On Home page builder, click Add New Block button.

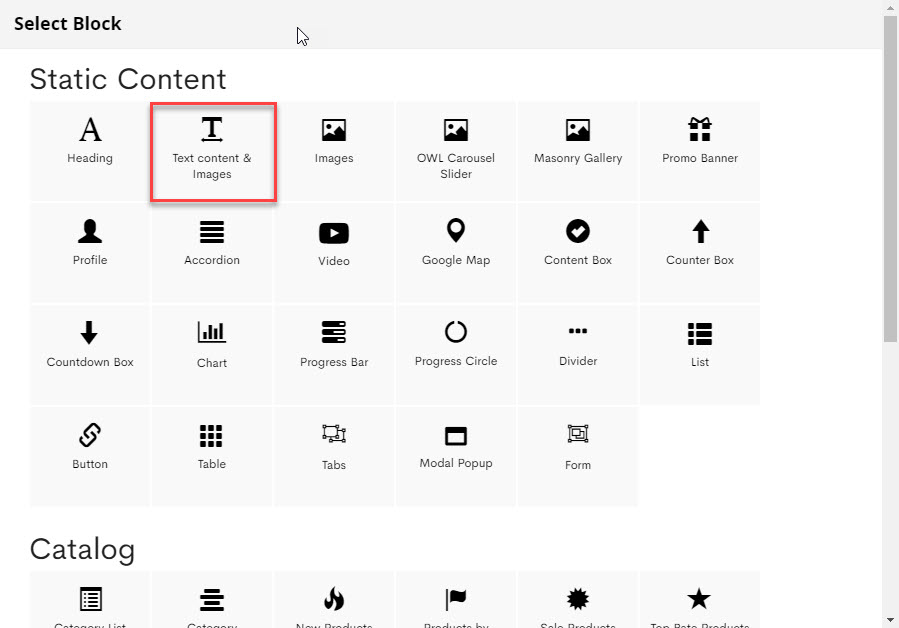
On popup list blocks, click "Text Content & Images"

Step 1: Create element html:
Step 2: Call the plugin function and your carousel is ready.
<script type="text/javascript" xml="space">
require([
'jquery',
'mgs/bgvideo'
], function ($) {
$(document).ready(function () {
$('#video').YTPlayer({
fitToBackground: true,
videoId: 'your_video_id',
pauseOnScroll: false
});
});
});
</script>BANNER VIDEO DEMO CODE:
<div class="video-banner">
<div id="video-background"></div>
<div class="text"
style="background-image: url('pub/media/wysiwyg/panel/bg_video_replace.jpg');">
<h5 class="lh__1 sub-title"><em class="text-colour-white">Spring – Summer 2016</em></h5>
<h2 class="margin-top20 margin-bottom20 lh__1" style="font-size: 60px;"><span
class="text-colour-white">FLASH SALE OFF 70%</span></h2>
<p class="text-center"><a class="btn btn-default2" href="#">Shop Now</a></p>
</div>
</div>
<script type="text/javascript" xml="space">
require([
'jquery',
'mgs/bgvideo'
], function ($) {
$(document).ready(function () {
$('#video-background').YTPlayer({
fitToBackground: true,
videoId: 'your_video_id',
pauseOnScroll: false
});
});
});
</script>

