MGS ACCELERATED MOBILE PAGE
ACCELERATED MOBILE PAGES (AMP)
Accelerated mobile pages (AMP) is a standard for creating fast-loading pages that look good on mobile devices. Having a mobile-friendly website is a critical part of your online appearance. In many countries, smartphone traffic now exceeds desktop traffic. You can use the AMP Test to check the validity of an AMP page, and to verify that it has the proper configuration to appear in Google Search results
ENABLE MODULE & CONFIG ENABLE ADMIN
Run command line: php bin/magento module:enable MGS_Amp
Run command line: php bin/magento setup:upgrade
Run command line: php bin/magento setup:static-content:deploy -f
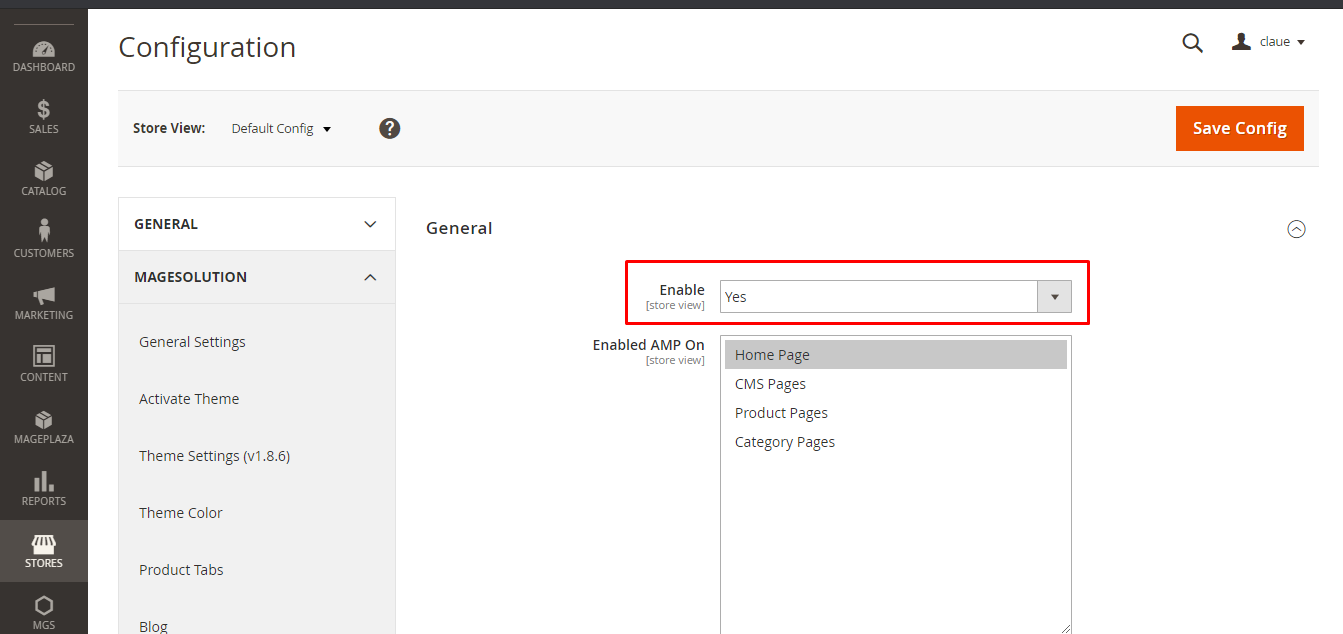
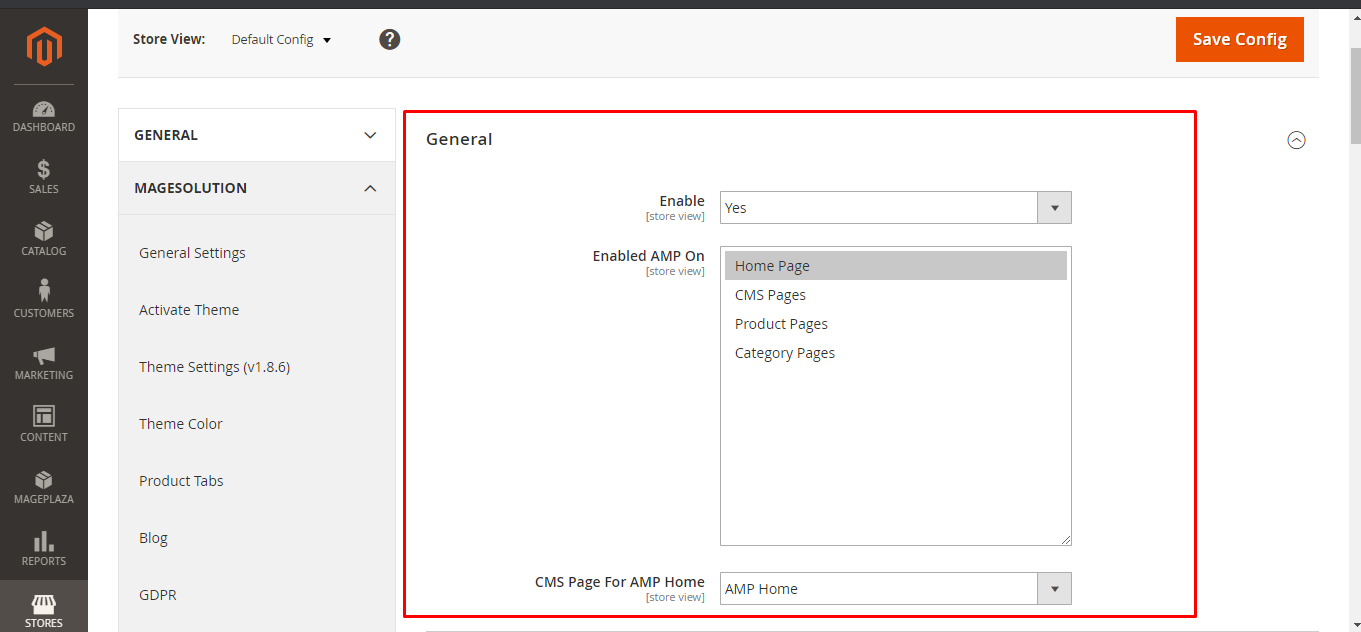
Go to Admin -> STORES -> Configuration -> Magesolution -> Accelerated Mobile Page

Find field Enable. Change value of select option:
- Yes: Enable module
- No: Disable module
CONFIGURATION MGS ACCELERATED MOBILE PAGE
Note: Most static block Identifier for header – footers are available by default when you enable the module and Import Molla’s Static Blocks
Find field Header Static Block Identifier . You can enter the identifier of the cms block you
want so that it shows up in the top header.

Find field Footer Use Accordion. Change value of select option:
- Yes: Use Accordion
- No: Do not use Accordion
Find field Footer Static Block Identifier . You can enter the identifier of the cms block you
want it to show up in the footer.
You can custom Product Image Dimension in General – ( Home page, Catalog
), Product Details, MiniCart
You can add Custom style
- Font Family Default: popins
- Font Size Default: 14px
- Add Custom Style : for all pages, home page, cms pages, category pages, product pages.
MGS ACCELERATED MOBILE HOME PAGE
AMP HOME PAGE:
- Create a CMS Page: You should create a page titled ‘AMP Home’ and have the URL Key
as
amp-home. - Import AMP Home Demo: You should import
Amp-home.xml(in molla_v[…]/Themes/Homepage Demo/) to AMP Home just created. If you are not clear about the process of importing a cms page – Step 6: import a homepage - Url format of the amp pages is
your_domain?amp=1: For example: https://arrowtheme.com is the url amp of https://arrowtheme.com - Customize AMP Home using builder – Save: Url format of the amp pages
is
your_domain/amp-home
PLEASE NOTE THAT:
Not all blocks in Fbuilder are supported by Amp, especially blocks that use javascript right in the content such as chart, snappt, lookbook will not show in amp.
AMP MORE
After enable and setup Amp – In order to the amp works, you will need to request google to index your site, you can refer this link https://neilpatel.com/blog/google-index/
If you don’t request to index from google, google also will auto index your site but it will take long time.
After google index try to search your site on google. If the Amp works, there will be an integral sign to know if there is an amp or not as the image
And when you click on the link, it will take you to the set page amp as: your_domain is your_domain/?amp=1

