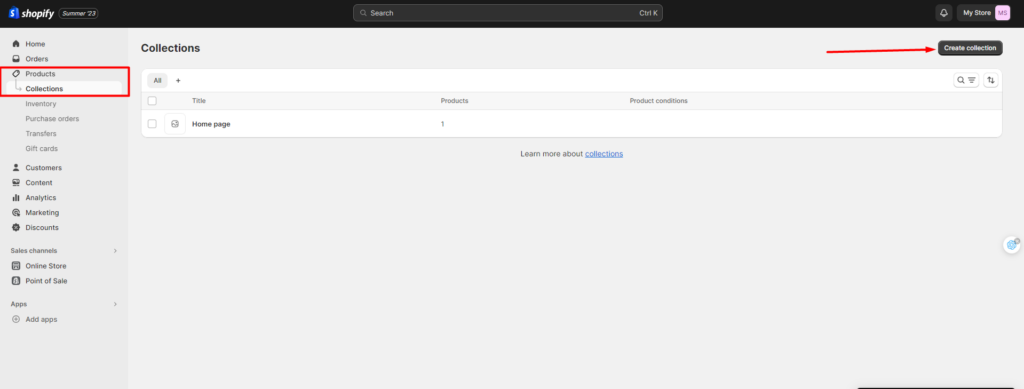
- Create Collection page
Go to Admin dashboard >> Product >> Collections >> Create Collection

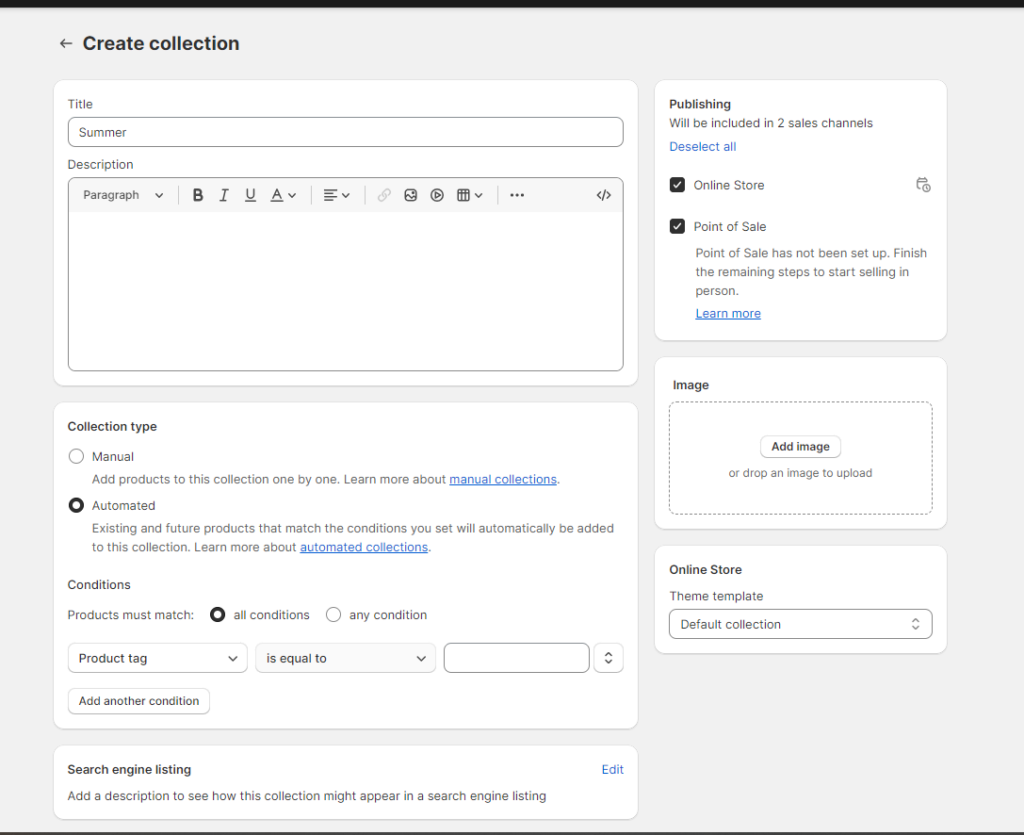
Enter information for the collection, then click Save:

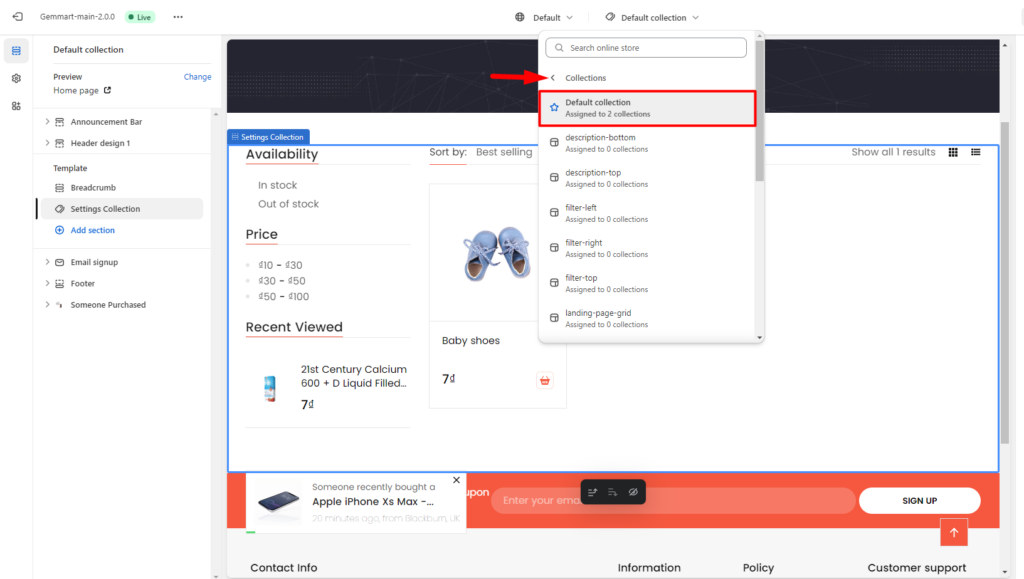
2. Edit settings of collection page
Go to Customize >> Collection >> Choose type Collection you want edit:


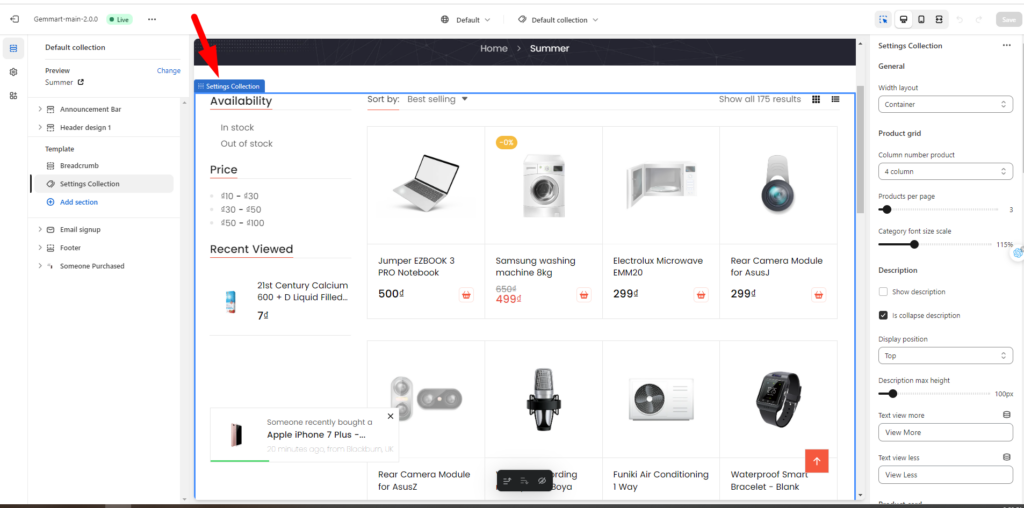
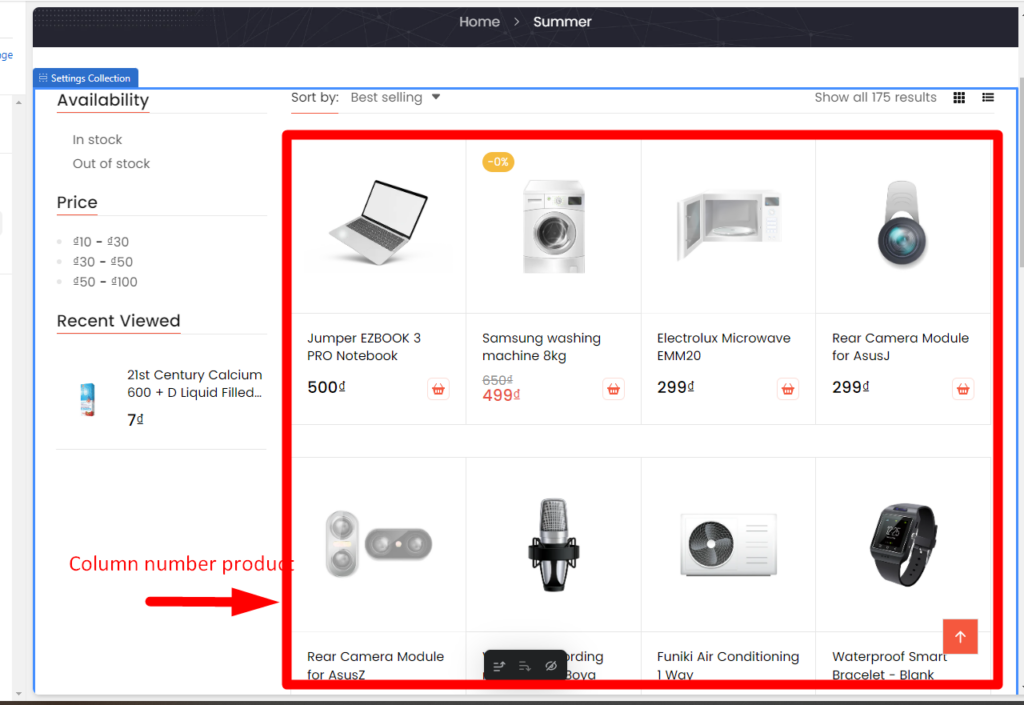
Within Settings Collection, you can config:
- General: choose width layout.
- Product grid: Column number product, Products per page, Category font size scale.

- Description: Show description, Description max height, Text view more, Text view less.
- Product card: Product item layout, Item direction.
- Filtering and sorting: Customize filters, Desktop filter layout.
- Collections side bar: choose your collection to display.
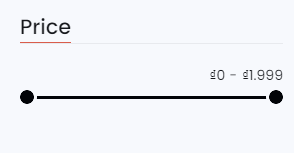
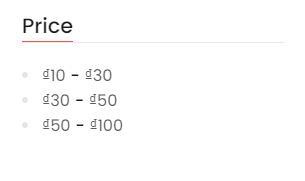
- Price filter type:
Slider:

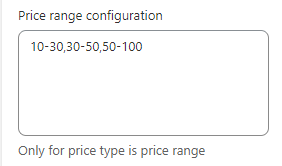
Price range:

- Price range configuration(Only for price type is price range).

- Enable apply price button. Only for price type is price slider

- Pagination:
Pagination type:


- Sidebar banner: Show sidebar banner, Image banner, Title content, Description content, Title collection, Product list.
- Section padding
- Theme settings

