On home page, for any section, you can see the button “Add New Block”:

Click to this button to add new block

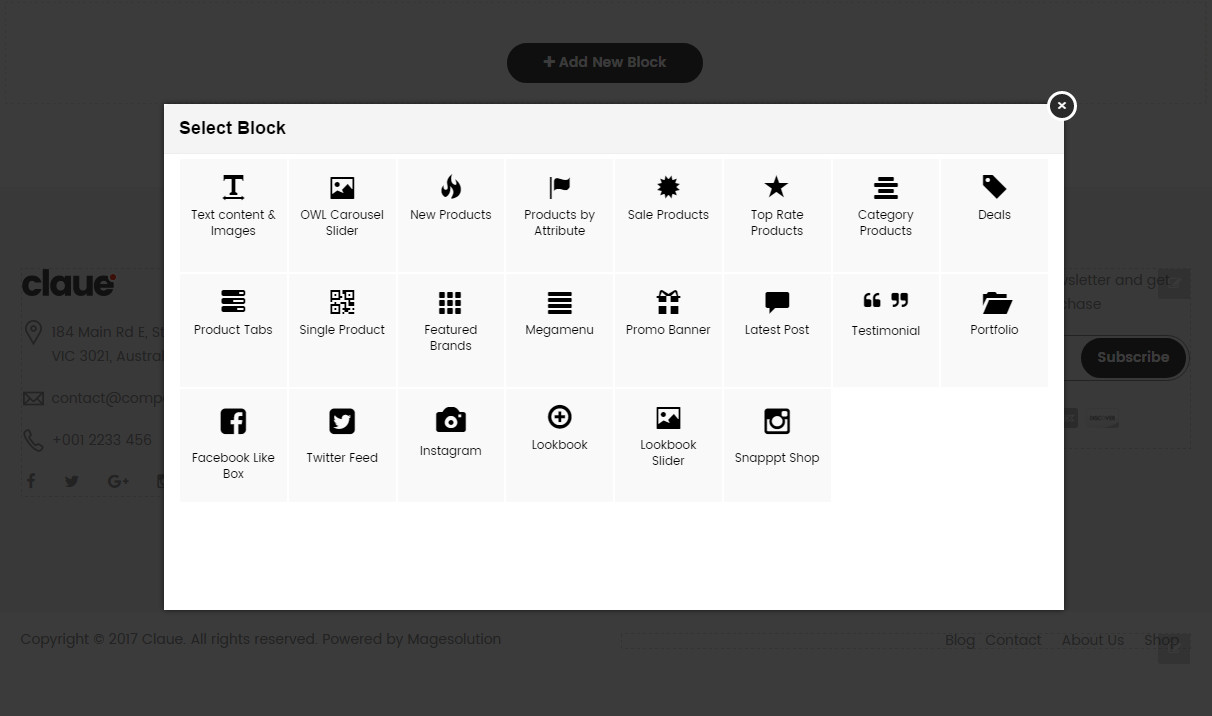
Multiple block types can be added
- Text content & Images
- Owl Carousel Slider
- Promo Banner
- Products by Category
- New products
- Products by Attribute
- Sale Products
- Product Tabs
- Deals Block
- Single Product
- Latest Posts
- Testimonial
- Portfolio
- Lookbook
- Lookbook Slider
- Snapppt Shop
- …
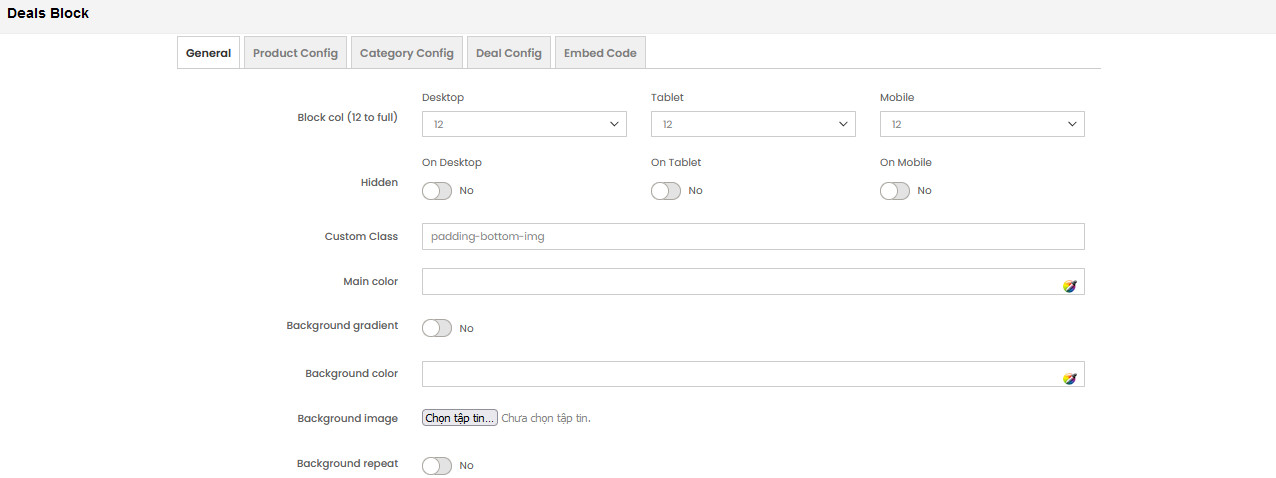
Each block will have different settings, but there are some similar settings: (On General Tab)

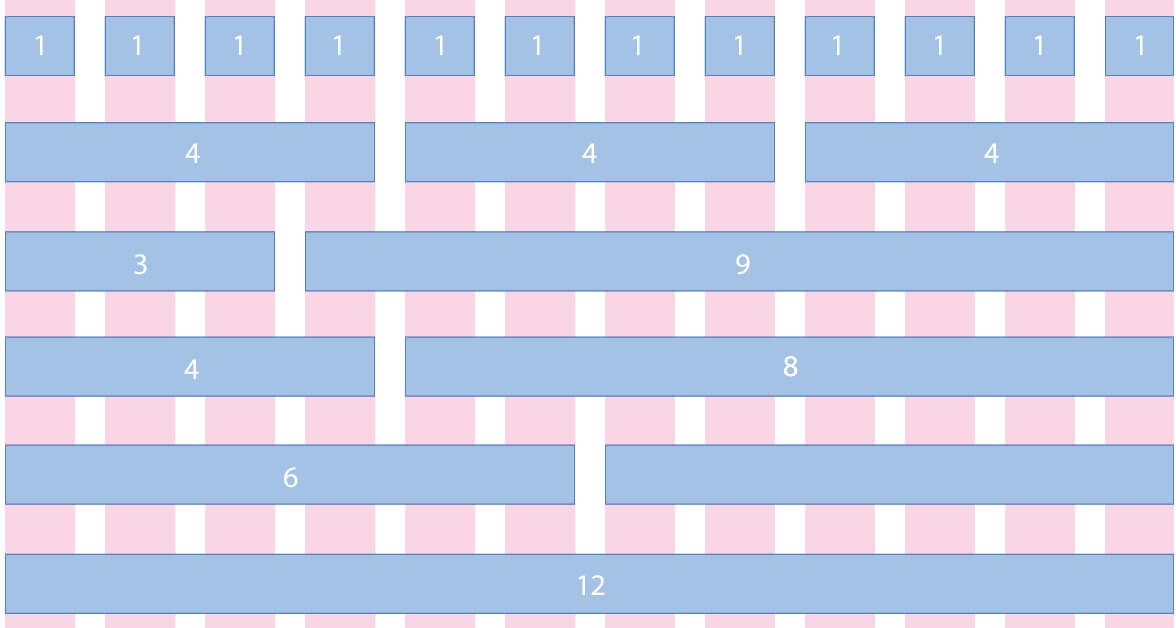
- Block col (12 to full): Set width (%) for blocks on desktop, tablet and mobile screen.

- Hide: You can set blocks hidden on desktop, tablet or mobile
- Custom class: Add class for block. You can call classes of bootstrap to set width block on Tablet screen (col-sm-*) and Mobile screen (col-xs-*).
- Main color: Set main color for blocks.
- Background: Set background for blocks (background color or background image).
- Block Animation: Blocks animation effects when page loaded
- Animation Delay: Delay of animation effects
After configuring & saving block. On this block, you can see group button to edit it.

- Arrows button: You can drag & drop block to change position. But block can’t be moved out section or section col.
- Pencil button: Reconfig block.
- Columns button: Shortcuts to change Block col
- Trash button: Remove block.

