Remember to install and activate ArrowTheme Core plugin.
- Go toAppearance > Install Plugins on admin sidebar.
- You should select and install the plugin.
- You should activate plugin.
In order to add shortcodes using elementor, you should enable elementor editor and select the element you want to add.
ArrowTheme shortcodes
Shortcodes are some of the easiest ways to add customized content to your site.

In general, We have been making efforts to provide you the most simple and convenient way to help with your content adding process.

As a whole, each shortcode has 3 basic tabs: contents, style and advance. The two first tabs in every shortcode is different in options, aiming to provide flexible selection for building content process. Almost all shortcodes have the same advanced tabs.
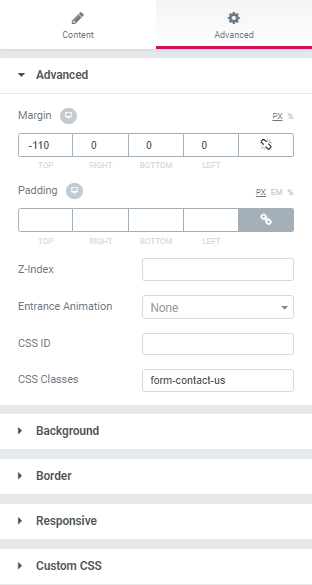
For tab Advanced setting:

- Choose advanced to expand: There you can input the number of px for margin and padding you want your section to have, also the z-index number (how many items that your section will float higher than). You can name your section by both unique ID or class to make it easier to style
- Choose background to expand the setting of background: normal or hover, background type: classic or gradient.
- Choose border to expand this setting: normal or hover, type of border, or border radius, box shadow
- Choose responsive to expand this setting: hide on desktop, on tablet or on mobile.
- Tab custom CSS allows you to add your own css code, which is available on Elementor
Here are the instructions
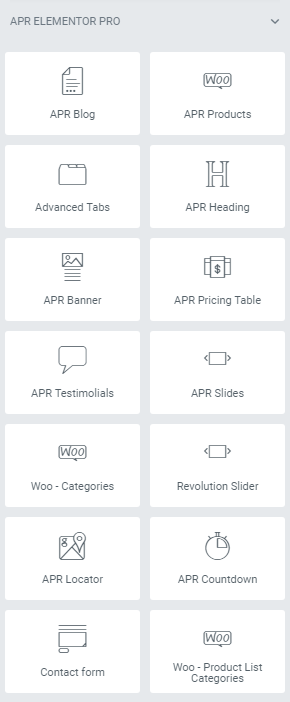
- Choose your desired shortcode
- Navigate your desired shortcode, all you need to do is holding and dragging to the area you have created. And boom! it’s no need to do anything else, all things are served for you. Discover and enjoy!
We gave you a plenty of shortcodes that are additional things in pro version of elementor – APR Elementor Pro, you just take advantage of it.

