- Create Blog post page
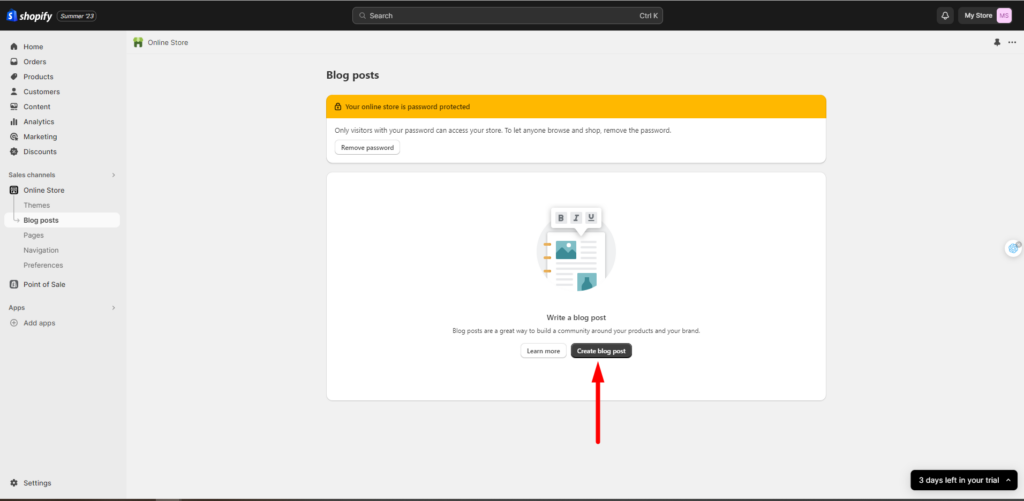
Go to Admin Dashboard >> Online store >> Blog page >> Create blog post

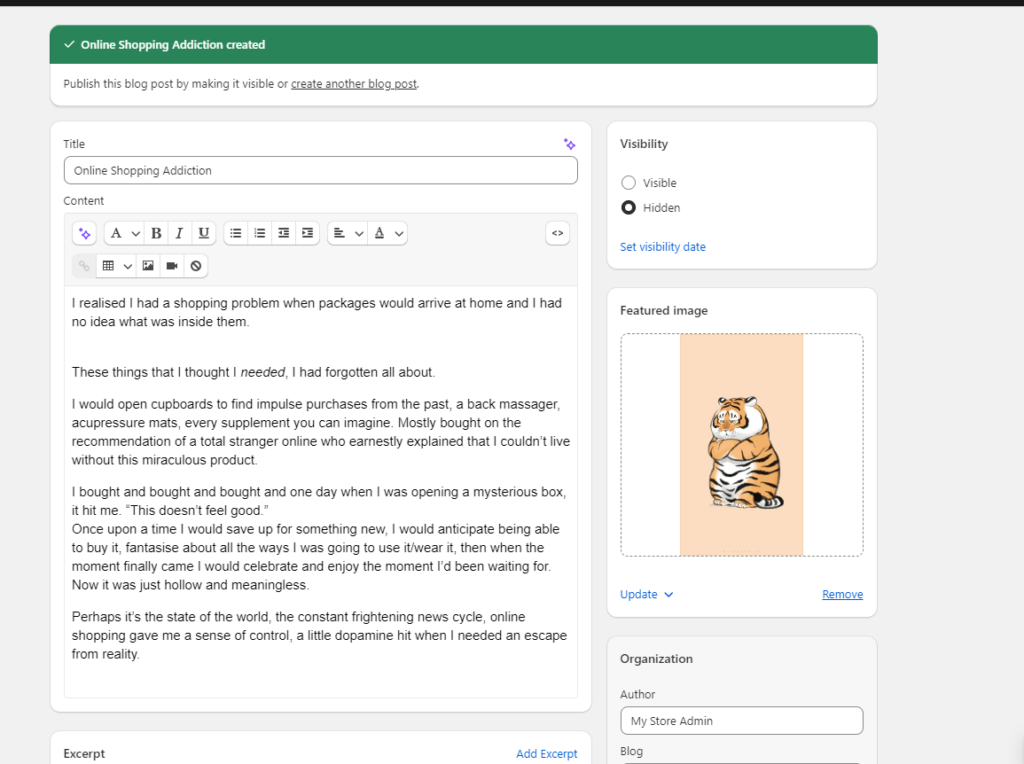
Enter your blog information, then click Save.

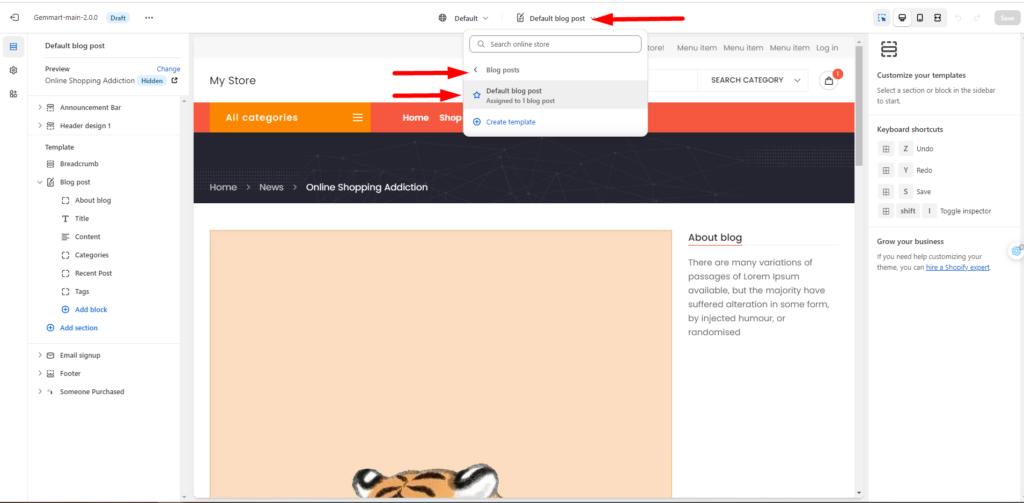
2. Edit settings default Blog post page
Go to Preview page >> Blog post >> Choose type blog post

To config overview Blog post, you can config:
- Width layout
- Show share social

- Show date
- Show author

You also can config:
- About blog: tittle and content about.
- Tittle
- Content
- Recent post: choose recent post to display.
- Tags

