Efarm provides many options for you to customize your page effectively. These options are organized into logical tabbed sections which will be very easy for you to navigate. Because of the sizable amount of options, we cannot go over them in full detail here in our documentation. We encourage you to please take some time and navigate through each tab to see what we offer. See below for screenshots and short descriptions of Efarm Options panel.
– There are 2 ways to access theme options.
1) Click Apr Options links in the top of page.
2) Click Apr Options in admin sidebar.

– After that, you will see a logical tabbed sections including a lot of tabs for you to discover. Below sections will go through each tab in detail for you.
3.1 General
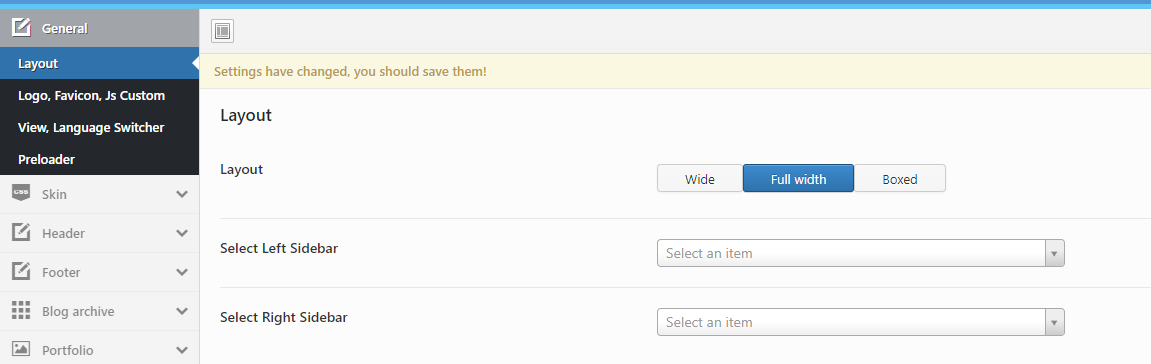
– In this tab, you will see 4 sub-tab options including options for layout, sidebar, logo icon, favicon and custom JS code.
- _ LayoutEfarm enables 3 possible positions for sidebar like Left Sidebar, Right Sidebar, Left and Right Sidebar or no sidebar if you do not select any sidebar regions for Left Sidebar and Right Sidebar options.
 – If you have select sidebar in Left Sidebar or right sidebar and don’t see it display, please make sure to add widget to that sidebar. (Navigate to Appearance > Widget to check it.
– If you have select sidebar in Left Sidebar or right sidebar and don’t see it display, please make sure to add widget to that sidebar. (Navigate to Appearance > Widget to check it..png)
- _ Logo, Favicon, Js CustomYou will be able to upload your desired logo image, favicon in this tab. You can freely to upload your desired logo image, however, we suggest you to use same size image as our demo site. It will help you to avoid some unwanted problem of header display.Note: If the logo in header don’t change or you can’t find logo option in Theme Options > General > Logo, Favicon, Js Custom, you should go to Theme Options > Header > Select header type you use and upload your desired logo image.
.png)
- _ View, Language SwitcherYou can select hide or display language switcher to the header. This option will only work for WPML plugin. ss
- _ PreLoaderYou can enable/disable and change preloader style for your website. We provide 9 types of preloader sample for you to select. Also, you can change color and background color of preloader. The same as header and footer, we enable you to select different preloader for each page. You can edit Page > scroll down and select Preloader style in Layout Options box.
.png)
3.2 Skin
There are 4 sub-tabs:
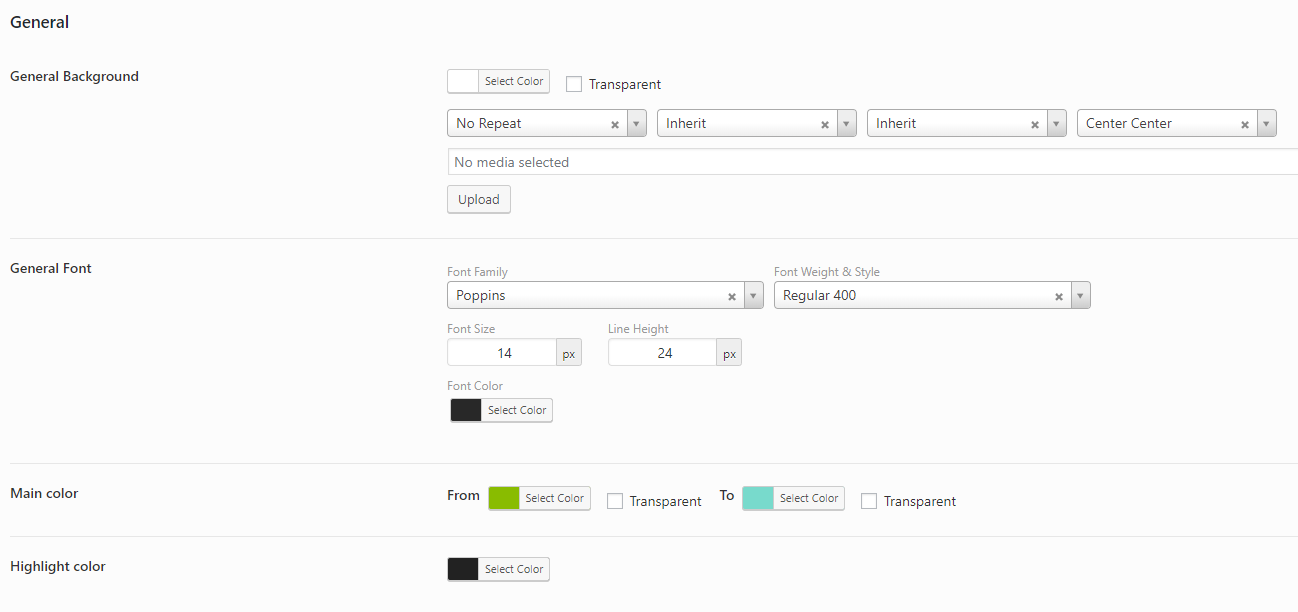
- General: After navigating to this sub-tab, you will see some options for you to set the background color or background image. Furthermore, general font for your website is customizable with several google font family available as well as font weight, font style, font size and line height. Also, you can change main color and highlight color in this tab.Let take a look at the screenshot below. You will see default selections we use for Efarm theme.

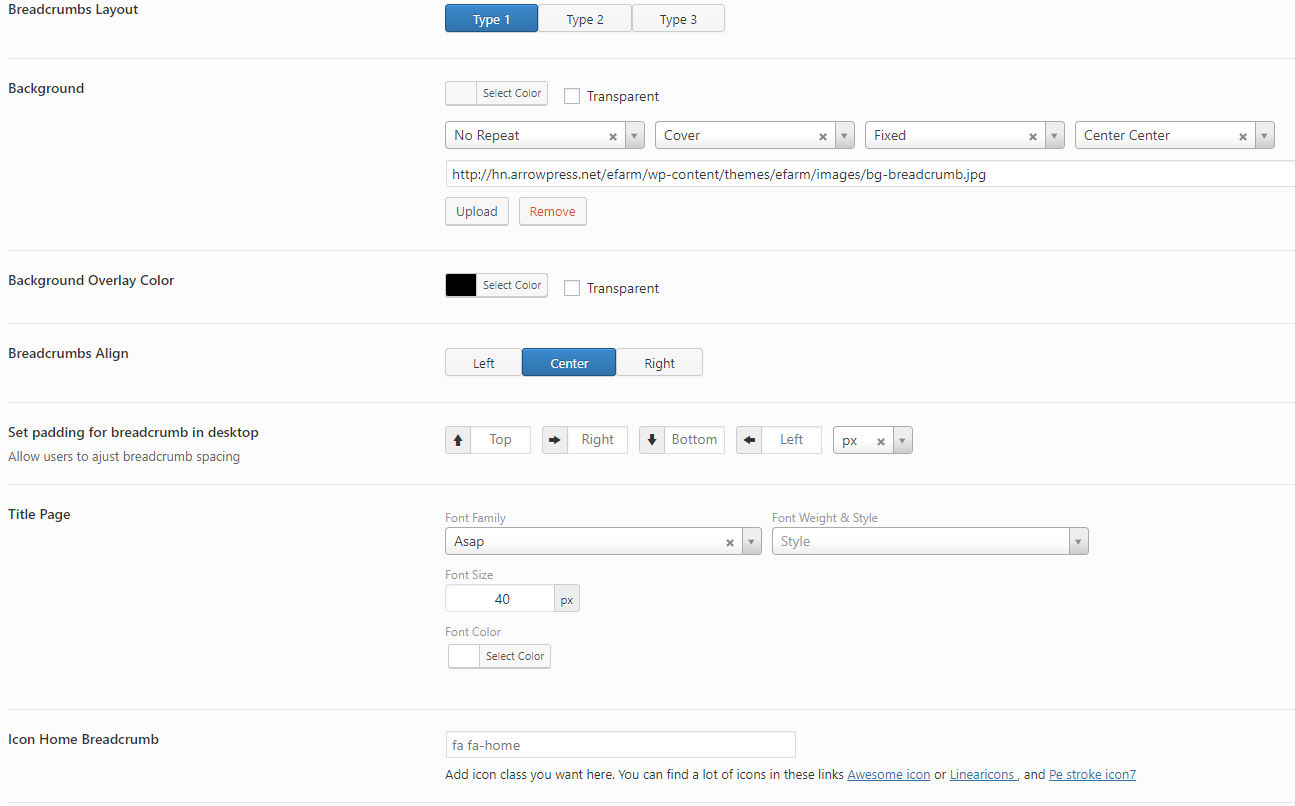
- _ BreadcrumbsThe useful options for changing breadcrumb background is placed here. By default, breadcrumb background will be an image background. You can change background image to whatever image you want. Furthermore, you can use and change the background color for breadcrumb part.
.png) Breadcrumb type 1:
Breadcrumb type 1: Breadcrumb type 2:
Breadcrumb type 2:.png) Breadcrumb type 3:
Breadcrumb type 3:.png)
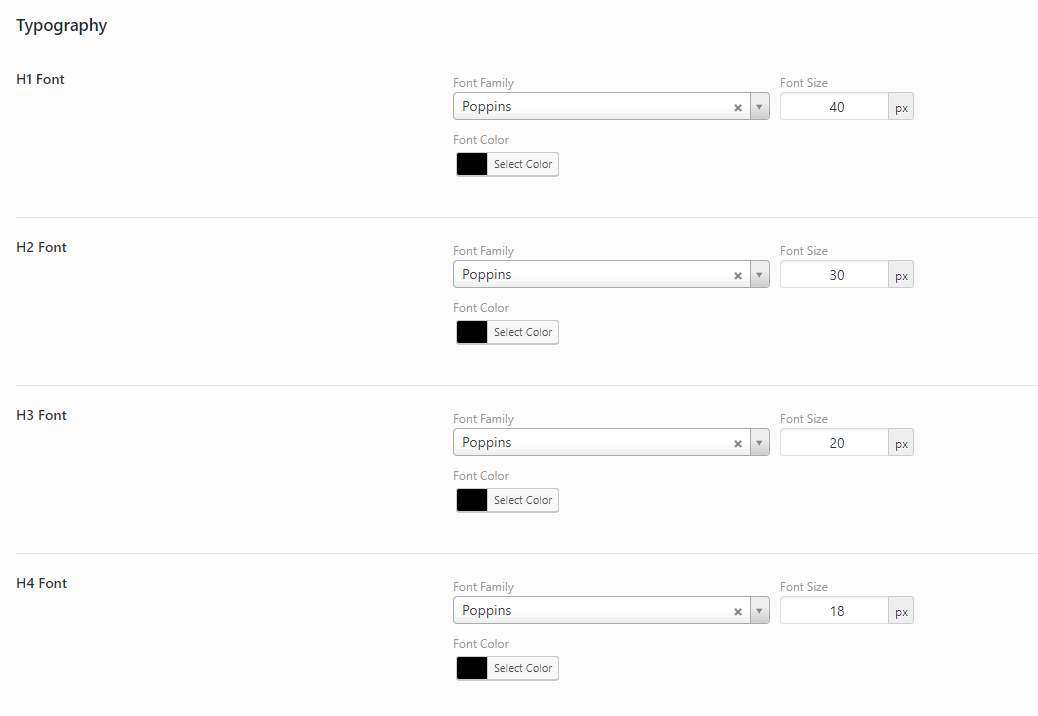
- _ TypographyEfarm provides several choices to modify color as well as font family and font size of h1, h2, h3, h4, h5 and h6 font.

- _ Customthis tab allows you to enter your custom css code.
.png)
3.3 Header
This tab will provide options for you to select General Header type for your site and change some color or background color for header.
Efarm provides a lot of options for you to select in this tab. Besides some same options to decide whether or not to enable sticky menu, each header will have different options such as display mini cart, search form or upload different header logo. Please see guide about setup header in Build your site > Header Setup
.png)
_ Header Styling
Remember that, each header type will have different options for color and background. Also, you will be able to set width for logo image and set padding for menu item.
3.png)
3.4 Footer
List of options available:
- Select footer type from some pre-made footers.
- Enable/disable footer fixed.
- Set footer background, title color, text color.
.png)
- Change footer logo.
- Change footer description, address, contact info.
- Change social link which displays in footer.
- Change footer copyright text.
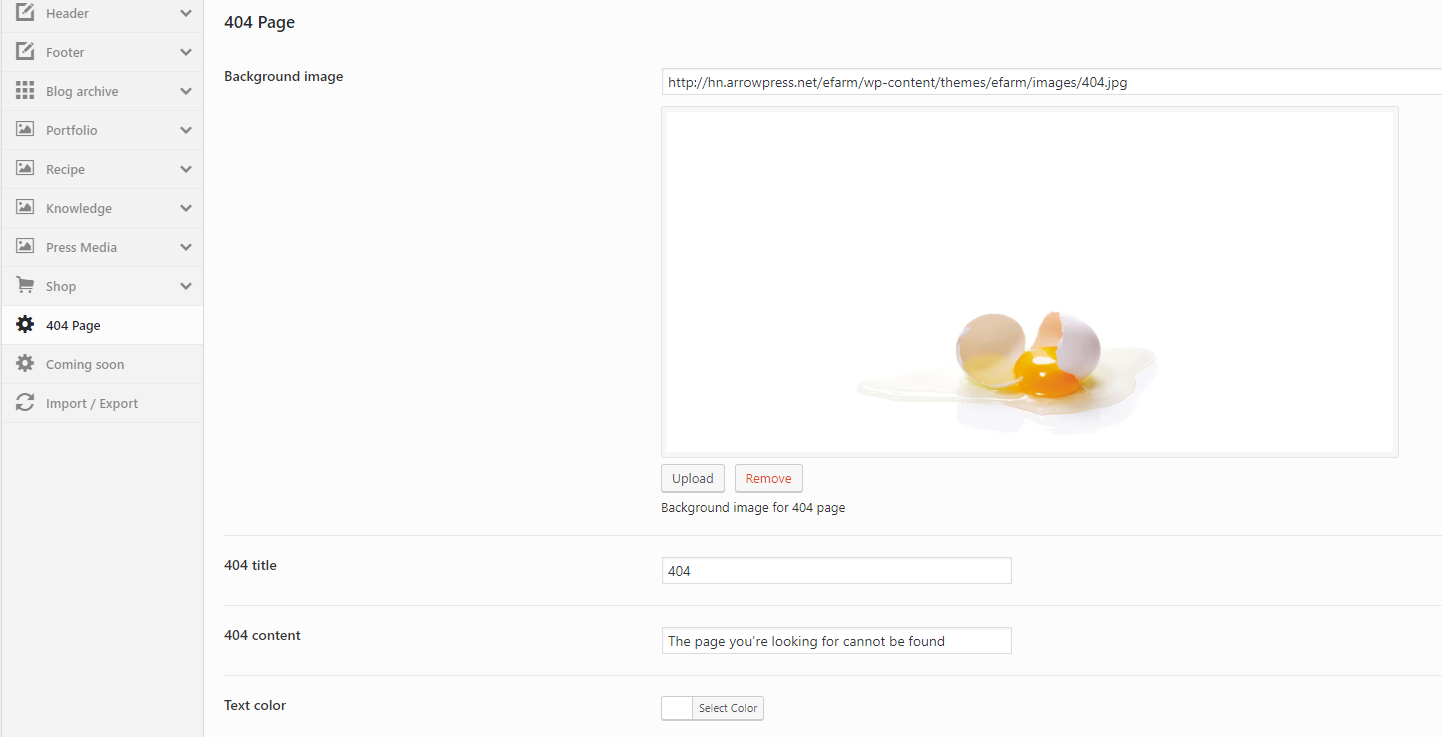
3.5 404 page
- Change background image.
- Enter 404 title and content.
- Adjust text color.
- Select header and footer for 404 page.

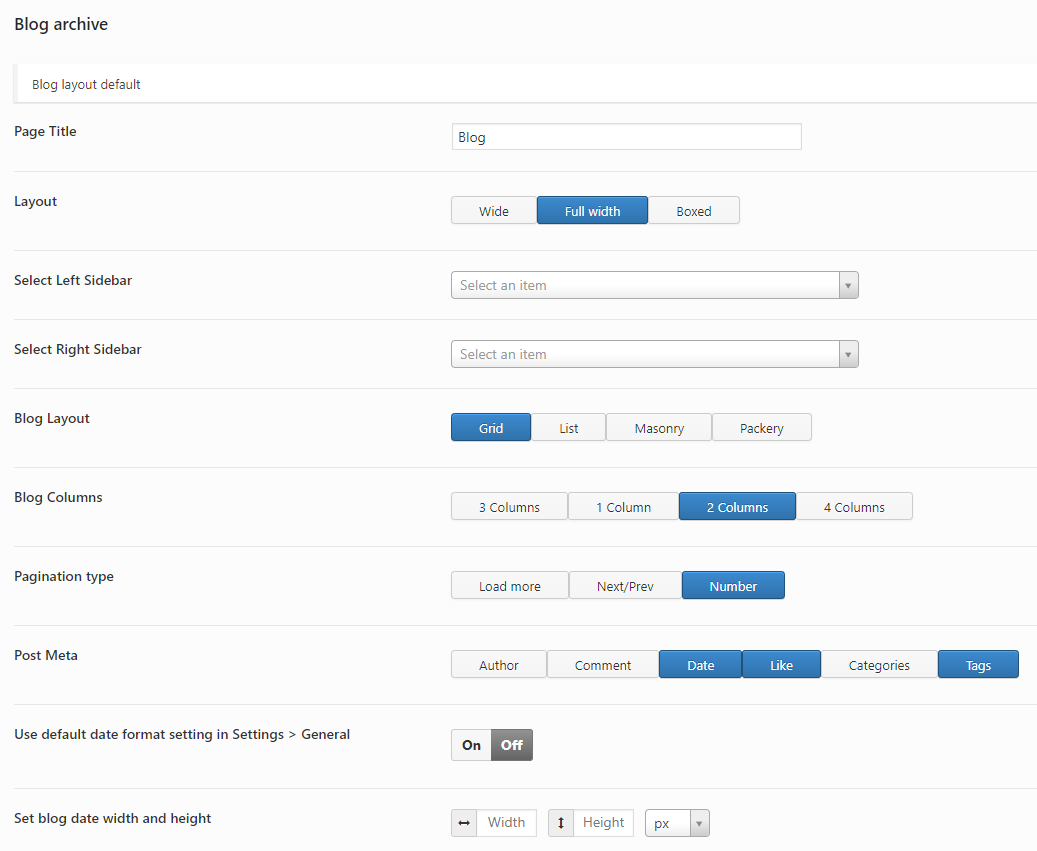
3.6 Blog & Single Post
Efarm gives you multiple selections for blog page.
For blog layout default, You can change sidebar positions (Left, right, Left and right or no sidebar) with wide or fullwidth layout. Also, There are 4 layouts (Masonry, grid, list and packery) for your blog page. Furthermore, changing column numbers for each layout is also available for your selection.

- Page Title: Change the page title which display in breadcrumb part.
- Layout: Select layout Fullwidth, wide or boxed.
- Select Left Sidebar: If you want to display sidebar in the left side of the blog page.
- Select Right Sidebar: If you want to display sidebar in the right side.
- Blog Layout: Change blog layout (Grid, List, Masonry and Packery).
- Blog Columns: Change number of columns for grid, masonry and packery layout
- Pagination type: There are 3 types for you to choose.
- Post Meta: Select multiple post metas you want to display in blog list.
– Single Post Options

- Single Post Layout: Selectss the post detail layouts from 4 pre-made layouts
- Post share links: Hide or display multiple social links.
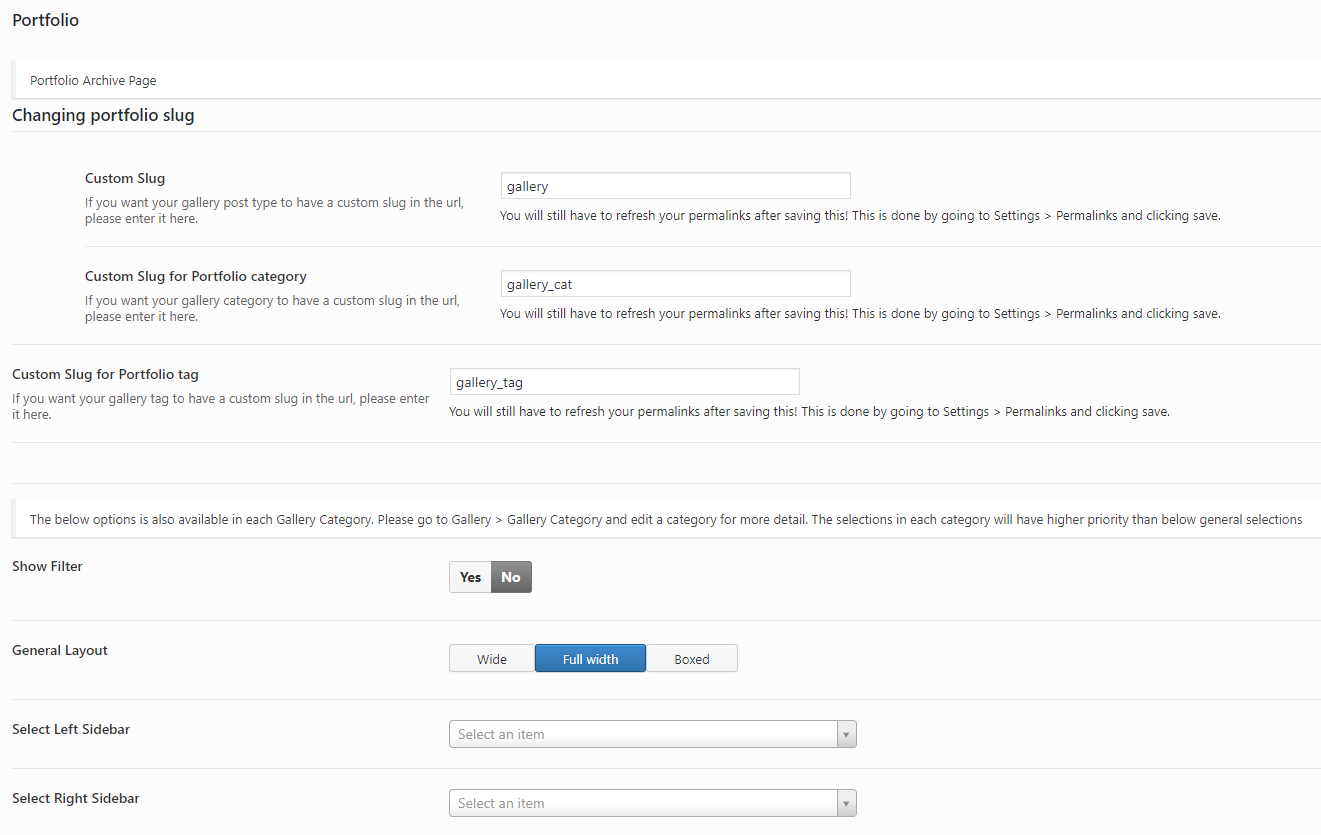
3.7 Portfolio
These options not only let you select layout and sidebar position but also allow you to choose portfolio layout and load more button style. Also, you can change the number of portfolio show per page and portfolio column in this tab. Furthermore, you can change portfolio slug and portfolio category slug.
Remember to refresh your permalinks after changing the slug of portfolio. You can do it by going to Settings > Permalinks and click Save Changes
-Please see below screenshot for better understanding.

Single Portfolio
.png)
3.8 Shop
– General
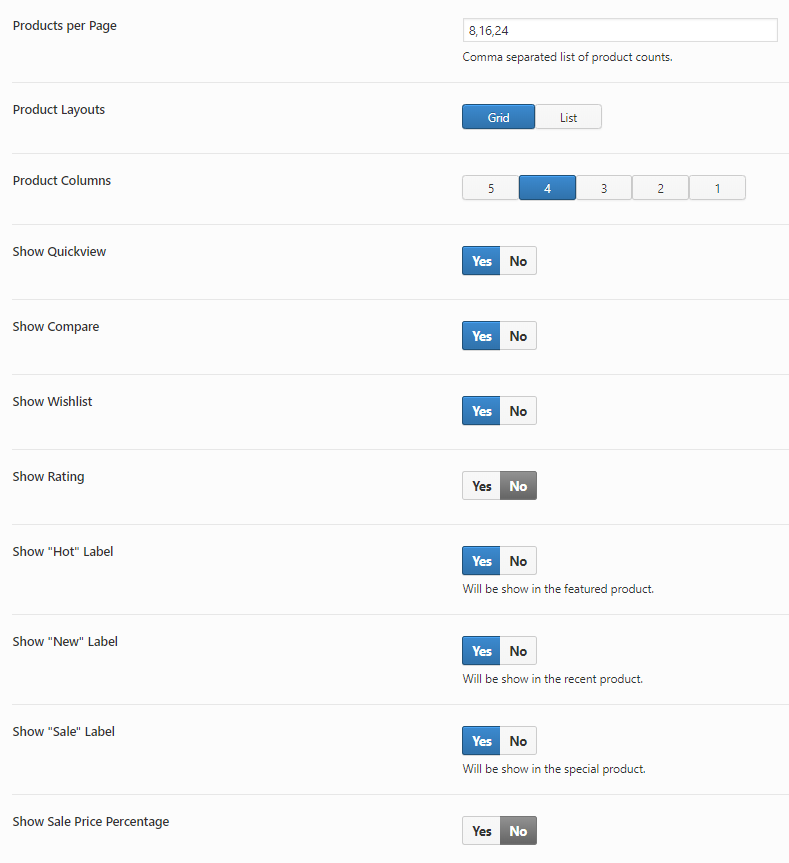
There are available options for you to hide product label, product price and add to cart button.

There are two sub-tabs containing useful settings for Product listing and single product page. Let take a look at these options.
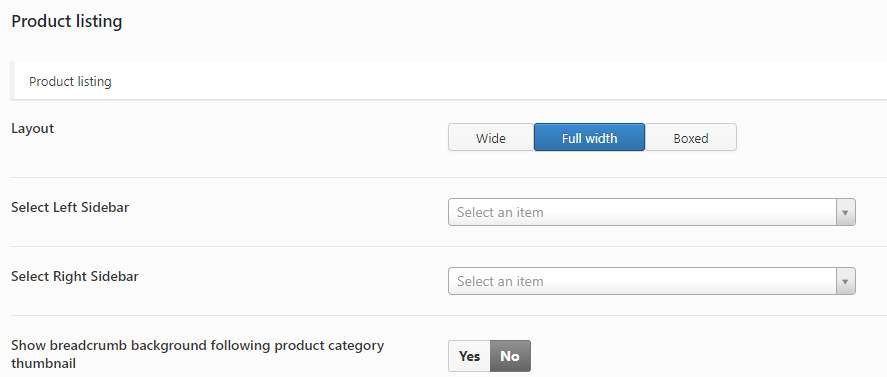
_ Product listing
Beside some options for layout, sidebar as other pages, Efarm allows you to change number of products to display per page and select number of column (1,2,3,4,5). You can also change the layout either List or Grid for your shop page.


– If you want to hide Wishlist, you can hide it easily for shop listing page with the Show Wishlist option in here. What about the wishlist button in single product page? Don’t worry! You can hide it by going to YITH Plugins > Wishlist and uncheck the box “Enable YITH Wishlist”. There will be a different way for it too, you can deactivate YITH Woocommerce Wishlist plugin in Plugins > Installed Plugins
.png)
– It is interesting that changing layout, columns and product per page is possible for each product category. You can do it by following some simple steps below.
IMPORTANT NOTE – Product Category Options will override the general options set in Efarm Theme Options.
- Go to Products > Categories, select category you want to change and click Edit button
- Select different List mode, the number of columns and number of products display per page.
.png)
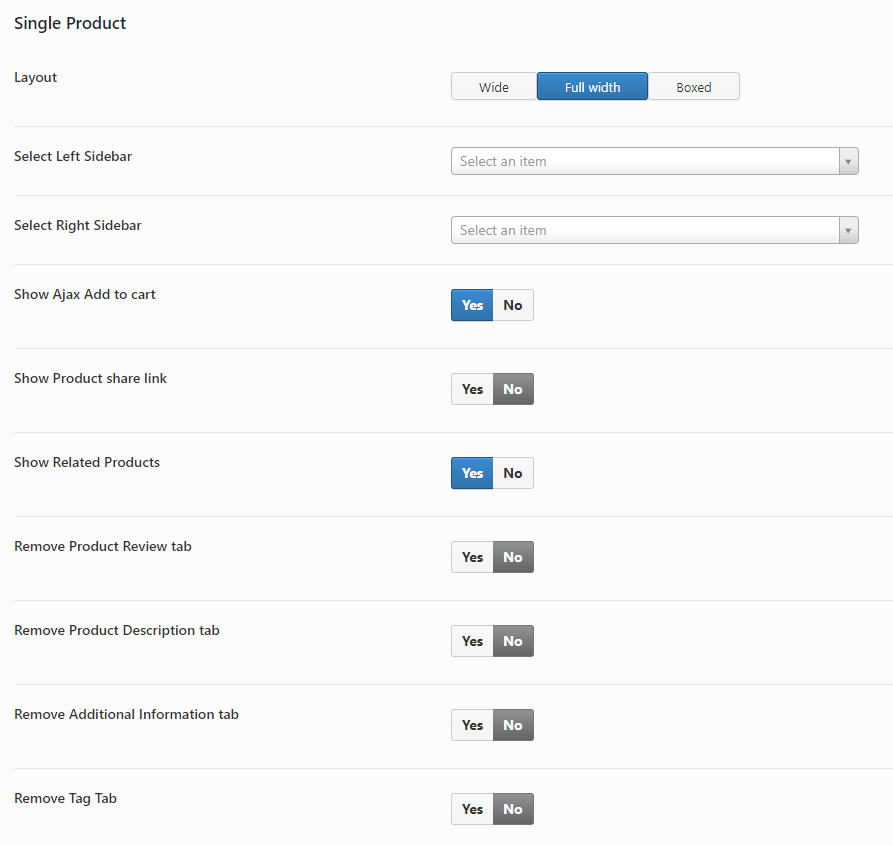
_ Single product
For single product page, you also can customize page layout as well as sidebar position. Furthermore, you can hide related products block and share links. Especially, you can hide and rename product tabs easily such as description tab, review tab with Efarm Single Product Options.
Please look at the screenshot below to see clearly about these available options.

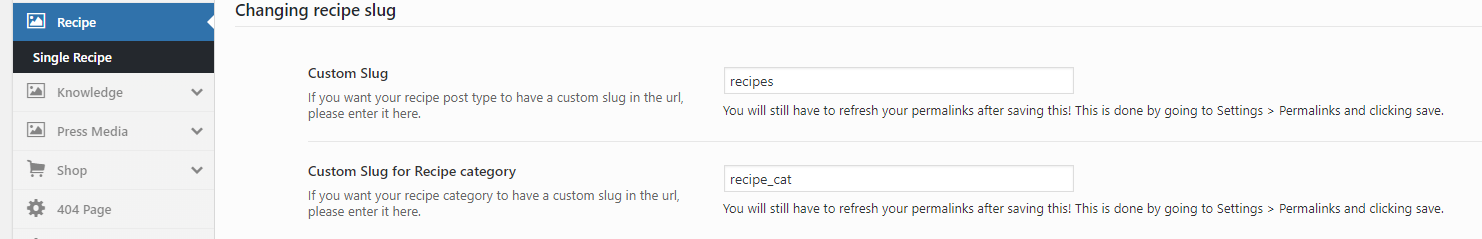
3.9 Recipe
– Recipe Archive Page
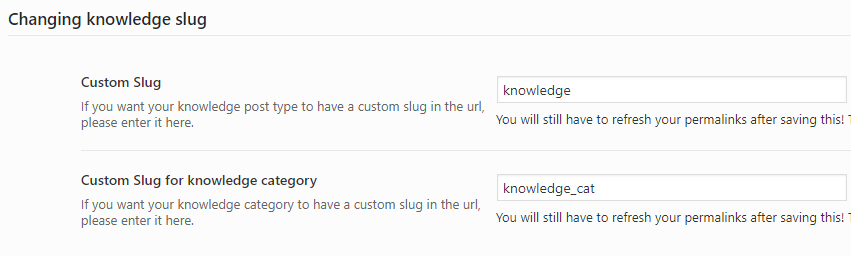
- Change recipe and recipe category slug

- Select layouts and select sidebar for recipe archive page and recipe category page.

- Hide/Show search bar in recipe archive page.
- Choose recipe layouts either list or grid.
- Adjust number of recipes to show per page.

- Select pagination type and post meta to display

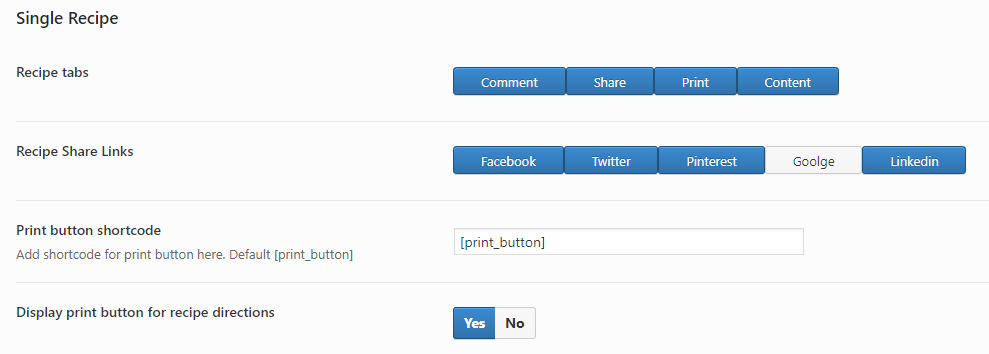
– Recipe Detail Page

- Select tab content you want to display in Recipe Single.
- Select social share links to show.
- Add print shortcode. By default, [print_button] will be added to display default print button in Efarm. However, if you want to use other print shortcode from other print plugins, you can change it here.
- Hide or show print button for recipe directions.
3.10 Knowledge
– Knowledge Archive Page
- Change knowledge and knowledge category slug.

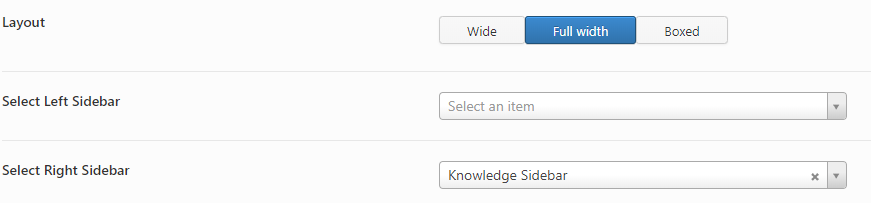
- Select layouts and select sidebar for knowledgebase archive page and category page.

- Choose knowledge layouts either list or grid.
- Adjust number of knowledge to show per page.

- Change number of grid columns.
- Select pagination type and post meta to display

– Knowledge Detail Page

Select social share links to show.
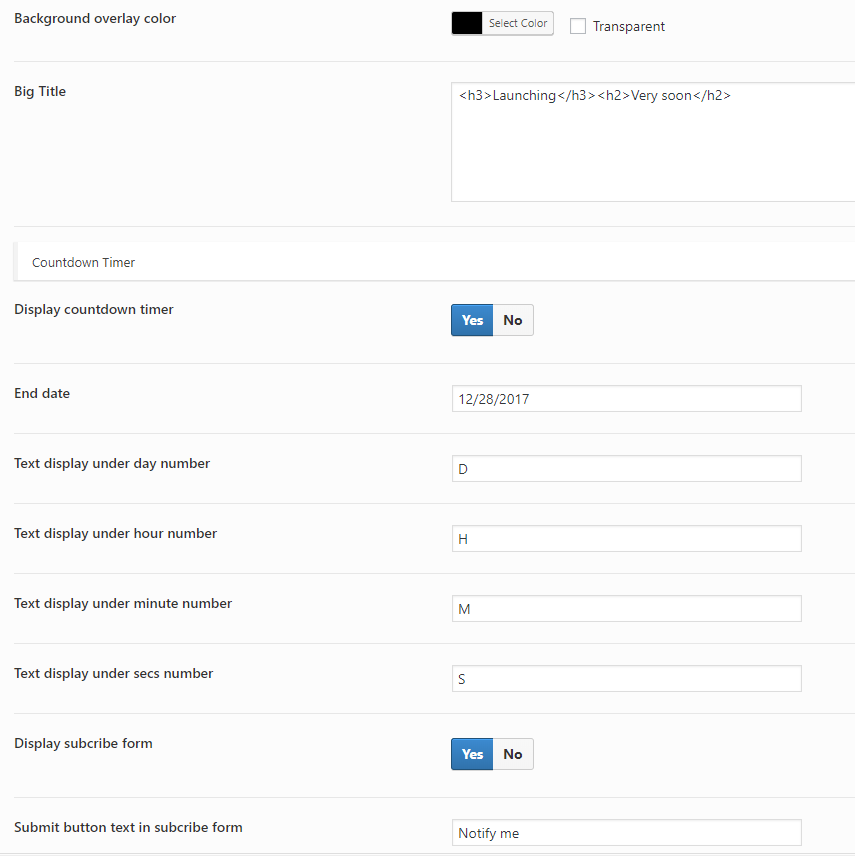
3.11 Coming soon
This tab provides options for your coming soon page when your site in maintenance mode.
Look at the screenshot below, you can see that there are several useful options such as content customization, display countdown timer, and subscribe form.
You can also change the text which displays under countdown number.
For subscribing form, please install and activate Mailchimp for WP plugins