1.1 Installation
– Requirements for Theme
You can click here to find out more about requirements of WordPress.
Below are three requirements for working version of WordPress, php, and mysql.
- WordPress 4.0 or higher.
- PHP 5.5 or higher.
- MySQL 5 or higher.
You also need to make sure that your host can comply with follow requirements.
- Your web host has the minimum requirements to run WordPress.
- Your host are running the latest version of WordPress.
- You can download the latest release of WordPress from official WordPress website.
- Always create secure passwords for FTP and Database.
– Recommended PHP Configuration Limits
Low PHP configuration limits can cause many issues. When related issues occur, you need increase your PHP limits to a minimum as follows:
- max_execution_time 180
- memory_limit 128M
- post_max_size 32M
- upload_max_filesize 32M
1.2 Theme Installation
– Install new theme manually via FTP Client
In order to add a new theme to your WordPress installation, pleae follow these basic steps:
- Download the zip package of the theme in ThemeForest
- Unzip the theme zip package which you can find inside Theme files folder.
- Connect to your FTP server and navigate to the WordPress installation folder.
- Open WordPress admin panel (navigate through web browser to the folder where you have installed the WordPress e.g www.your_domain.com/wp-admin/) and go Appearance > Themes on admin sidebar. Activate the theme.

– Install Theme via WordPress Admin Panel
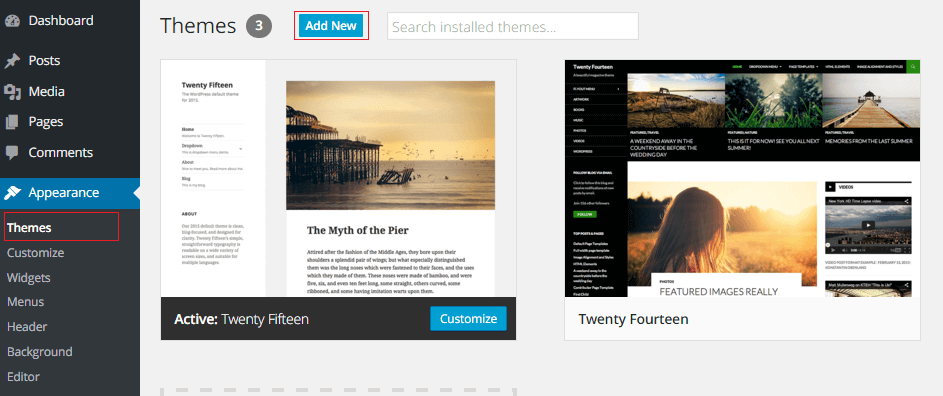
- Open WordPress admin panel (e.g www.your_domain.com/wp-admin/) and go Appearance > Themes on admin sidebar and click “Add New” button.

- After that, click Upload Theme link and upload zip package of Efarm theme.


- You can click Activate link or go to Appearance > Themes on admin sidebar to activate theme.

Once theme is installed, you need to install Required Plugins to get full working features.
1.3 Plugins Installation
In order to use the theme, you should install and activate all required plugins such as ArrowTheme Core, Redux Framework. All other plugins which recommended, it ups to you whether to use it or not. For example, if you don’t want to use Shop features, you can deactivate and delete all WooCommerce plugins.
– First method
Install plugins via installing plugins message.
After installing and activating the theme you will see the message about installing required plugins at the top of the page.
You should click Begin Installing plugins link or go to Appearance > Install Plugins in order to install needed plugins for Efarm theme.
You will be redirected to Install Required Plugins page, here you will find all of the theme required plugins. In order to install these plugins, you just need to check all of them and select install then click apply. It will need to take a while to install plugins successfully.
When the installation process is done, you can click Return to Required Plugins Installer and select active then check all plugins to active these plugins.
– Second method
Install plugins via WordPress Admin Panel.Besides, you can install some plugins for Efarm by navigating Plugins > Add New in admin sidebar. After that, enter plugin name to search plugin and click “Install Now”.

When installation process is done, you can click Return to Required Plugins Installer and select active then check all plugins to active these plugin.

– Third method
Install plugins manually (Via FTP)
If you want to manually install plugins, you can follow some basic steps below.
- Download your WordPress Plugin to your desktop and extract plugin folder if it is a zip archive.
- With your FTP program, upload the Plugin folder to the wp-content/plugins folder in your WordPress directory online.
- Go to Appearance > Plugins and find the newly uploaded Plugin in the list.
- Click Activate to activate it.
After finishing plugin install, you need to configure the plugins.
1.4 Plugin Configuration
Some plugins will need to config setting to use.
Note: The license of some premium plugins such as WPBakery Page Builder, Ultimate Addon can’t active in each site. You can update the latest version of it via our theme. Because we bought these plugins with the extended version.
– WPBakery Page Builder
WPBakery Page Builder for WordPress is drag and drop frontend and backend page builder plugin that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required. Moreover, now you can choose either work on a backend or move your page building process to frontend and instantly see changes you make.
You can see here for more details.
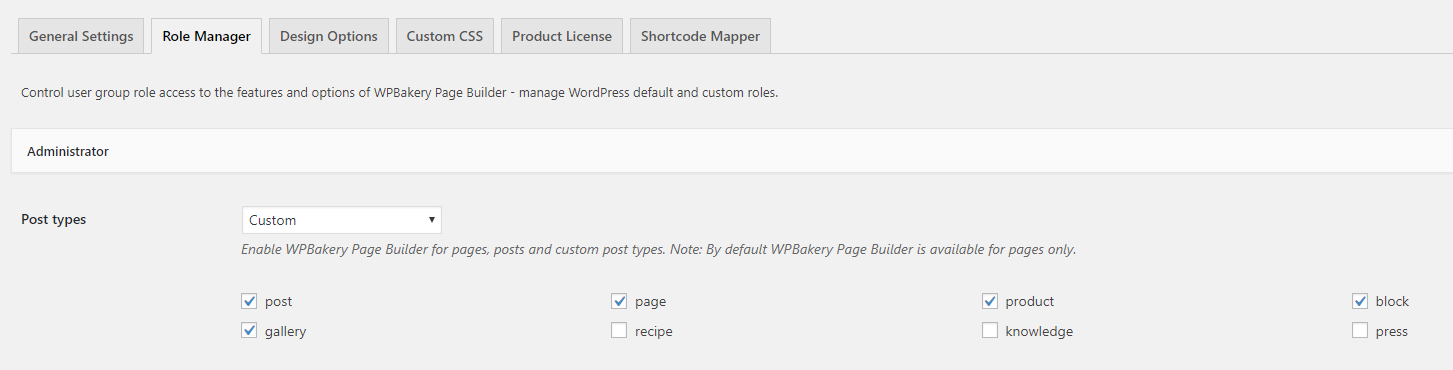
After installing the WPBakery Page Builder, please go to WPBakery Page Builder > Role Manager. In the post types field, you should select Custom and and check all post type as the screenshot below . After making the changes, remember to click Save Changes button.

– Ultimate Addon
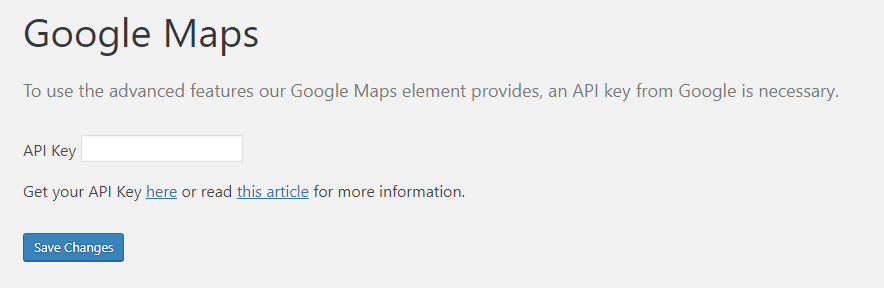
– Google Map
For google map shortcode work effectively, you should go to Ultimate > Google Maps and input Google Map API key.

Note: If you want to add google fonts or icons to use in some Ultimate Addon shortcodes, you can follow some steps below to do it.– Google Fonts
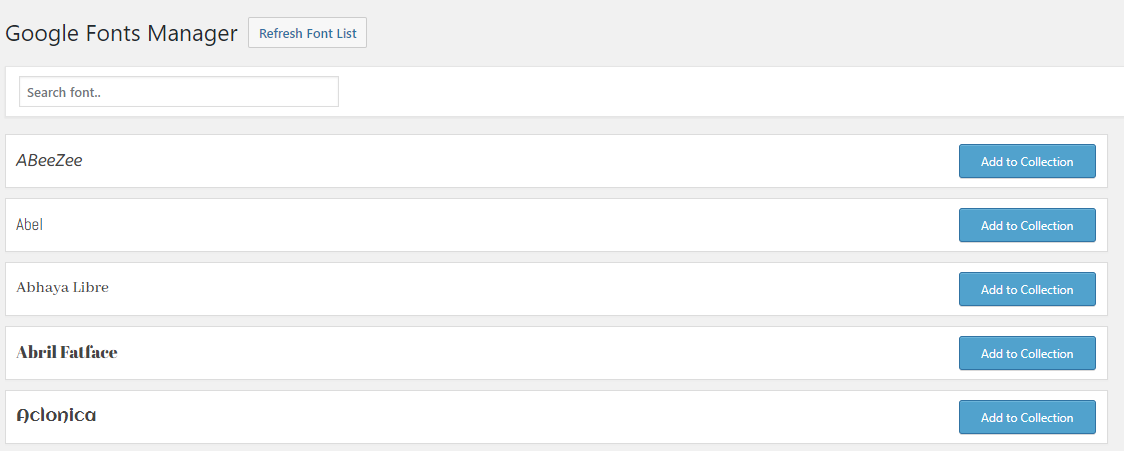
If you want to use different google font in some Ultimate Addon shortcodes, you can go to Ultimate > Google Fonts. Click to Just a click button.

– After that, you can select the font you want and click “Add to Collection” button

– Icon Manager
In order to add new icons to Ultmate Icon Manager, you can follow some steps below.
- Download efarm icon font zip fileDownload pe icon stroke7 icon zip file
- Go to Ultimate > Icon Manager
- Click Upload New Icons
- Select font icon zip file you downloaded in step 1 and click Insert Fonts Zip File
– Please see detail guide of Ultimate author. Icon Manager Guide
– ArrowTheme Instagram Feed
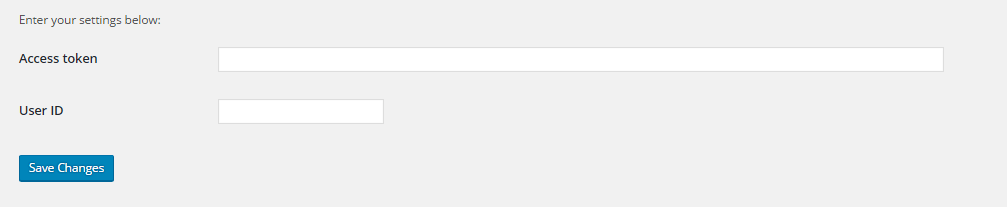
Navigate to Settings > Instagram Settings to access “Instagram Settings” page. You need to enter Access token and User ID of your instagram account in order to get images. Remeber to click Save Changes to save information.

You can find user ID in this link
You can get access token via this website
– ArrowTheme Latest Tweets
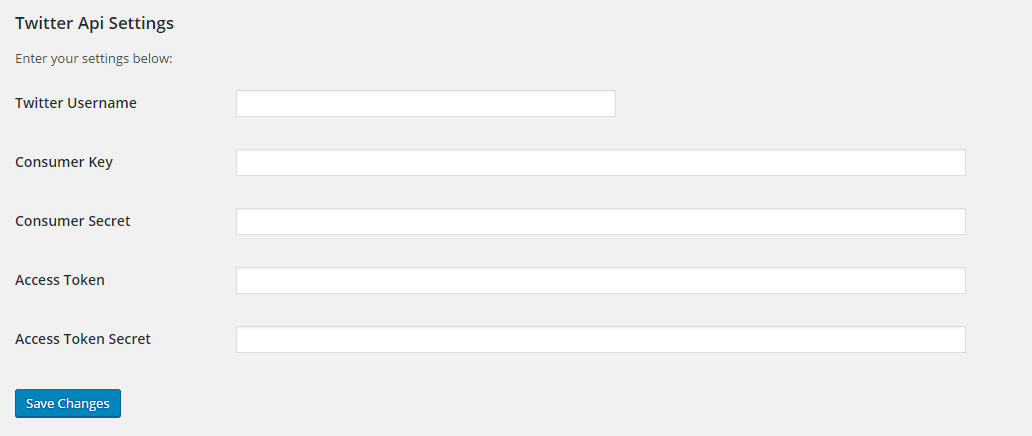
Navigate to Settings > ArrowTheme Latest Tweets to access “Twitter API Authentication Settings” page. You need to enter Consumer Key, Consumer Secret, Access token and Access Secret and twitter username in order to get posts from your twitter account.
In order to get Twitter Access keys, you need to create Twitter Application:
- Go to https://dev.twitter.com/apps/new and log in, if necessary.
- Supply the necessary required fields, accept the Terms Of Service, and solve the CAPTCHA. Submit the form by clicking the Create your Twitter Application.
- Go to the API Keys tab and copy the consumer key (API key) and consumer secret from the screen into our application.

– MailChimp for WP
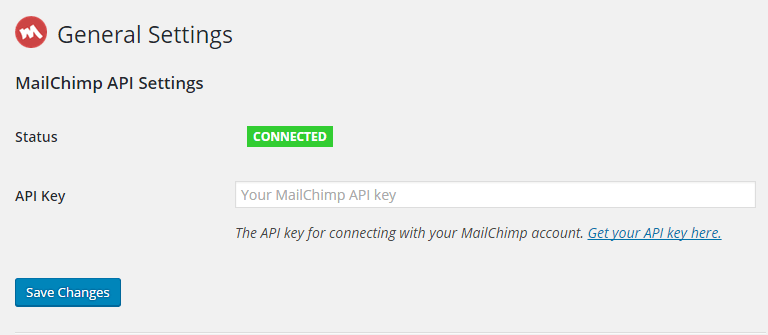
Go to MailChimp for WP > MailChimp to access general setting page of MailChimp. You should connect to your mailchimp account by entering API Key.

After that, navigate to MailChimp for WP > Forms and create a form with the content in this link MailChimp Form content
If a MailChimp form is already existed, you can do nothing or change the form content and click Save changes to display the form in the front end.
For detail instruction, please click MailChimp for WP.
– Contact Form
Go to Contact > Form and create the form you want or edit existing form.
When you want to add a form which displays the same as in our demo site, you should change the content of the contact form in Contact > Form so the form can have a similar style. After changing form content, you can adjust the text or the field to what you want.
You will find form content we used in our demo site in this link. Each form can have different style based in the content in the contact form. If you imported demo content successfully, you can skip this step.
After that, you need to set up Mail tab. Please see this guide for more detail. Mail setting
– Woocommerce
WooCommerce is the most popular WordPress eCommerce plugin. Packed full of features, perfectly integrated into your self-hosted WordPress website.
You can see here for more details and woocommerce documentation.
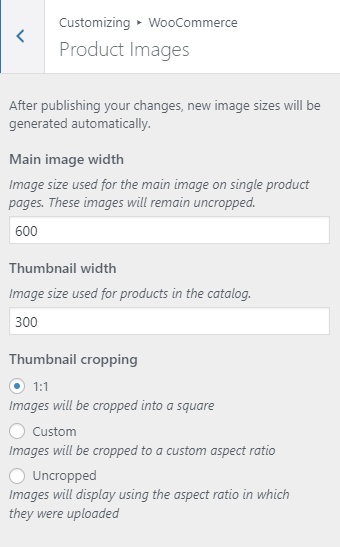
– Change Image Sizes
You can change the product image sizes in Appearance > Customize > Woocommerce > Product Images on admin sidebar.

After changing the image sizes, you should regenerate all the thumbnails using Regenerate Thumbnails plugins.
Please go Tools > Regen.Thumbnails and click Regenerate All Thumbnails.
– Regenerate Thumbnails
Regenerate Thumbnails allows you to regenerate the thumbnails for your image attachments. This is very handy if you’ve changed any of your thumbnail dimensions (via Settings -> Media) after previously uploading images or have changed to a theme with different featured post image dimensions.
You can either regenerate the thumbnails for all image uploads, individual image uploads, or specific multiple image uploads.
You can see here for more details.
– Uni CPO – WooCommerce Options and Price Calculation Formulas
Please read Plugin author guide here. Uni CPO plugin page
Once Required Plugins are configured, you may be interested in installing sample content as our demo sites. In the next section, we will guide you about demo installation.
1.5 Demo Installation
Note: For successfully demo importing, you should make sure to set up Php configuration limit and max_execution_time as theme requirement before importing demo. Please read Install Theme > Installation for all requirements.
Make sure to install and activate all required plugins in Appearance > Install Plugins before installing demos especially ArrowTheme Importer plugin
– First Method: One click import
You will be able to import several demos separately. In order to import demo content, please see steps to import demos below
- Step 1: Check the box Dummy Content (Required) and click “Import Content” button. It will take a while so please be patient.

- Step 2: After step 1 finish successfully, you can select demo you want and click “Import Content”

Note: If this method don’t work with your server, you can try import all demos by second method.
– Second Method
Install demo with One click demo import plugin.
- Install and activate One Click Demo Import plugin.
- Download import file in this link. Extract it.
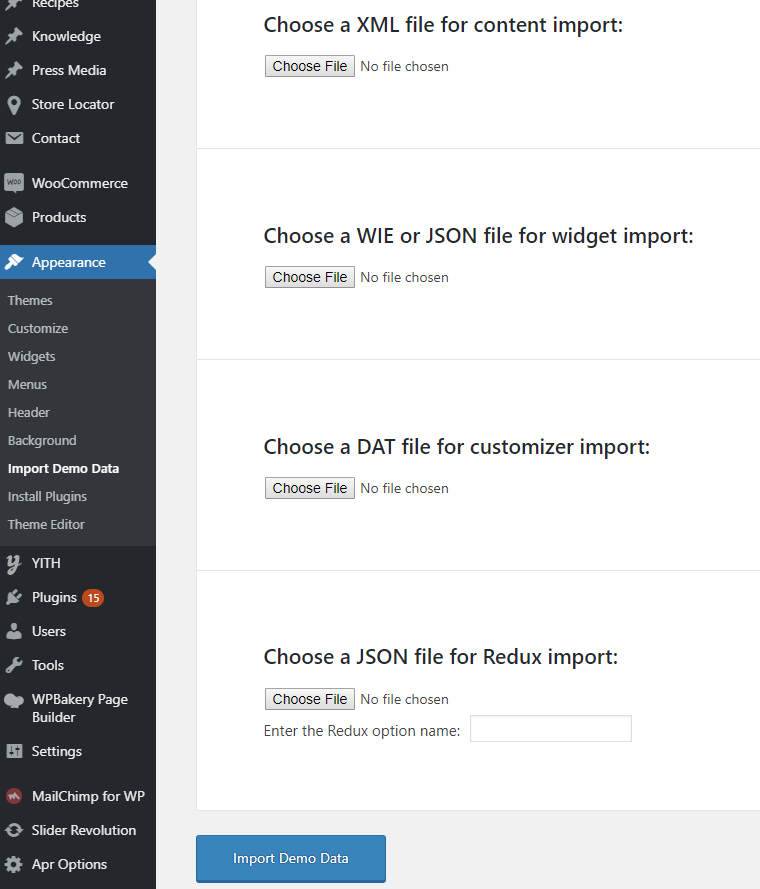
- Go to Appearance > Import demo data and choose XML file placed in theme_import/theme/content.xml

- In Widget import section, you should select import file for widget in theme_import/theme/widget_data.json
- Click Import button.
- After successfully finish above process, you should go to Setting > General and select homepage. Go to Appearance > Menu and assign menu to menu location such as Primary Menu. If you don’t know how to set menu, please see Build your site > Menu setup.
- Import Slider RevolutionRemember to install and active Slider Revolution plugin.- Step 1: Navigate to Slider Revolution in admin sidebar and click Import Slider button.- Step 2: Click Choose File and select slider import file which placed in theme_import/theme/slider/ folder. After that, you should select “Import Slider” button.

– Step 3: After process of importing slider finish successfully, you will be redirect to Slider Revolution page.
– Third Method (All-in-One WP Migration)
Install demo via All-in-One WP Migration plugins.
Remember that your site database will reset entirely after using this method.
Please follow steps listed below to import demo.
– Step 1: Install and activate All-in-One WP Migration plugin to use this method.
– Step 2: Download Demo backup file.
– Step 3: Upload backup file to wp-content/ai1wm-backups folder.
– Step 4: Navigate to All-in-One WP Migration > Backups on admin sidebar.

– Step 5: Click Restore button and wait for few seconds. You will see success message after click continue.
– Step 6: Login to the site with the account: Username: admin, Password: admin After login with this account, you can change username and password back to your credentials.
– Fourth Method (WordPress importer)
Import demo data manually.
Note: Please remember to install all needed plugins before import demo data. If you have not install plugins, please see Plugins Installation to finish that step.
- Import widget– Step 1: Install and activate Widget Data – Setting Import/Export Plugin– Step 2: Download import file in this link. Extract it.- Step 3: Navigate to Tools > Widget Settings Import and click Select a file button.
 – Step 4: Select widget file in theme_import/theme/widget_data.json folder and click “Open”.- Step 5: Click Show Widget Settings.- Step 6: Click Select All Active Widgets.- Step 7: Click Import Widget Settings.
– Step 4: Select widget file in theme_import/theme/widget_data.json folder and click “Open”.- Step 5: Click Show Widget Settings.- Step 6: Click Select All Active Widgets.- Step 7: Click Import Widget Settings. - Import Data– Step 1: Navigate Tools > Import and click on WordPress link. This will bring up a popup box that allows you to install the plugin directly from your website.

– Step 2: After clicking Install Now button, you should activate plugin by clicking Activate Plugin & Run Importer.
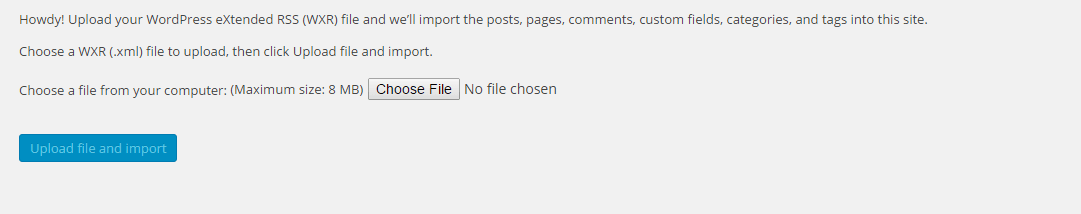
– Step 3: After that, you will be taken to the import page. This is where you upload the XML file which will be found in theme_import/theme/content.xml to import data.
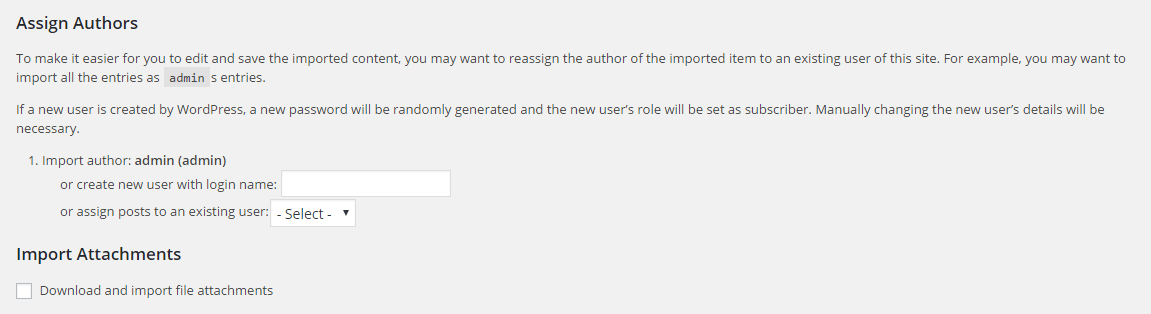
– Step 4: You will then be given the option to assign imported authors to exist authors on your website or create a new account for each author’s posts. Also, there is an option for you to download attachments. If you select this, WordPress will attempt to import all of the images that are attached to the posts and pages you are importing.
- Import Slider RevolutionRemember to install and active Slider Revolution plugin.- Step 1: Download import files and extract it. Import data files– Step 2: Navigate to Slider Revolution in admin sidebar and click Import Slider button.- Step 3: Click Choose File and select slider import file which placed in theme_import/theme/slider/ folder. After that, you should select “Import Slider” button.

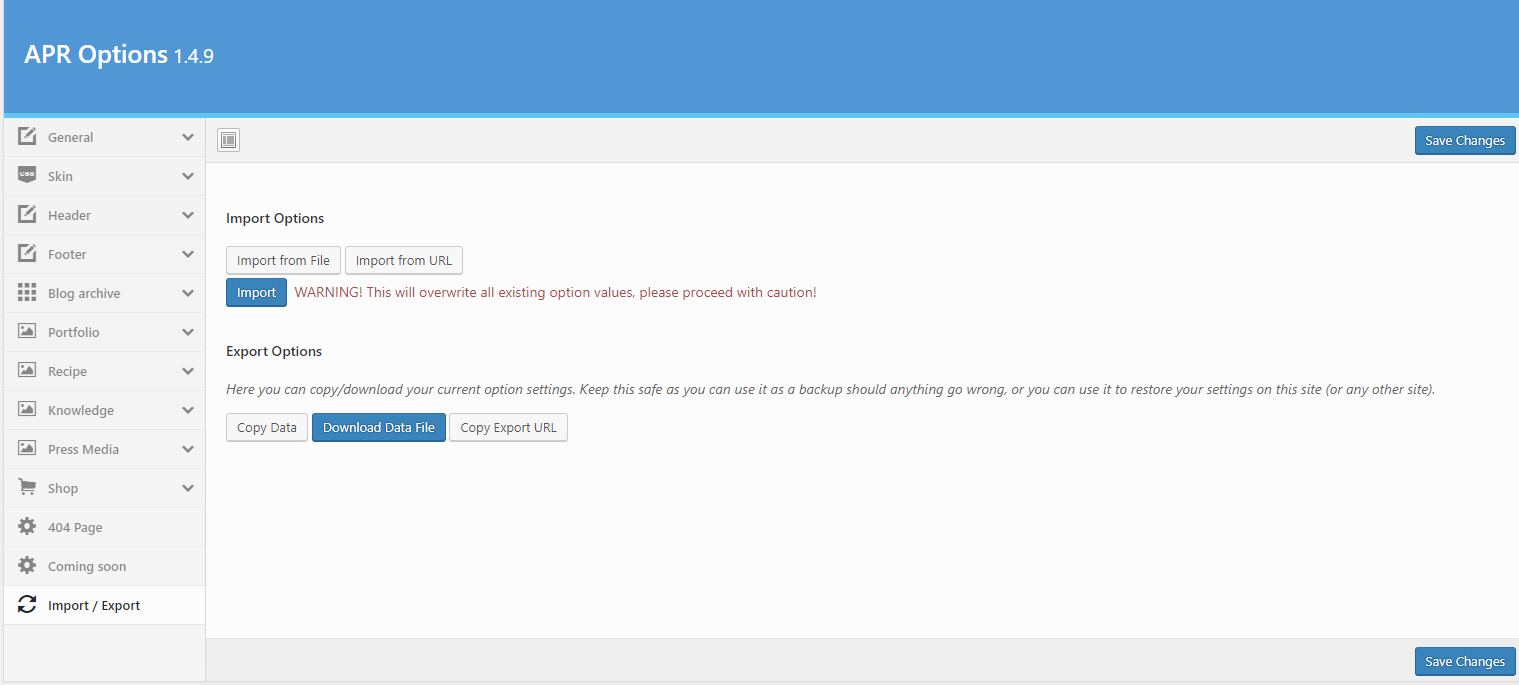
– Step 4: After the process of importing slider finish successfully, you will be redirected to Slider Revolution page.You can see Slider Revolution Documentation for detail guide. - Import Theme OptionsNote: This will overwrite all existing option values, please proceed with caution!After extract zip package of Efarm theme, you can navigate to Theme Options > Import/Export to import Efarm Options.- Step 1: Navigate to Efarm Options in admin sidebar and click Import/Export button.- Step 2: Click Import from File and input path of import file in Import folder. Note: There are 4 import files for each demo. Make sure to use right file before importing. After that, you should select “Import” button.