Step 1 – From admin Dashboard, navigate to Footer > Add New Footer
Step 2 – Using Elementor backend editor Lusion then add element to your Footer

Step 3 – Build your footer style with unlimited layout
Step 4 – Drag or drop element to create footer.
Footer default.
Change Content footer default
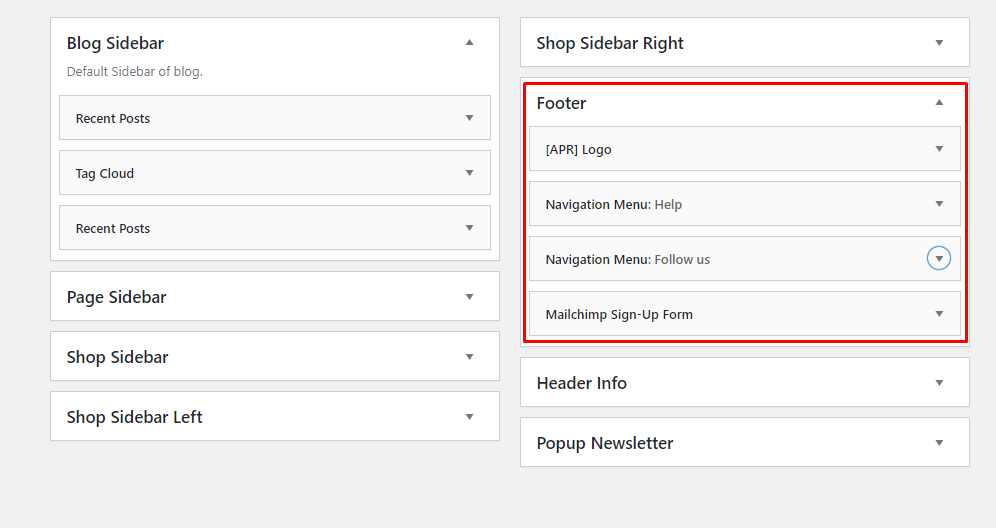
Go to Appeareance > Widget, you can find footer sidebar for each footer.

Front end look like :

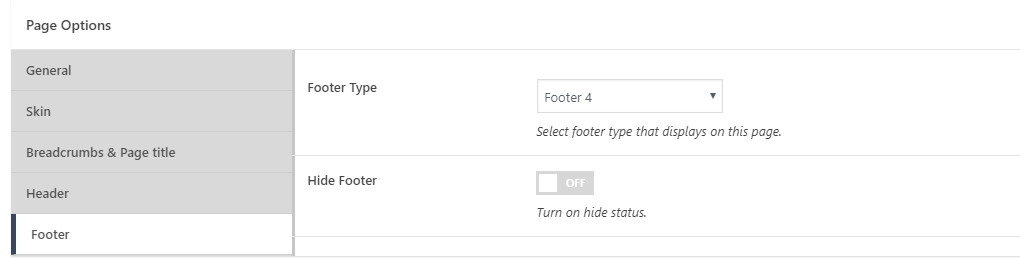
Step 4 (*lưu ý: check xem có phải đây là step 5 không hay vẫn là step 4) – After you create your footer elemests. Navigate to Dashboard->> Homepage and scrolldown until you see Page setting ->> choose Footer and choose footer that you want to use.

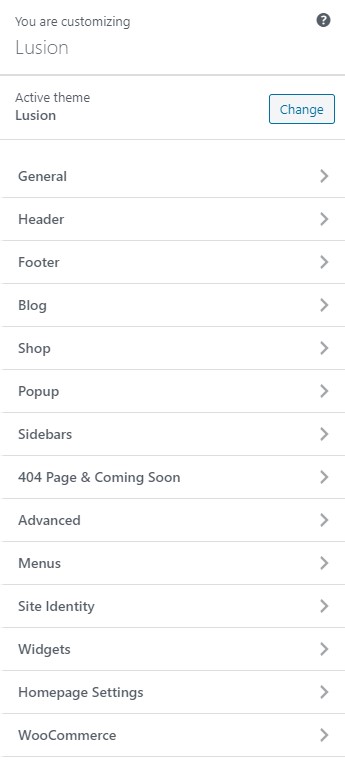
Or you can choose footer in Customizer. Navigate to : Apperance > Customize > Footer.
Choose your footer for page.

Lusion has 6 footer styles.
Footer 1

Footer 2

Footer 3

Footer 4

Footer 5

Footer 6

Footer 7

Footer 8

Footer 9

Footer 10

Footer 11

Footer 12

Footer 13