Demo Video: Install Molla Theme
Here you can watch our video of how to install Molla Theme
STEP 1: Upload Pack
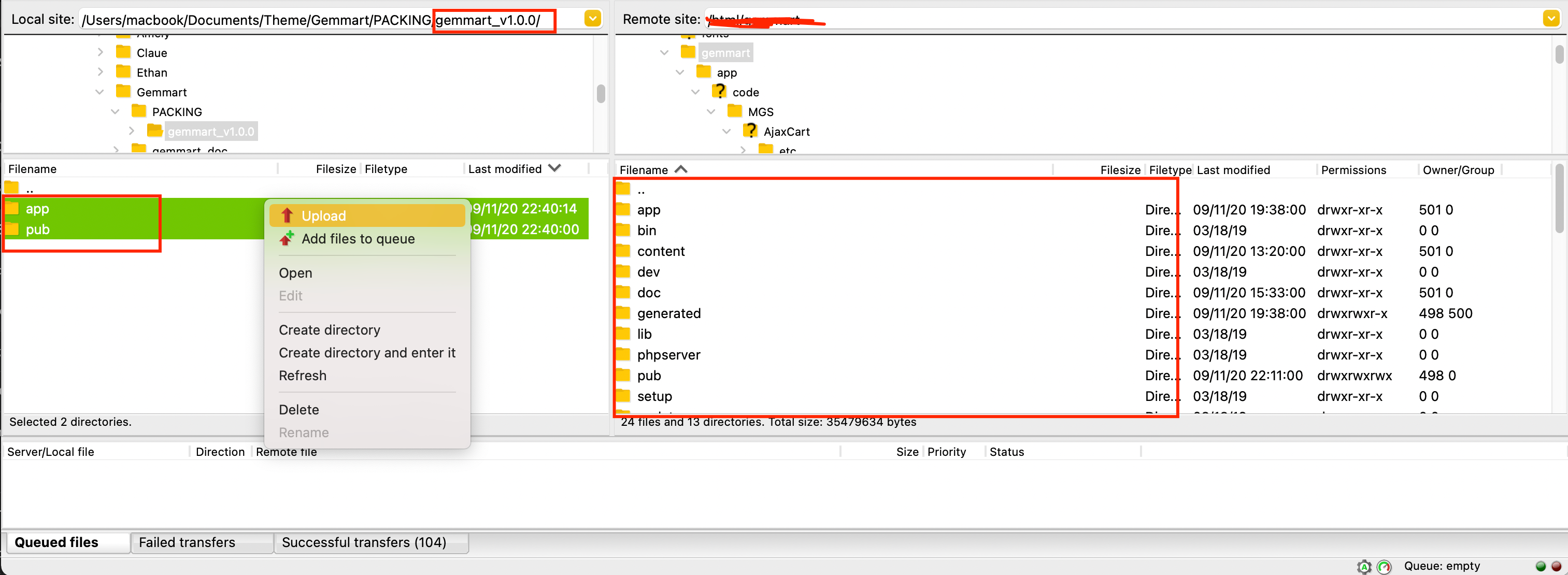
Using a FTP client to upload content of molla_v[…]/Themes/Source/ folder to the Magento root folder where you installed the Magento2 earlier on your Web Server.

After uploading the content of “Source” folder as above, you need to apply a patch for Magento version you are using:
- If you are using magento version 2.2.x(x >= 8): read Readme file in molla_v[…]/Themes/Source/for_magento_2.2.x (x>=8)/ folder and apply this patch.
- If you are using magento version 2.3.0 or higher: read Readme file in molla_v[…]/Themes/Source/for_magento_2.3+/ folder and apply this patch.
- If you are using magento version 2.4.0 or higher: read Readme file in molla_v[…]/Themes/Source/for_magento_2.4+/ folder and apply this patch.
STEP 2: Enable Module and Deploy theme
- Login to your server with your SSH account
- Switch to apache user
- Navigate to magento root directory
- Set permission for var/ and generated/ folder, at least 775 (you can ask your hosting provider if you feel confused about this)
- Run command line:
php bin/magento module:enable MGS_AjaxCart - Run command line:
php bin/magento module:enable MGS_Ajaxlayernavigation - Run command line:
php bin/magento module:enable MGS_Amp - Run command line:
php bin/magento module:enable MGS_Aquickview - Run command line:
php bin/magento module:enable MGS_Blog - Run command line:
php bin/magento module:enable MGS_Brand - Run command line:
php bin/magento module:enable MGS_CustomTheme - Run command line:
php bin/magento module:enable MGS_ExtraGallery - Run command line:
php bin/magento module:enable MGS_Fbuilder - Run command line:
php bin/magento module:enable MGS_GDPR - Run command line:
php bin/magento module:enable MGS_Guestwishlist - Run command line:
php bin/magento module:enable MGS_InstantSearch - Run command line:
php bin/magento module:enable MGS_Lookbook - Run command line:
php bin/magento module:enable MGS_Mmegamenu - Run command line:
php bin/magento module:enable MGS_MollaTheme - Run command line:
php bin/magento module:enable MGS_Portfolio - Run command line:
php bin/magento module:enable MGS_Protabs - Run command line:
php bin/magento module:enable MGS_StoreLocator - Run command line:
php bin/magento module:enable MGS_Testimonial - Run command line:
php bin/magento module:enable MGS_ThemeSettings - Run command line:
php bin/magento module:enable MGS_Amp - Run command line:
php bin/magento setup:upgrade - Run command line:
php bin/magento setup:static-content:deploy -fDeploy static view files document - Run command line:
php bin/magento cache:clean
STEP 3: Enable Molla Theme
Go to CONTENT -> Configuration [Design], edit store view you want to use the Molla theme then select to use “MGS Molla”
After selecting the Molla theme, refresh magento cache
STEP 4: Import Static Blocks
Go to MGS -> Page Builder Settings, you can see Export & Import panel. Click Import Molla’s Static Blocks button to import the static blocks

Until Backend returns success message, Go to System -> Cache management. Select all, choose refresh action and submit. All of static blocks sample are imported, you can go to CONTENT -> Blocks and see them
STEP 5: Import a Homepage
Select defaul homepage:
- Go to
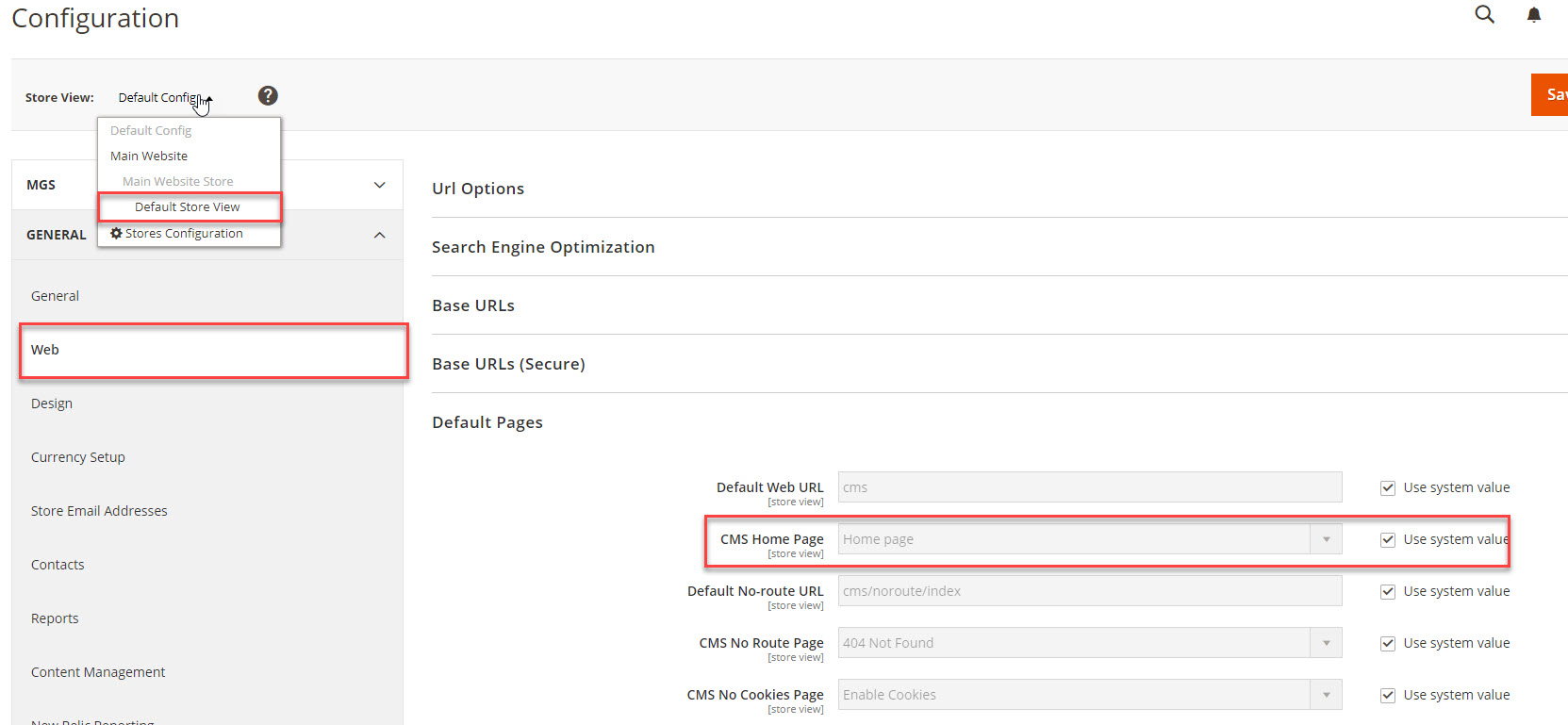
STORES -> Configuration [Settings] -> Web [GENERAL] -> Default Pages, here you can select the default page you want in “CMS Home Page” field. Note that if you have multi store view you should select a store view before selecting the default home page.

Import a homepage:
- Go to
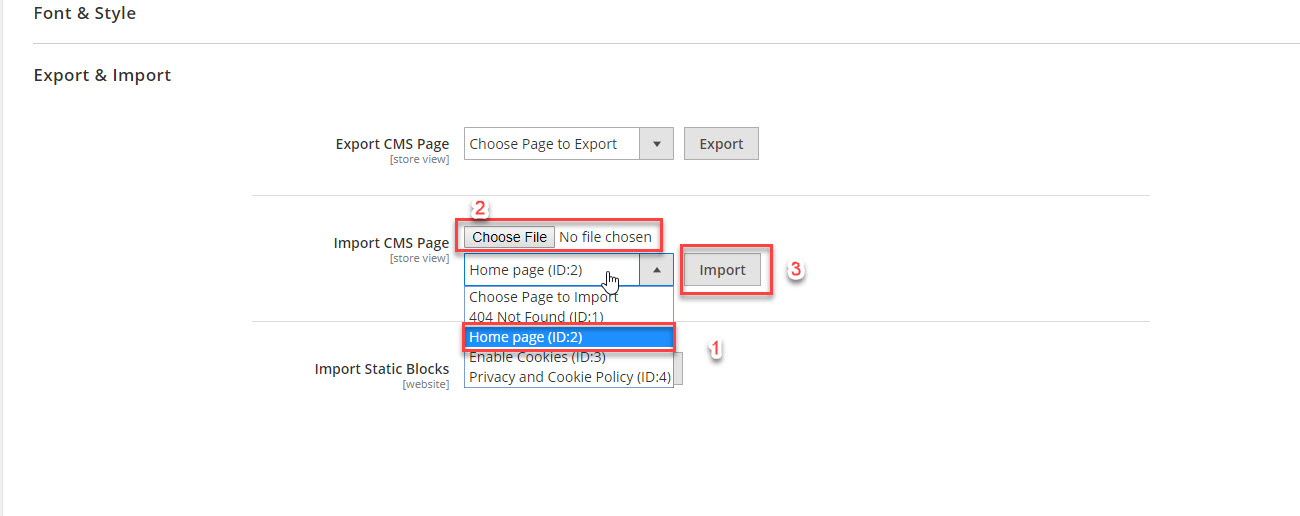
MGS -> Page Builder Setting [Page Builder], you can seeExport & Importpanel. - You can see “Import CMS Page”, select the default homepage you just specified above then “Choose File”, you can find the homepage demo file in molla_v[…]/Themes/Homepage Demo/ then click “Import”, please wait until the homepage is imported then refresh cache.

STEP 6: Complete
- First, you need to Enable the Builder in backend to turn it on. Log in your admin account and go to
MGS -> Page Builder[Page Builder Setting] -> Frontend Builder -> General -> Active Front-end Builderand chooseYes. - Then, you need to Enable the Builder in Frontend in order to activate our style and effects.
- Go to the homepage to see your site then edit the homepage

