There are 4 sub-tabs:
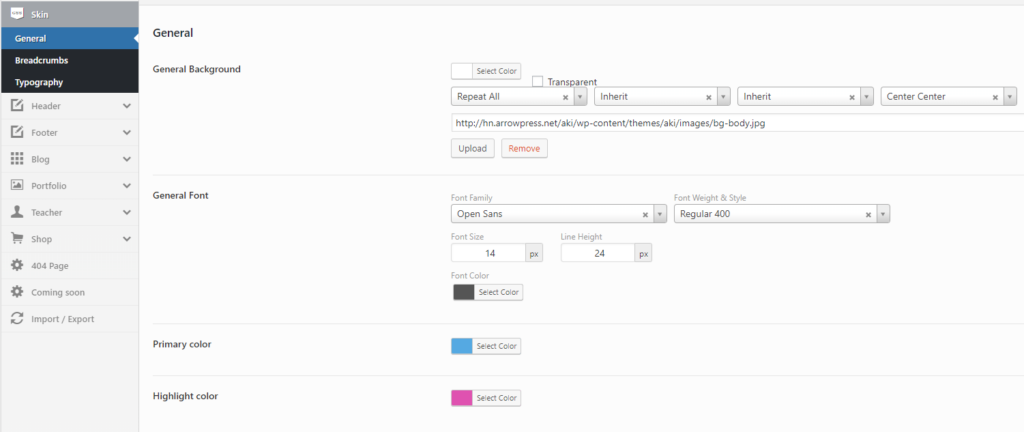
1. General
After navigating to this sub-tab, you will see some options for you to set the background color or background image. Furthermore, general font for your website is customizable with several google font family available as well as font weight, font style, font size and line height. Also, you can change main color and highlight color in this tab.
Let take a look at the screenshot below. You will see default selections we use for Aki theme.

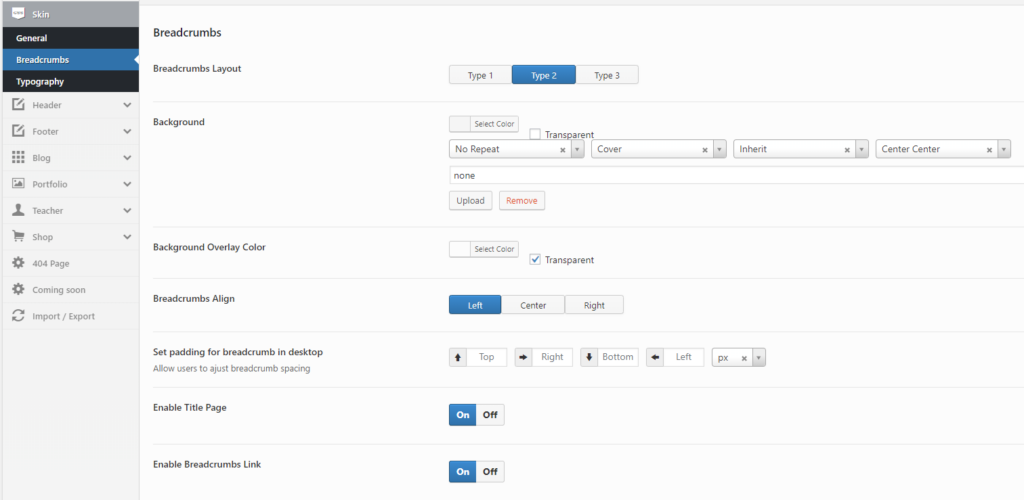
2. Breadcrumbs
The useful options for changing breadcrumb background is placed here. By default, breadcrumb background will be an image background. You can change background image to whatever image you want. Furthermore, you can use and change the background color for breadcrumb part.
List of options for you to customize:
- Change breadcrumb layout.
- Change background either background color or background image.
- Select background overlay color. Select transparent to disable background overlay.
- Set alignment.
- Adjust breadcrumb spacing for desktop
- Change page title font: font family, font size, font weight and style and text color.
- Add an icon before the home text in breadcrumb link
- Customize font setting for breadcrumb link.

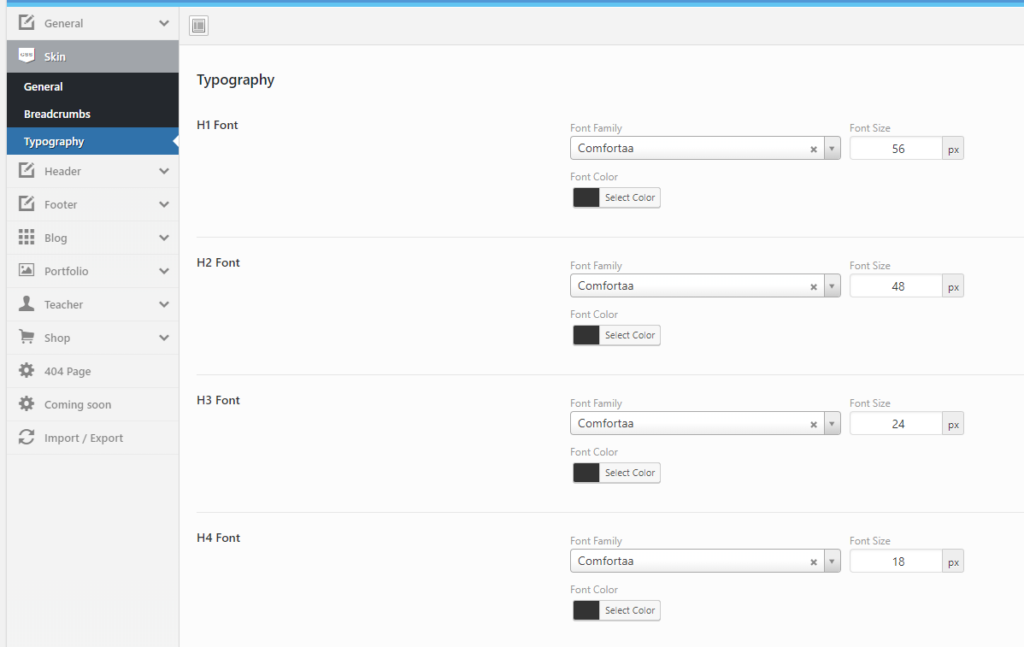
3. Typography
Aki provides several choices to modify color as well as font family and font size of h1, h2, h3, h4, h5 and h6 font.