To add new Megamenu Item, you can go to Admin -> MGS -> Megamenu -> Manage Megamenu Items -> Click Add Item button.

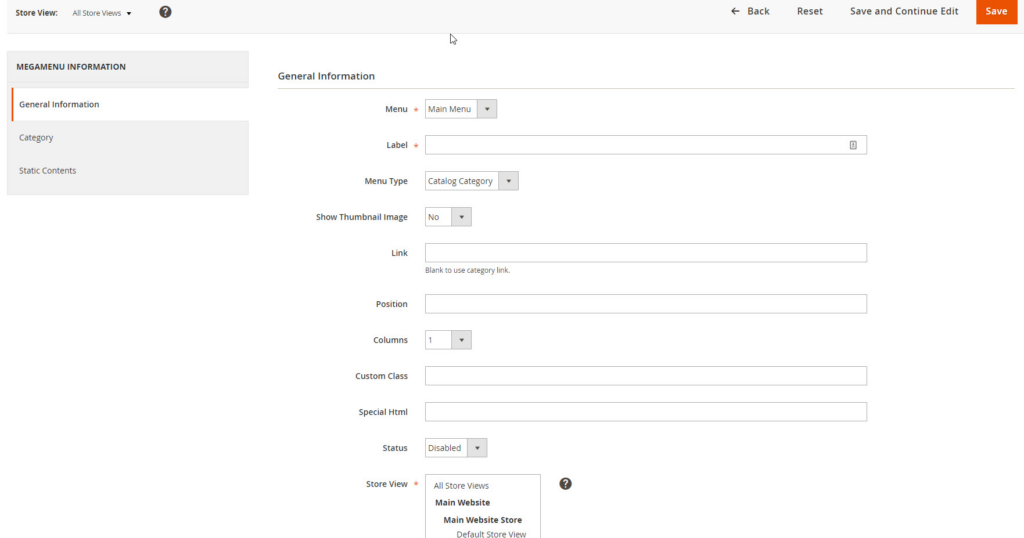
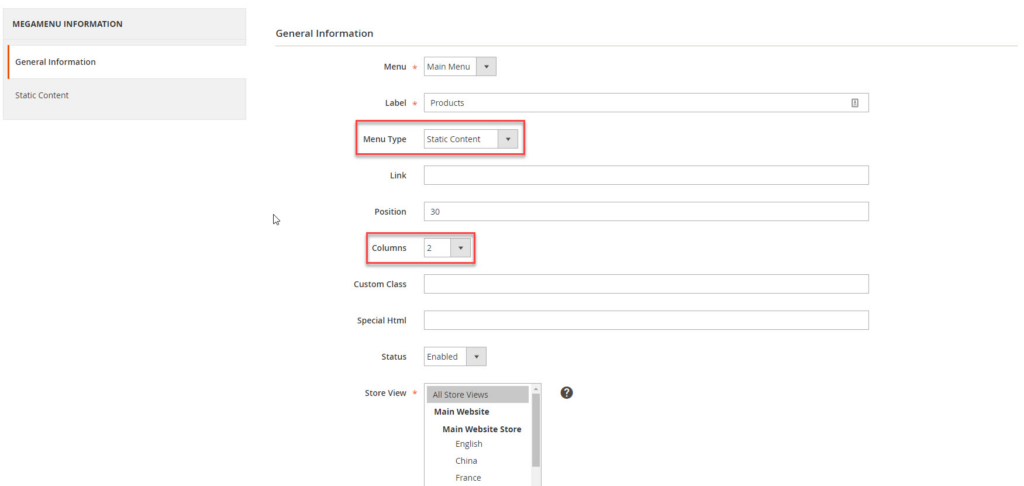
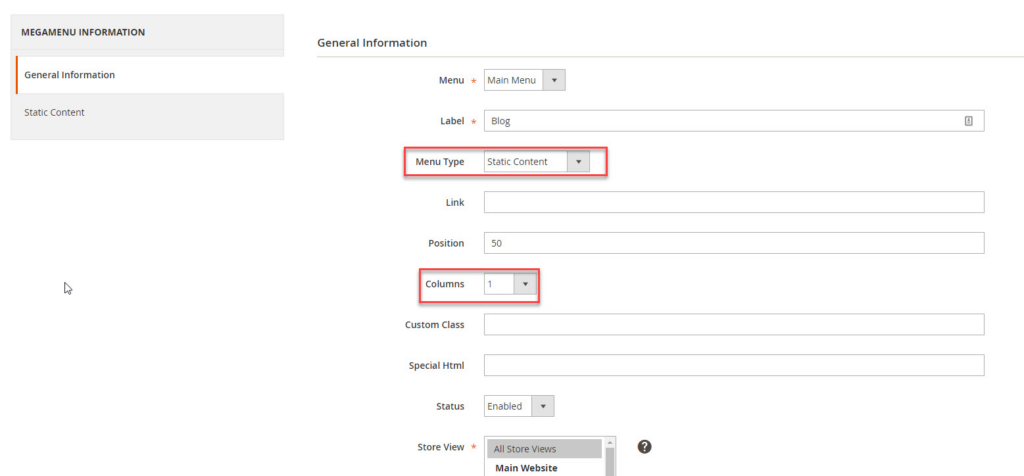
MENU ITEM INFORMATION

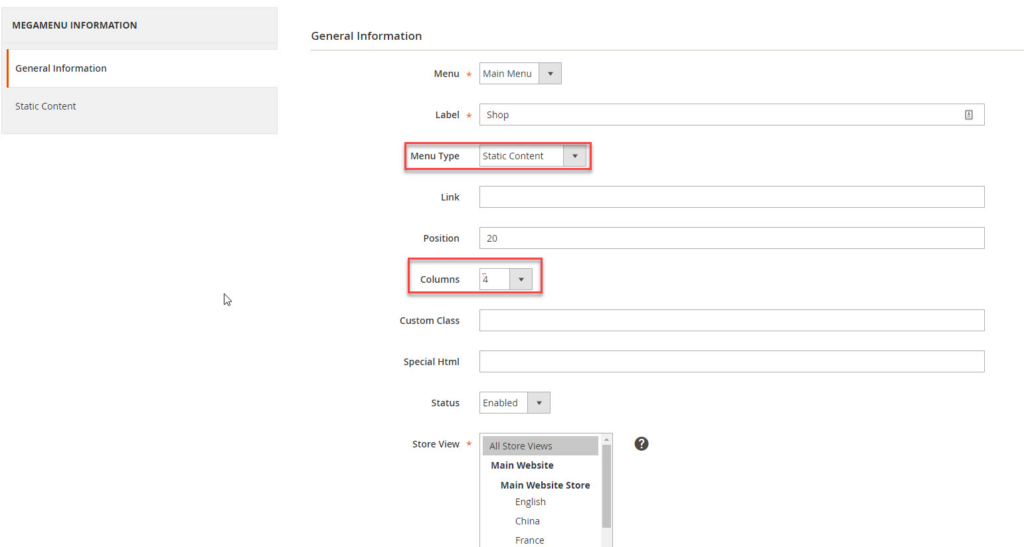
- Menu: Choose parent Megamenu
- Label: Label show on menu.
- Menu Type: You can select “Catalog Category” or “Static Content”
- Show Thumbnail Image: Available for “Catalog Category” type only, it will show the thumbnail images of the subcategories in menu
- Link: Url of this menu item ( please use an absolute url, for example: “your_url_site/about-us”, not only “about-us” )
- Position: Position on this menu item with other items
- Columns: Column sub menu of this.
- Custom Class: If you want add orther style for this.
- Special Html: Add label for menu item, like this http://prntscr.com/my3n5w with sameple data:
<span class="label-menu">New</span>
Build Menu Same Like Demo: Home, Shop, Products, Pages, Blog, Contact
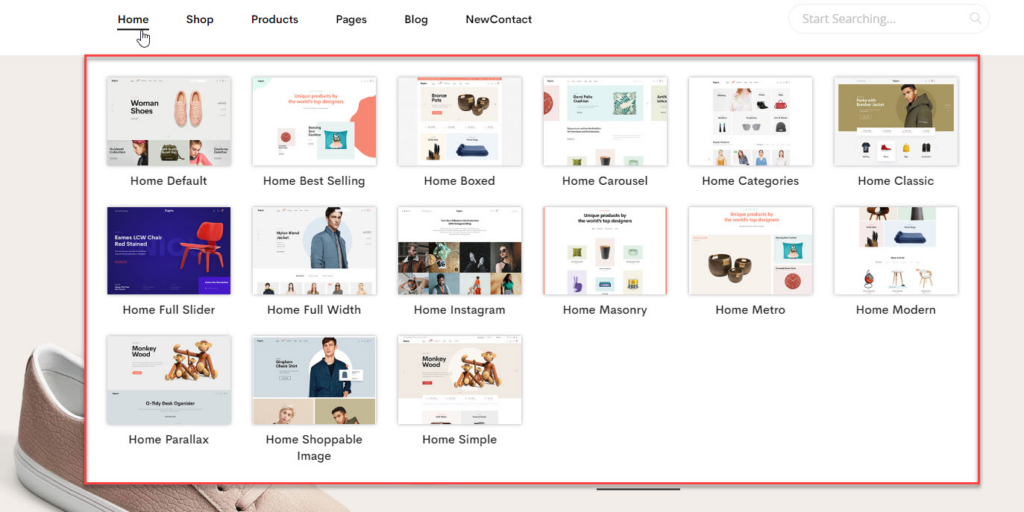
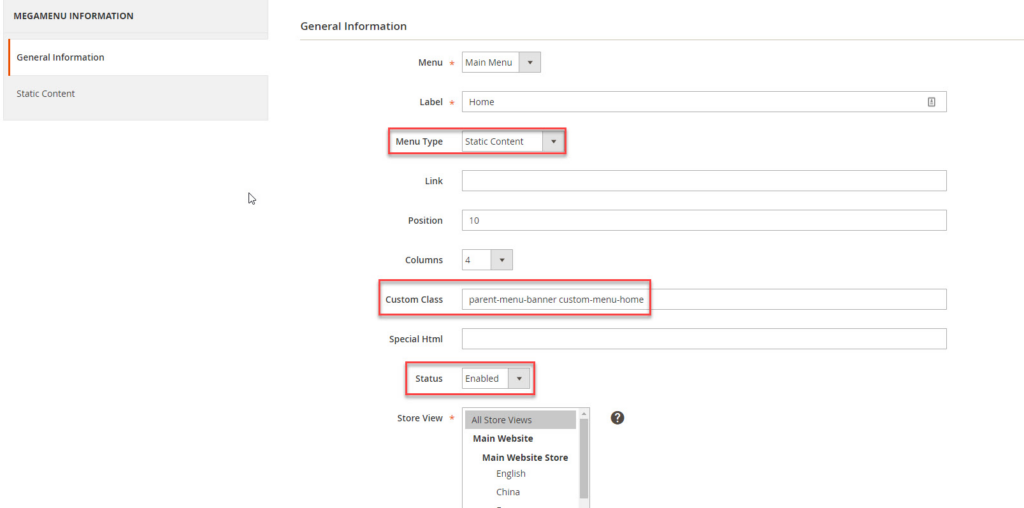
- Home

General Information:

Custom Class: parent-menu-banner custom-menu-home
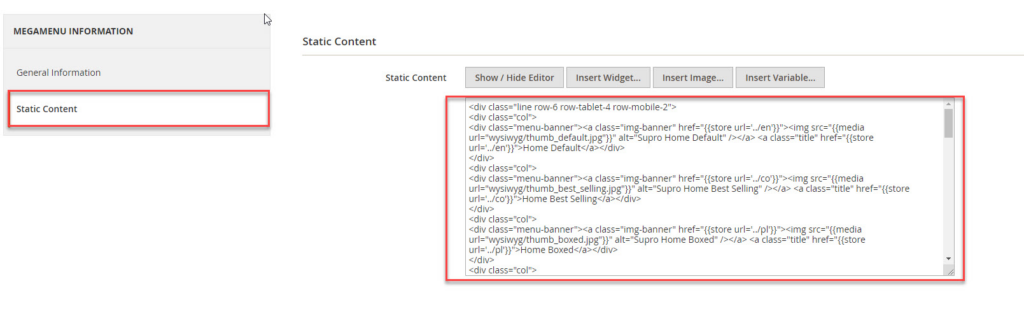
- Static Content:

Static Content:
<div class="line row-6 row-tablet-4 row-mobile-2">
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../en'}}"><img src="{{media url=" wysiwyg thumb_default.jpg"}}" alt="Supro Home Default"/></a> <a class="title" href="{{store url='../en'}}">Home Default</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../co'}}"><img src="{{media url=" wysiwyg thumb_best_selling.jpg"}}" alt="Supro Home Best Selling"/></a> <a class="title" href="{{store url='../co'}}">Home Best Selling</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../pl'}}"><img src="{{media url=" wysiwyg thumb_boxed.jpg"}}" alt="Supro Home Boxed"/></a> <a class="title" href="{{store url='../pl'}}">Home Boxed</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../jm'}}"><img src="{{media url=" wysiwyg thumb_carousel.jpg"}}" alt="Supro Home Carousel"/></a> <a class="title" href="{{store url='../jm'}}">Home Carousel</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../de'}}"><img src="{{media url=" wysiwyg thumb_categories.jpg"}}" alt="Supro Home Categories"/></a> <a class="title" href="{{store url='../de'}}">Home Categories</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../it'}}"><img src="{{media url=" wysiwyg thumb_classic.jpg"}}" alt="Supro Home Classic"/></a> <a class="title" href="{{store url='../it'}}">Home Classic</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../cl'}}"><img src="{{media url=" wysiwyg thumb_full_slider.jpg"}}" alt="Supro Home Full Slider"/></a> <a class="title" href="{{store url='../cl'}}">Home Full Slider</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../ru'}}"><img src="{{media url=" wysiwyg thumb_full_width.jpg"}}" alt="Supro Home Full Width"/></a> <a class="title" href="{{store url='../ru'}}">Home Full Width</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../fr'}}"><img src="{{media url=" wysiwyg thumb_instagram.jpg"}}" alt="Supro Home Instagram"/></a> <a class="title" href="{{store url='../fr'}}">Home Instagram</a></div>
</div>
<!--div class="col">
<div class="menu-banner"><a class="img-banner" href="#"><img src="{{media url="wysiwyg/thumb_left_sidebar.jpg"}}" alt="Supro Home Left Sidebar" /></a> <a class="title" href="#">Home Left Sidebar</a></div>
</div-->
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../jp'}}"><img src="{{media url=" wysiwyg thumb_masonry.jpg"}}" alt="Supro Home Masonry"/></a> <a class="title" href="{{store url='../jp'}}">Home Masonry</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../ar'}}"><img src="{{media url=" wysiwyg thumb_metro.jpg"}}" alt="Supro Home Metro"/></a> <a class="title" href="{{store url='../ar'}}">Home Metro</a></div>
</div>
<!--div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../qa'}}"><img src="{{media url="wysiwyg/thumb_minimal.jpg"}}" alt="Supro Home Minimal" /></a> <a class="title" href="{{store url='../qa'}}">Home Minimal</a></div>
</div-->
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../mx'}}"><img src="{{media url=" wysiwyg thumb_modern.jpg"}}" alt="Supro Home Modern"/></a> <a class="title" href="{{store url='../mx'}}">Home Modern</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../es'}}"><img src="{{media url=" wysiwyg thumb_parallax.jpg"}}" alt="Supro Home Parallax"/></a> <a class="title" href="{{store url='../es'}}">Home Parallax</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="#"><img src="{{media url=" wysiwyg thumb_shoppable_image.jpg"}}" alt="Supro Home Shoppable Image"/></a> <a class="title" href="#">Home Shoppable Image</a></div>
</div>
<div class="col">
<div class="menu-banner"><a class="img-banner" href="{{store url='../ca'}}"><img src="{{media url=" wysiwyg thumb_simple.jpg"}}" alt="Supro Home Simple"/></a> <a class="title" href="{{store url='../ca'}}">Home Simple</a></div>
</div>
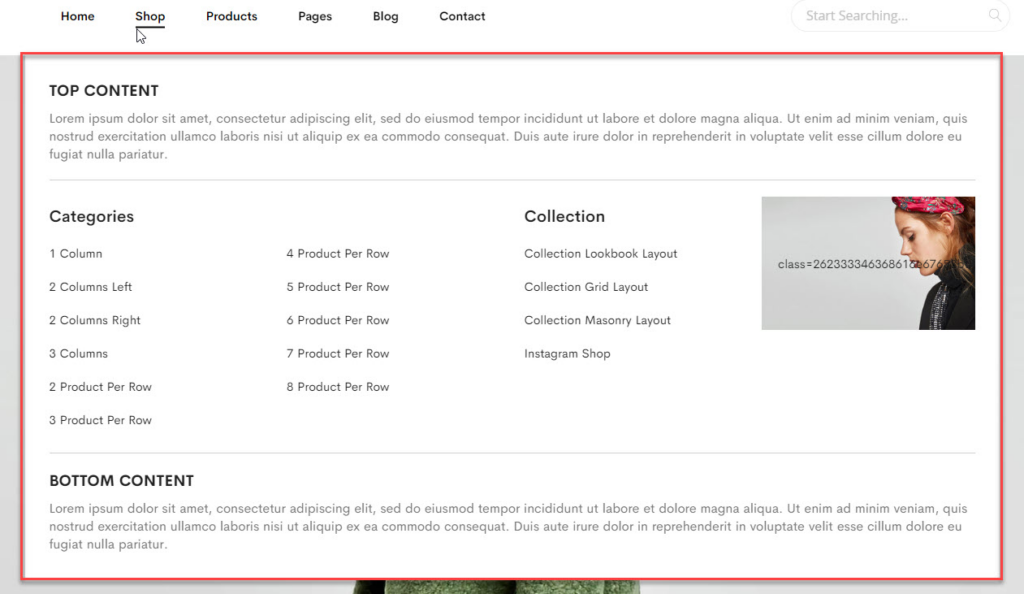
</div>Shop:

General Information:

Static Content:
<div class="mega-menu-content mega-menu-content pd-top-10 pd-bottom-10 pd-left-15 pd-right-15">
<div class="line">
<div class="top_content static-content col-des-12 col-mb-12">
<h5 class="mg-bottom-10"><strong>TOP CONTENT</strong></h5>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
<hr/></div>
<div class="col-des-6 col-mb-12">
<ul class="sub-menu">
<li class="level1"><a href="javascript:void(0);"> <span class="mega-menu-sub-title">Categories</span> </a> <span class="toggle-menu hidden-lg"> <span class="icon-toggle"></span> </span>
<ul class="sub-menu">
<li>
<div class="line">
<div class="col-des-6 col-mb-12">
<ul class="sub-menu">
<li><a href="{{store url='../en/fashion/'}}clothing.html">1 Column</a></li>
<li><a href="{{store url='../jm/fashion/'}}clothing.html">2 Columns Left</a></li>
<li><a href="{{store url='../jm/fashion/'}}shoes.html">2 Columns Right</a></li>
<li><a href="{{store url='../mx/fashion/'}}clothing.html">3 Columns</a></li>
<li><a href="{{store url='../mx/fashion/'}}clothing.html">2 Product Per Row</a></li>
<li><a href="{{store url='../jm/fashion/'}}shoes.html">3 Product Per Row</a></li>
</ul>
</div>
<div class="col-des-6 col-mb-12">
<ul class="sub-menu">
<li><a href="{{store url='../en/fashion/'}}clothing.html">4 Product Per Row</a></li>
<li><a href="{{store url='../en/fashion/'}}bags.html">5 Product Per Row</a></li>
<li><a href="{{store url='../en/fashion/'}}wallets.html">6 Product Per Row</a></li>
<li><a href="{{store url='../en/fashion/'}}belts.html">7 Product Per Row</a></li>
<li><a href="{{store url='../en/fashion/'}}jewellery.html">8 Product Per Row</a></li>
</ul>
</div>
</div>
</li>
</ul>
</li>
</ul>
</div>
<div class="col-des-3 col-mb-12">
<ul class="sub-menu">
<li class="level1"><a href="javascript:void(0);"> <span class="mega-menu-sub-title"> Collection </span> </a> <span class="toggle-menu hidden-lg"><span class="icon-toggle"></span> </span>
<ul class="sub-menu">
<li><a href="{{store url='../en/women.html'}}">Collection Lookbook Layout</a></li>
<li><a href="{{store url='../en/couple.html'}}">Collection Grid Layout</a></li>
<li><a href="{{store url='../en/fashion.html'}}">Collection Masonry Layout</a></li>
<li><a href="{{store url='../en/shop-instagram'}}">Instagram Shop</a></li>
</ul>
</li>
</ul>
</div>
<div class="right_content static-content col-des-3 col-mb-12">
<div class="menu-banner">{{block class="MGS\Fbuilder\Block\Widget\PromoBanner" banner_image="/b/a/banner_h1_1.jpg" url="#" fbuilder_text_content="266c746368616e67653bh3 class=262333346368616e67653btitle262333346368616e67653b2667746368616e67653b266c746368616e67653bstrong2667746368616e67653bHairband266c746368616e67653bbr2667746368616e67653bCollection266c746368616e67653b/strong2667746368616e67653b266c746368616e67653b/h32667746368616e67653b 266c746368616e67653ba class=262333346368616e67653bbtn btn-default262333346368616e67653b2667746368616e67653bDISCOVER MORE266c746368616e67653b/a2667746368616e67653b" fbuilder_button_text="" text_align="middle-left" effect="zoom" template="widget/promobanner.phtml"}}</div>
</div>
<div class="bottom-content static-content col-des-12 col-mb-12"><hr/>
<h5 class="mg-bottom-10"><strong>BOTTOM CONTENT</strong></h5>
<div>Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur.</div>
</div>
</div>
</div>
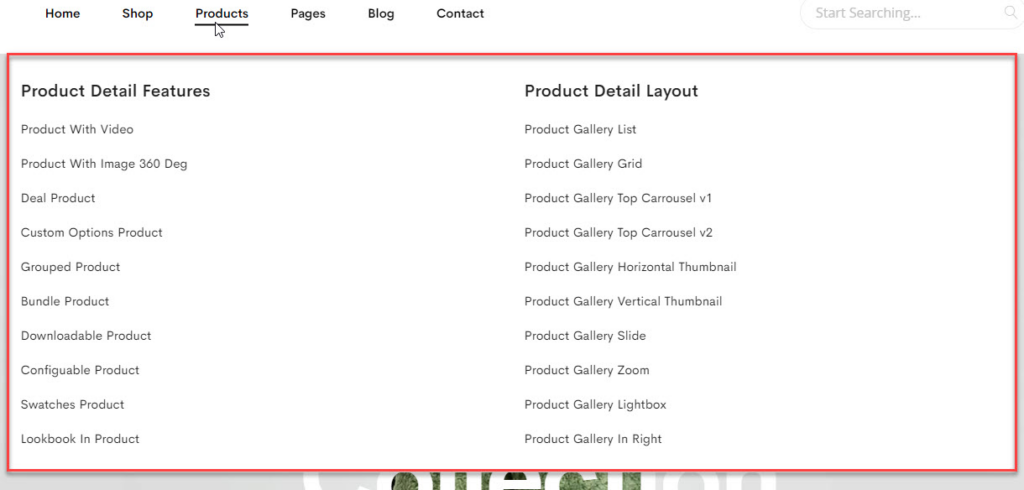
Products:

General Information:

Static Content:
<div class="mega-menu-content">
<div class="line">
<div class="col-des-6">
<ul class="sub-menu">
<li class="level1"><a href="#"> <span class="mega-menu-sub-title">Product Detail Features</span> </a> <span class="toggle-menu"><span class="icon-toggle"></span></span>
<ul class="sub-menu">
<li class="level2"><a href="{{store url='../en/contrasting-spring-design-t-shirt.html'}}">Product With Video</a></li>
<li class="level2"><a href="{{store url='../en/glitter-decorate-dress.html'}}">Product With Image 360 Deg</a></li>
<li class="level2"><a href="{{store url='../en/contrasting-spring-design-t-shirt.html'}}">Deal Product</a></li>
<li class="level2"><a href="{{store url='../en/contrasting-spring-design-t-shirt-1.html'}}">Custom Options Product</a></li>
<li class="level2"><a href="{{store url='../en/glitter-decorate-shoes-adasdi.html'}}">Grouped Product</a></li>
<li class="level2"><a href="{{store url='../en/jacquard-crop-top-with-knot.html'}}">Bundle Product</a></li>
<li class="level2"><a href="{{store url='../en/short-sleeve-dress.html'}}">Downloadable Product</a></li>
<li class="level2"><a href="{{store url='../en/metallic-frame-glasses-trendy.html'}}">Configuable Product</a></li>
<li class="level2"><a href="{{store url='../en/glitter-decorate-shoes.html'}}">Swatches Product</a></li>
<li class="level2"><a href="{{store url='../en/metallic-frame-glasses-trendy.html'}}">Lookbook In Product</a></li>
</ul>
</li>
</ul>
</div>
<div class="col-des-6">
<ul class="sub-menu">
<li class="level1"><a href="#"><span class="mega-menu-sub-title">Product Detail Layout</span></a> <span class="toggle-menu"><span class="icon-toggle"></span></span>
<ul class="sub-menu">
<li class="level2"><a href="{{store url='../en/contrasting-spring-design-t-shirt-1.html'}}">Product Gallery List</a></li>
<li class="level2"><a href="{{store url='../en/short-sleeve-dress.html'}}">Product Gallery Grid</a></li>
<li class="level2"><a href="{{store url='../en/glitter-decorate-shoes.html'}}">Product Gallery Top Carrousel v1</a></li>
<li class="level2"><a href="{{store url='../de/glitter-decorate-shoes.html'}}">Product Gallery Top Carrousel v2</a></li>
<li class="level2"><a href="{{store url='../en/glitter-decorate-shoes-adasdi.html'}}">Product Gallery Horizontal Thumbnail</a></li>
<li class="level2"><a href="{{store url='../en/glitter-decorate-dress.html'}}">Product Gallery Vertical Thumbnail</a></li>
<li class="level2"><a href="{{store url='../en/contrasting-spring-design-t-shirt.html'}}">Product Gallery Slide</a></li>
<li class="level2"><a href="{{store url='../ru/glitter-decorate-shoes.html'}}">Product Gallery Zoom</a></li>
<li class="level2"><a href="{{store url='../en/glitter-decorate-shoes.html'}}">Product Gallery Lightbox</a></li>
<li class="level2"><a href="{{store url='../de/contrasting-spring-design-t-shirt.html'}}">Product Gallery In Right</a></li>
</ul>
</li>
</ul>
</div>
</div>
</div>
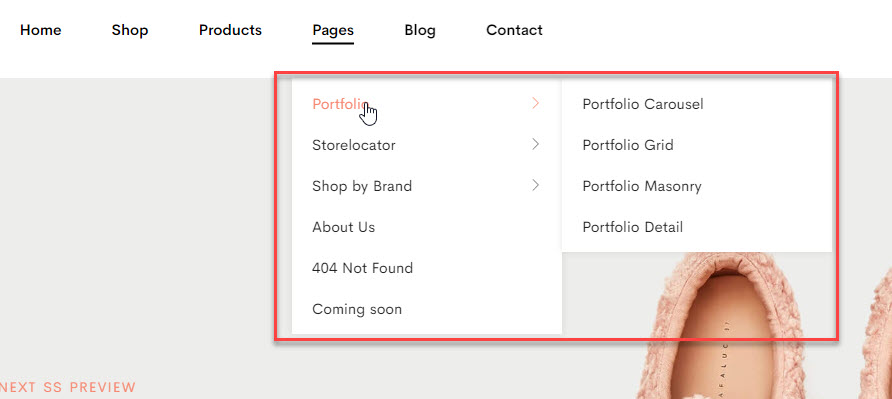
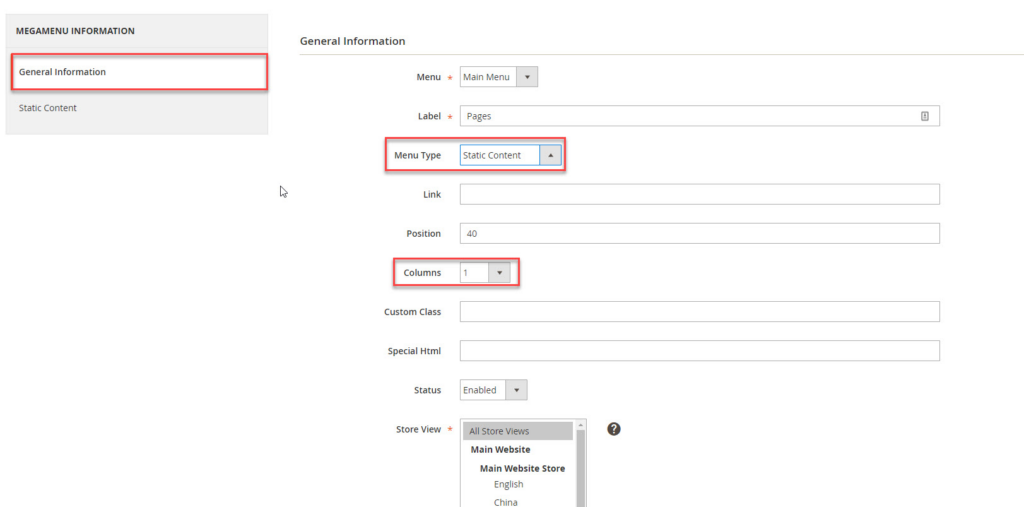
Pages:

General Information:

Static Content:
<ul class="dropdown-mega-menu">
<li>
<ul class="dropdown-submenu-ct">
<li class="level1 dropdown-submenu"><a href="#">Portfolio<span class="toggle-menu"><span class="icon-toggle"></span></span></a> <span class="toggle-menu"><span class="icon-toggle"></span></span>
<ul class="dropdown-menu-ct">
<li class="level2"><a href="{{store url=" .. fr"}}portfolio ?___store="fr"">Portfolio Carousel</a></li>
<li class="level2"><a href="{{store url=" .. en"}}portfolio ?___store="en"">Portfolio Grid</a></li>
<li class="level2"><a href="{{store url=" .. de"}}portfolio ?___store="de"">Portfolio Masonry</a></li>
<li class="level2"><a href="{{store url=" .. fr"}}portfolio clock-61-74-55-61 ?___store="de"">Portfolio Detail</a></li>
</ul>
</li>
<li class="level1 dropdown-submenu"><a href="#">Storelocator<span class="toggle-menu"><span class="icon-toggle"></span></span></a> <span class="toggle-menu"><span class="icon-toggle"></span></span>
<ul class="dropdown-menu-ct">
<li class="level2"><a href="{{store url=" "}}storelocator">Stores List</a></li>
<li class="level2"><a href="{{store url=" "}}storelocator panda">Store Detail</a></li>
</ul>
</li>
<li class="level1 dropdown-submenu"><a href="#">Shop by Brand<span class="toggle-menu"><span class="icon-toggle"></span></span></a> <span class="toggle-menu"><span class="icon-toggle"></span></span>
<ul class="dropdown-menu-ct">
<li class="level2"><a href="{{store url=" "}}shop-by-brand">Brands List</a></li>
<li class="level2"><a href="{{store url=" "}}shop-by-brand wellness">Brand Detail</a></li>
</ul>
</li>
<li class="level1"><a href="{{store url=" "}}about-us">About Us</a></li>
<li class="level1"><a href="{{store url=" "}}404">404 Not Found</a></li>
<li class="level1"><a href="{{store url=" "}}coming-soon">Coming soon</a></li>
</ul>
</li>
</ul>
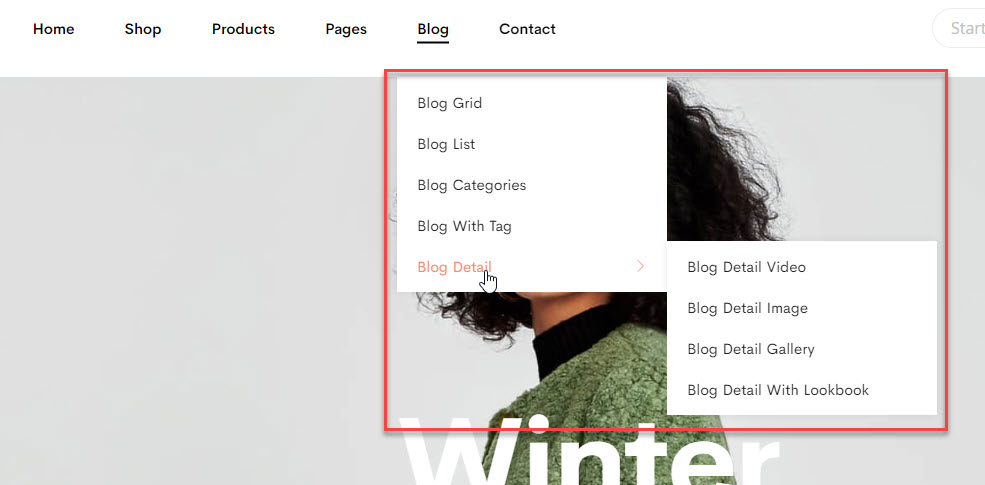
Blog:

General Information:

Static Content:
<ul class="dropdown-mega-menu">
<li>
<ul class="dropdown-submenu-ct">
<li class="level1"><a href="{{store url=" .. en blog"}}">Blog Grid</a></li>
<li class="level1"><a href="{{store url=" .. fr blog"}}">Blog List</a></li>
<li class="level1"><a href="{{store url=" .. fr blog"}}beauty">Blog Categories</a></li>
<li class="level1"><a href="{{store url=" .. fr blog"}}tag news">Blog With Tag</a></li>
<li class="level1 dropdown-submenu"><a href="{{store url=" .. fr blog"}}blog13">Blog Detail<span class="toggle-menu"><span class="icon-toggle"></span></span></a> <span class="toggle-menu"><span class="icon-toggle"></span></span>
<ul class="dropdown-menu-ct">
<li class="level2"><a href="{{store url=" .. fr blog"}}gucci-garden-opens-in-florence">Blog Detail Video</a></li>
<li class="level2"><a href="{{store url=" .. fr blog"}}the-best-street-style-from-berlin-fashion-week-fall-2018">Blog Detail Image</a></li>
<li class="level2"><a href="{{store url=" .. fr blog"}}20-best-dressed-of-january-2019">Blog Detail Gallery</a></li>
<li class="level2"><a href="{{store url=" .. en blog"}}these-pretty-nike-jordans-are-the-next-big-thing">Blog Detail With Lookbook</a></li>
</ul>
</li>
</ul>
</li>
</ul>
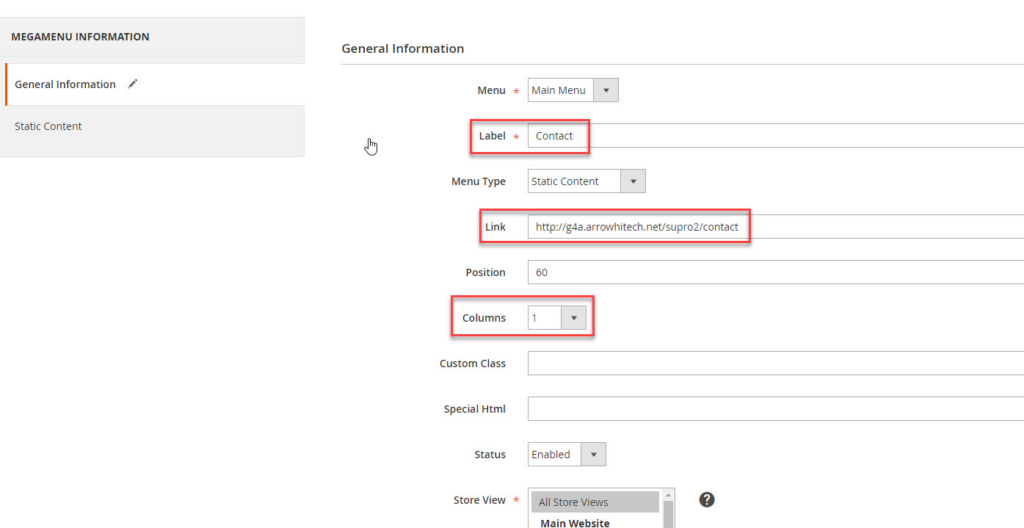
Contact:

Static Content:
- Menu Type: Static Content
- Static Contents:

Custom Setting
- Catalog Category:
- Menu Type: Catalog Category
- Categories: Choose Categories to show

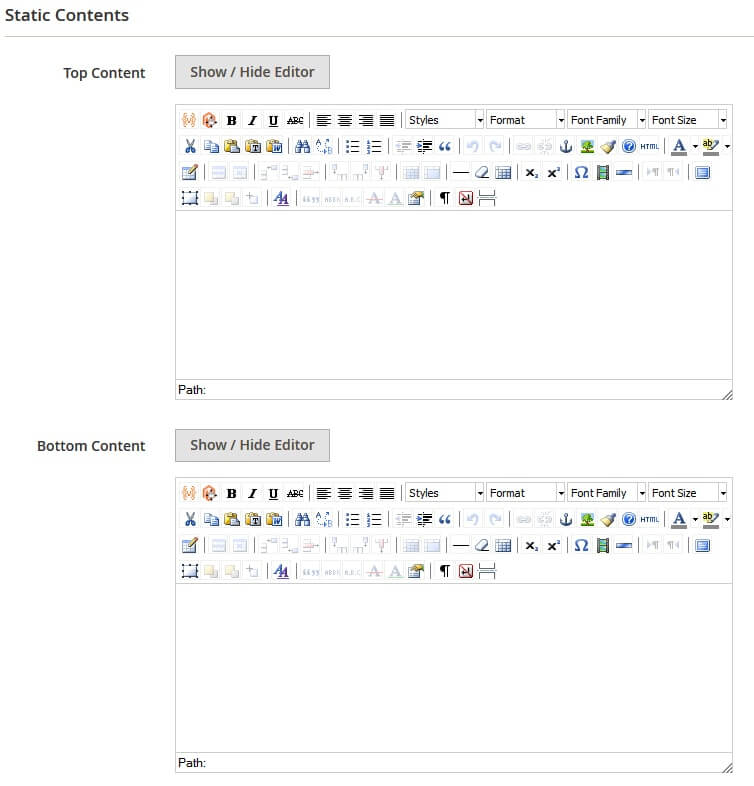
Static Contents:

- Top Content: Content on top megamenu
2. Bottom Content: Content on bottom megamenu
- Static Content:
- Menu Type: Static Content
- Static Contents:

To load new content Megamenu on front-end, Refresh Magento Cache.

