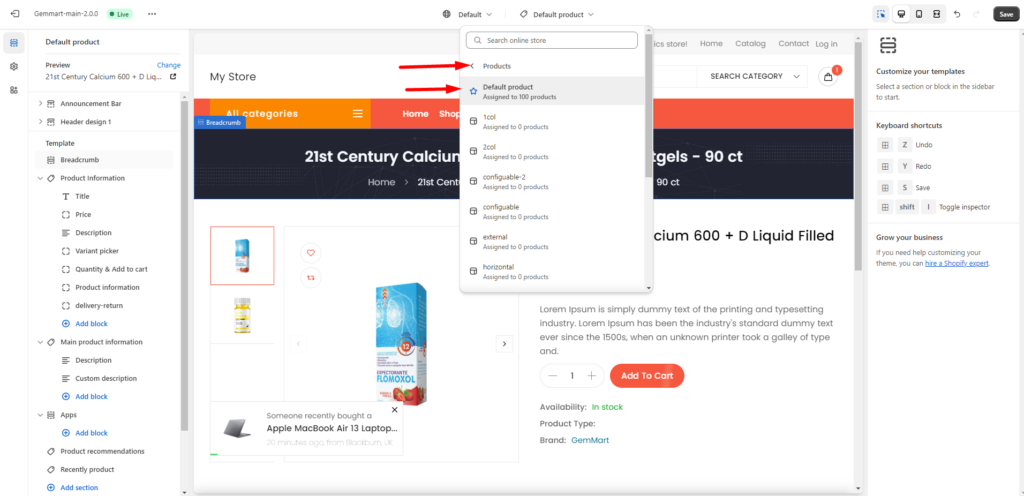
Go to Product >> Default Product

To config Default Product, scroll to Template and config it.
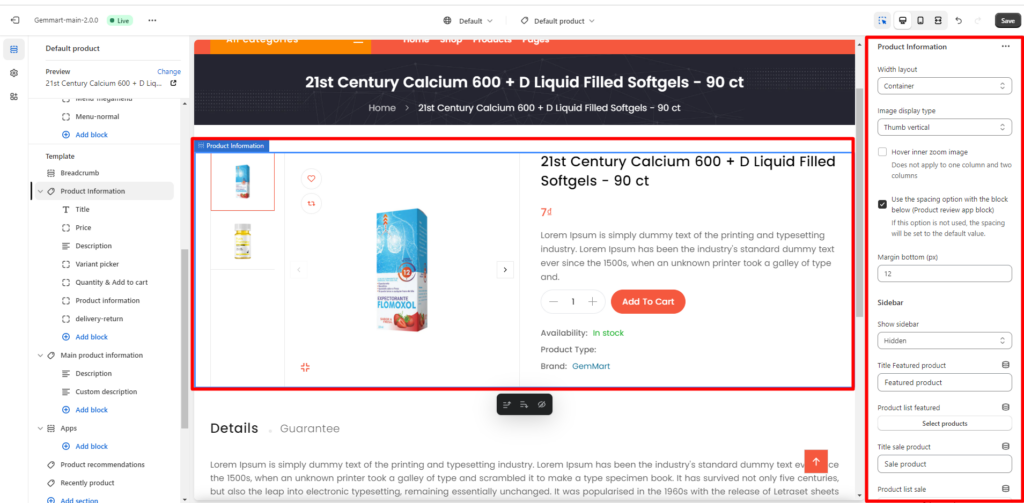
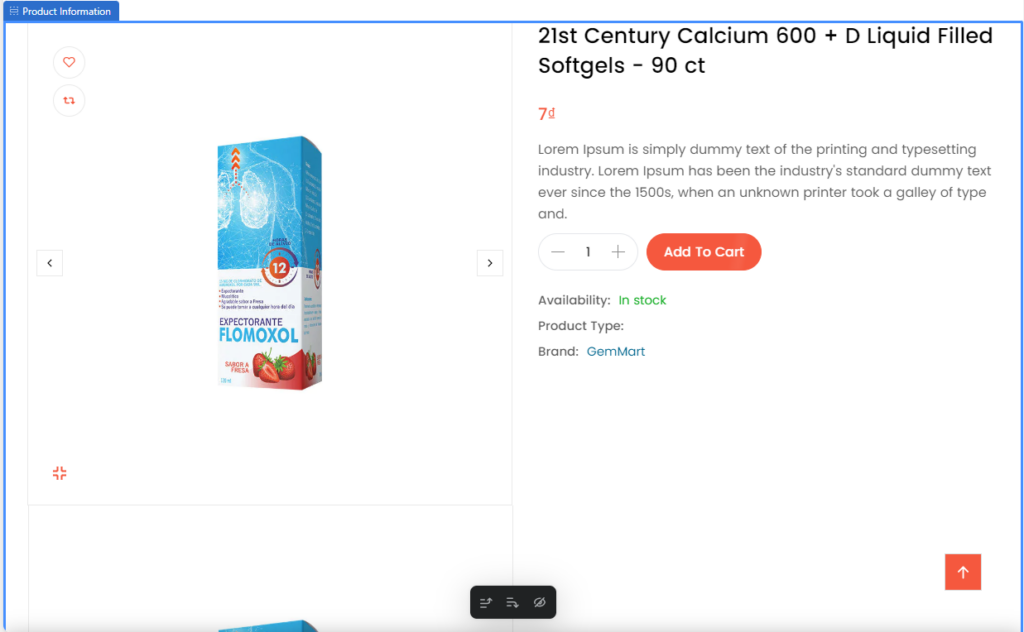
- Product Information

Within Product Information, you can config:
- Width layout: we have Container, Small Container, Large Container and Full width
- Image display type:
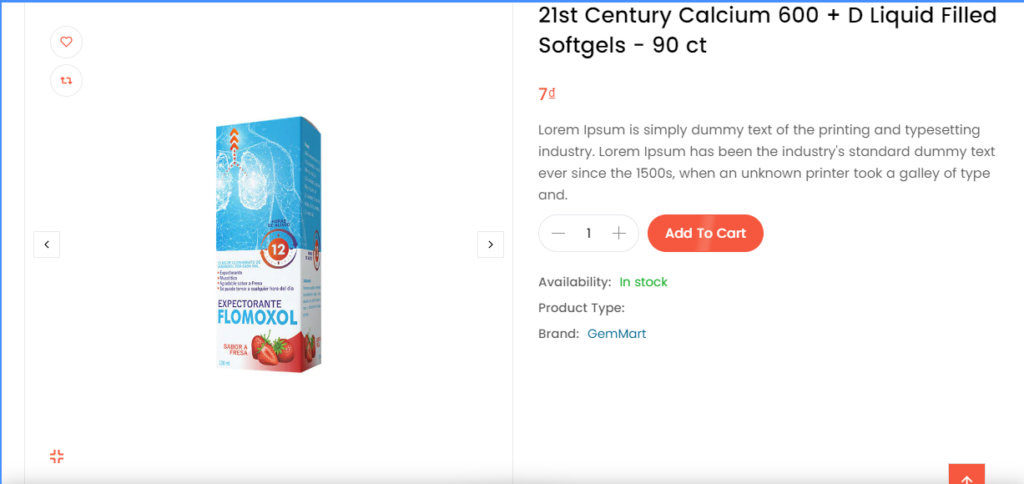
None thumb:

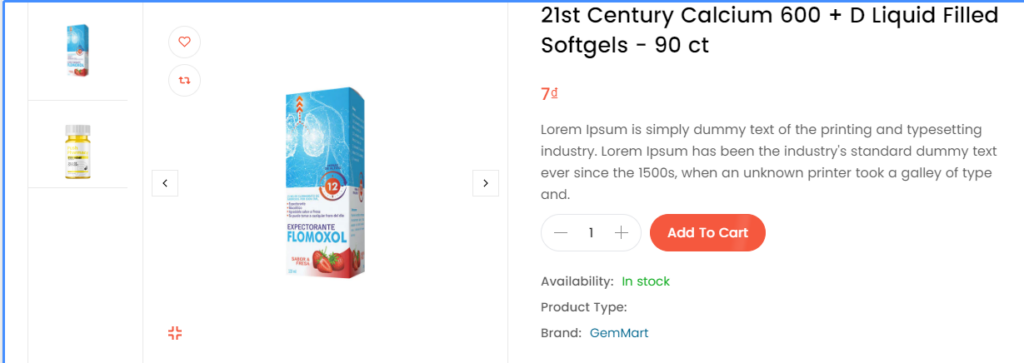
Thumb vertical:

Thumb horizintal:

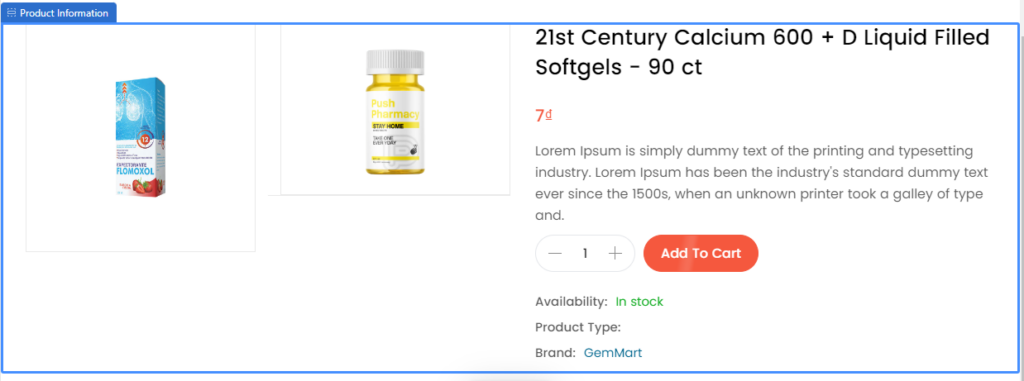
Two columns:

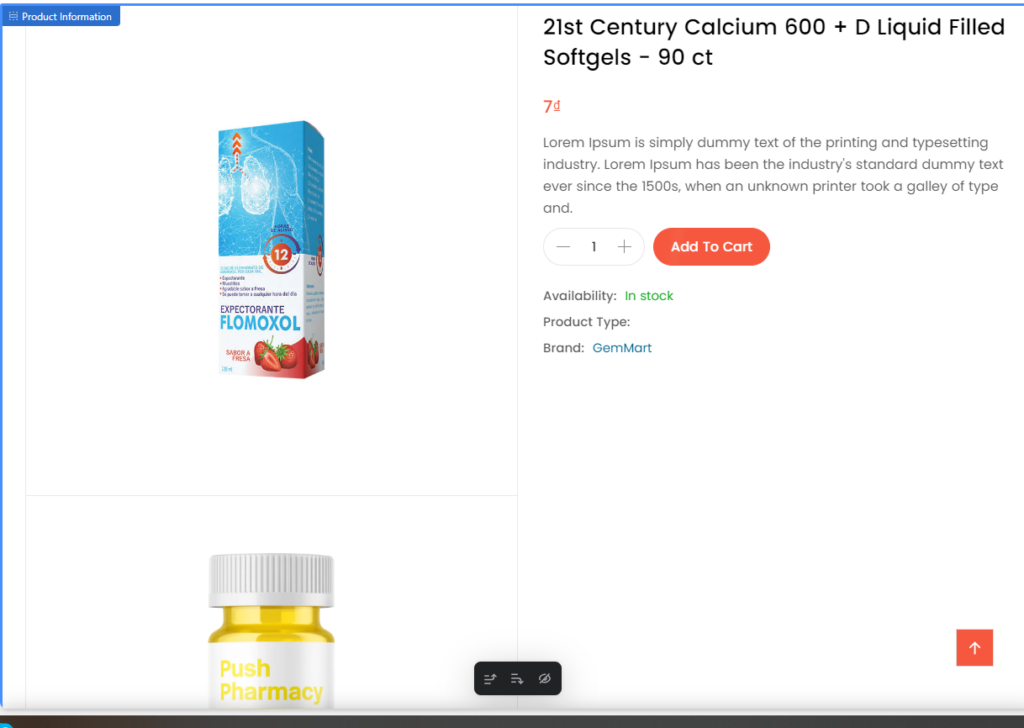
One column:

- Hover inner zoom image: Does not apply to one column and two columns
- Use the spacing option with the block below (Product review app block). If this option is not used, the spacing will be set to the default value.
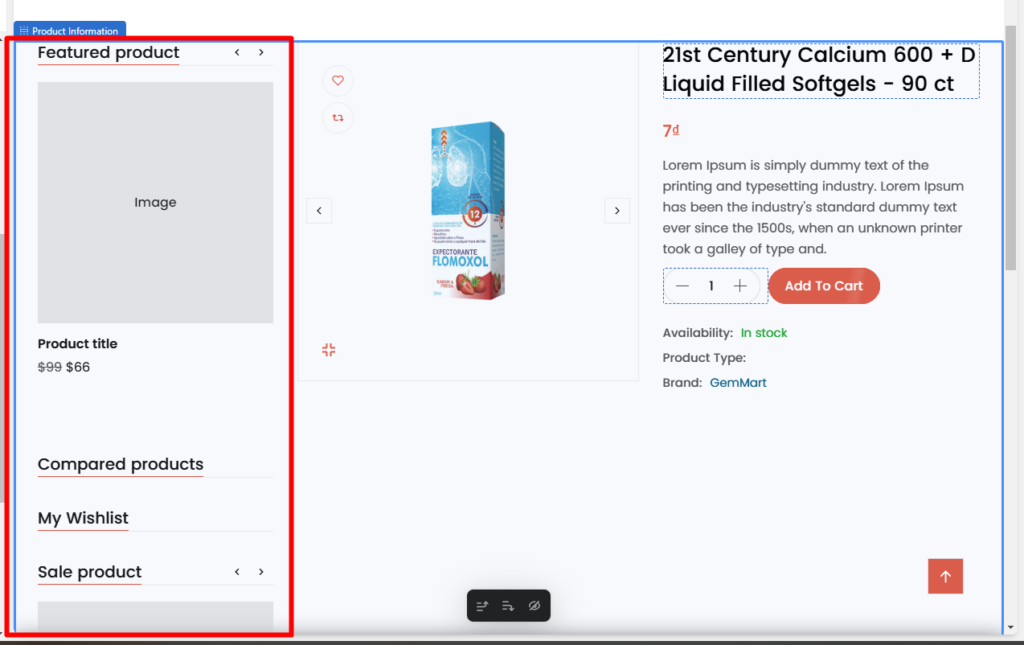
- Show sidebar: Hidden, Box action, Sidebar. If you choose Sidebar, you will see it like this:

You can config Tittle Feature Product, choose list feature …..
Also, you still can config:
- Tittle: Use the spacing option with the block below.
- Price: Use the spacing option with the block below.
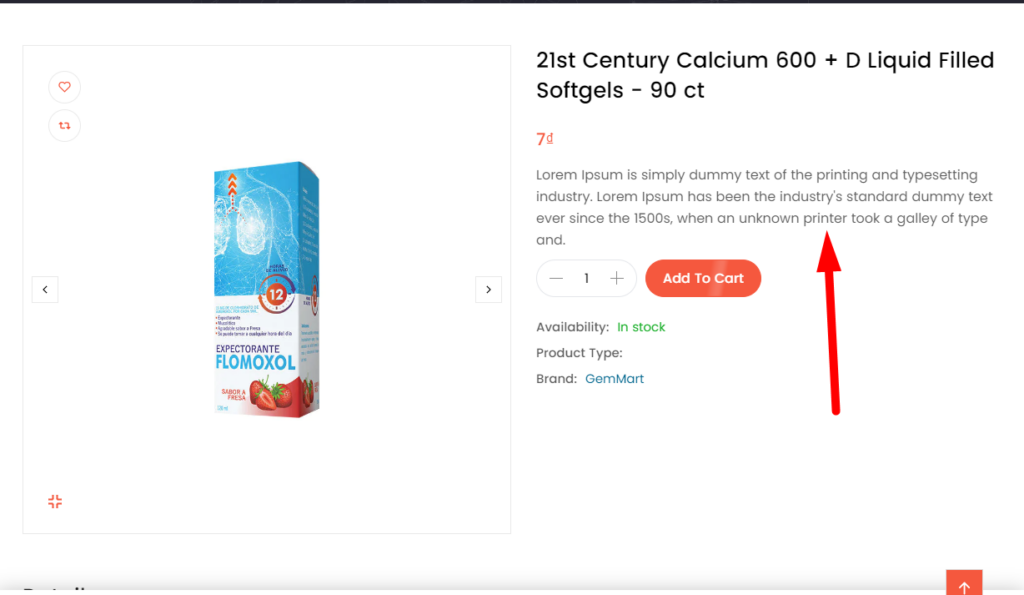
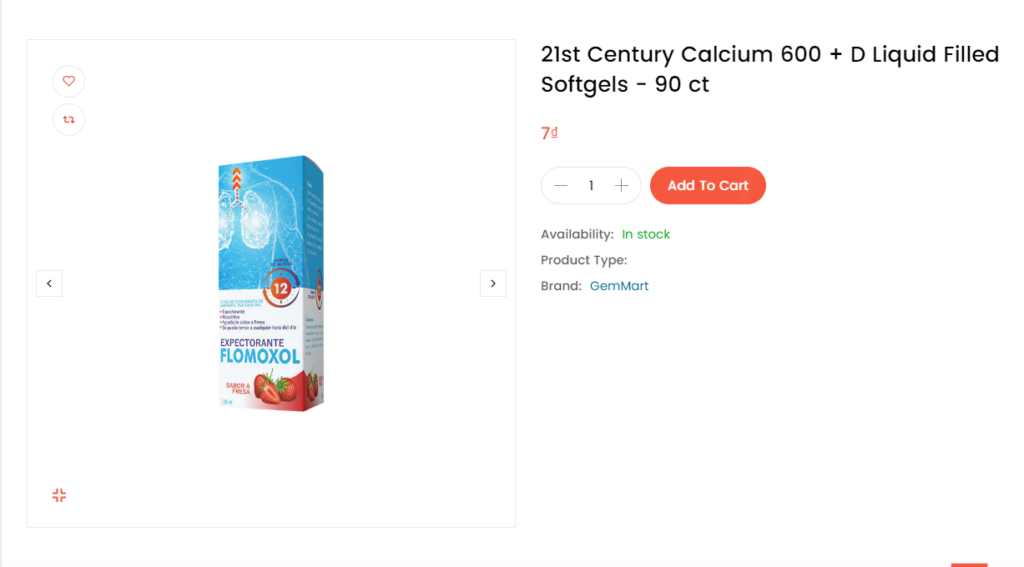
- Description: Initial display state
Show:

Hidden:

- Variant picker
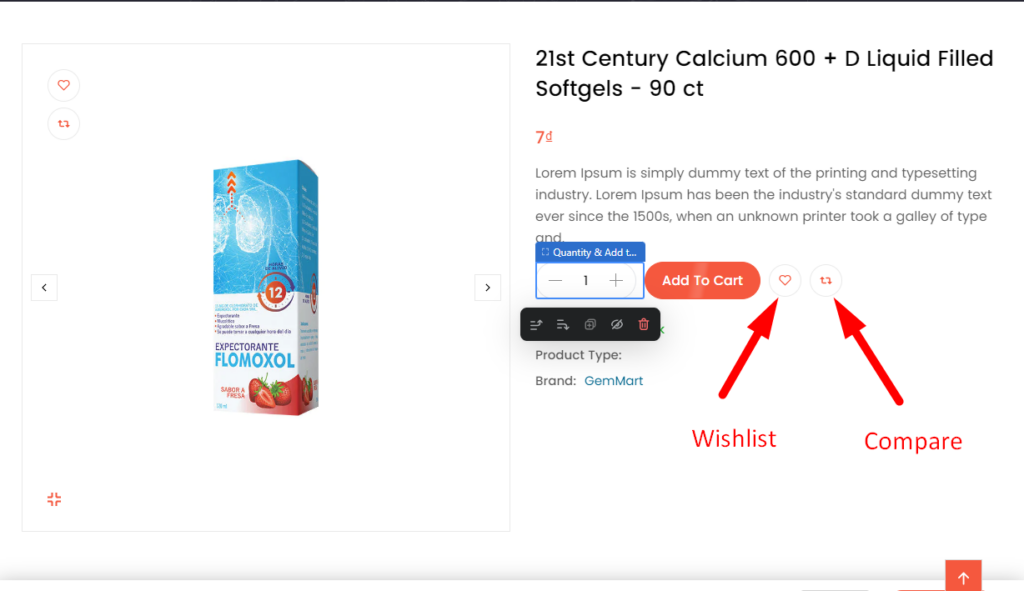
- Quantity & Add to cart : you can choose button type, Show wishlist, Show compare.

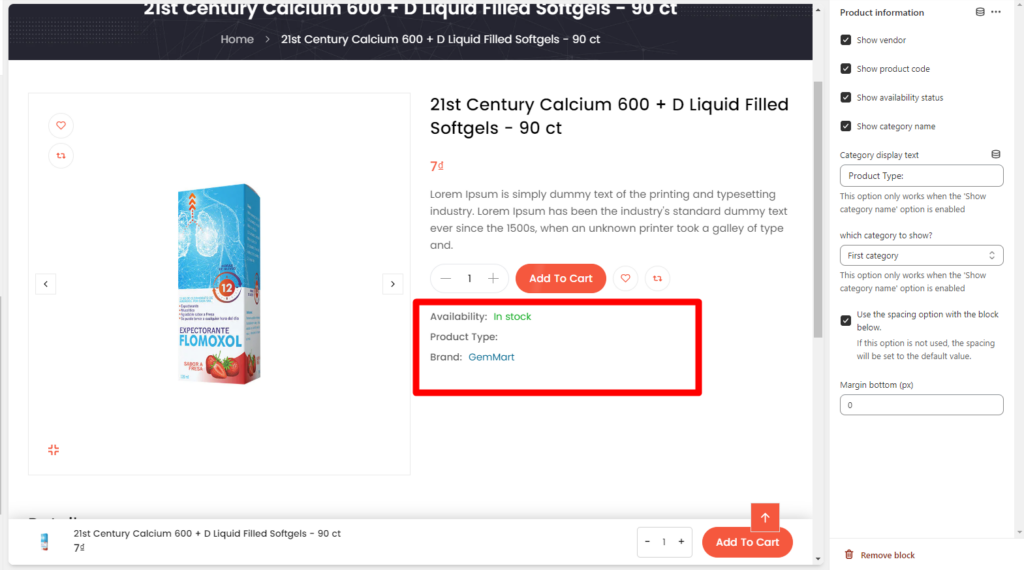
- Product information: Show vendor, Show product code, Show availability status,
Show category name

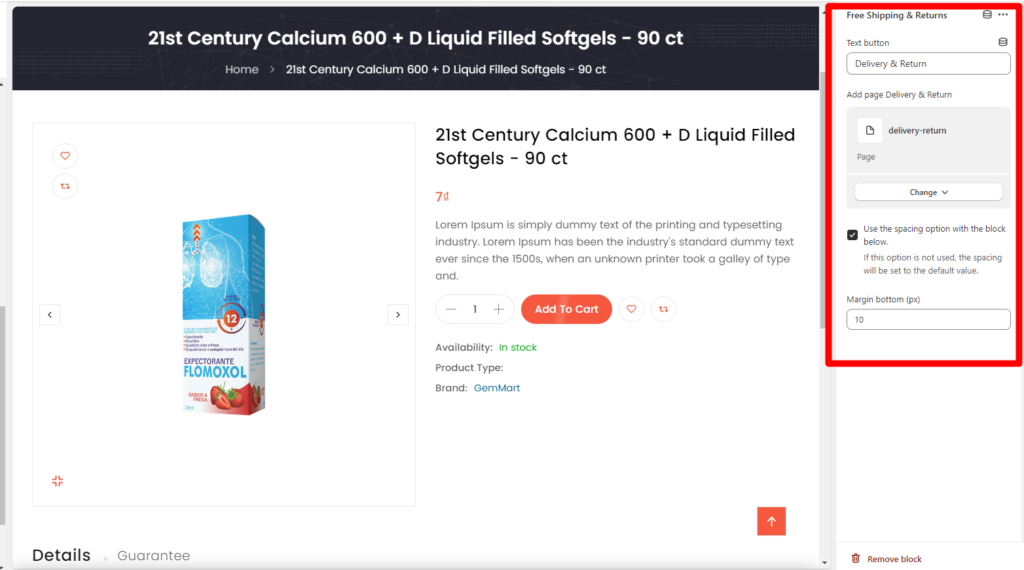
- Free Shipping & Returns: edit Text button, Add page Delivery & Return

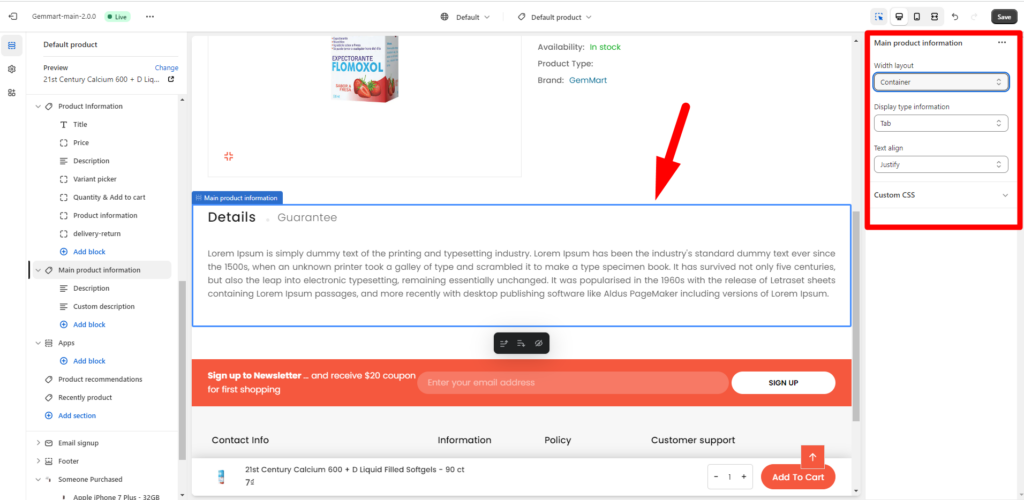
2. Main product information

With Main product information, you can congfig:
- Width layout: Container, Small container, Width full.
- Display type information:
Normail:

Tab:

- Text align

