You can quickly build a home page using Elementor for WordPress which are ‘drag and drop’ frontend and backend page builder plugin, that will save you tons of time working on the site content. You will be able to take full control over your WordPress site, build any layout you can imagine – no programming knowledge required
From your Dashboard admin, navigate to Pages
– Select All Pages to see all pages then click edit one page you want
– Select Add New to create new page
One page always include a lot of parts like Header , Main Page, Widget Sidebar and Footer. In that section we guide you to create Main page by using Elementor.
1. How to use Elementor
Have you ever used Elementor ? Please follow this guide first : Elementor guide
Official Plugin Documentation For More information about the Elementor check the official documentation.
Backend Editor Lusion
How to use Back End Lusion
a. Add and modify Row Layout
Step 1 – Go to your page / post, first activate the backend editor and click Edit with Elementor

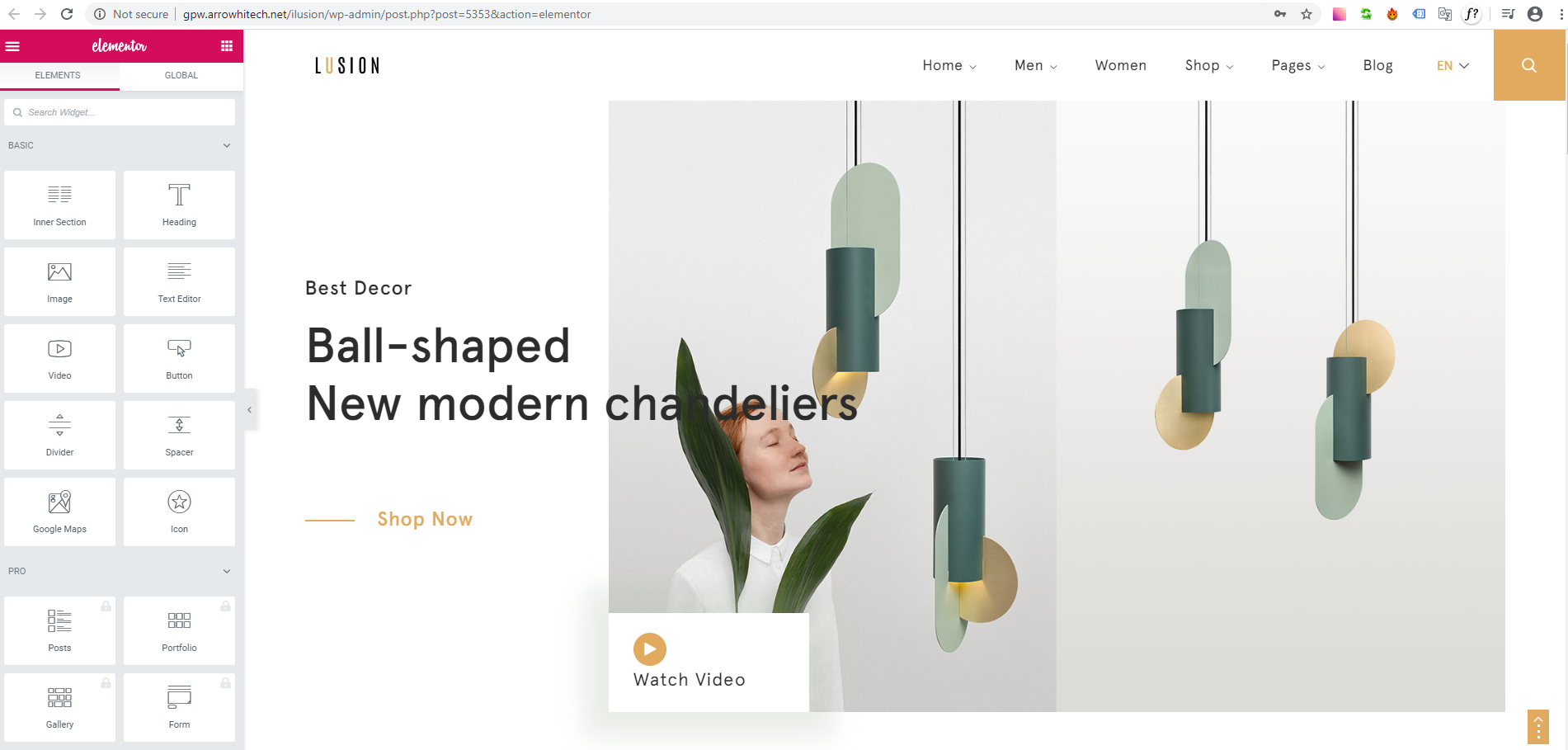
Step 2 – You will see all elements in left sidebar, please choose element that you want to use.

or you will see button “Add New Section” ,”Add Template” , please click to one of those button to add element.

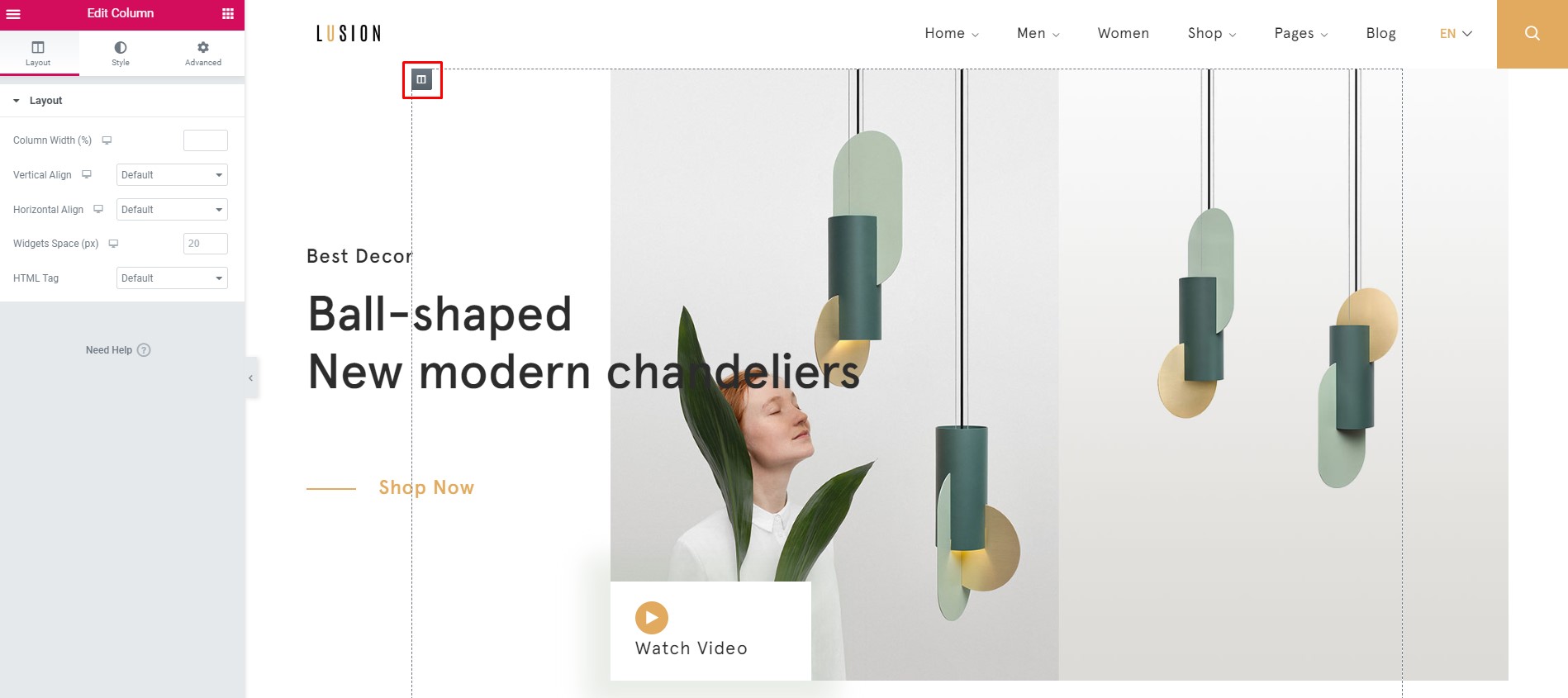
Step 3 – To change the Row layout ( number of columns ) you need to click button marked below, content will in left sidebar.

b. Edit Element
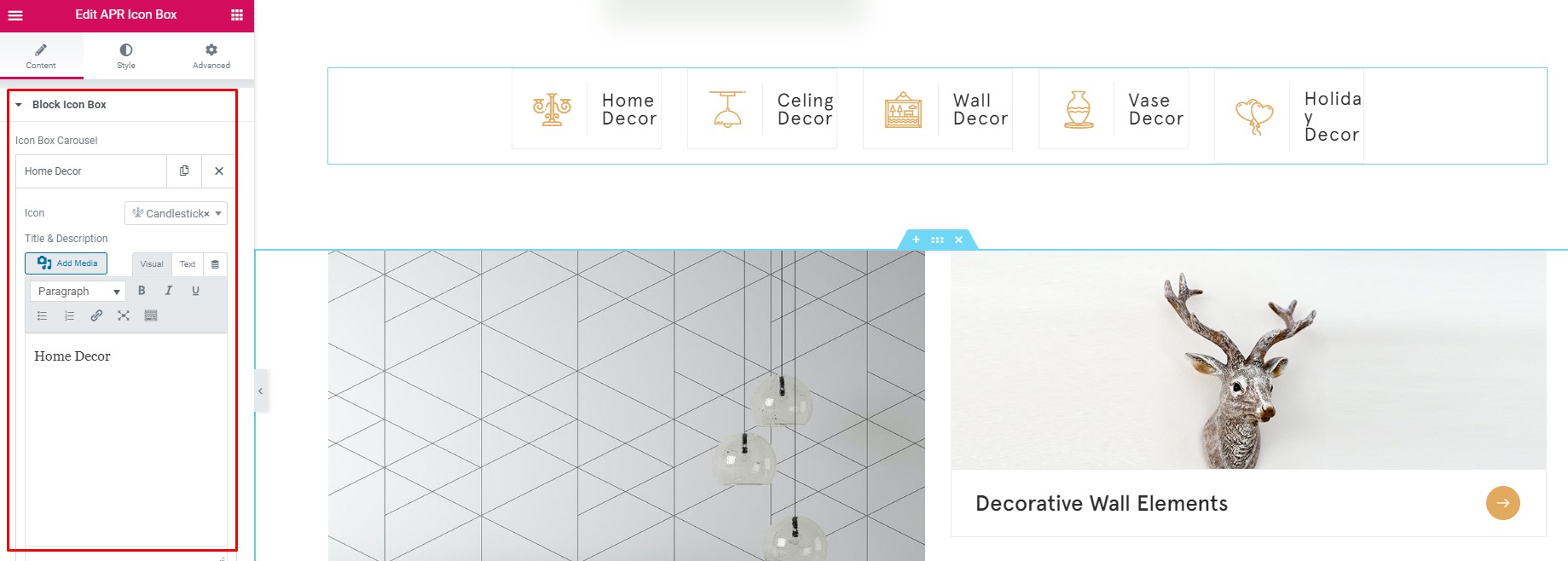
Click on the Edit This Element (pencil icon) to Edit the Row element , when you click to button all content will display in left sidebar for you to change .

c. Remove Element
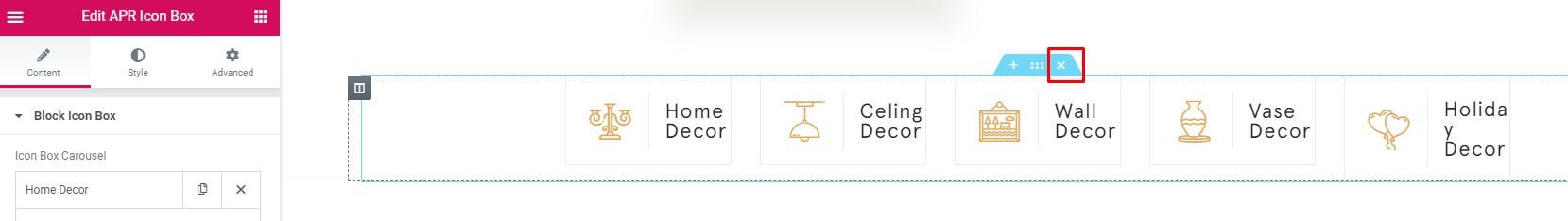
Trash Box Icon – To Remove Row, Column or Module you need to click the Trash Box icon.

d. Add Element
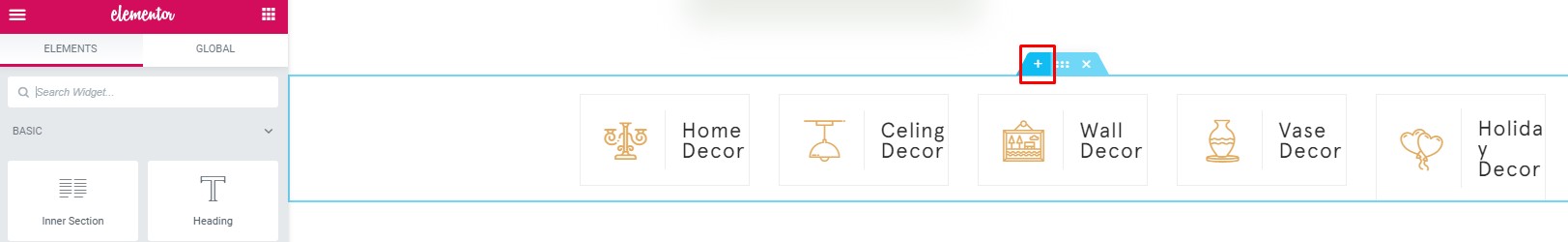
Trash Box Icon – To Add Row, Column , please click to add icon.

2. Page Options
a. Page Attributes
You can select page attributes on right sidebar of admin page layout. Each Page template have each style .

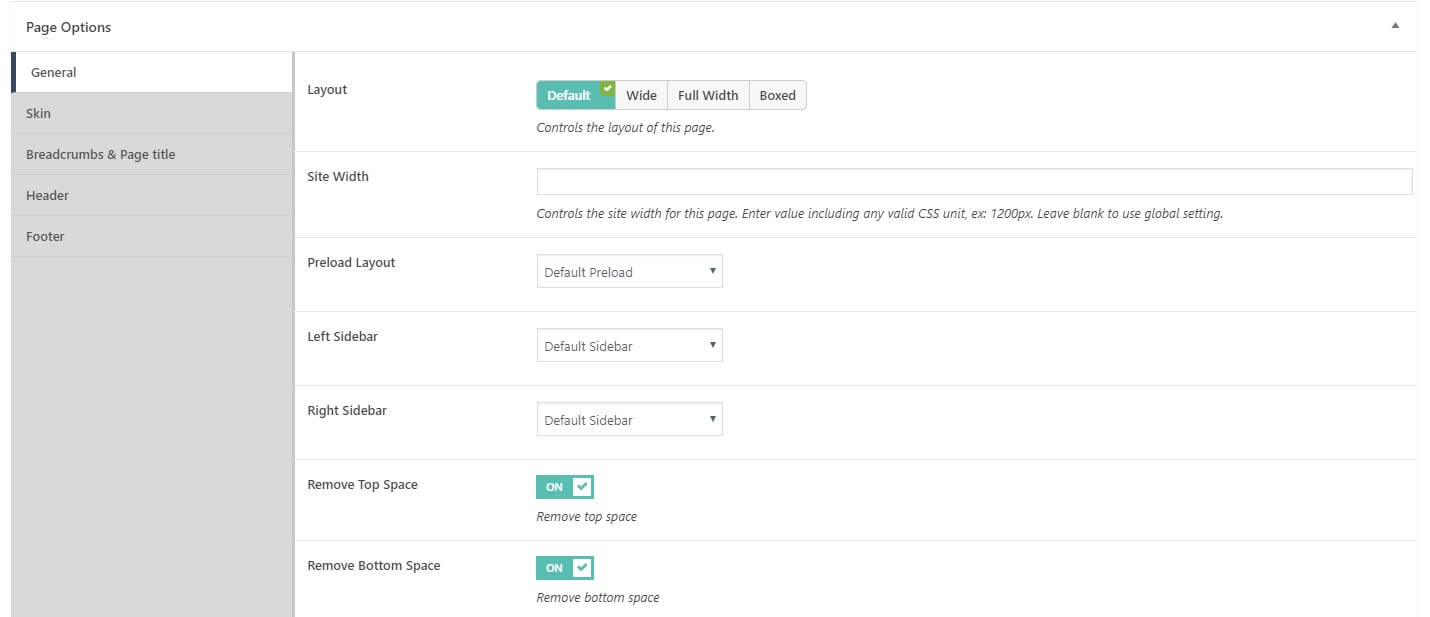
b. Page configure default template
For each page you can change the page layout style, custom header , custom footer and much more! Check the screenshot below and read the documentation to see how it works .

- General – Select if you want the page to have a Fullwidth layout and config sidebar, …
- Skin – Select if you want to custom color in customize.
- Breadcrumbs – Select if you want to custom breadcrumb in customize.
- Header Layout – Select if you want to custom header in customize.
- Footer Layout – Select if you want to custom footer in customize.
3. Set a page as Home Page
Step 1 – Go to Settings > Reading in your WordPress Dashboard panel.
Step 2 – Set “Front page displays” to a “Static Page”.
Step 3 – In the drop down menu for “Front Page” choose a page which will be your home page.
Step 4 – In the drop down menu for “Posts Page” choose a page which will be your posts page.
Step 5 – Save changes.

Lusion uses woocommerce to set up product, if you want to know how to use, please click the link:
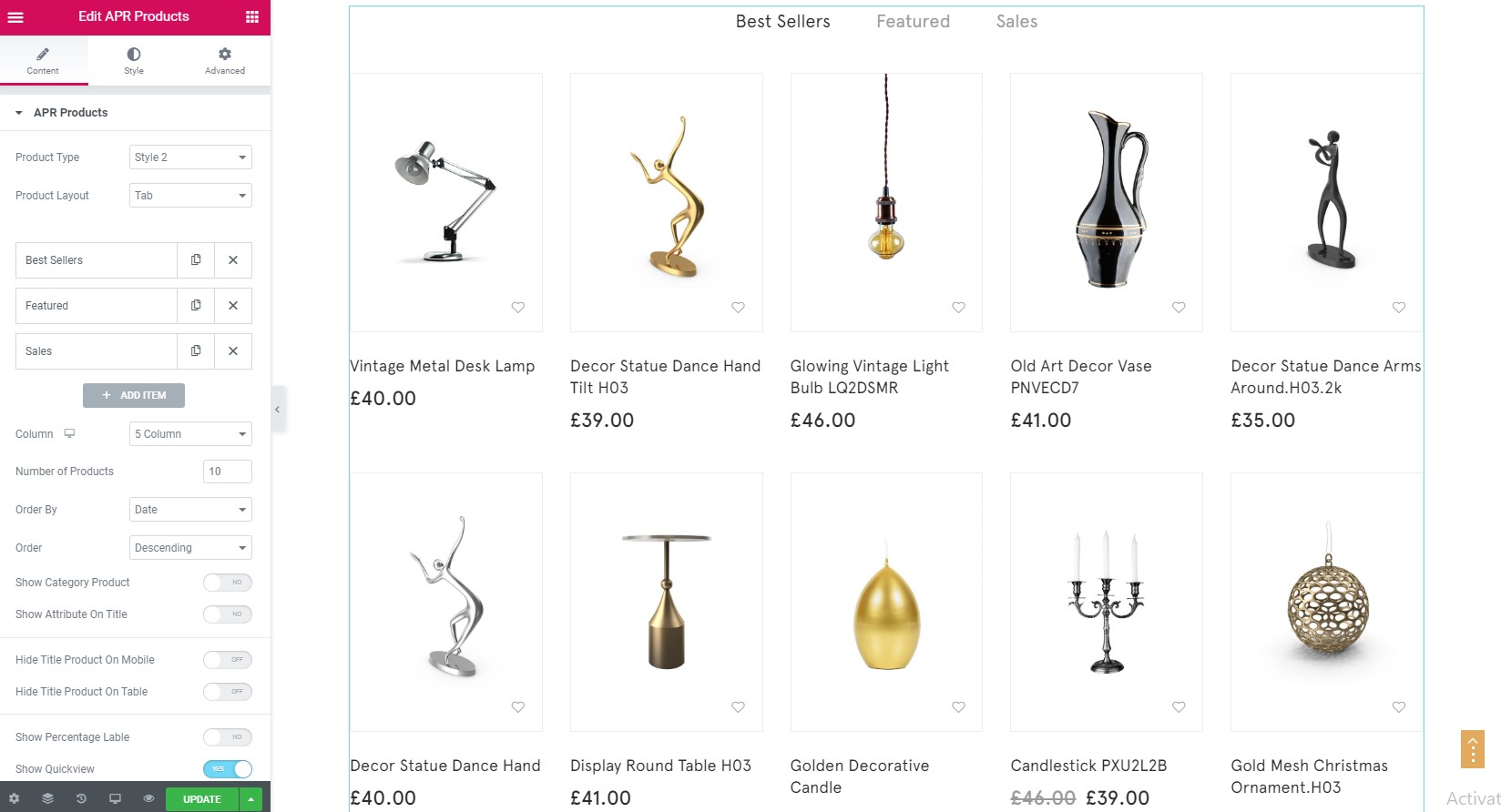
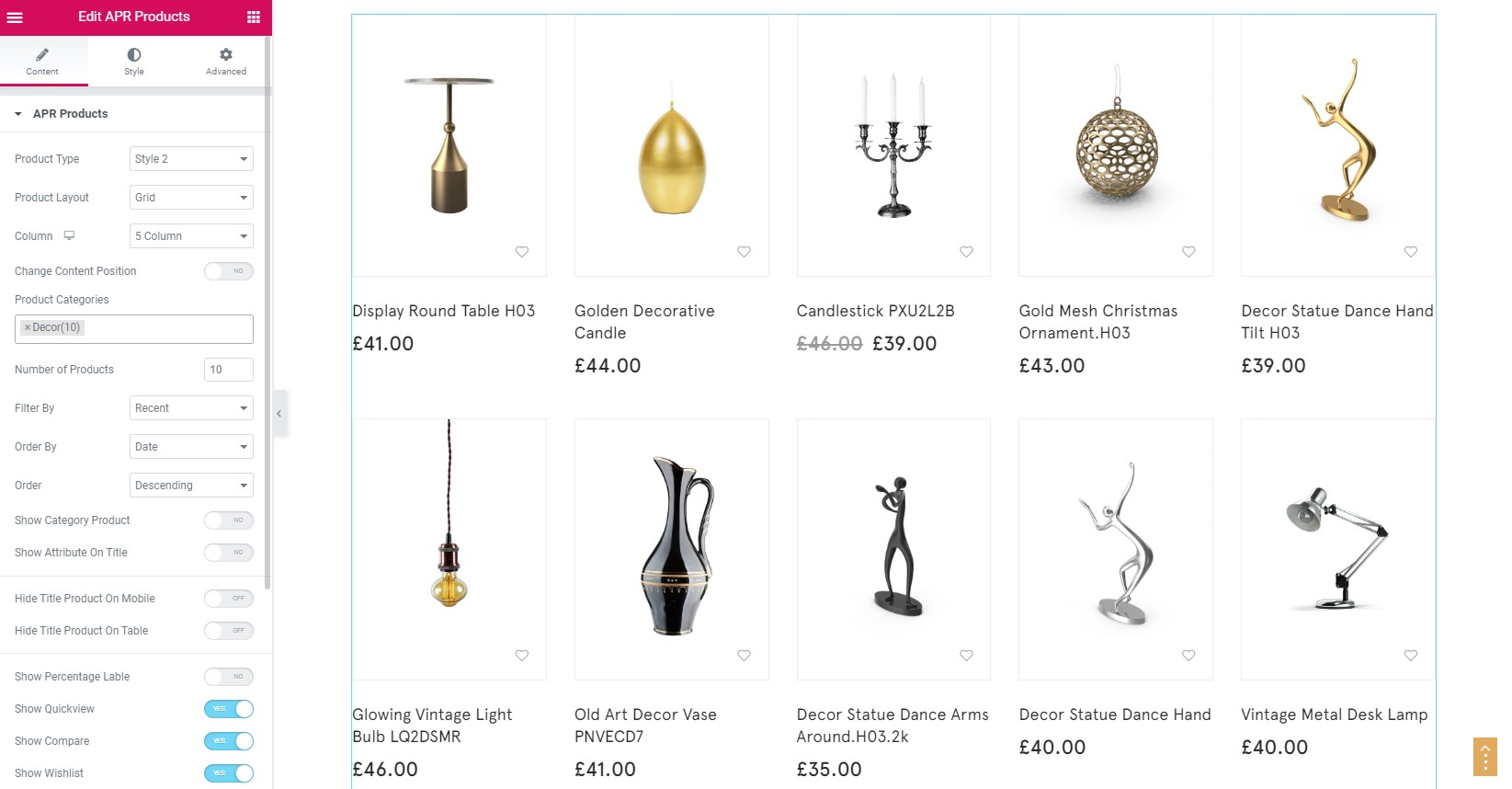
In our theme, we have an element called ” APR Products ” for setting product displayed in homepage, please click to add element –> then choose “APR Products”.

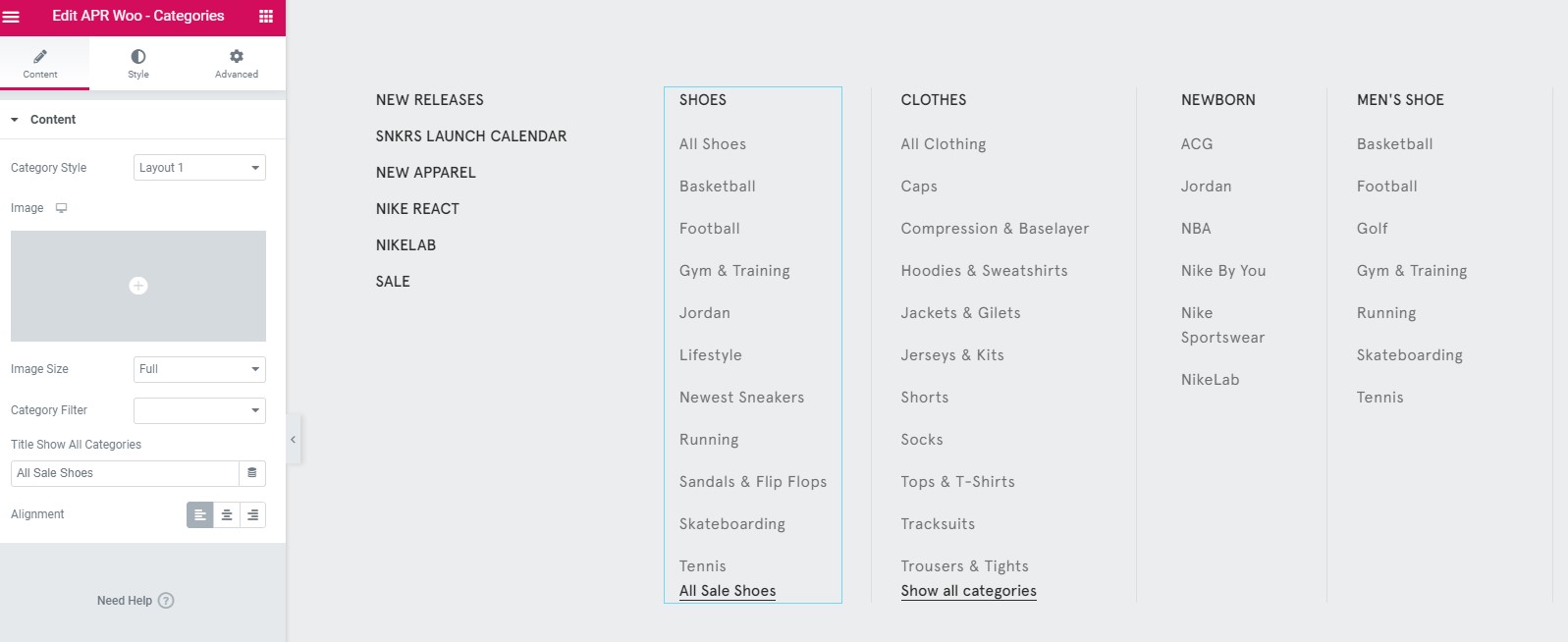
In our theme, we have an element called ” APR Woo – Categories ” for setting categories displayed in homepage, please click to add element –> then choose “APR Woo – Categories”.

In our theme, we have an element called “APR Tab ” for setting product displayed in homepage, please click to add element –> then choose “APR Tabs”.