CREATE NEW SECTION
The section defines blocks in home page content.
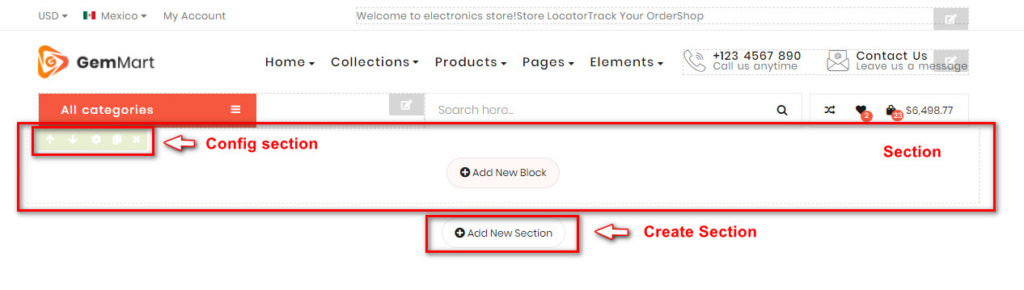
- Right after you enable Builder, you can see the button Add New Section
- Click this button to create a new section. After waiting for a while, you can see a section with edit group button for it.
- Arrow up button: Move (position) this section up 1 level.
- Arrow down button: Move(position) this section down 1 level.
- Tool button: Show popup config this section.
- Copy button: Duplicate this section.
- Remove button: Remove this section. If section has child blocks, remove section means that you agree to remove all child blocks).

CONFIG SECTION
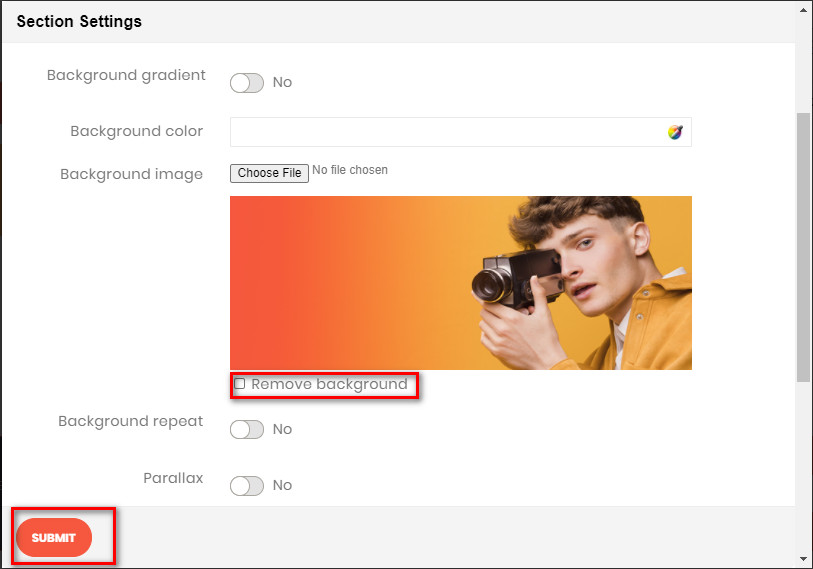
After clicking the Config button of section, a popup to config section will be shown:
GENERAL TAB
- Class name: Add custom class for section
- Full width: Choose Yes to config width of section to 100%;
- No padding: Choose Yes to remove padding of section
- Background gradient: Choose Yes to config the gradient color effect for background
- Background color: Config background color for section. You can input Hexadecimal color values to field or use Color picker tool on the right.
- Background image: Config background image for section. You can upload an image from your
computer.If you add background image, you can see checkbox Remove background to
remove background image next time.

- Background repeat: If you use background image and you want repeat image for background,
enable it. This same
background-repeat: repeat;on style css. - Parallax: If you use background image and you want fixed background, enable it. This
same
background-attachment: fixed;on style css. - Background Cover: Scale the background image to be as large as possible so that the
background area is completely covered by the background image. Some parts of the background image may not be in
view within the background positioning area. This same
background-size: cover;on style css. - Padding top: Input number for field. This option to generate space top with your value pixel for section.
- Padding bottom: Input number for field. This option to generate space bottom with your value pixel for section.
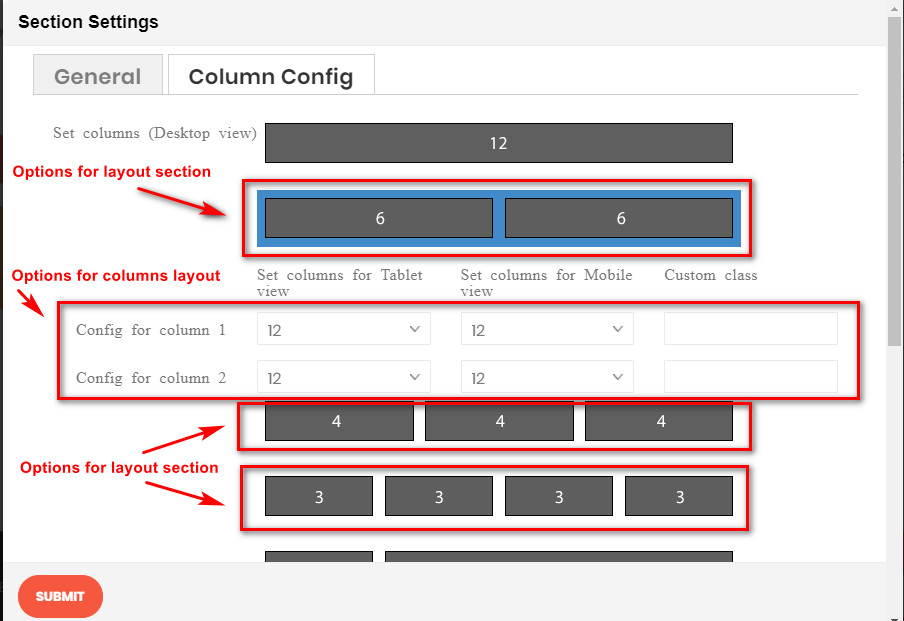
COLUMN CONFIG TAB
- On config column, you can see options for layout section (border red on the demo image). This config applies for most desktop resolution.
- Based on the illustration, choose the best division that suitable with your requirement.
- Or you can input the number by yourself, provide that the sum of 2 columns must equal to 12.
- After choosing config column, there will be a more detailed configuration for tablet and mobile resolution for you to set if you need.

CREATE NEW BLOCK
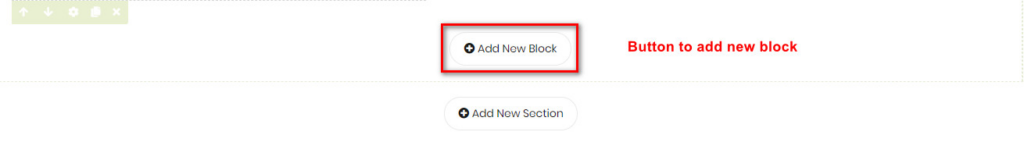
- On CMS page, for any section, you can see Add New Block button
- Click this button to add new block

You can see 25+ available elements divided into 4 main groups. Click to see the details.
- Static Content: General contents which are designed for various different purposes.
- Catalog: Elements related to category and products.
- Social: CMS blocks support popular social networks.
- Extensions: Extra extensions from us that we have included for better performance.
Each block will have different settings, but there are some similar settings on General tab.
General Tab settings for all Builder Element
- Block col (12 to full): Set width (%) for block on desktop, tablet and mobile screen.
 Explanation of
how block col works in any resolution
Explanation of
how block col works in any resolution - Hidden: Choose to hide the block on any resolution of desktop, tablet of mobile.
- Custom class: Add CSS class of block for styling.
- Block Animation: Animation effect of the block when page load. Click to choose one in the list.
- Animation Delay: Delay of animation effect
After configuring & saving block, you can see the demonstration of this element, also the group button to edit this block.
- Arrows button: You can drag & drop block to change position. Remember that, the block can’t be moved out section or section col.
- Pencil button: Edit settings of that block.
- Copy button: Duplicate that block
- Columns button: Shortcuts to change the Block col
- Trash button: Remove block.
PUBLISH A BUILDER PAGE
- After finishing creating and editing your cms page, click Publish button at the top left of the page.
- Wait for the page to reload, now you can see the page is still in editing mode, but it has saved all your data.
- If you want to get out of editing mode, switch off Active Builder button to see your result

