If you imported a sample homepage and had a sample slider, you only need to enable the builder then edit directly on the frontend.
If you want to create a new OWL Slider, follow below steps:
On Home page builder, click Add New Block button.


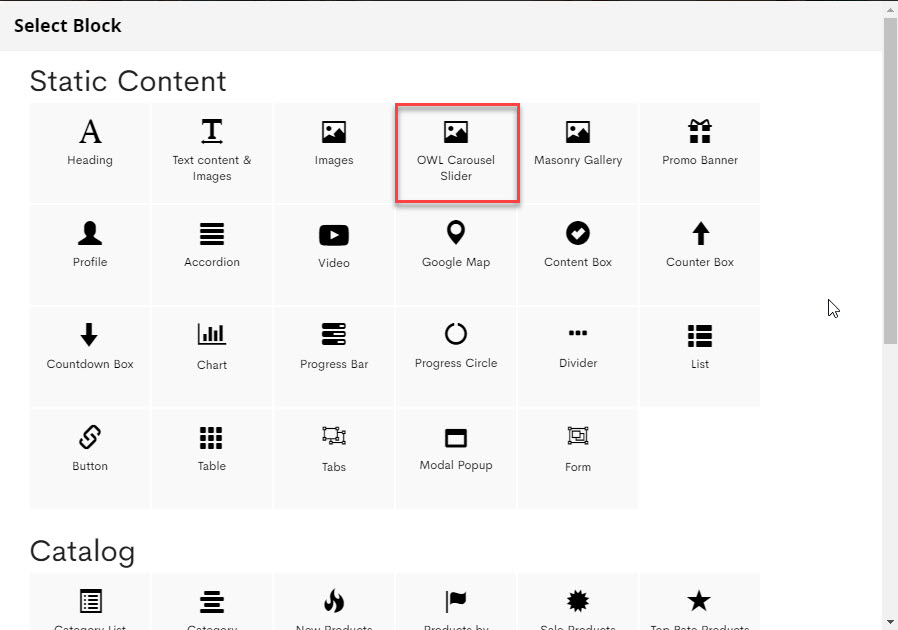
CONFIG BLOCK
MANAGE IMAGES
Upload New Image

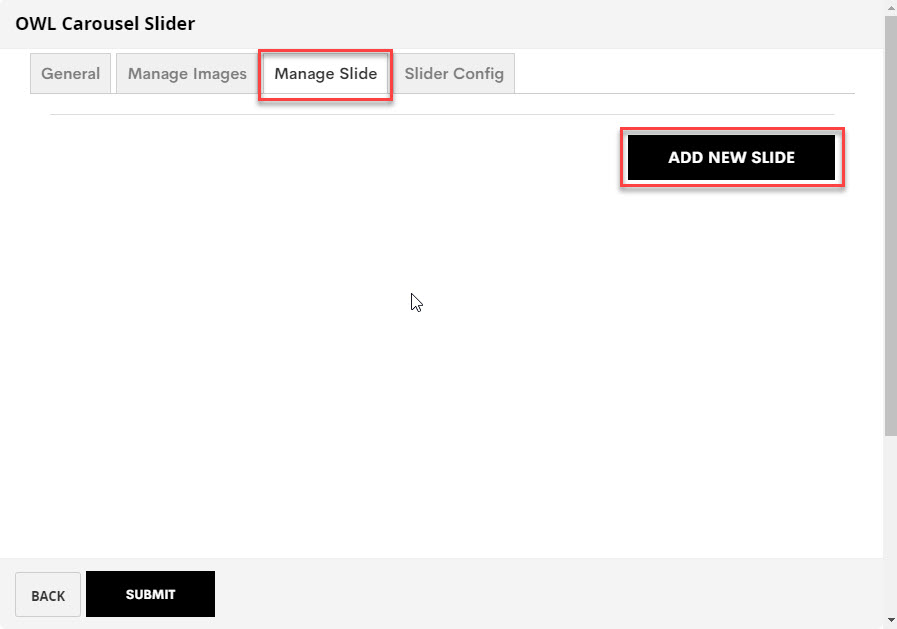
MANAGE SLIDE
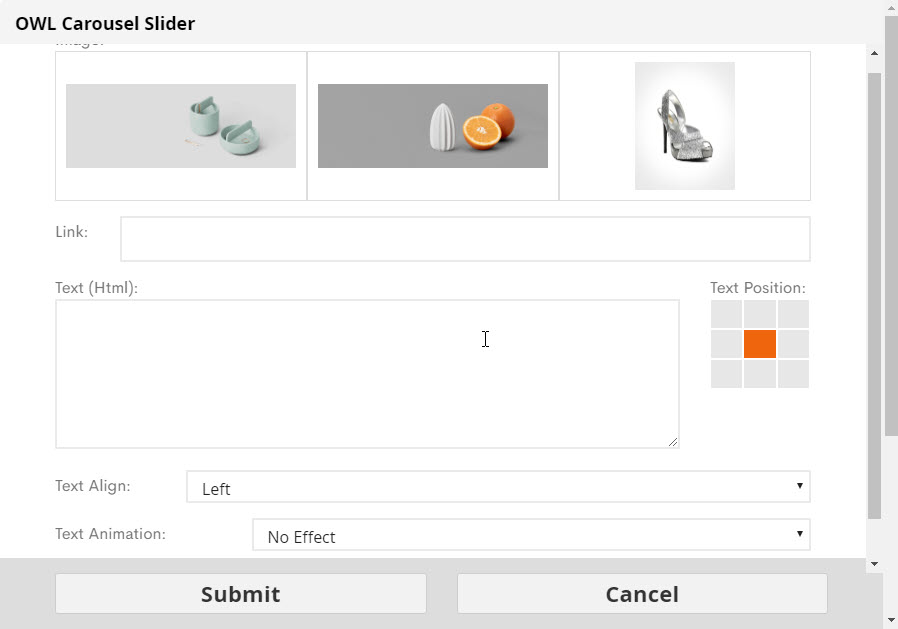
Clicking Add New Slide button

then:

Here you can select an image, link, text, text animation for your slide
Then click Submit button
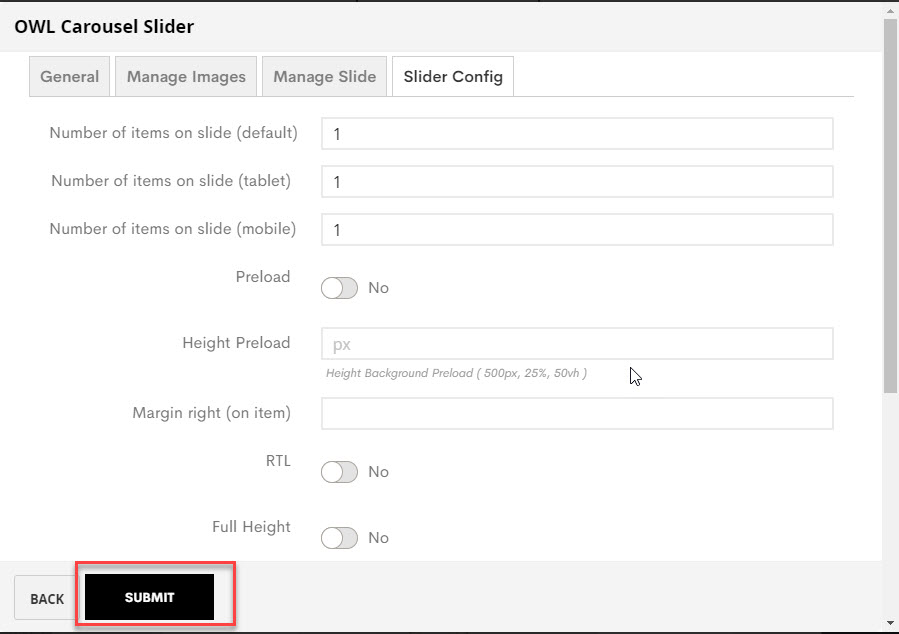
SLIDER CONFIG

Here you can select some options for your slider, please try to see the difference 😉
After you complete configuring the slider, click SUBMIT button to save config and create owl slider.