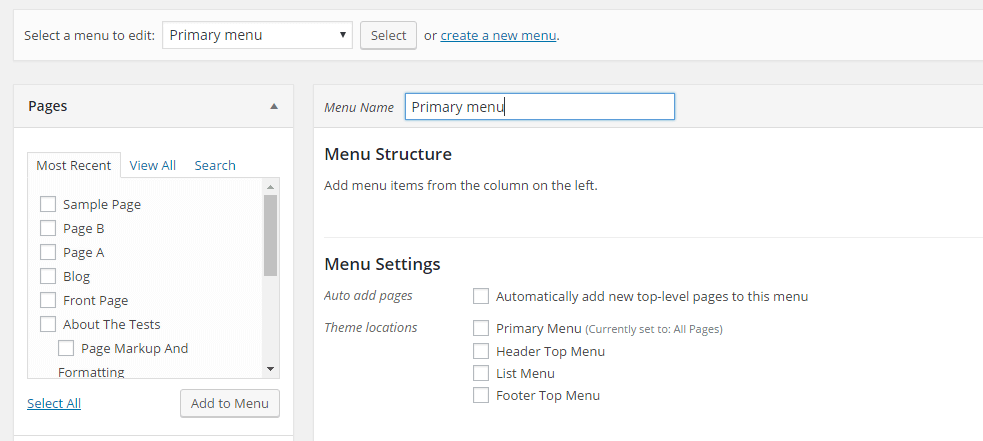
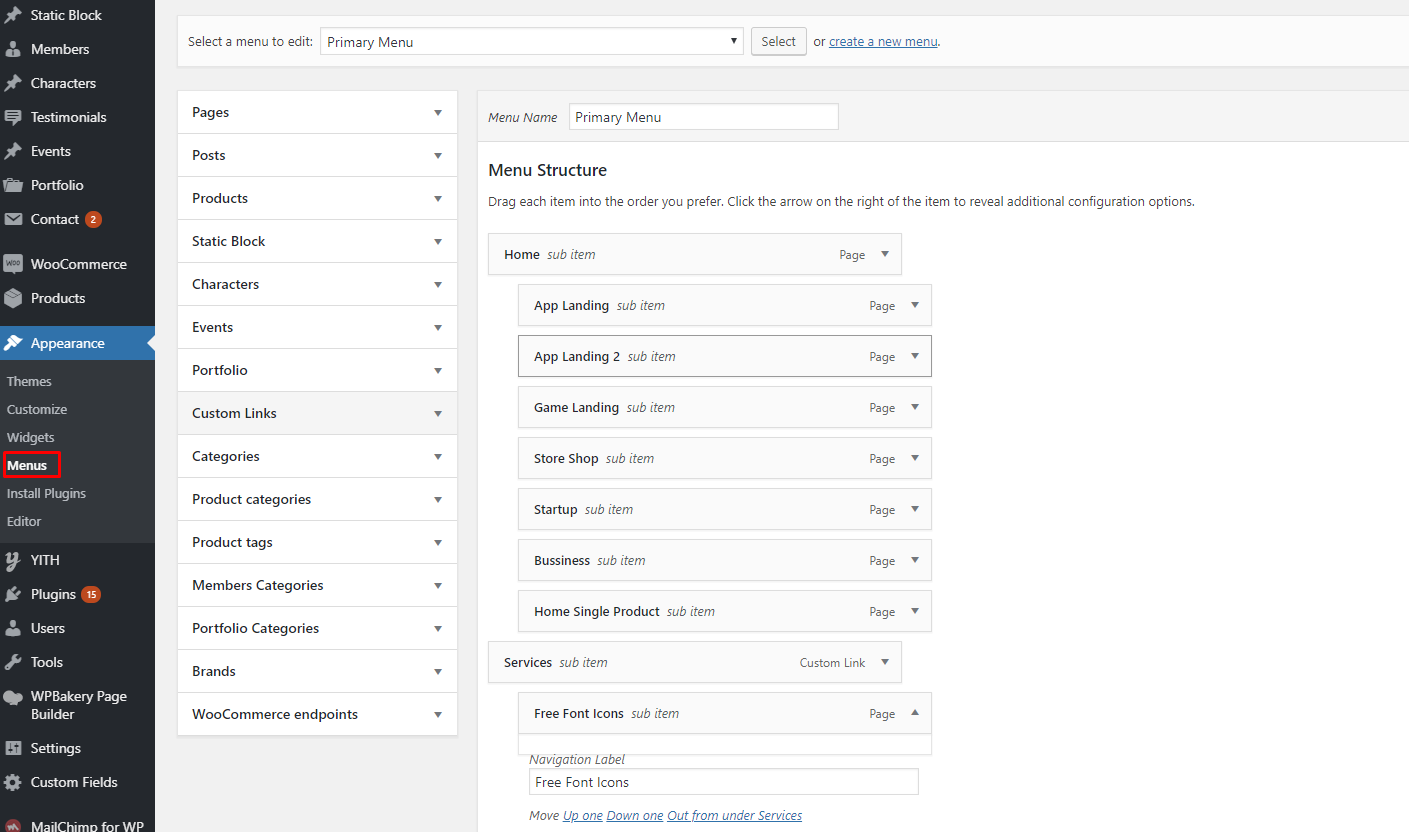
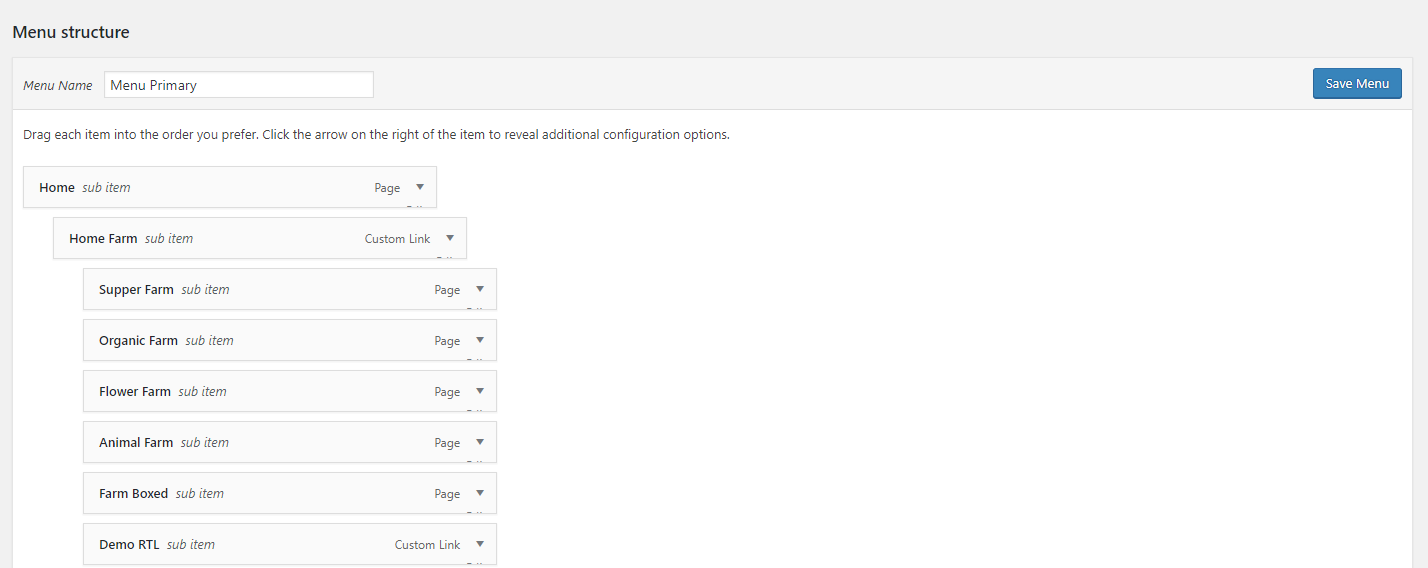
- Navigate to Appearance > Menus in admin sidebar then click Create a new menu link. Give your new menu a name and click “Create Menu” button.

- Add menu item to your new menu by checking the box before item name and click “Add to Menu”.
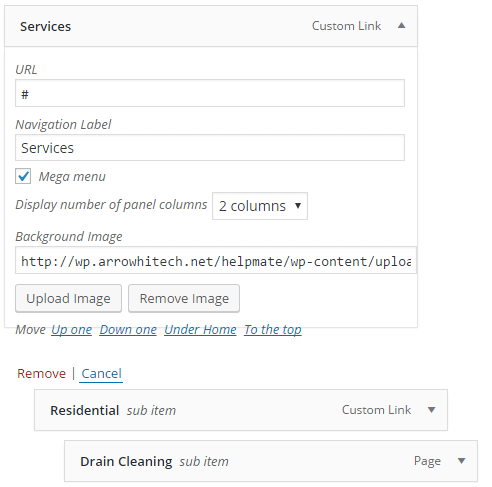
- Add menu icon or tip label if you want. For menu icon, you can find a lot of icons in some following link. Linearicons , Pe stroke icon7. After finding the icon you want, copy icon class to Icon Class field.
- If you want to use mega menu, you should check the box Mega Menu to enable mega menu. Select number of column in mega menu

- Drag menu item you want into the mega menu

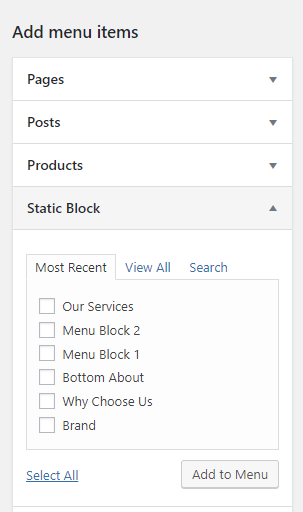
- In order to add shortcode to menu such as Product list. You should click “Save Menu” to save menu and see the option for adding menu block. You should follow the step below to add it.

- First, you should add a static block content. Go to Static Block > Add New
- Adding block title. Make sure the name of block is not the same with other posts, pages or any other content.
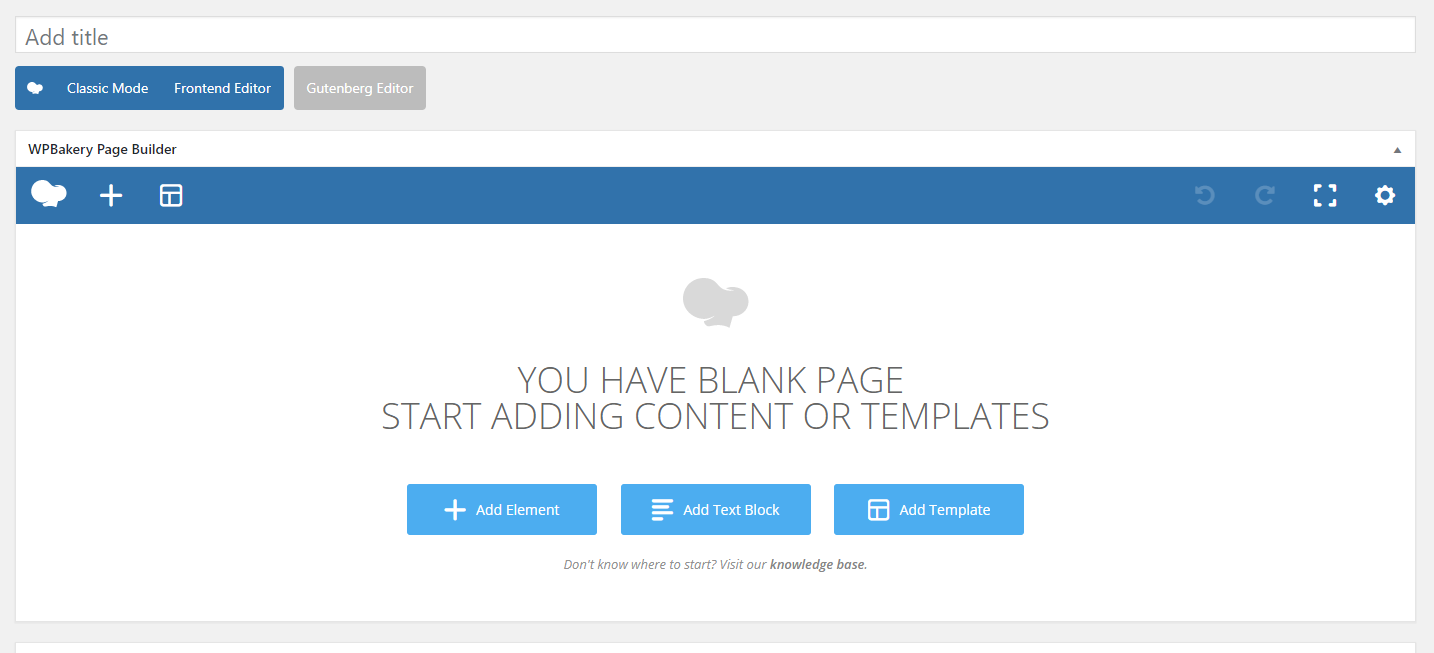
- Adding content. You can use WPBakery Page Builder to add shortcode. Make sure to turn on WPBakery Page Builder for static block content. If you don’t know how to enable WPBakery Page Builder for block, please see Plugin Configuration > WPBakery Page Builder

- Click Publish button
- Add static block name to Block Name field.

- Assign menu to “Primary Menu” location.
2.3 Header Setup

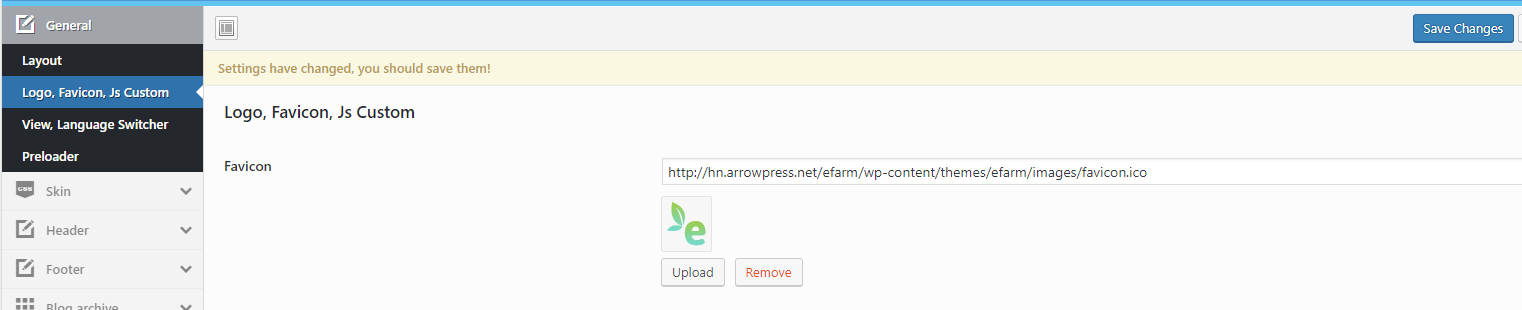
- Logo ImageGo to Theme Options > General > Logo, Favicon, Js Custom and upload your desired logo image.If the logo in header don’t change or you can’t find logo option in Theme Options > General > Logo, Favicon, Js Custom, you should go to Theme Options > Header > Select header type you use and upload your desired logo image.

- Menu setupIf you haven’t setup your menu, you should see Build your site > Setup Menu for detail guide.
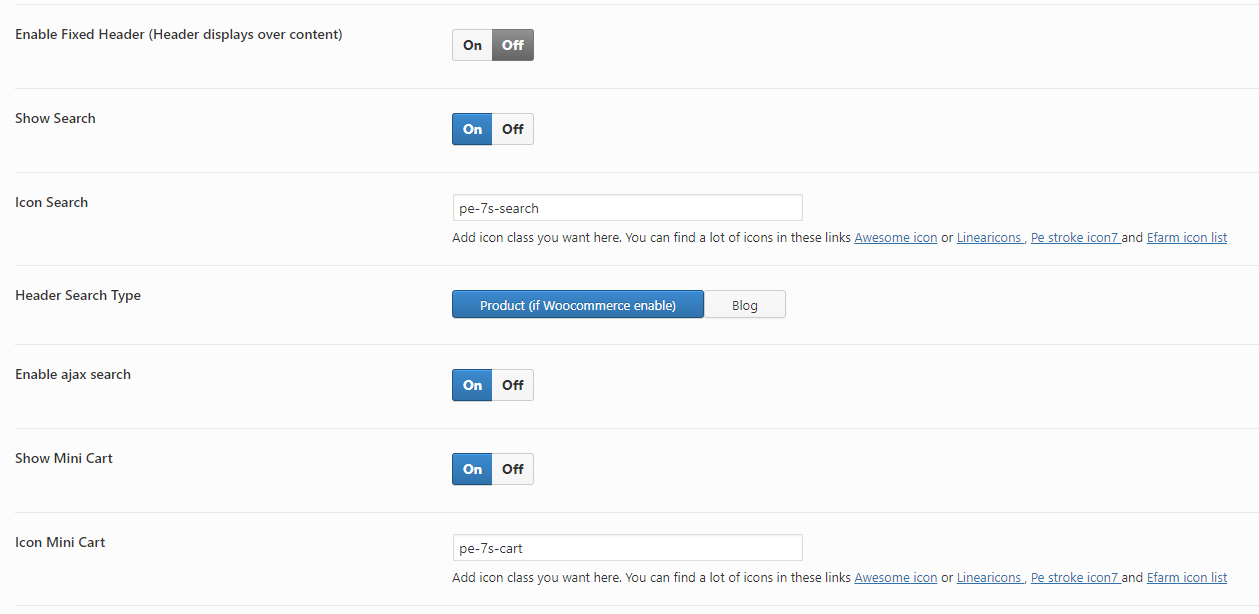
- Search, Mini cart, Account menuYou can see options for it in Theme Options > Header > select header type you use.- Hide/display search, mini cart and account menu.- Change icon. You can find a lot of icon classes in some following websites. Linearicons , Pe stroke icon7.– Choose header search style and search type.

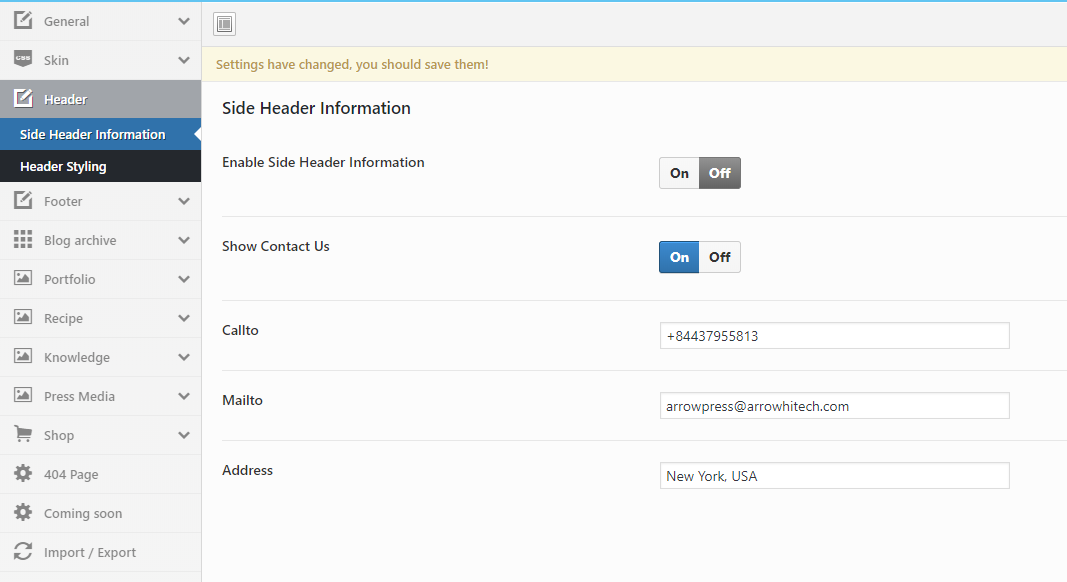
- Header Side Information
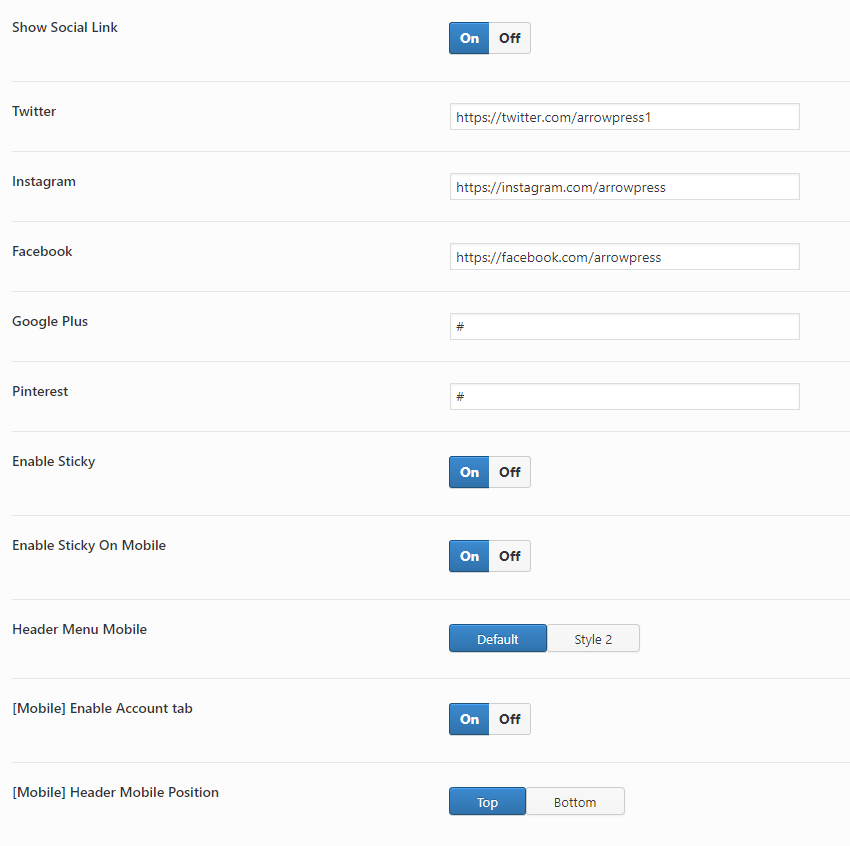
 – You can change the content in Theme Options > Header > Side Header Information.- For social link, you can change the link in Theme Options > Header
– You can change the content in Theme Options > Header > Side Header Information.- For social link, you can change the link in Theme Options > Header
2.4 How to
– Create Blog Posts
Efarm support several post formats such as: Video, blockquote, link, audio, gallery.
Step 1 – Navigate to Posts in your WordPress admin sidebar.
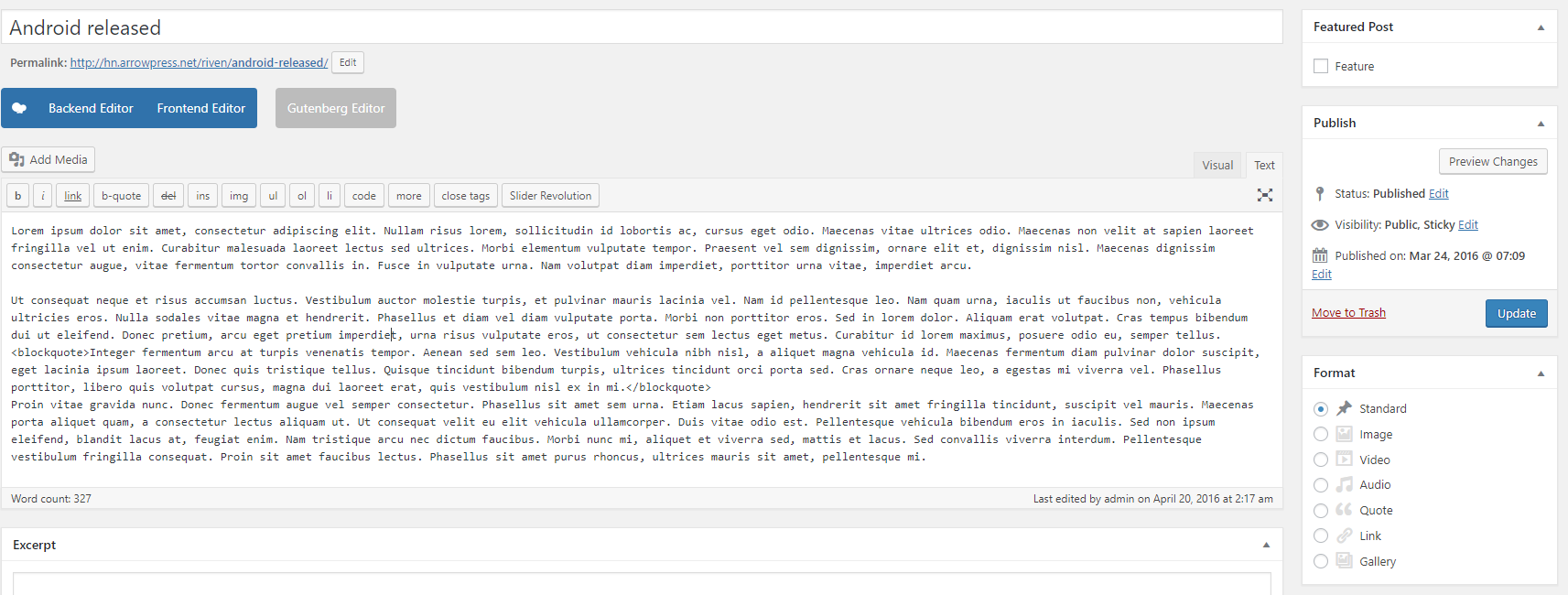
Step 2 – Click on the Add New option to make a new post. Create a title, and insert your post content in the editing field.
Step 3 – Add Categories from the right side. To assign it to the post, check the box next to the Category name.
Step 4 – Add Tags from the right side. Type the name of the tag in the field, separate multiple tags with commas.
Step 5 – Click the first Featured Image Box, select an image and click the Set Featured Image button.
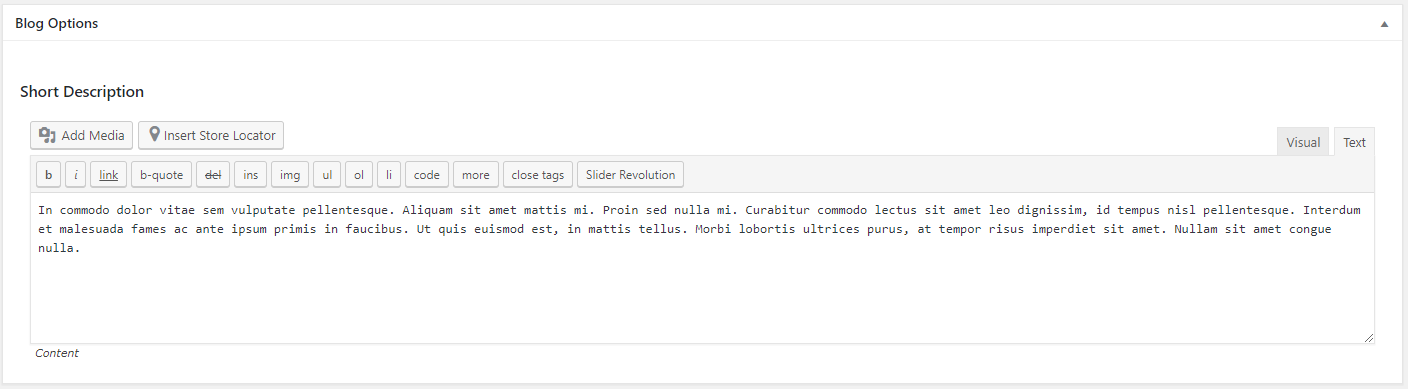
Step 6 – Add content for “Short description” and select single blog layouts in Blog Options. The “Short description” content will display as the summary in blog list.

Step 7 – Select Post Format and enter suitable content for post format in Post Format box.
– Video and audio format: you will need to enter embed link of youtube, vimeo or soundcloud or paste the iFrame embed from either Youtube or Vimeo into the Video Embed Code field in Video & Audio Embed Code.
– Gallery format: If you choose Gallery format, you will see Image Gallery box display in the right of page. Image in gallery will be shown as slider.

– Blockquote format: If you choose Blockquote format, you will need enter quote and quote author

– Link format: For Link format, you will need enter title and link

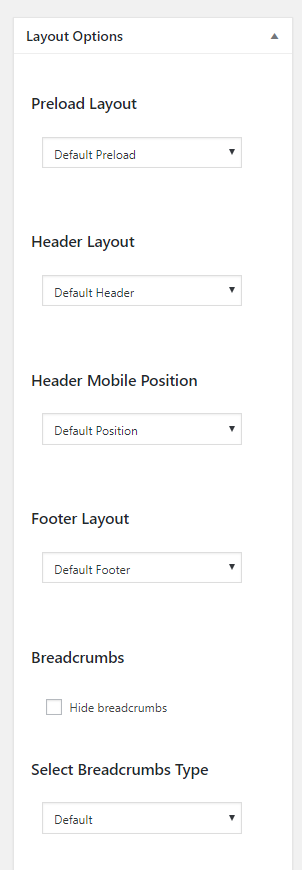
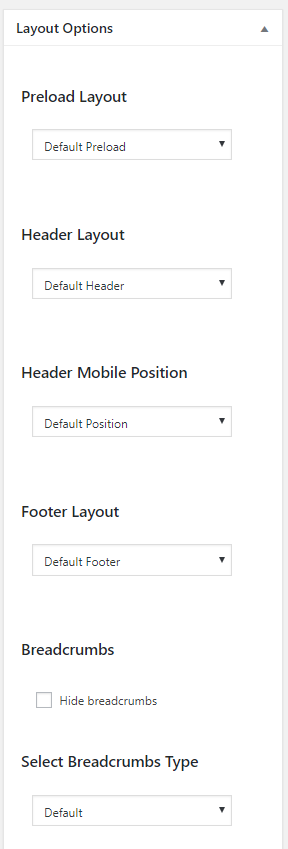
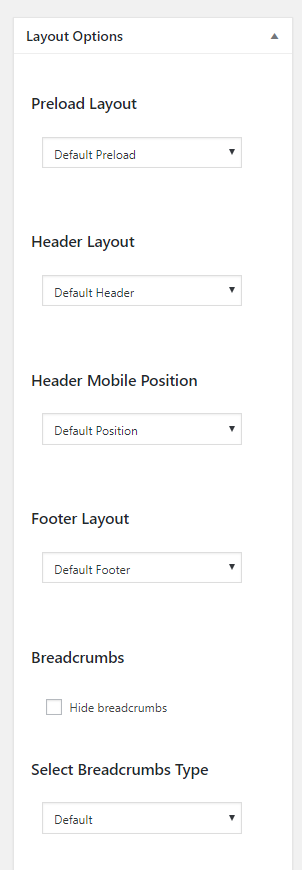
Step 8 – Select options in Layout Options box.
Step 9 – Once you are finished, click Publish to save the post.

– Create Gallery

Step 1 – Navigate to Gallery in your WordPress admin sidebar. Click Add New to make a new post.
Step 2 – Enter title.
Step 3 – Insert your post content in the editing field.
Step 4 – Add Categories from the right side. To assign it to the post, check the box next to the category name.
Step 5 – Add Featured Image. In order to add featured image for your post, click the first Featured Image Box, select an image and click the Set Featured Image button.
You should use big size image (min width and height is 1230px) for featured image so it can crop image size and work perfectly with each gallery layout.
.png)
Step 6 – Adding gallery image.

Step 7 – Select options in Layout Options box.

Step 8 – Once you are finished, click Publish or Update in the right side to save the post.
– Create a static block content
In order to add or edit static block content, you can follow these basic steps below.

Step 1 – Navigate to Static Block in your WordPress admin sidebar. Click Add new if you want to create new, otherwise, click Static Block and select post if you want to edit.
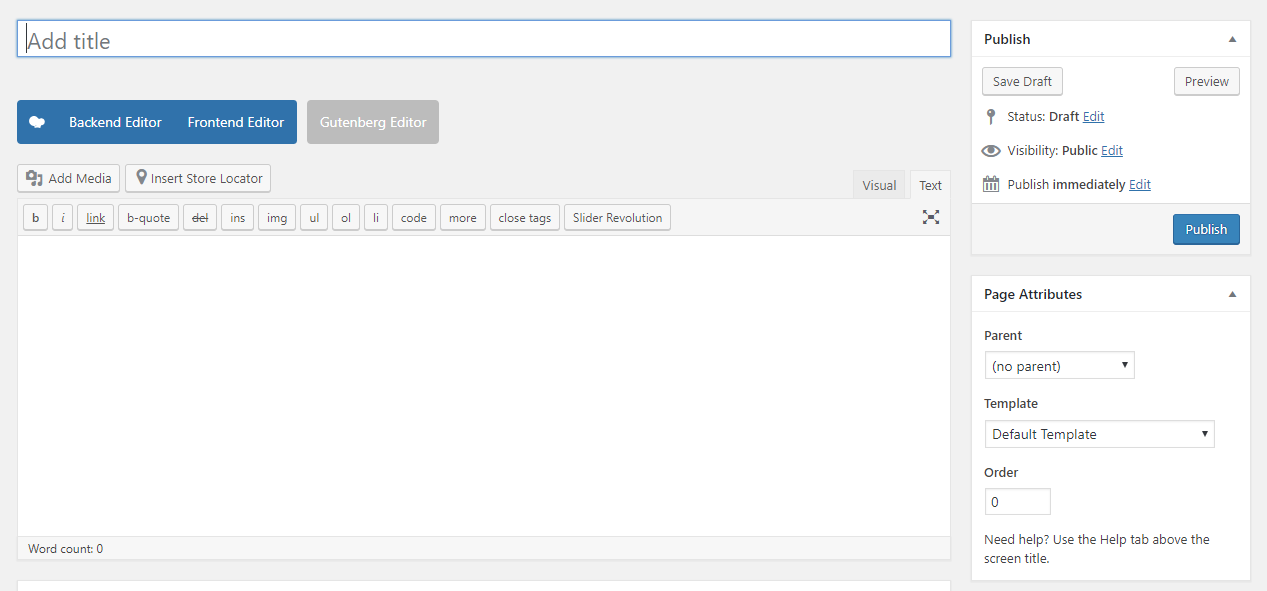
Step 2 – Enter title
Step 3 – Enter content. You can use WPBakery Page Builder to add shortcode to content.
Make sure to enable WPBakery Page Builder for static block in WPBakery Page Builder > Role Manager > check the box “block”. Please see Plugin Configuration > WPBakery Page Builder.
Step 4 – Once you are finished, click Publish or Update in the right side to save changes.
– Create a page
You can use WPBakery Page Builder to add shortcode into page content. For detail option of each Efarm shortcode, please see Shortcode section.

- Step 1 – Navigate to Pages in your WordPress admin sidebar. Click Add new if you want to create new, otherwise, click All Pages and select post if you want to edit.
- Step 2 – Enter page title
- Step 3 – Enter content. You can use WPBakery Page Builder to add shortcode to content. Make sure to enable WPBakery Page Builder for page. Please see Plugin Configuration > WPBakery Page Builder for more detail.
- Step 5 Select options in Layout Options.
 Note: Header and Footer selection in Layout Options will have higher priority than General Theme Options.
Note: Header and Footer selection in Layout Options will have higher priority than General Theme Options. - Step 5 – Once you are finished, click Publish or Update in the right side to save changes.
– Create Recipe
Step 1 – Navigate to Recipe in your WordPress admin sidebar. Click Add New to make a new post.
Step 2 – Enter title and post content.
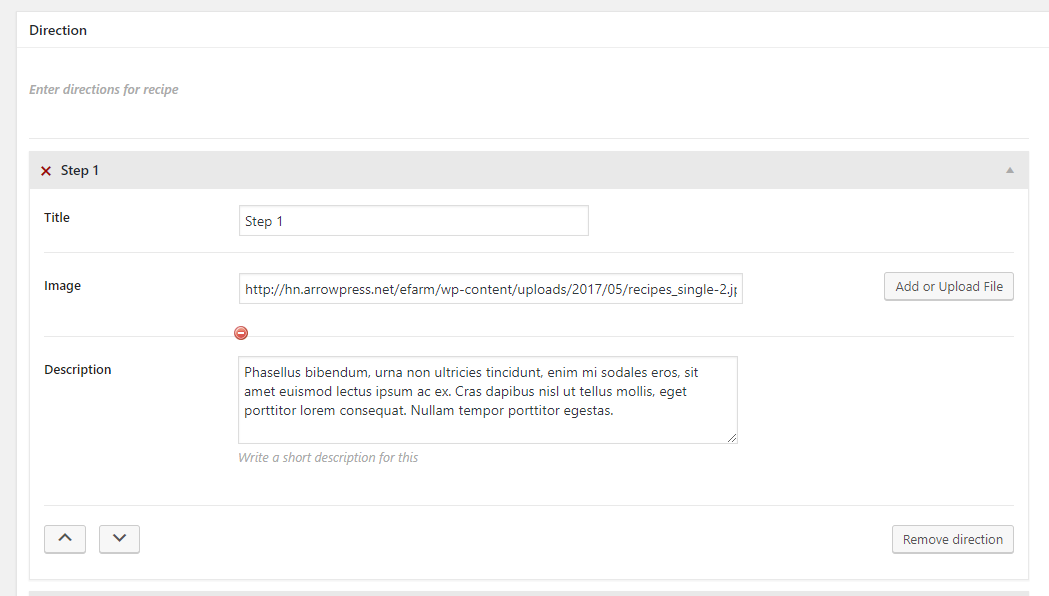
Step 3 – Add directions for your recipe in Direction box. You can add image, title and description for each step.

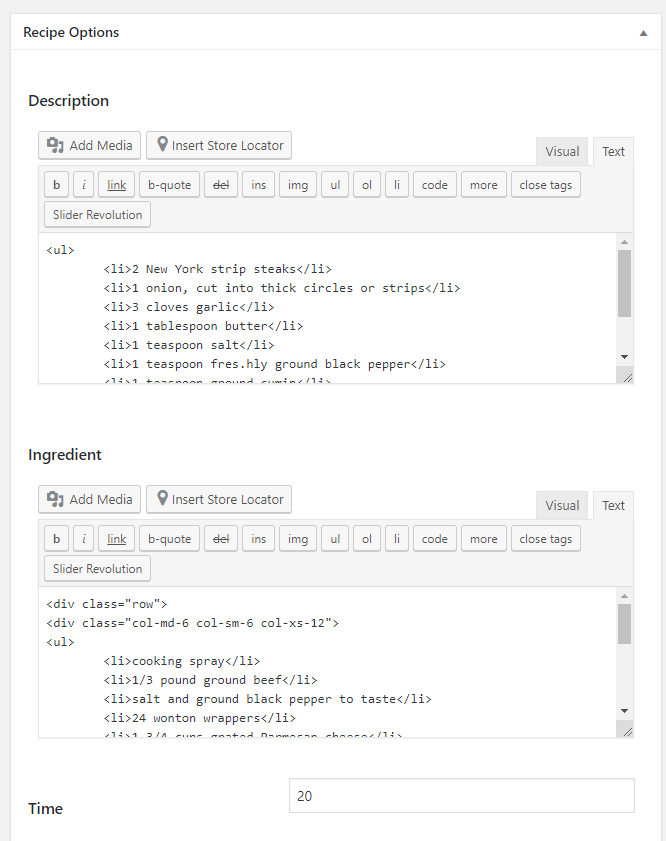
Step 4 – Enter description, ingredient and other needed information in Recipe Options box. The description will display in some shortcode content.

Step 5 – Add Categories from the right side. To assign it to the post, check the box next to the category name.
Step 6 – Add Featured Image. In order to add featured image for your post, click the first Featured Image Box, select an image and click the Set Featured Image button.
You should use big size image for featured image so it can crop image size and work perfectly with each recipe layout.
.png)
Step 7 – Select options in Layout Options box.

Step 8 – Once you are finished, click Publish or Update in the right side to save the post.
– Set Up Coming Soon Page
- Navigate to Theme Options > Coming Soon and change the title, content and select the options to what you want.
- Go to Pages > Add New
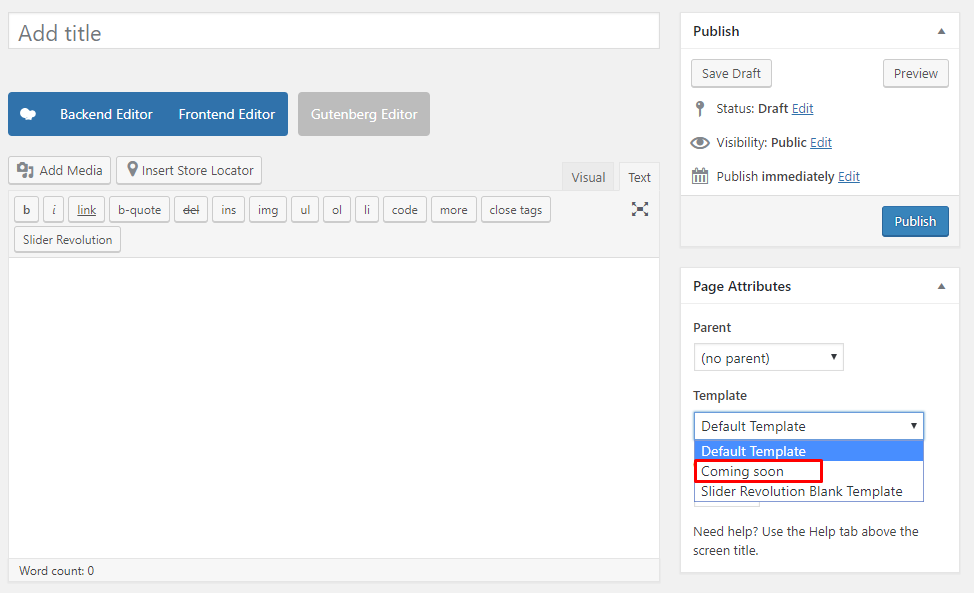
- Add page title and select page template: Coming Soon.

- Click Publish.
- Go to Settings > Reading and set coming soon page is the homepage.
– Create Page with fixed header
- Create or edit a page in Pages. Go to Pages > Add new to create new page.
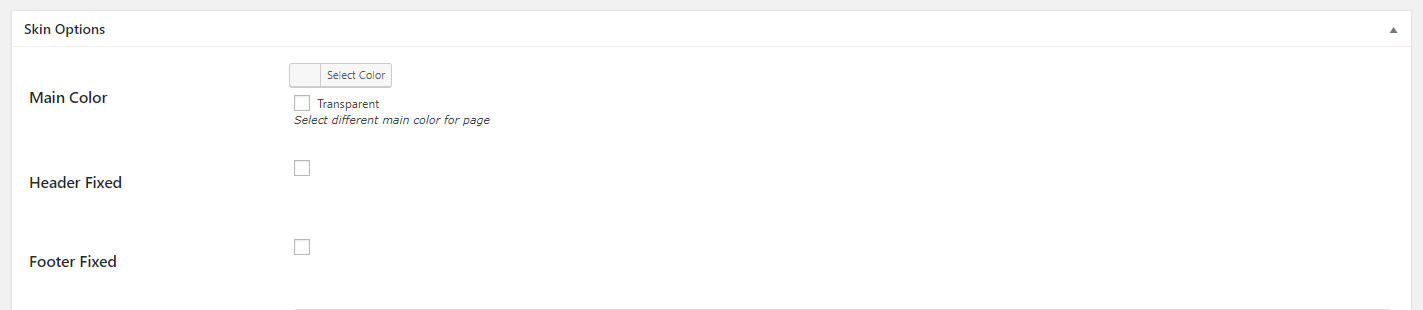
- Scroll down until you see Skin Options box.
- Check the box Header fixed.

- Click Publish or Update.
– Change footer content
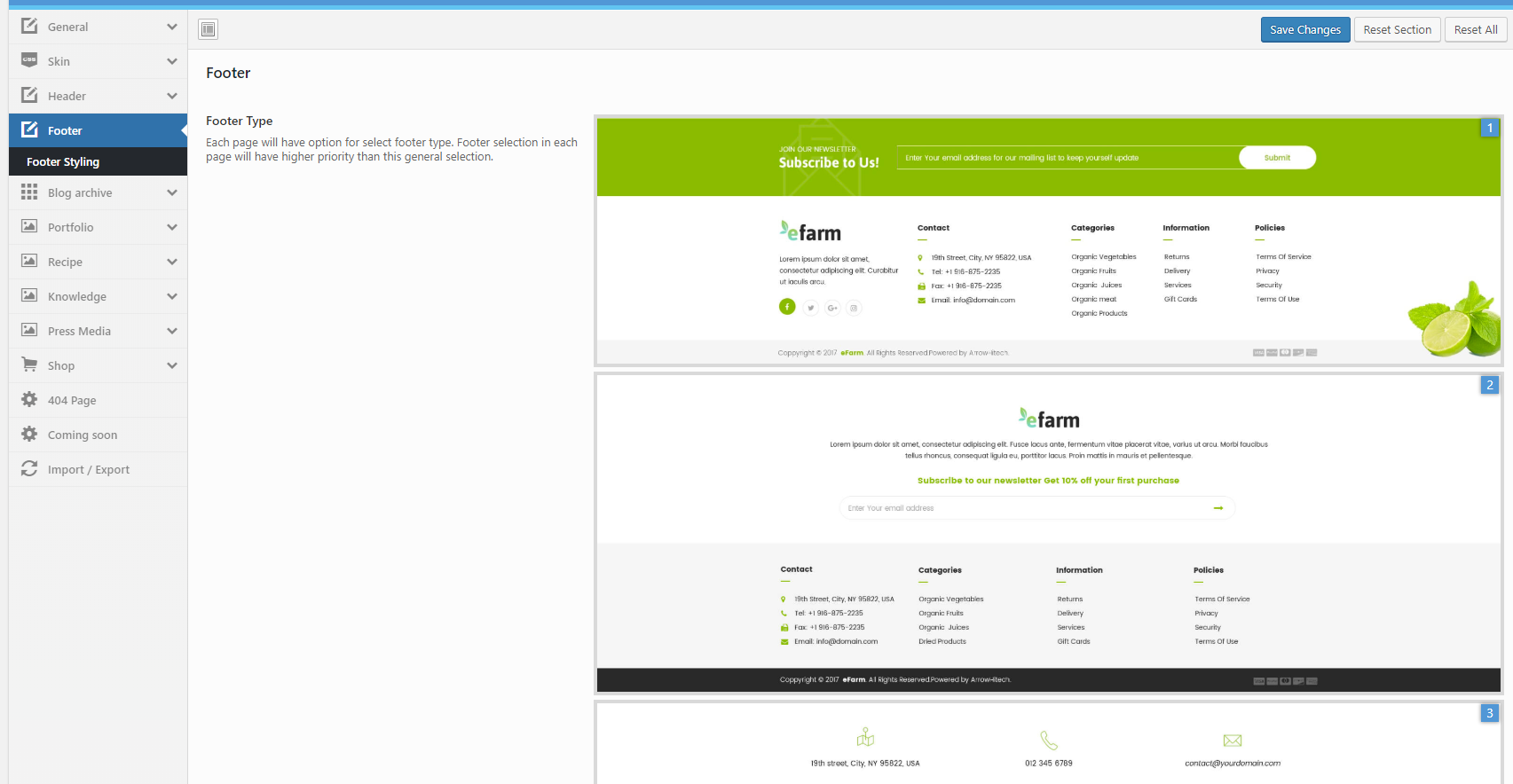
You can change almost content in footer in Theme Options > Footer > select footer you use and Appearance > Widget. Go to Appeareance > Widget, you can find footer sidebar for each footer. Below will be detail guide for each footer type.

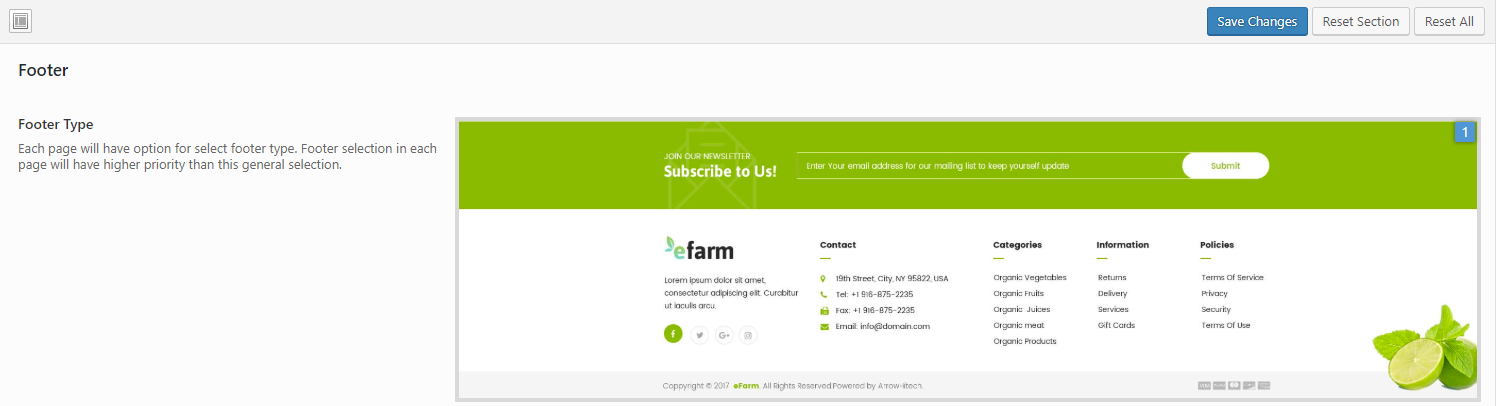
- Footer 1:
 – Change footer logo:
– Change footer logo:- Go to Theme Options > Footer > select Footer 1
- Scroll down > upload other logo image.

- Click Save changes.
 – Footer NewsLetter content
– Footer NewsLetter content- After importing demo content, you should connect MailChimp to your MailChimp account in MailChimp For WP > MailChimp. If you are already done this, you can skip this step.
- Create or edit MailChimp Form. Please see Plugin Configuration > MailChimp For WP for more detail. For example, you want to change the text”join our newsletter”, you can edit MailChimp Form in MailChimp for WP > Form.
- Go to Appearance > Widget and add MailChimp widget to Footer Newsletter sidebar

- Click Save
 – Footer column 1, 2,3,4To change the content of footer column 1, you should go to Appearance > Widget and edit content in Footer 1 widget 1 sidebar.
– Footer column 1, 2,3,4To change the content of footer column 1, you should go to Appearance > Widget and edit content in Footer 1 widget 1 sidebar. For Footer column 2,3 and 4 you can change the content in Footer 1 Widget 2, footer 1 widget 3 and footer 1 widget 4.s
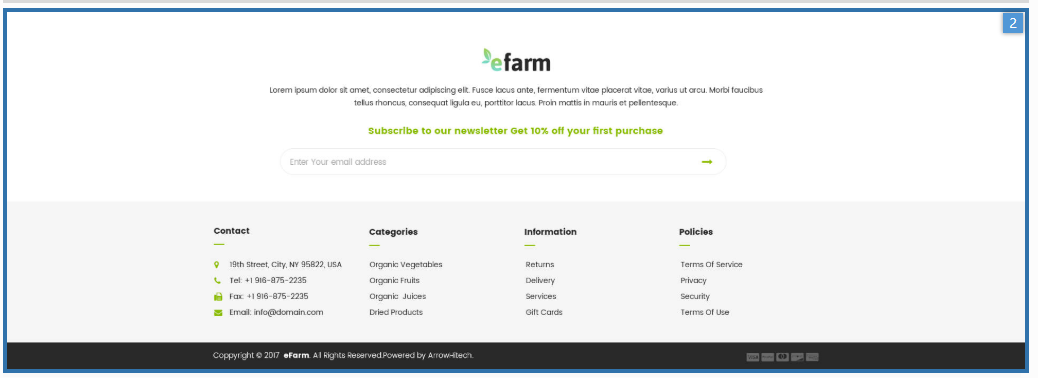
For Footer column 2,3 and 4 you can change the content in Footer 1 Widget 2, footer 1 widget 3 and footer 1 widget 4.s - Footer 2:
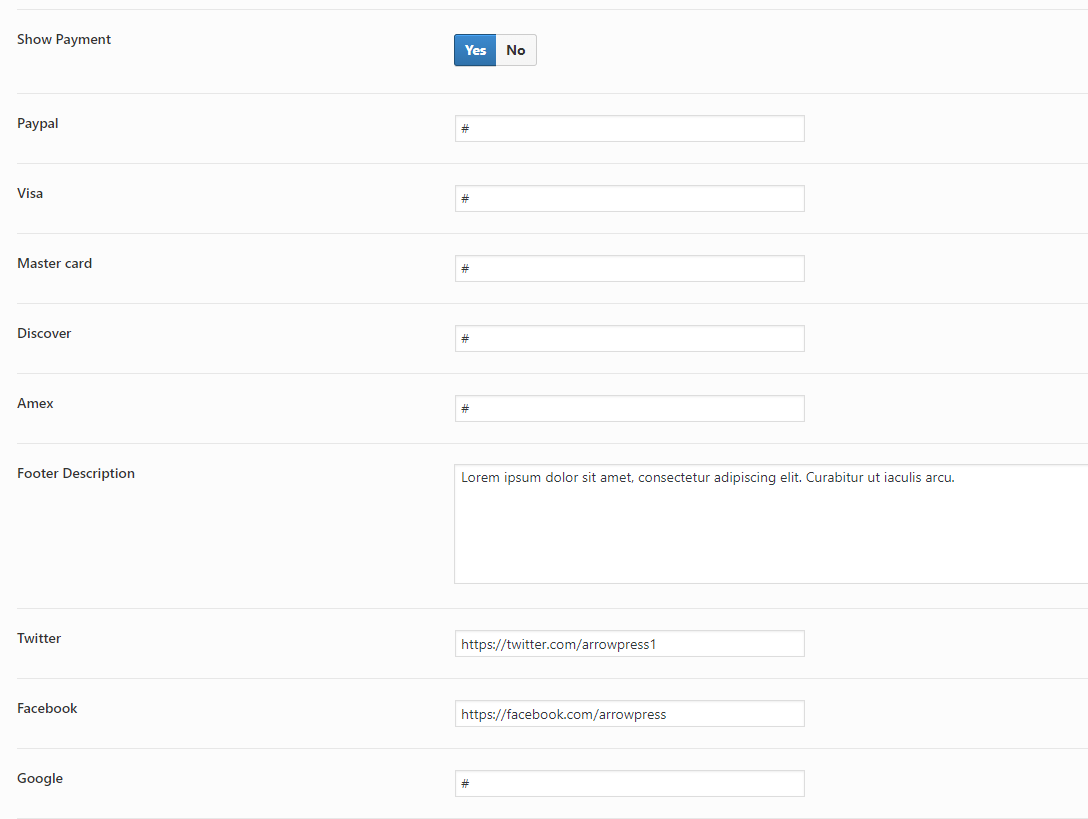
 – Changing logo.To change logo for footer 2, you should follow the same steps as for footer 1 (Change logo steps)but for first step, you should choose footer 2 in Theme Options > Footer.- Changing footer desc.
– Changing logo.To change logo for footer 2, you should follow the same steps as for footer 1 (Change logo steps)but for first step, you should choose footer 2 in Theme Options > Footer.- Changing footer desc.- Go to Theme Options > footer > select footer you use.
- Change footer description
- Click Save Changes
- Go to Appearance > Widget.
- Change the content of Footer widget 1,2,3,4 sidebar. You can add other widget to footer sidebar or edit existing widget in sidebar.
- Go to Appearance > Widget.
- Change the widget in Footer Newsletter sidebar.
- Go to MailChimp For WP > Form and change the form content. s
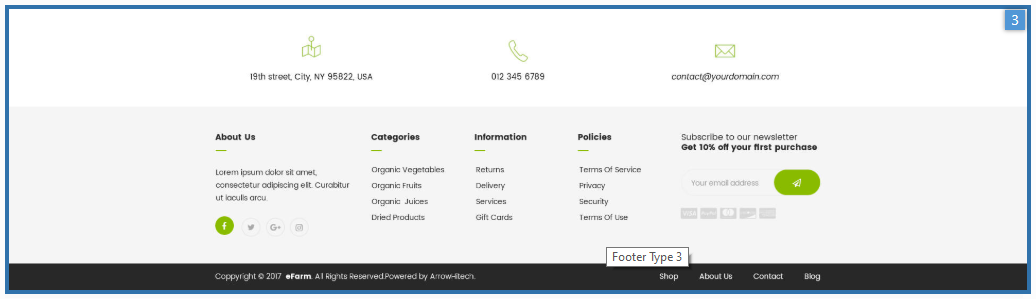
- Footer 3:
 – Changing logo.To change logo for footer 2, you should follow the same steps as for footer 1 (Change logo steps)but for first step, you should choose footer 3 in Theme Options > Footer.- Changing footer desc.
– Changing logo.To change logo for footer 2, you should follow the same steps as for footer 1 (Change logo steps)but for first step, you should choose footer 3 in Theme Options > Footer.- Changing footer desc.- Go to Theme Options > footer > select footer you use.
- Change footer description
- Click Save Changes
- Go to Appearance > Widget.
- Change the content of Footer 2 Menu sidebar. You can call other menu by Custom Menu widget or edit Menu Footer 2 in Appearance > Menu.
- Go to Appearance > Widget.
- Change the content of Footer 3 widget 1,2,3,4 sidebar. You can add other widget to footer sidebar or edit existing widget in sidebar.
- Go to Theme Options > Footer > select footer you use.
- Change social link you want. If you don’t want to display some social link icon, you should delete the link to hide it in frontend.

