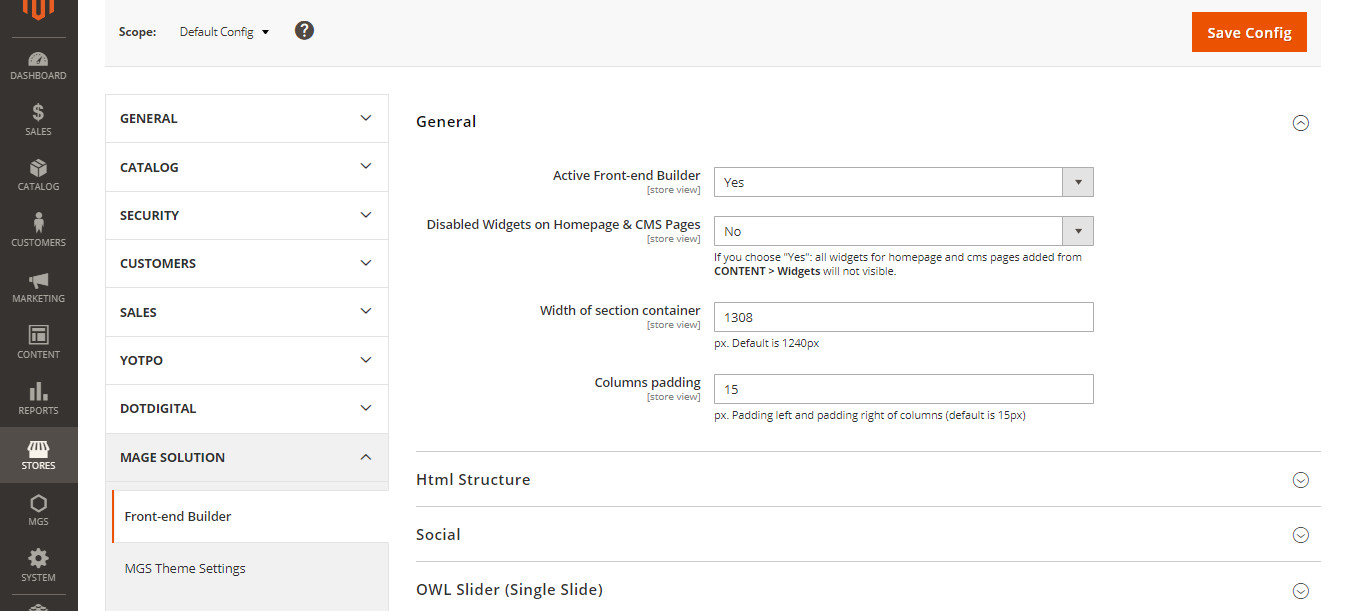
GENERAL SETTINGS
Go to Admin -> MGS -> Front-end Builder [General]

With General Settings, you can config:
- Active Front-end Builder: Enable or Disable Builder extension
- Disable Widgets on Homepage & CMS Pages: Make widgets for homepage and cms page be invisible in CONTENT > Widgets
- Width of section container: Set default width for the container of section builder.
- Columns padding: Set padding left and right values for columns builder
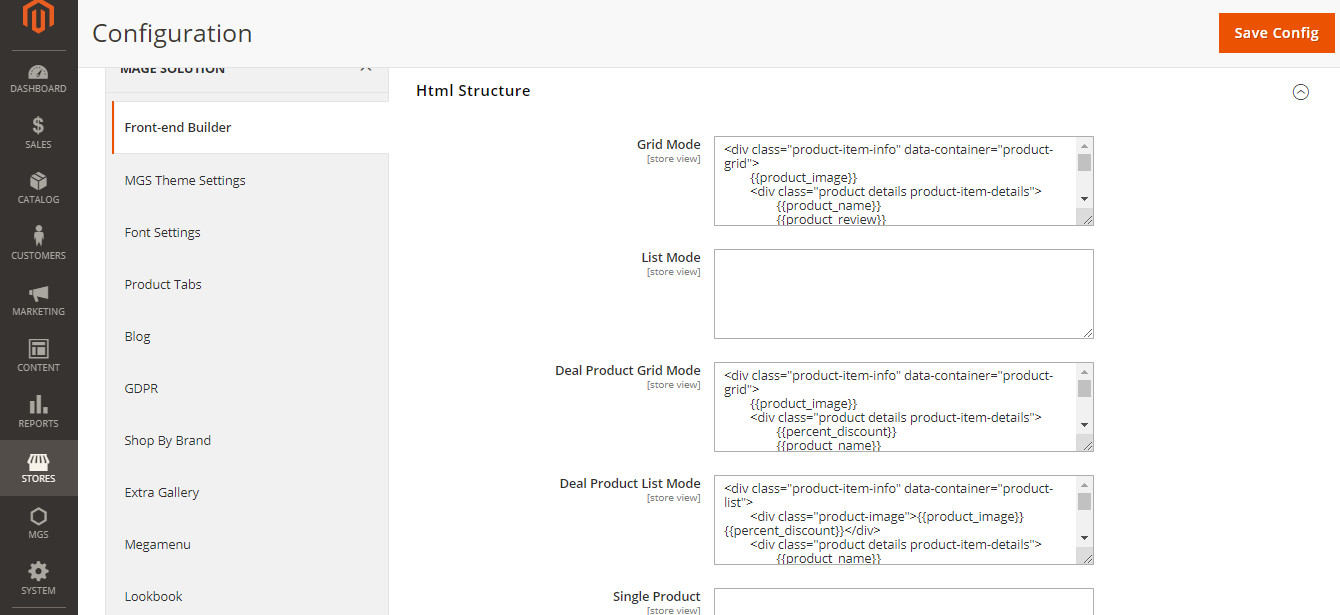
HTML STRUCTURE SETTINGS
Go to Admin -> MGS -> Front-end Builder [Html Structure]

With Html Structure Settings, you can config:
- Grid Mode: Custom Config layout for Grid Mode of catalog elements.
- List Mode: Custom Config layout for List Mode of catalog elements.
- Deal Product Grid Mode: Custom Config layout for Grid Mode of Deal Product elements.
- Deal Product List Mode: Custom Config layout for List Mode of Deal Product elements.
- Single Product: Custom Config layout for Single Product elements.
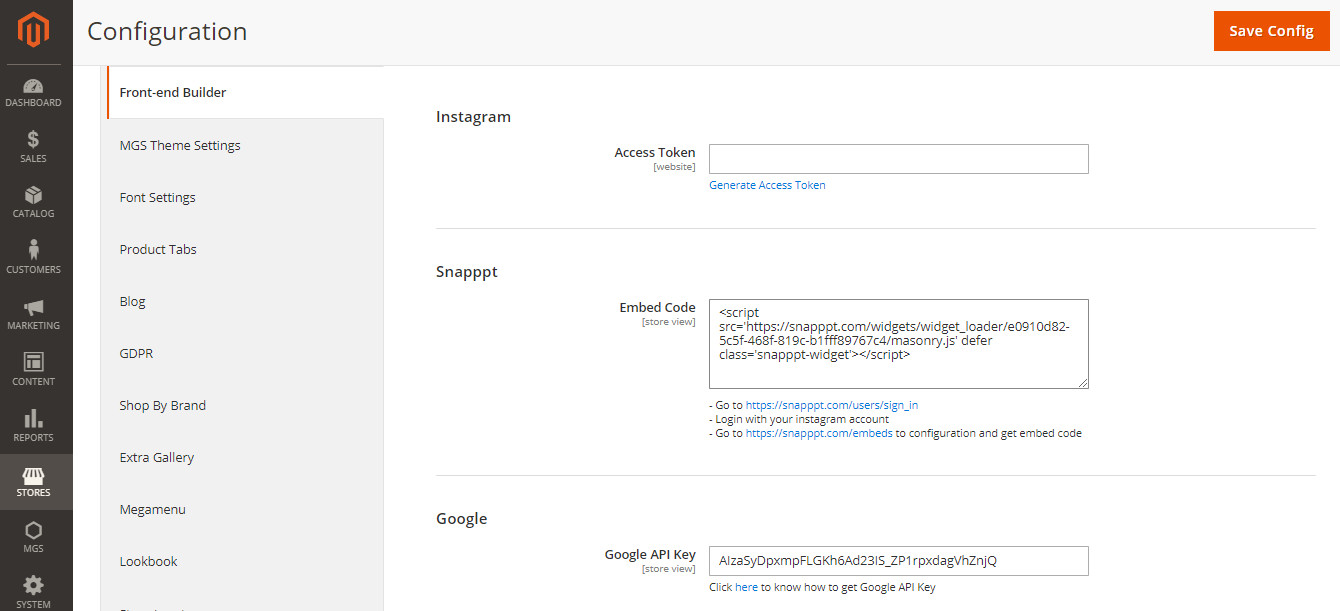
SOCIAL SETTINGS
Go to Admin -> MGS -> Front-end Builder [Social]

With Social Settings, you can config:
- Instagram [Access Token]: Insert Access Token for your Instagram Shop
- Snapppt [Embed Code]: Insert Embed Code for your Snapppt
- Google [Google API Key]: Insert the Google API Key
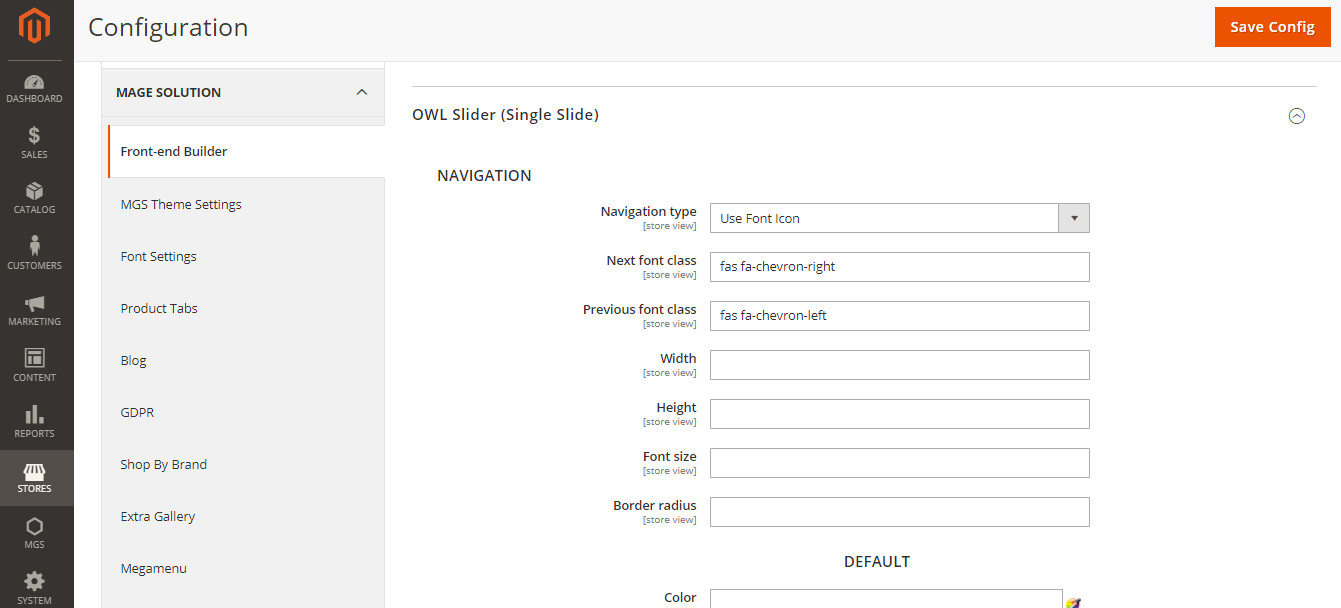
OWL SLIDER (SINGLE SLIDE) SETTINGS
Go to Admin -> MGS -> Front-end Builder [OWL Slider (Single Slide)]

With OWL Slider (Single Slide) Settings, you can config:
- Navigation section: Settings for the navigation.
- Navigation Type: Choose between Use Front Icon or Use Image.
- Next font class and Previous font class:Insert the class CSS for your previous and next icon.
- Width – Height – Font size: Config the width height value of your navigation, and the font size used in it.
- Border radius: Set value for the navigation radius border.
- Default section: Settings for the navigation without any mouse effects.
- Hover section: Settings for the navigation once.
- Pagination section: Settings for the pagination of slider with: Width, Height, Border radius, Background.
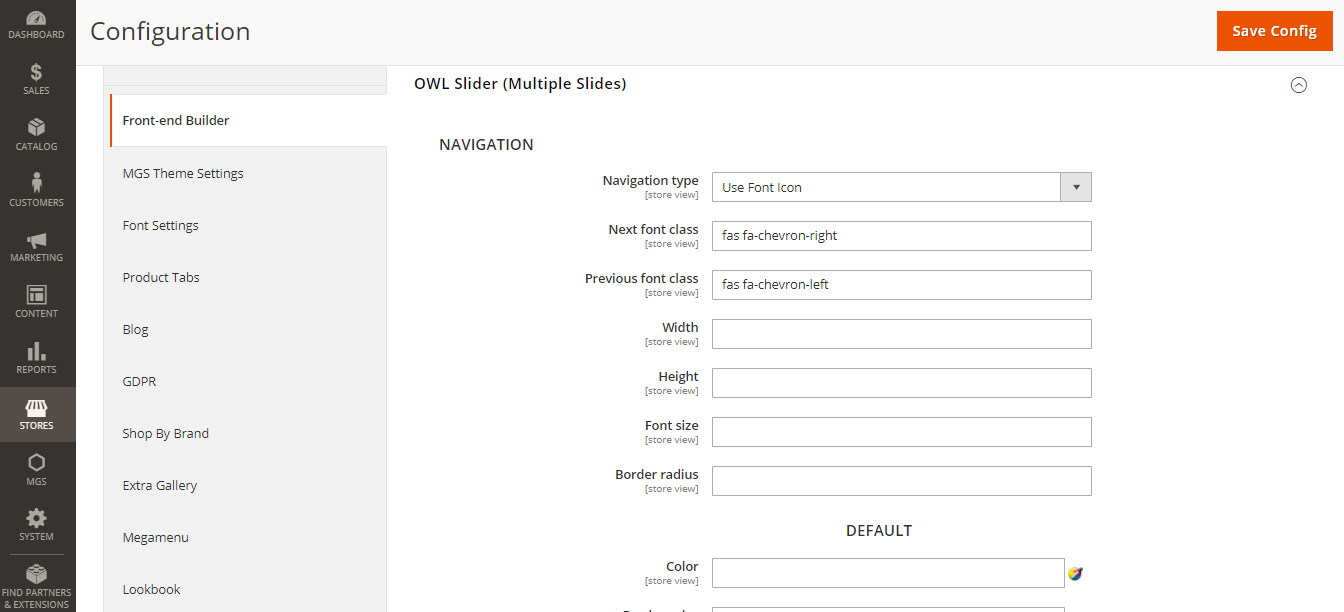
OWL SLIDER (MULTIPLE SLIDES) SETTINGS
Go to Admin -> MGS -> Front-end Builder [OWL Slider (Multiple Slides)]

Similar to OWL Slider (Single Slide) Settings, you can config Navigation, Pagination and others detailed settings.
- Navigation section: Settings for the navigation.
- Navigation Type: Choose between Use Front Icon or Use Image
- Next font class and Previous font class:Insert the class CSS for your previous and next icon
- Width – Height – Font size: Config the width height value of your navigation, and the font size used in it
- Border radius: Set value for the navigation radius border
- Default section: Settings for the navigation without any mouse effects
- Hover section: Settings for the navigation once
- Pagination section: Settings for the pagination of slider with: Width, Height, Border radius, Background.
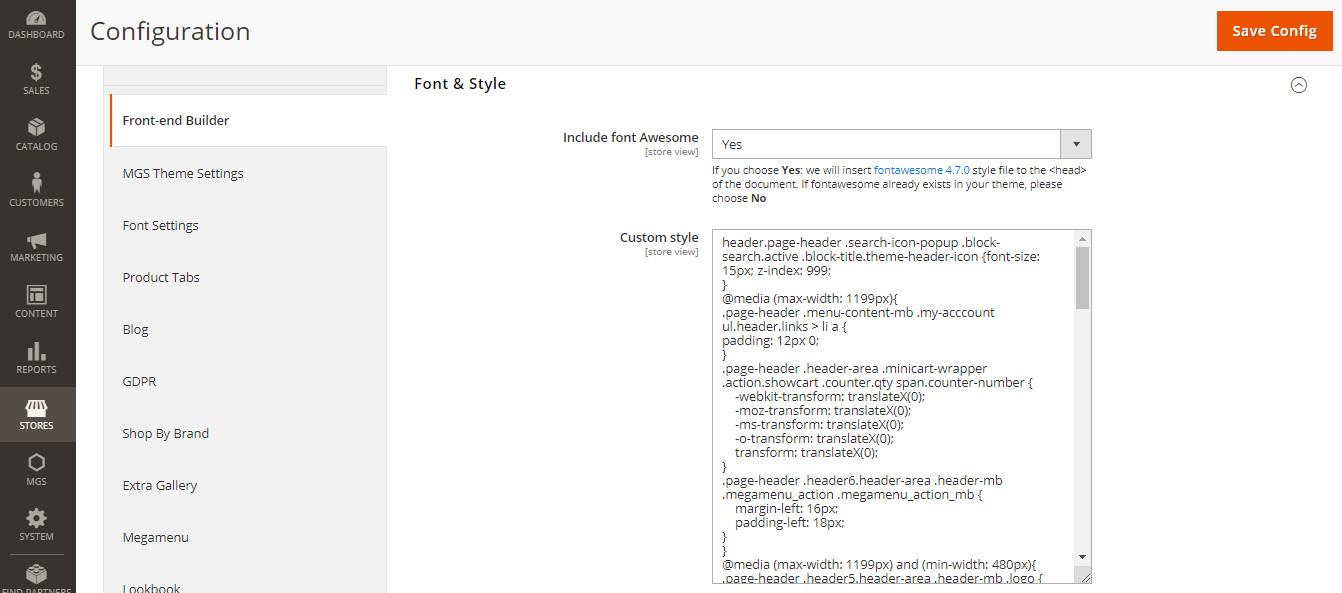
FONT & STYLE SETTINGS
Go to Admin -> MGS -> Front-end Builder [Font & Style]

With Font & Style Settings, you can config:
- Include font Awesome: Choose to include font Awesome 4.7.0 style if you have not had fontAwesome
- Custom style: Quickly put any additional custom style here.
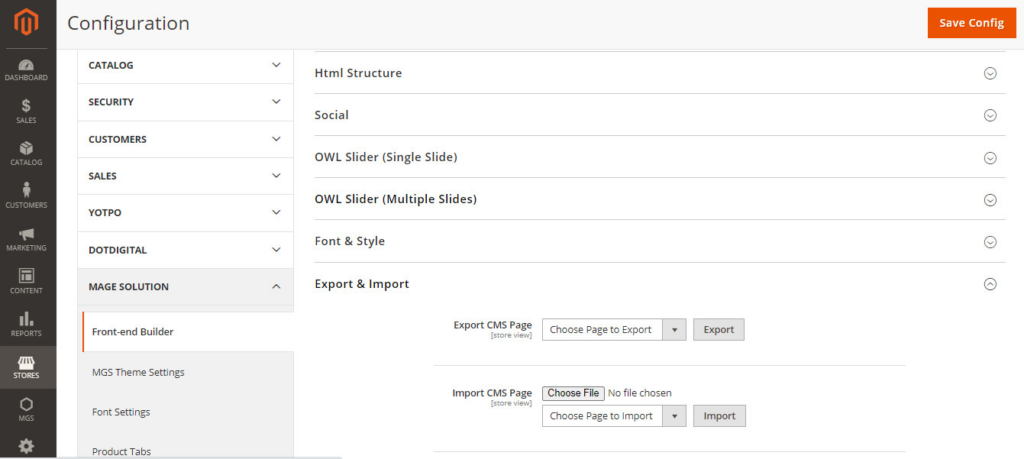
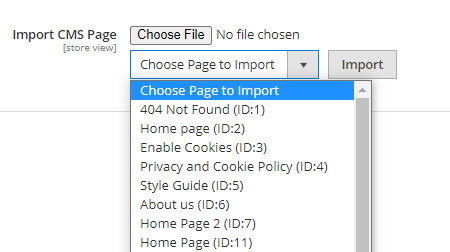
EXPORT – IMPORT



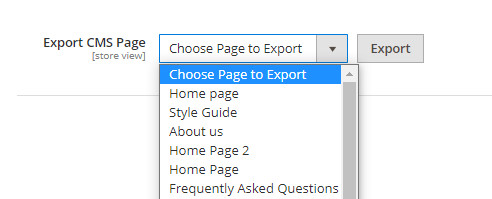
- Export: This function helps to immediately download to newest layout XML of any CMS Page.
- Click the dropdown list to choose page you want to export its layout.
- You should see an XML file automatically downloaded to your system. It is identified by page name, date amd time created<./p>

