CHANGE THE BACKGROUND BODY
To change this background, go to admin MGS -> Theme Setting -> General, select a store view you are using

then move to Background section:
Here you can upload the image to be set as background with formats PNG, GIF, JPG, JPEG only.
Click Save button to save your config and refresh Magento Cache
CHANGE THE BACKGROUND COLOR OF CUSTOMER LOGIN PAGE
To access Customer Login Page, click on the Icon User on the top of any page and homepage you are in. Please reference to some examples below to have a clear look.
Account icon on product detail pages
Account icon on gallery pages
Account icon on homepages
You can see a login popup. To access full login page, click on Create account button.
The appearance of this customer login page is similar to this:
To change this background image, follow these steps:
- Rename your new image as
login-bg.jpg - Using a FTP client to access
app/design/frontend/Mgs/molla/web/images/on the remote site. - Upload your new image to this folder.
- When a popup shown, choose Override and wait for the uploading process to finish.
THEME SETTINGS IN BACKEND
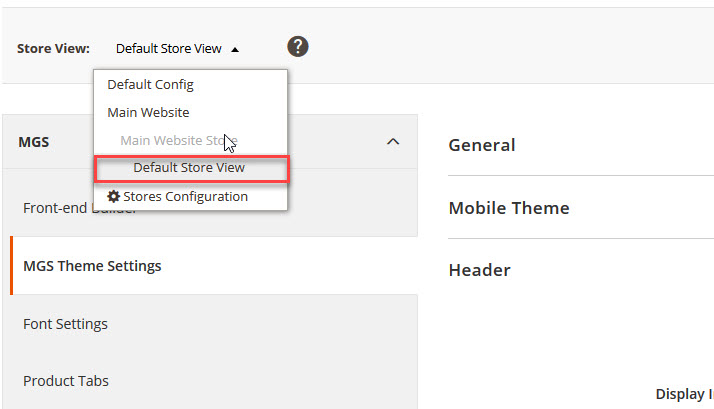
You can find the way to customize your site based on our theme features in admin: STORES -> Configuration -> Mage Solution -> MGS Theme Settings and choose what you want to change.
Here you can find:
General Section:Basic configurations for your theme, such as color primary, site width, enable dark style…Customize Theme Setting Section:Choose between 2 types of temporary settings. If you choose type Session, all settings will be lost on the next login.Mobile Theme Section:Configurations on mobile resolution for your theme.Header Section:Configurations the top section of every page. Here you can choose header style, header color system, My account icon, Header search,…Main Content Section:Basic configurations for Text, Link, Button for your theme.Footer Section:Configurations on bottom section of your site.Catalog Section:General settings for Category Page and Catalog Search Page.Category Page Section:Configurations for the category page.Category Landing Page Section:Configurations for the category landing page.Catalog Search Page Section:Configurations for the category search page.Product Details Page Section:Configurations for the product details page.Product Image Dimension Section:Configurations for the width and height of all kinds of image.Shopping Cart Page Section:Configurations for the shopping cart page.Customer Navigation Links Section:Configurations for the side bar menu of My Account page. You can disable any link in this menu.Newsletter Popup Section:Configurations for the side bar menu of My Account page. You can disable any link in this menu.- And a lot of configurations for each type of independent page in your site, are placed in separated sections.
Save Config and refresh Magento Cache
FOOTER BLOCKS
The Molla theme uses Front-end Builder so you only need to enable the builder and edit directly the footer blocks on the homepage
IMPORTANT: there is a special block in the footer:
This is copyright of Magento2, so please go to Admin -> CONTENT -> Configuration [Design], edit a store view you are using, click Footer tab then change the copyright here.
Maybe you will need to refresh Magento Cache after change the footer information.

