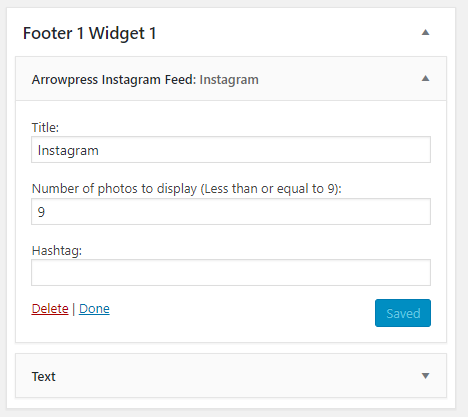
In order to add Widget to sidebar, you should click to the widget which you want to add and select sidebar.
.png)
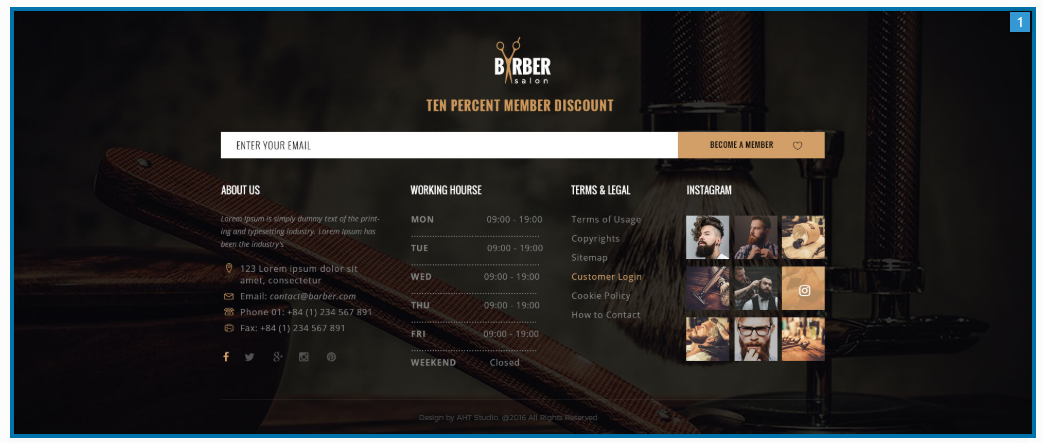
– To change content in Footer, you can navigate Appearance > Widgets and edit existing widgets or add new widget to footer sidebar.

– For example, with Footer type 1, you can see detail sidebar in footer type 1 in picture below.