CONFIG PRODUCT TO SALE
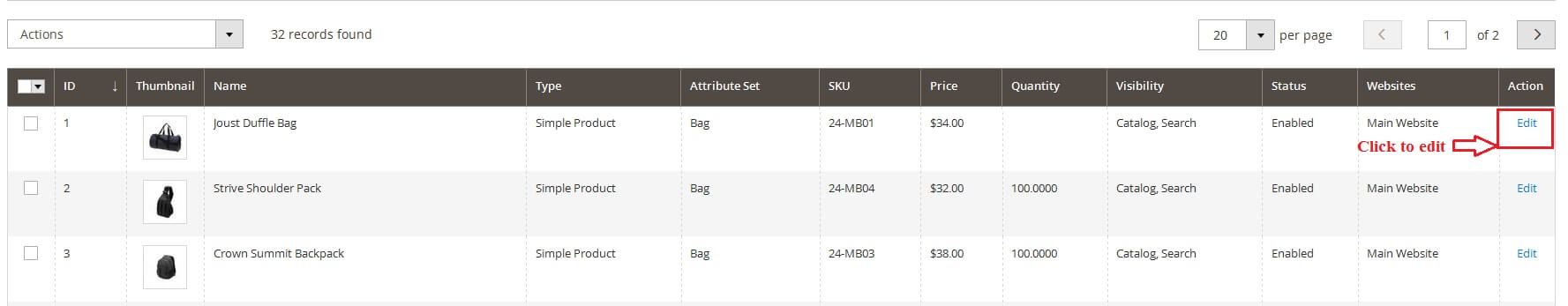
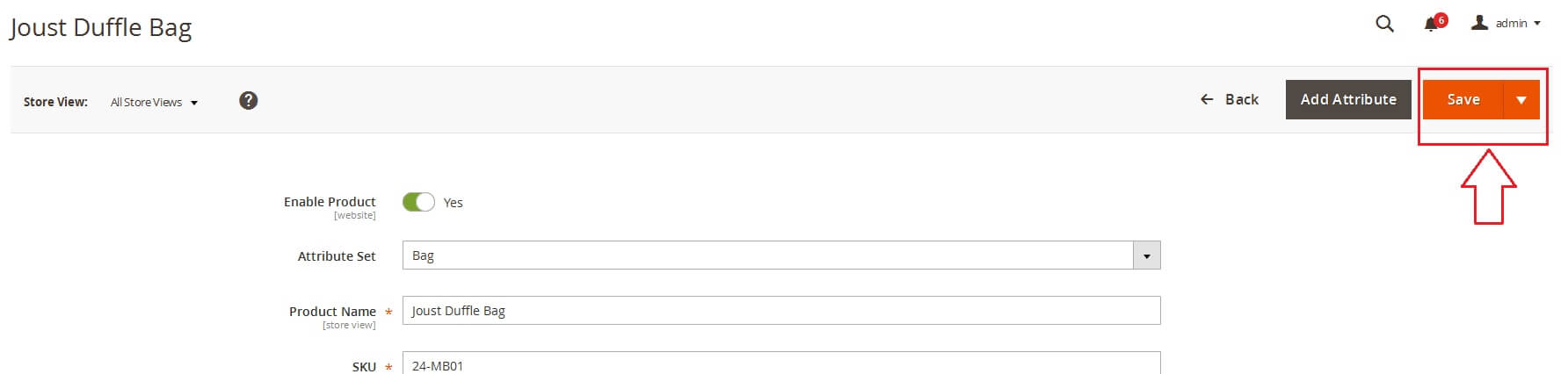
In backend, go to PRODUCTS → Catalog. Edit product you want set is new product.

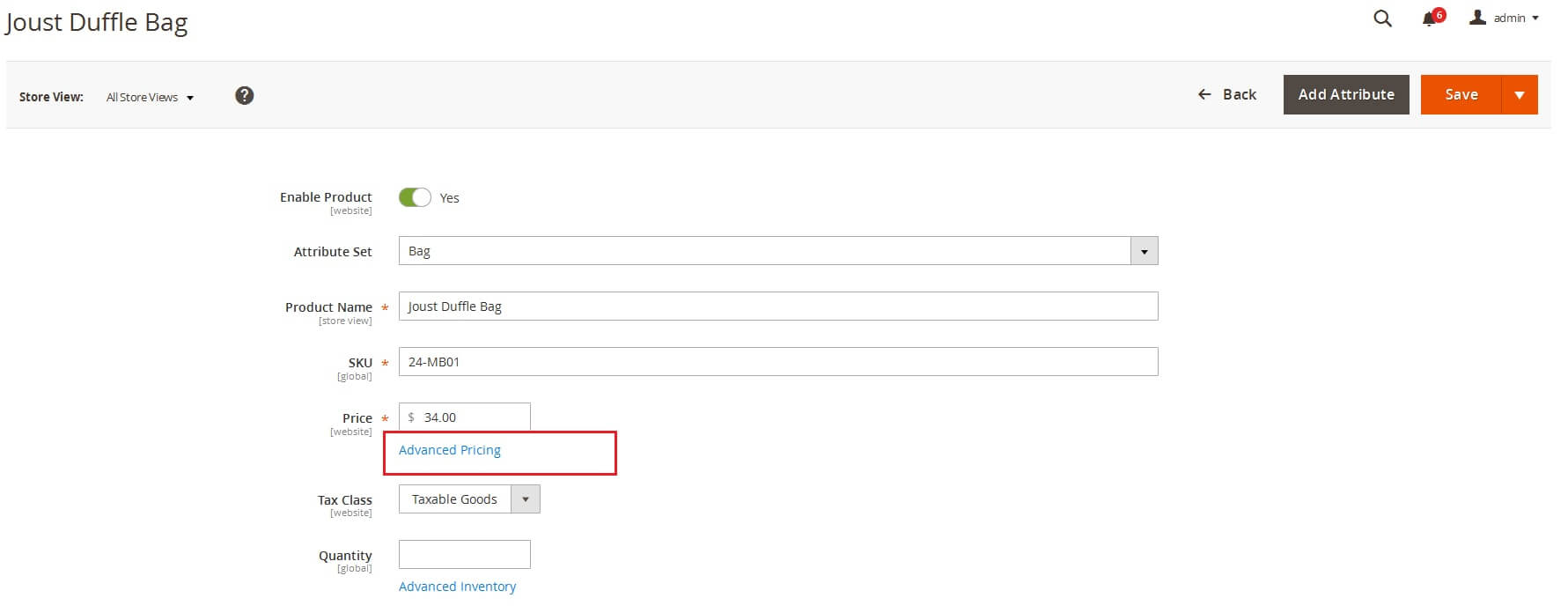
In the basic settings panel, Click Advanced Pricing link

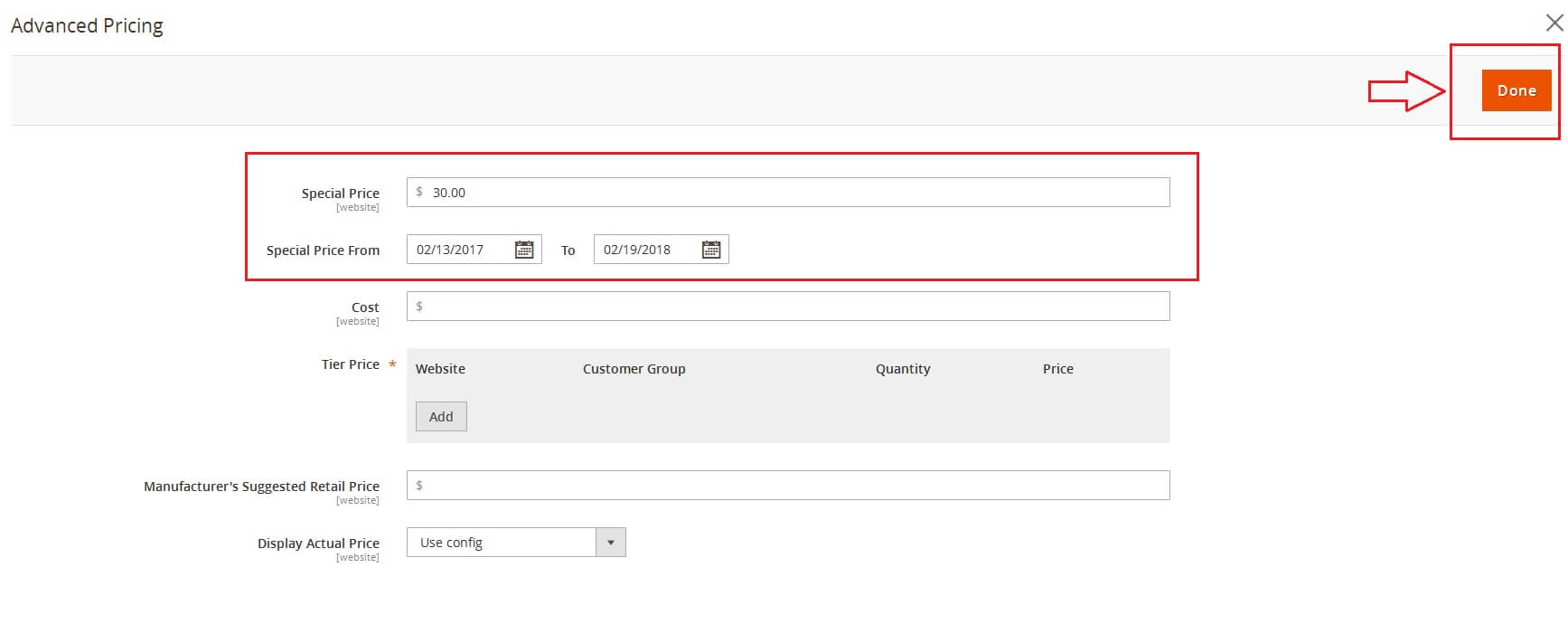
Advanced Pricing panel:

- Enter the number of the
Special Price. - Set time for
Special Price From DateandSpecial Price To Date. You can type manually or click onCalendaricon to choose the relevant date. - Click Done button to close panel.
Click Save button to save product.

SALE PRODUCTS BLOCK
On Home page builder, click Add New Block button.

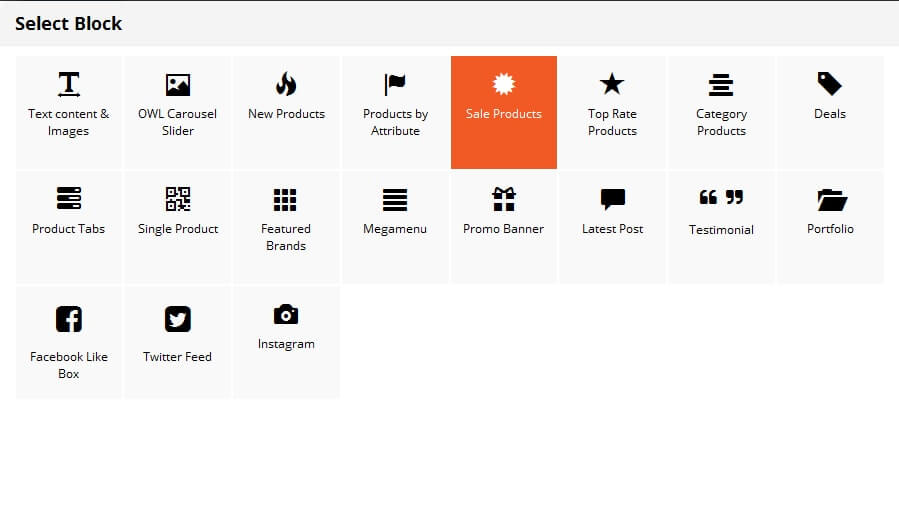
On popup list blocks, click “Sale Products” item.

CONFIG BLOCK
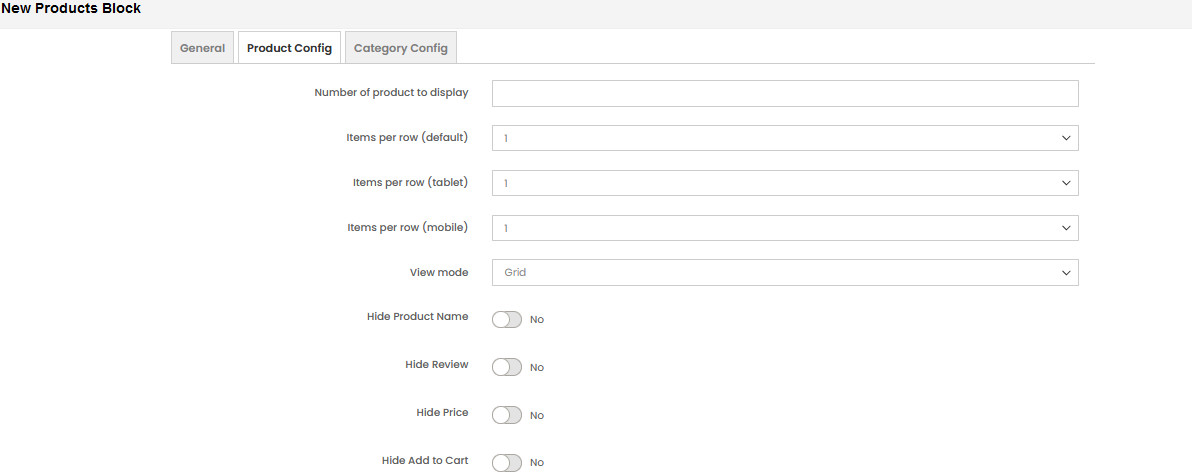
Product Config Tab

- Number of product to display
- Item per row
- View mode
- Grid

- List

- Grid
- User Slider: add owl carousel for block product.If you use slider, you can see more config to owl slider:

- Auto play
- Stop autoplay on mouse hover
- Display navigation
- Display pagination
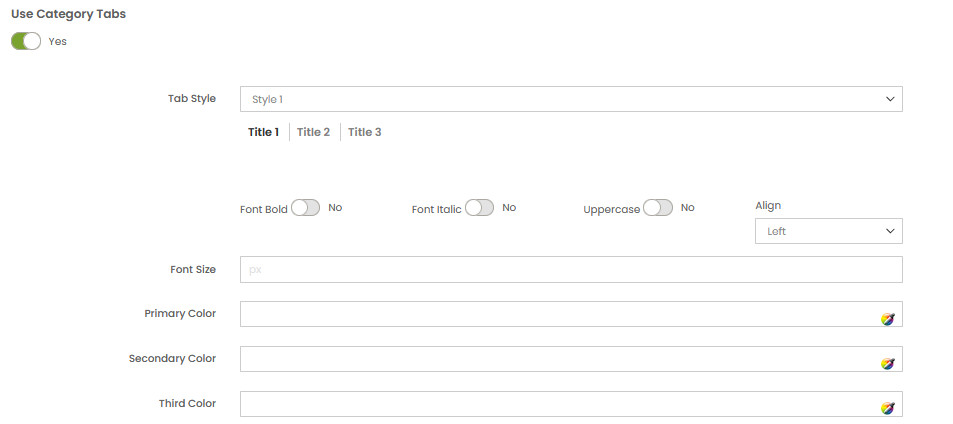
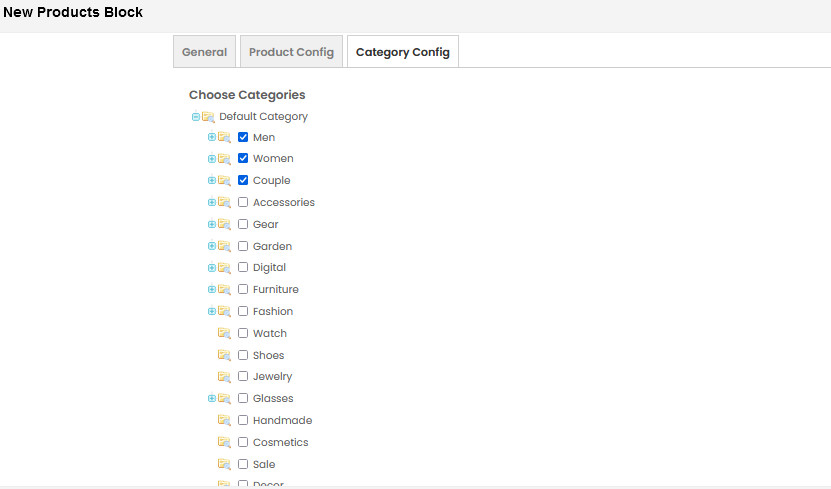
Category Config Tab
Choose categories to filter product by selecting categories.

If you want show product with tab. Change Use Category Tabs to Yes