Remember to install and activate ArrowTheme Core plugin.
- Please go in Appearance > Install Plugins on admin sidebar.
- You should select and install the plugin.
- You should activate plugin.
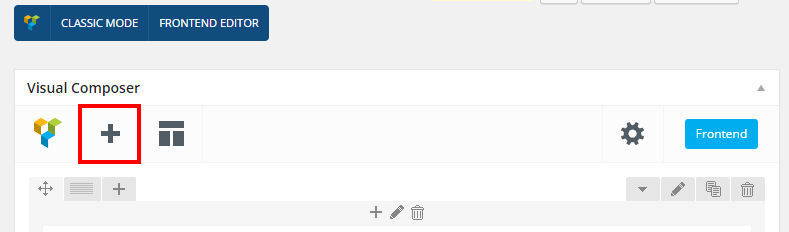
In order to add shortcodes using visual composer, you should enable visual composer editor and select the element you want to add. If you click the following button, will be show the popup.

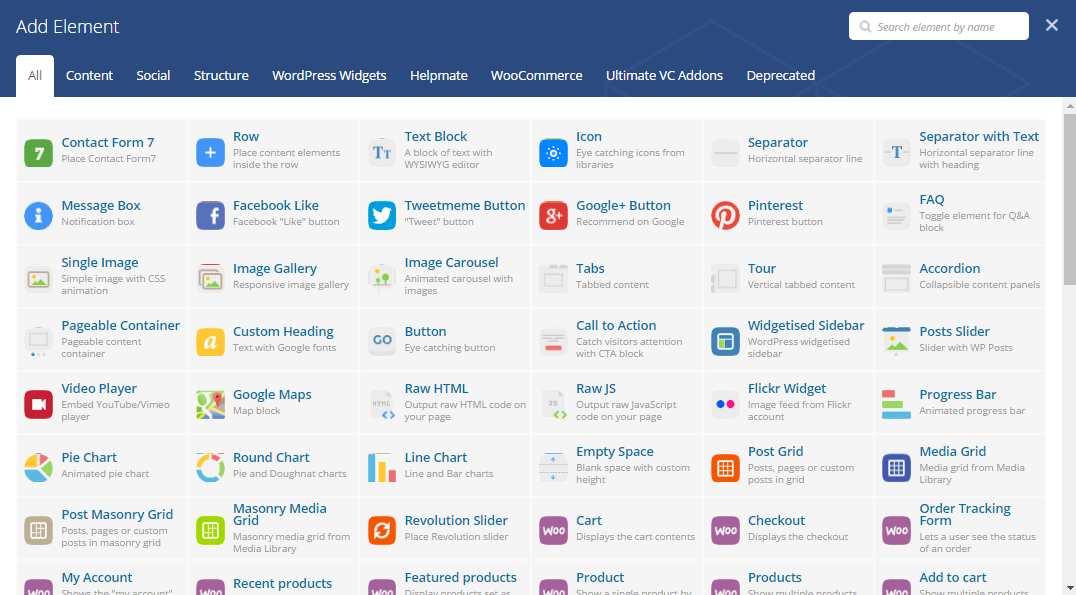
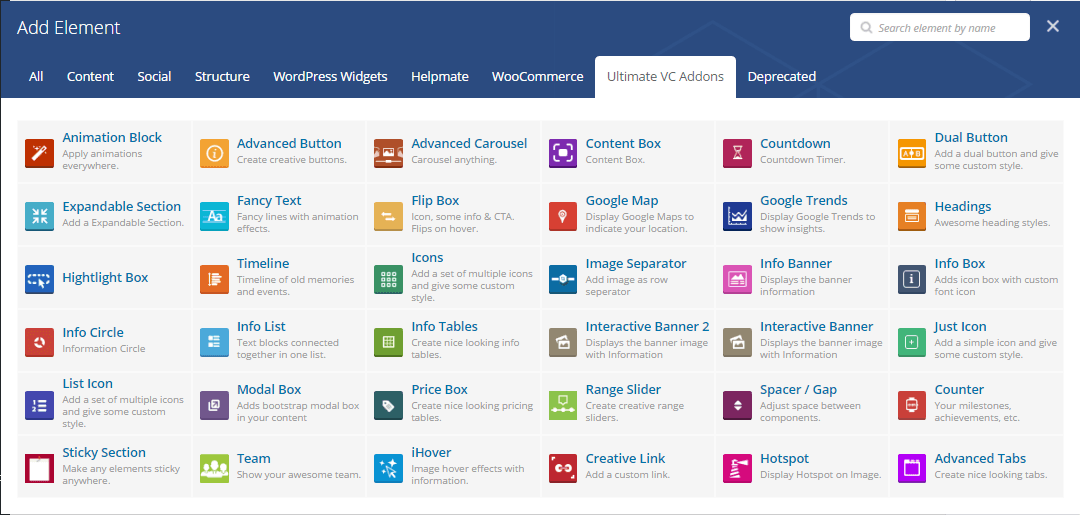
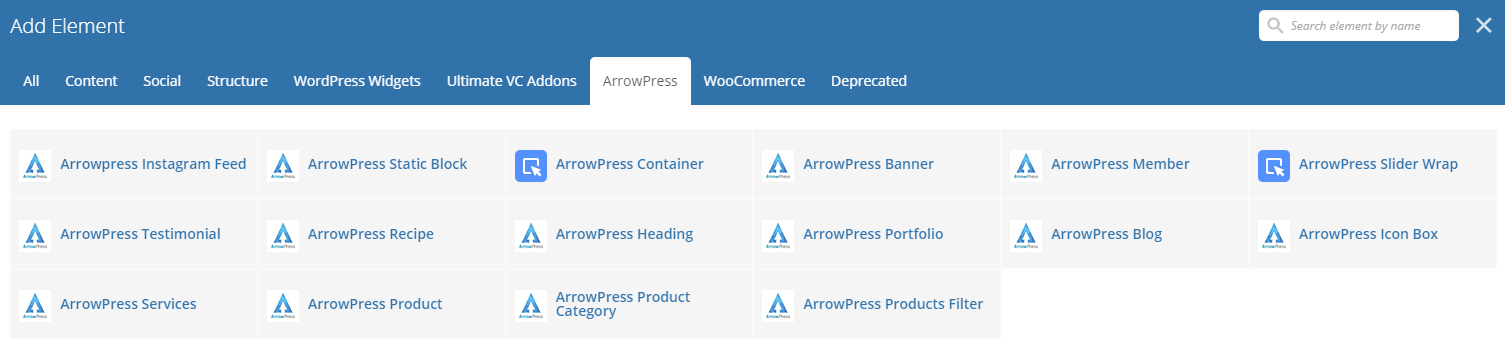
There are several content elements for you to choose. Specifically, Efarm enable user to use Utimate VC Addons with several effective shortcodes.
– Screenshot of all elements in Efarm

– Screenshot of available shortcodes in Utimate VC addons

– ArrowTheme shortcodes

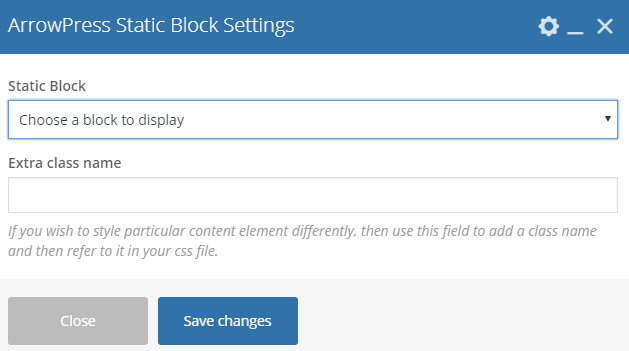
4.1 ArrowTheme Static Block
This shortcode will generate all post of “static block” content type for you to select. Specifically, it provides a dropdown containing name of all published static blocks for you to select.

4.2 ArrowTheme Container
This shortcode helps you to wrap all the content inside into a container class. After add this shortcode to your content, you can add another shortcode placed inside Efarm Container by click “plus” button.
Also, you can choose container type:
– Default container: It uses bootstrap container.
– Container Fluid: a full width container, spanning the entire width of your viewport.
Furthermore, you can adjust max width of the container.

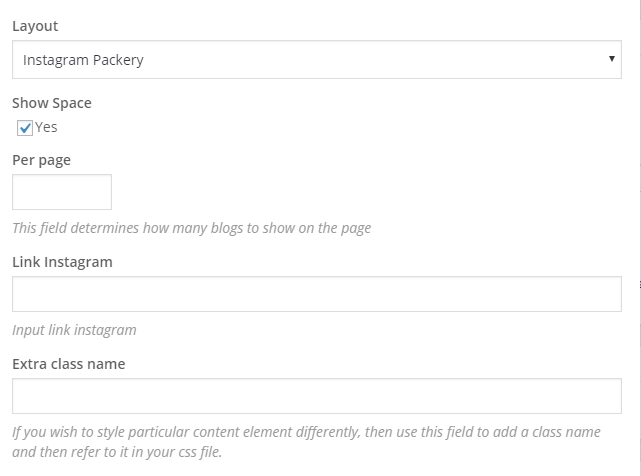
4.3 ArrowTheme Instagram Feed
This shortcode lets you to display images from Instagram account.
Note: You need to set Access token and user Id before use this shortcode. Please see Plugin Configuration > Instagram to see how to config Instagram.
Options are available:
– Enter number of images to display.
– Select layouts: Instagram slider and multiple instagram packery layouts.
– Adjust number of columns in desktop, tablet and mobile. This option is only available for slider layout.
– Add extra class

4.4 ArrowTheme Heading
This shortcode includes several heading styles and several useful options for you to adjust the heading.
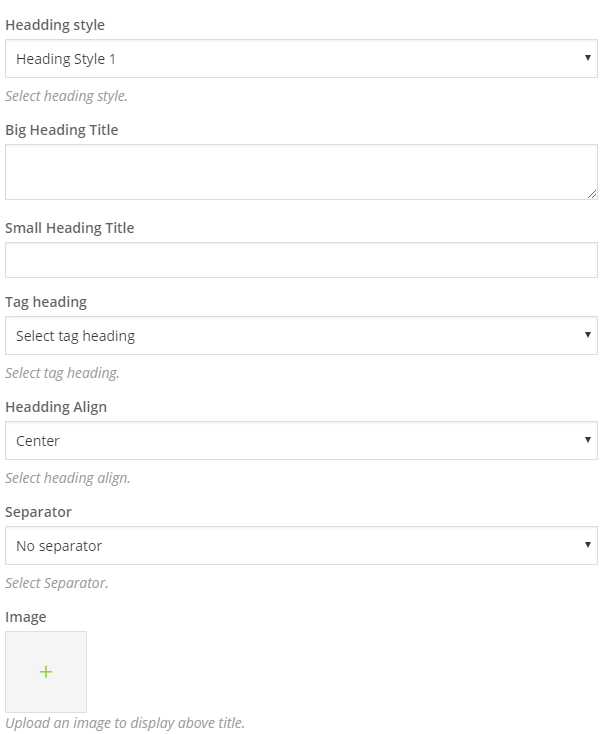
General Tab

– Select style of heading.
– Enter heading title.
– Enter summary.
– Select heading tag
– Select heading alignment.
– Upload image to display above heading title.
– Choose separator. You can enable line or icons separator for you heading.
.png)
– Add extra class name
Icon Tab: You can select icon type (Image icon or font icon) and icon from several font icon family and enter icon font size. This tab is only enable when you select icon separator.
.png)
Typography Tab: This tab allows you to customize big title, small title.
- Big title settings:– Adjust font size for device responsive.- Change font family using google fonts.- Change letter spacing.- Adjust line height for desktop, tablet, tablet portrait, mobile landscape and mobile.

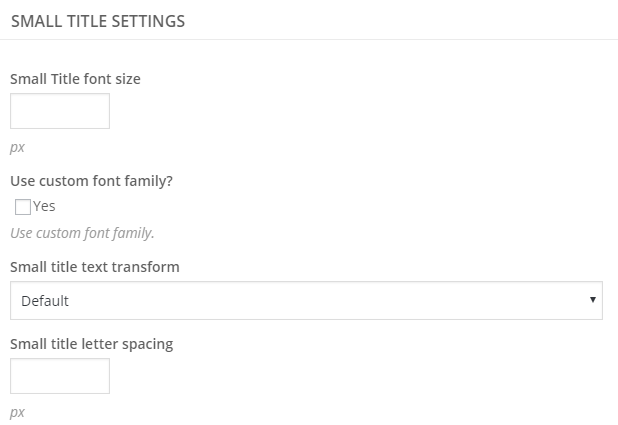
- Small title settings:– Enter font size.- Change font family using google fonts.- Select text transform.- Change letter spacing.

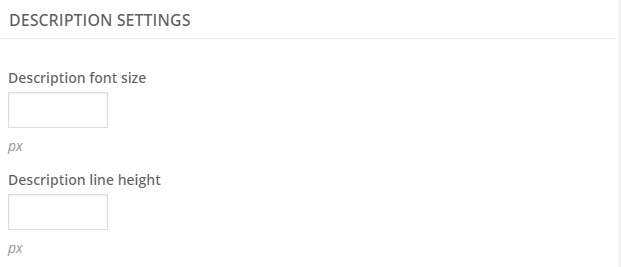
- Description settings:– Enter font size.- Change line height.

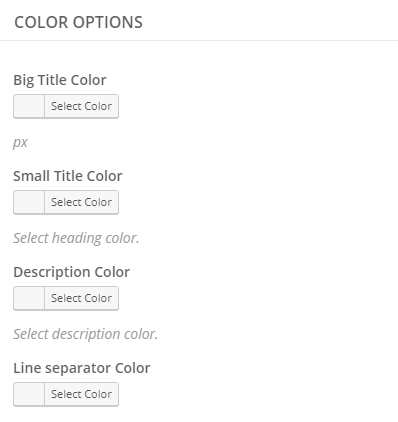
Styles Tab: This tab contains options for color customizing and space adjusting.
- Color settings: allows you to change color for title, separator and description.

- Space settings: set top and bottom space for each element in heading.

4.5 ArrowTheme Member
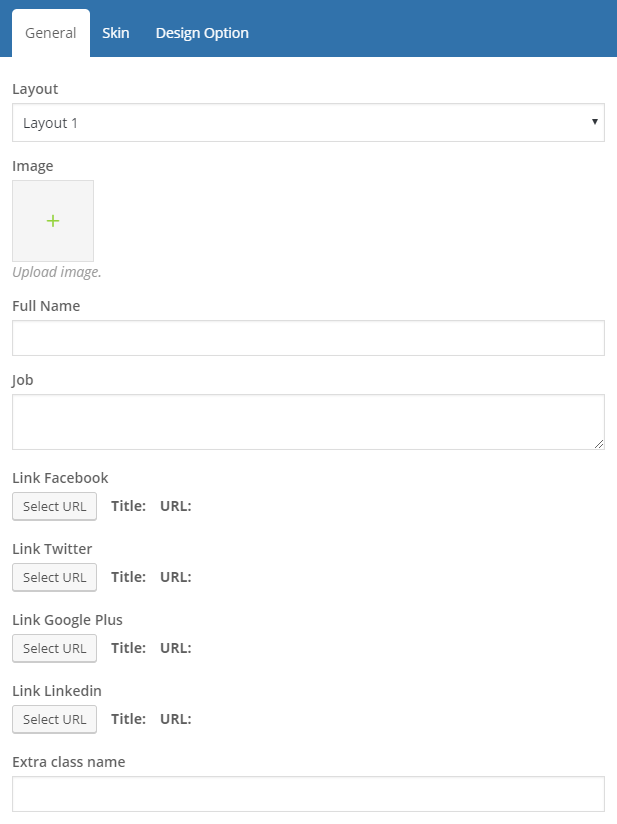
List of options available:
– Set layouts.
– Upload member image.
– Enter name, job.
– Add social links.
– Add extra class name

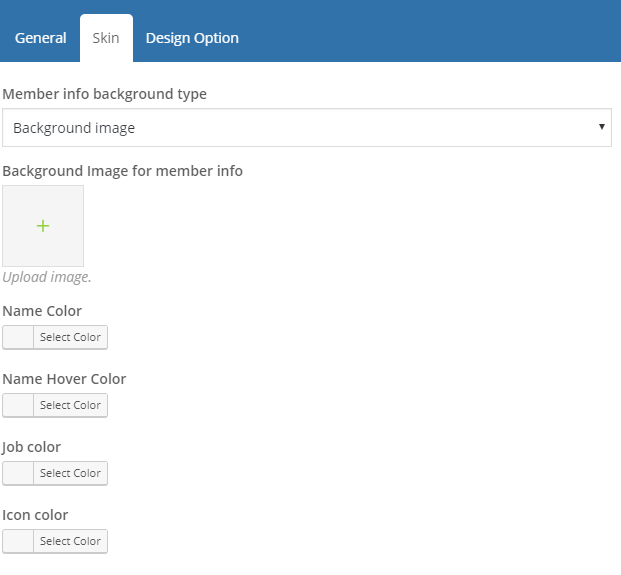
Skin tab includes options for choosing color and background color for member info.

4.6 ArrowTheme Banner
Each banner layout will have some different options, please feel free to explore it.
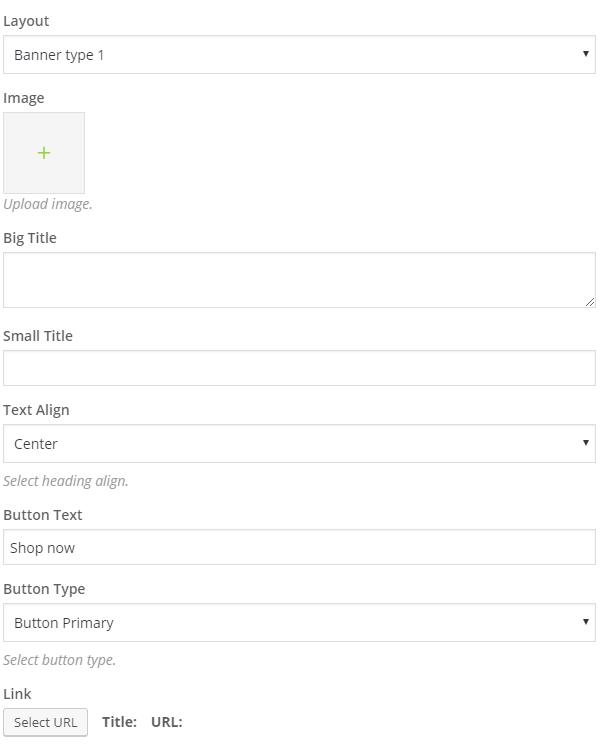
List of options available in General tab:
– Set title.
– Select banner layout
– Upload banner image
– Set text align
– Add button link
– Add extra class name

For Skin tab, you will see options for changing color of title and small title color.

4.7 ArrowTheme Testimonial
Below will list all available options in this shortcode.
– Enter name, job and description.
– Select layouts.
– Select alignment.
– Upload image.
– Add extra class.

Skin tab:
– Change title color
– Select color for additional information.
– Change description color.

4.8 ArrowTheme Blog
– Select blog layout.
– Change number of items to display.
– Change number of columns display on desktop large, desktop, tablets and mobile.
– Choose filter alignment.
– Enable/disable space between blog item.
– Show/hide view more button.
– Add extra class.

Data Tab: It allows you to change order way, select blog category by either slug or Ids to display posts.

For getting blog category ID and slug, you can see simple guide below.Get Blog category ID
- Go to Posts > Categories
- Click Edit to edit category you want.
- Look at broswer link. You will find the ID of category. It is the number after tag_ID

Get blog category slug.
- Go to Posts > Categories
- In here, you can see the slug of the category you want.

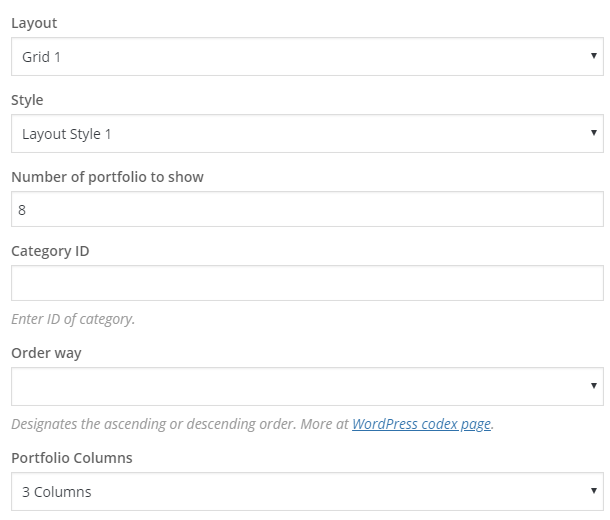
4.9 ArrowTheme Portfolio
List of available options:
– Select layout.
– Change number of columns
– Change number of items to show
– Show/hide load more button
– Enter category ID. If you don’t know how to get gallery category. Please see following guide.
- Go to Gallery> Gallery Categories
- Click Edit to edit category you want.
- Lool at browser link. You will find the ID of category. It is the number after tag_ID

– Show/hide filter.
– Enable/disable space between items.
– Enable/disable item delay.
– Add extra class.
– Changing order way.

Skin Tab: You can change filter text color.
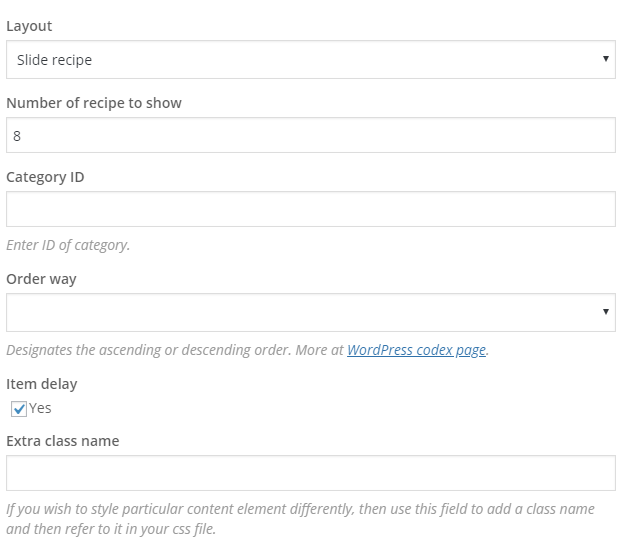
4.10 ArrowTheme Recipe
Make sure to add recipe post in Recipe > Add New before using this shortcode.
List of available options:
– Select layout.
– Enter number of recipe to show.
– Enter category ID. If you don’t know how to get recipe category. Please see following guide.
- Go to Recipe> Recipe Category
- Click Edit to edit recipe you want.
- Lool at browser link. You will find the ID of category. It is the number after tag_ID

– Change order way.
– Add extra class.

4.11 ArrowTheme Slider Wrap
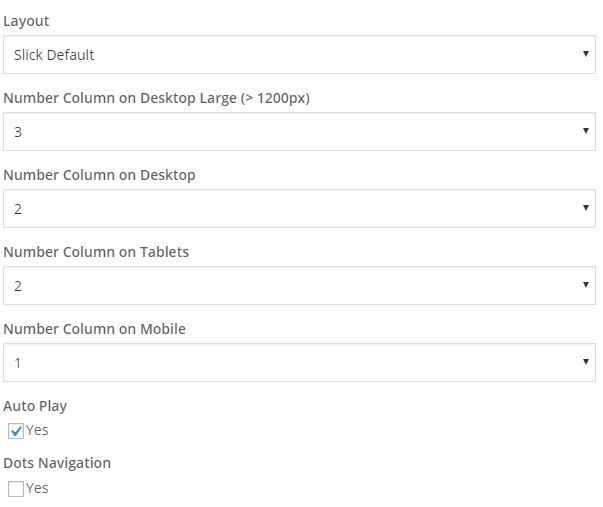
Options available:
– Select layout.
– Enable or disable autoplay mode.
– Show or hide dots and navigation arrow.
– Add multiple thumbnail images. Make sure the thumbnail images fit the number of slides you want to add.
– Show or hide slide number.
– Add extra class name.

After adding this shortcode, you can click to plus button to add slider elements.
.png)
4.12 ArrowTheme Icon Box
General tab:
Below will be list of available options in this shortcode.
– Select block layout.
– Enter title and description.
– Select text align.
– Add extra class for custom style
Typography tab:
– Enter title font size.
– Enter title font weight.
– Change font family.
Icon tab:
– Select icon type either Image icon or Font icon library.
– Upload image icon if you choose image icon.
– Select icon style.
– Select Icon from 7 font icon family available.
– Set icon font size.
Skin tab:
– Choose title and description color.
– Adjust icon color.
– Change icon background and border color.
4.13 ArrowTheme Services
General tab:
Below will be list of available options in this shortcode.
– Select block layout.
– Enter title and description.
– Upload image.
– Select text align.
– Add extra class for custom style
Color tab: You can change color for title, description and background.
4.14 ArrowTheme Product
This shortcode allows you to display product into different layout.
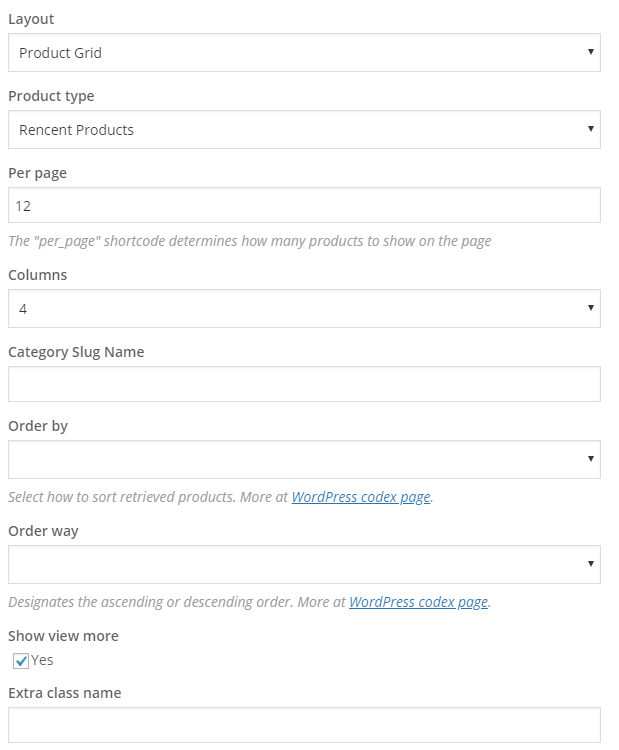
Below will be list of available options .
– Select layouts.
– Select number of product to show
– Select product type (Recent, sale, featured products)
– Choose product category to display. (Enter product category slug)

– Select order way.
– Show/hide view more button.
– Add extra class for custom style

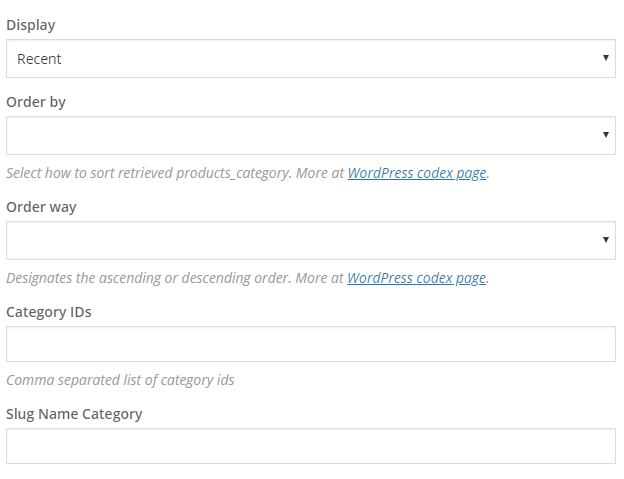
4.15 ArrowTheme Product Categories
If you want to display product categories in nice format, you should use this shortcode.

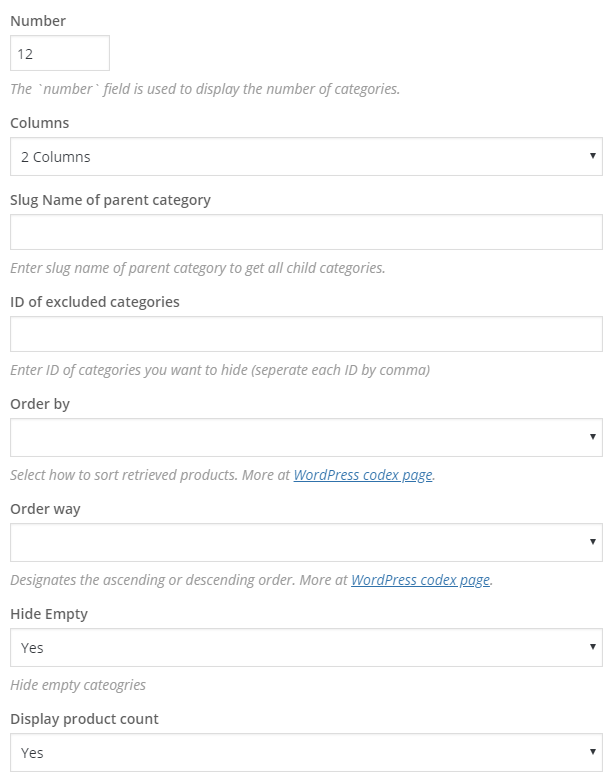
Below will be list of available options in this shortcode.
– Change number of categories you want to show.
– Select number of columns.
– Select order by and order way.
– Show/Hide button.
– Choose to display or hide empty categories.
– Display number of products in each categories.
– Choose to display product category image or not.
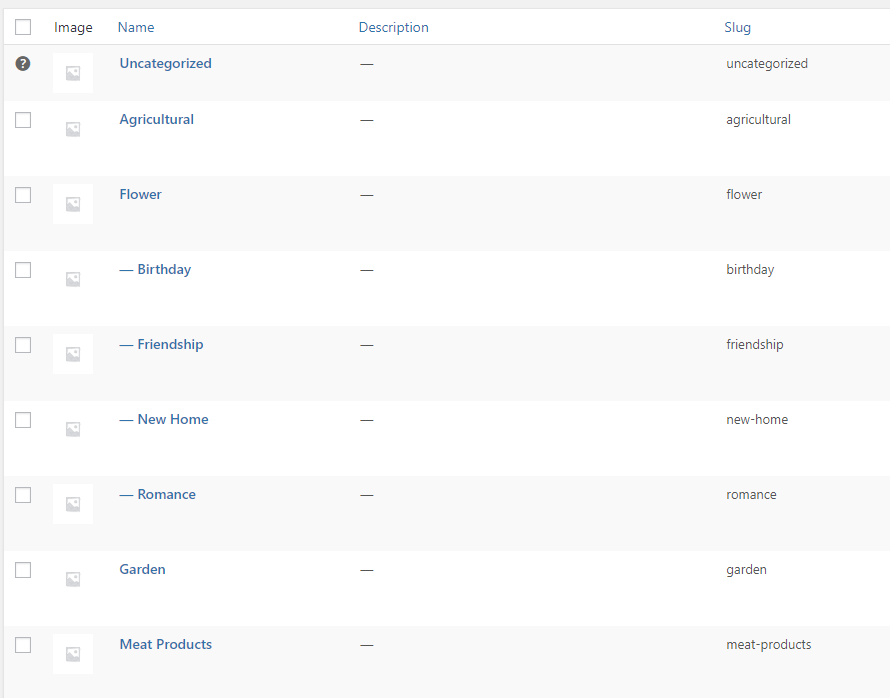
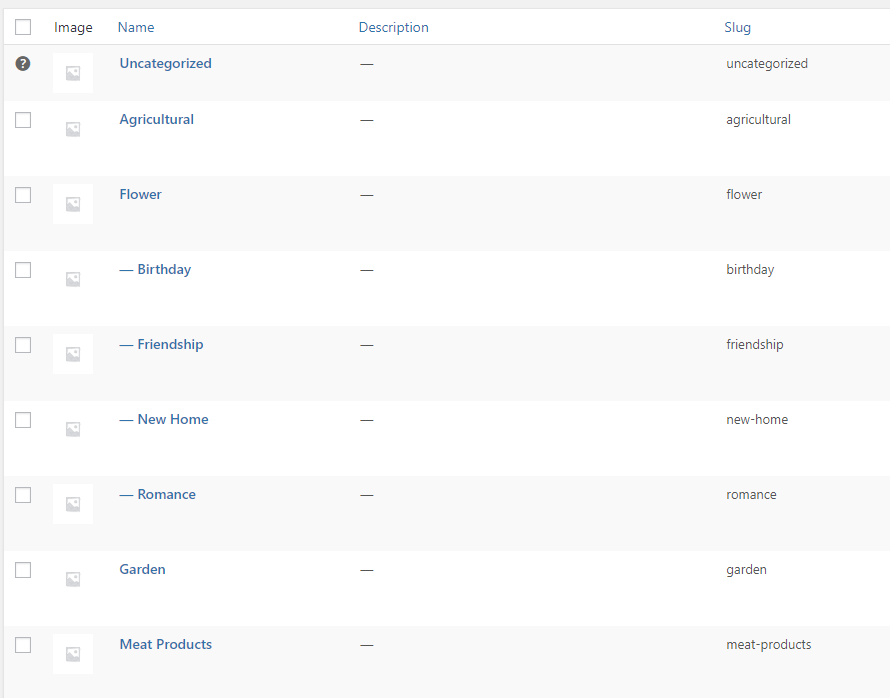
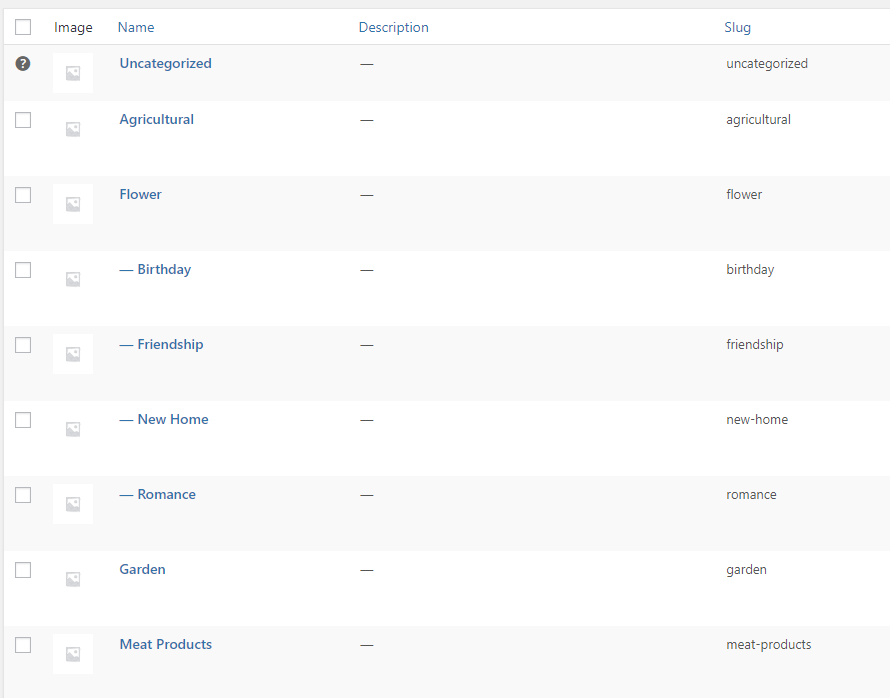
– Enter parent category slug name to retrieve direct-child terms of. If you want to display child categories in a category, you should enter parent category in this field. You can find category slug name in Products > Categories
You can enter 0 in this field to retrieve only top-level terms. s

– Enter category IDs which you don’t want to show. If you want to exclude some categories, you can enter IDs of those categories in this field. You can find IDs in Products > Categories > edit the category you want to hide. After that, you can see the IDs after tag_ID in browser link.

You can see Find product category ID instruction
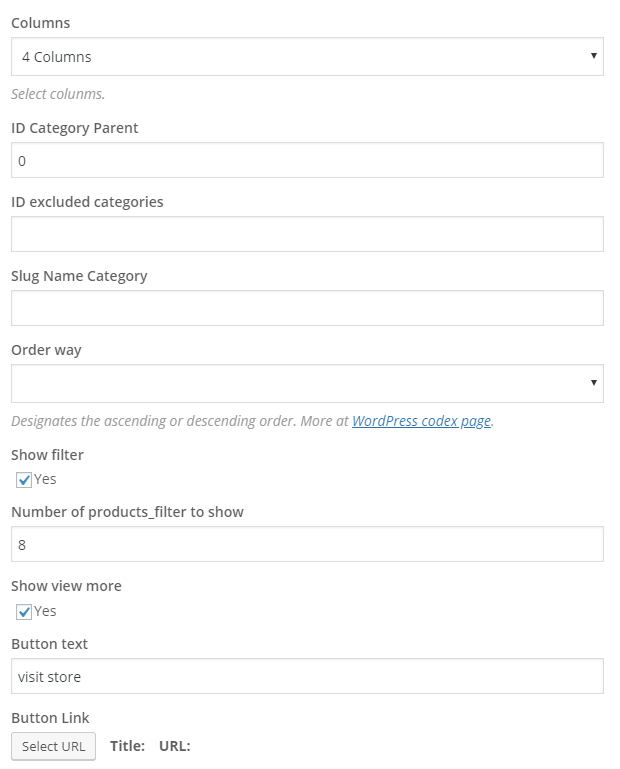
4.16 ArrowTheme Product Filter
Below will be list of available options in this shortcode.
– Change number of categories you want to show.
– Select order by and order way.
– Show/Hide view more button.
– Show/Hide filter.
– Display number of products in each categories.
– Choose to display product category image or not.
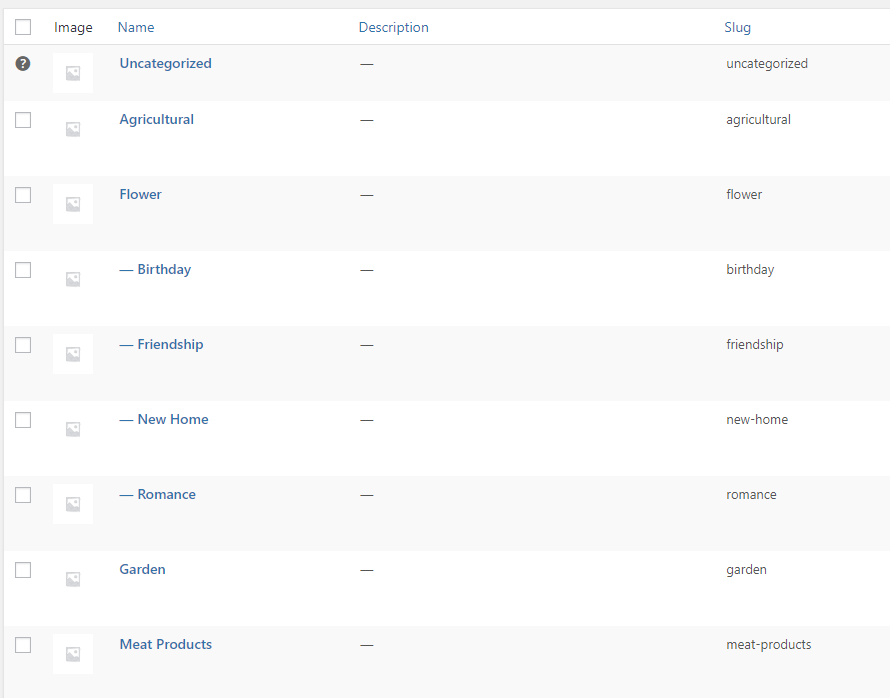
– Enter parent category id to retrieve direct-child terms of. If you want to display child categories in a category, you should enter parent category in this field. You can find category slug name in Products > Categories
You can enter 0 in this field to retrieve only top-level terms.

– Enter parent category slug name to get all direct-child categories. If you don’t want to use IDs, you can enter slug name to filter products.
– Enter category IDs which you don’t want to show. If you want to exclude some categories, you can enter IDs of those categories in this field. You can find IDs in Products > Categories > edit the category you want to hide. After that, you can see the IDs after tag_ID in browser link.

You can see Find product category ID instruction