If you imported a sample homepage and had some sample static blocks, you only need to enable the builder then edit directly on the frontend.
Demo:



If you want to create a new one, please follow below steps:
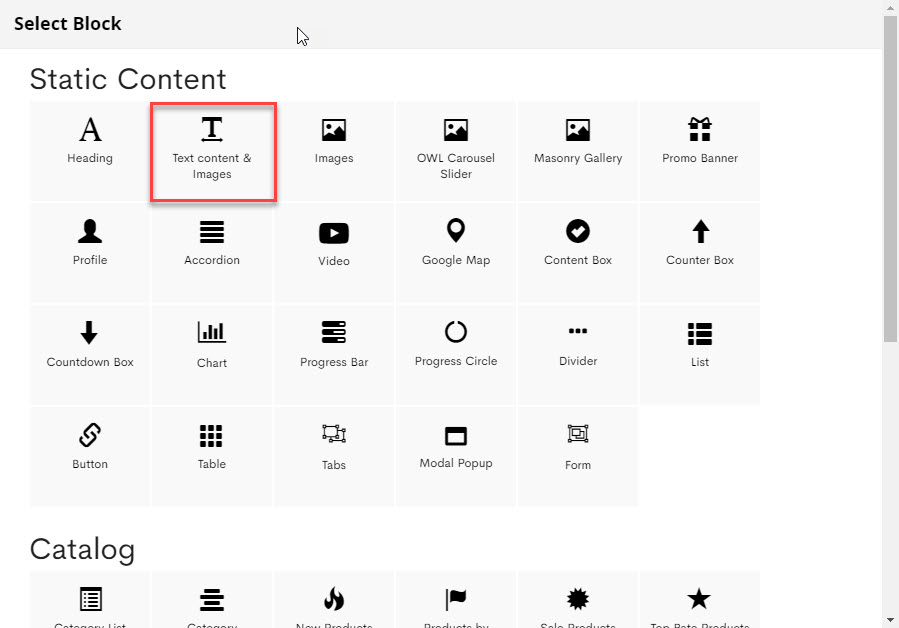
On home page, after creating new section, you can see button Add new block. Click this button, you can see popup list blocks.

On popup list blocks, click “Text content & Images” item.

CONFIG BLOCK
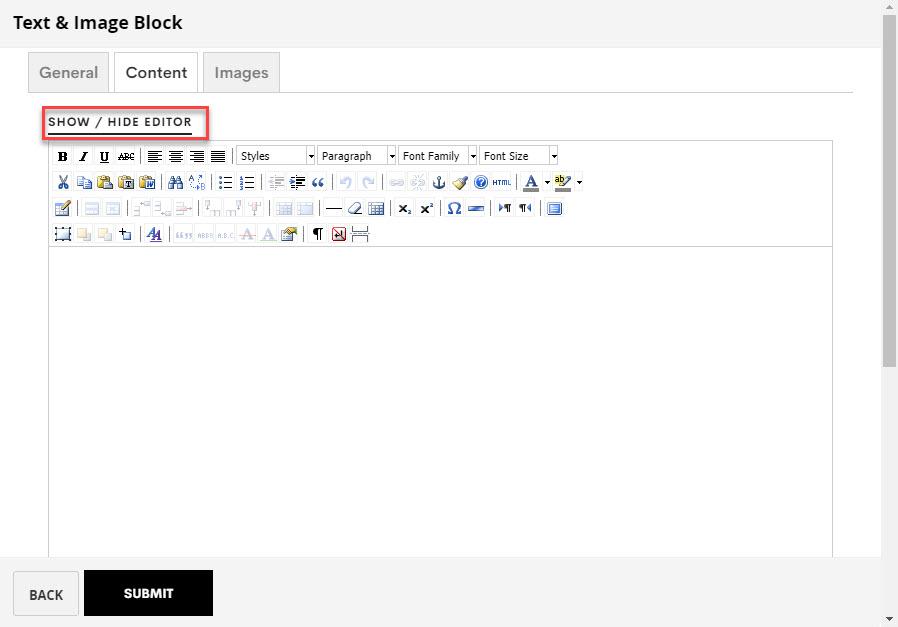
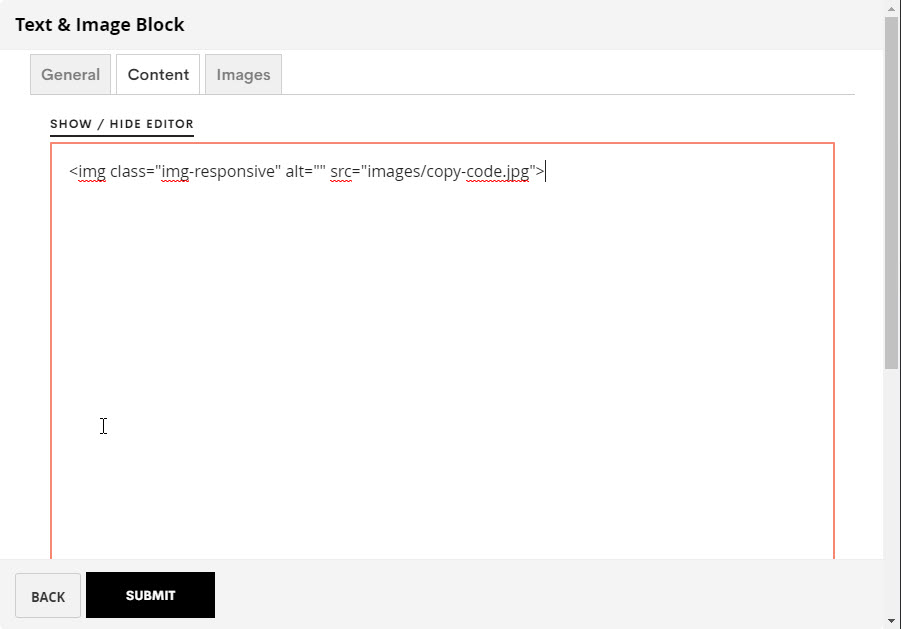
CONTENT
Click SHOW / HIDE EDITOR

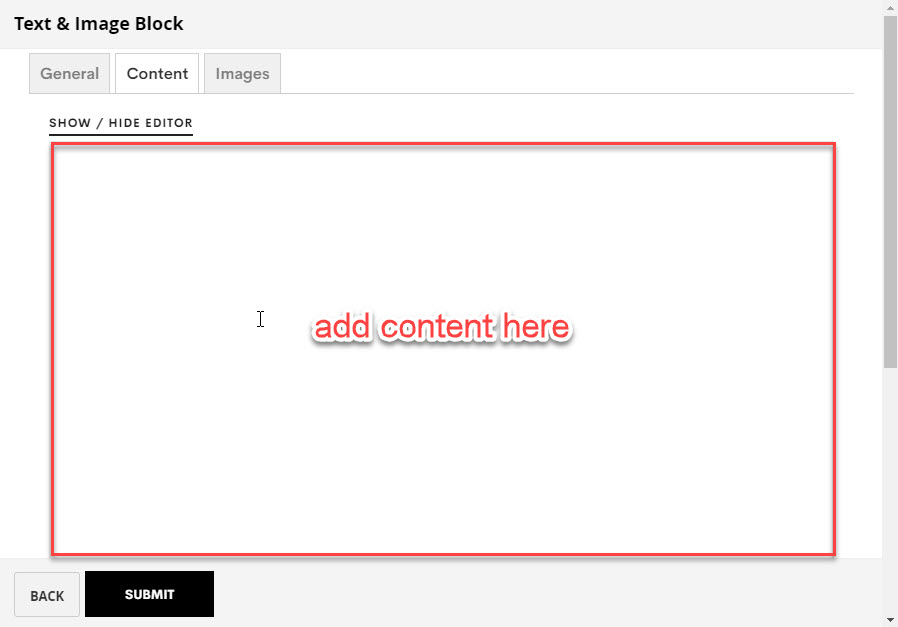
Then you can add your content ( text/html ) to it

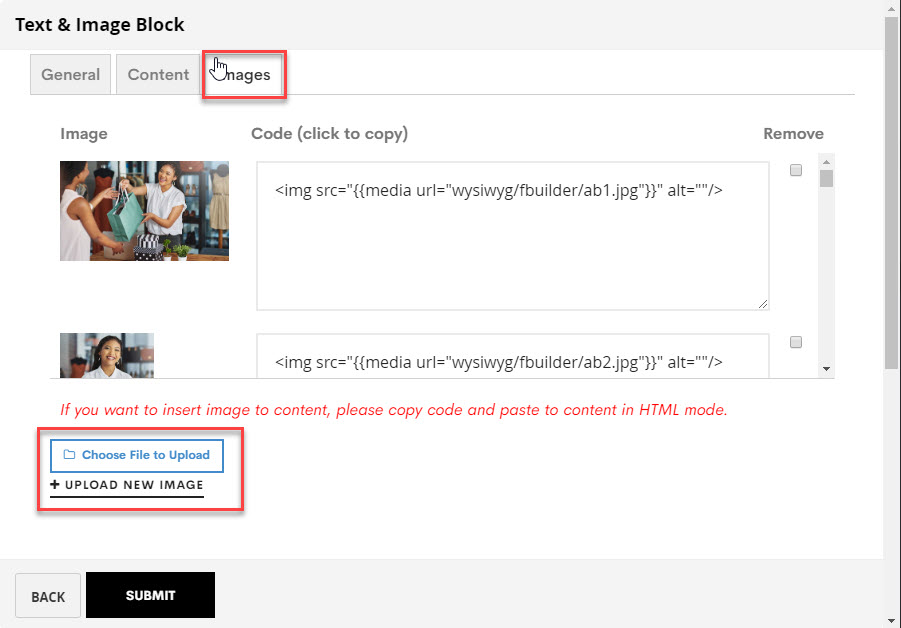
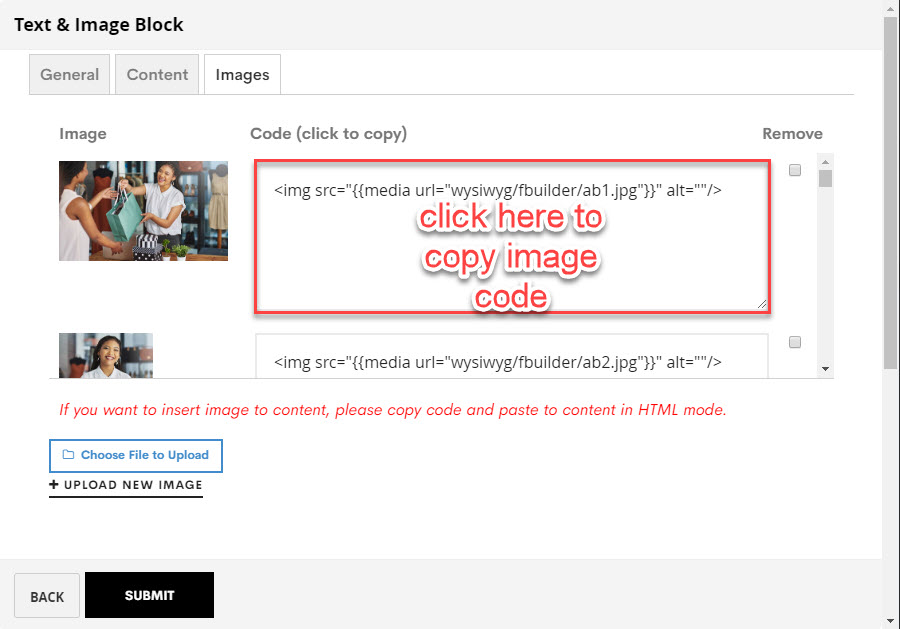
IMAGES
To upload new image, click Upload new Image. button

Then if you want to add an image to the content, click directly on code to copy:

Then paste to the content in Content tab

After completing the configuration, click SUBMIT button to create a static block

