1. How to create a collection page using different layout
- Go to
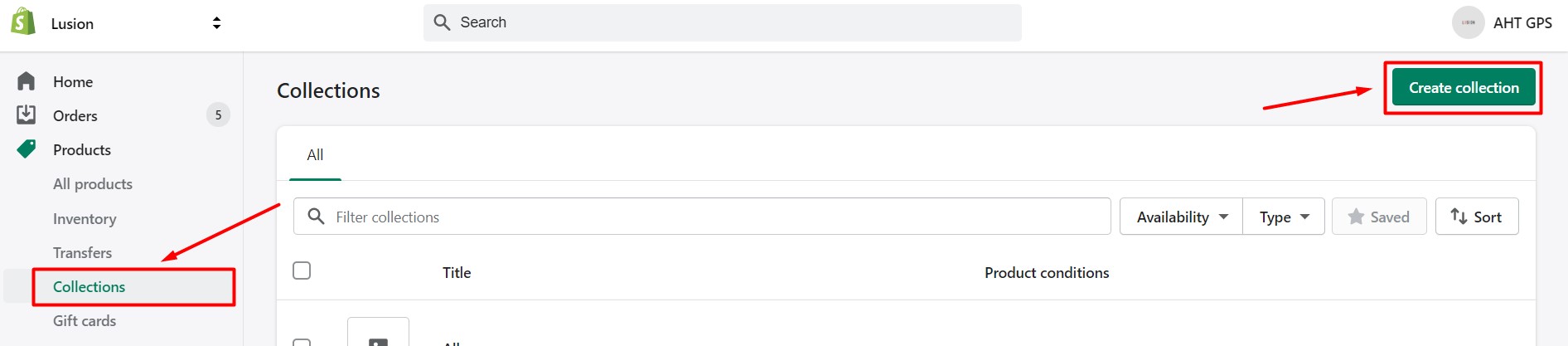
Admin -> Products -> Collections -> Create collection
- After input the common collection information, on
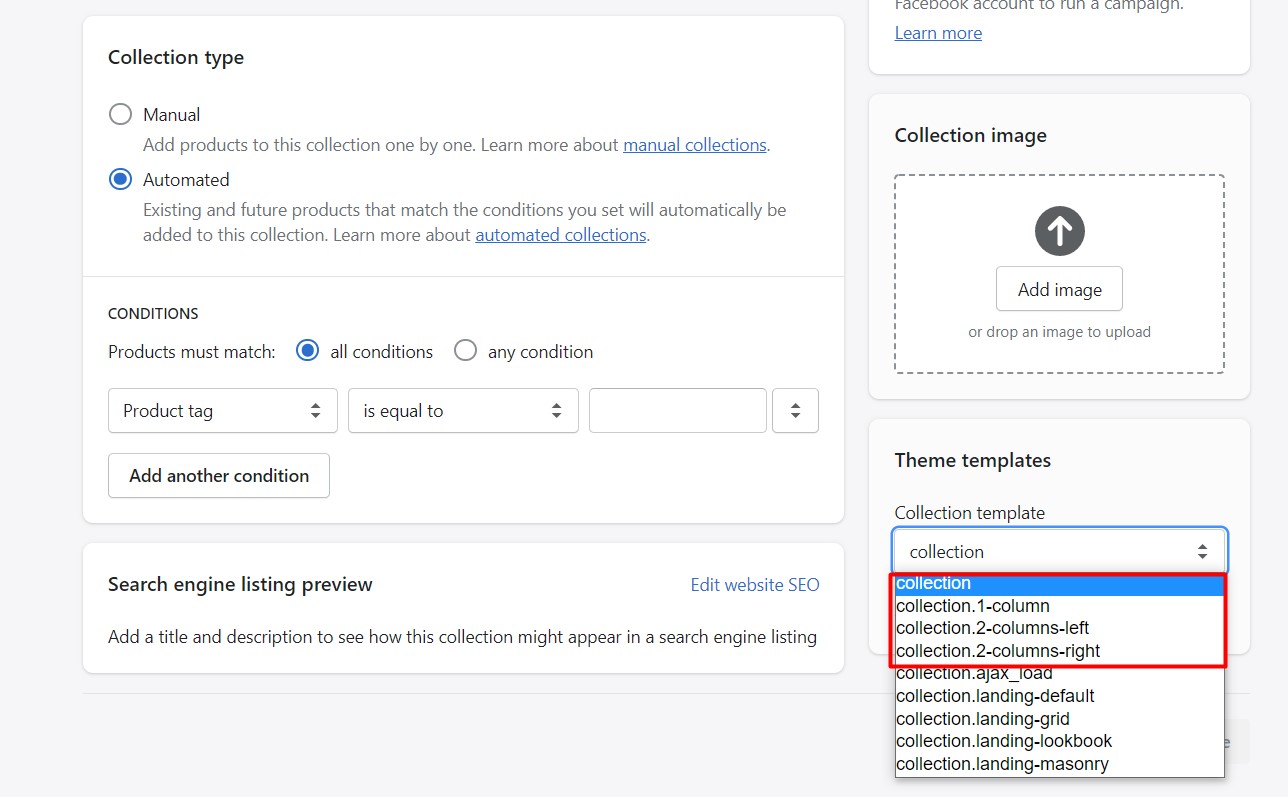
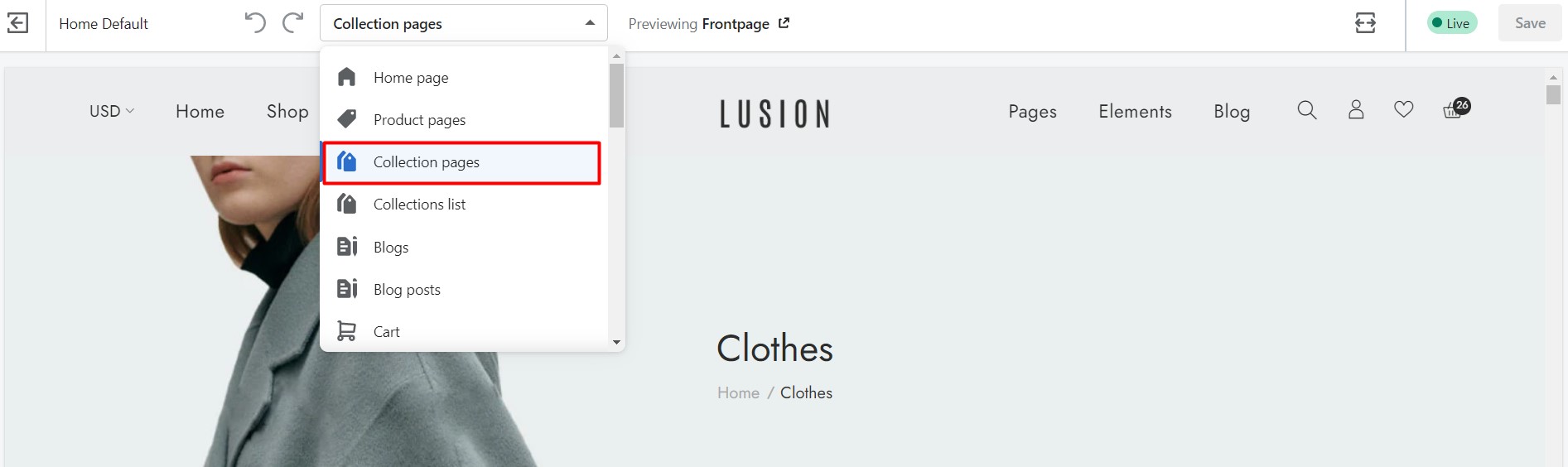
Theme templatesselect one of 4 types of collection template:
- collection: When choosing this template, the layout of this collection will follow the layout on
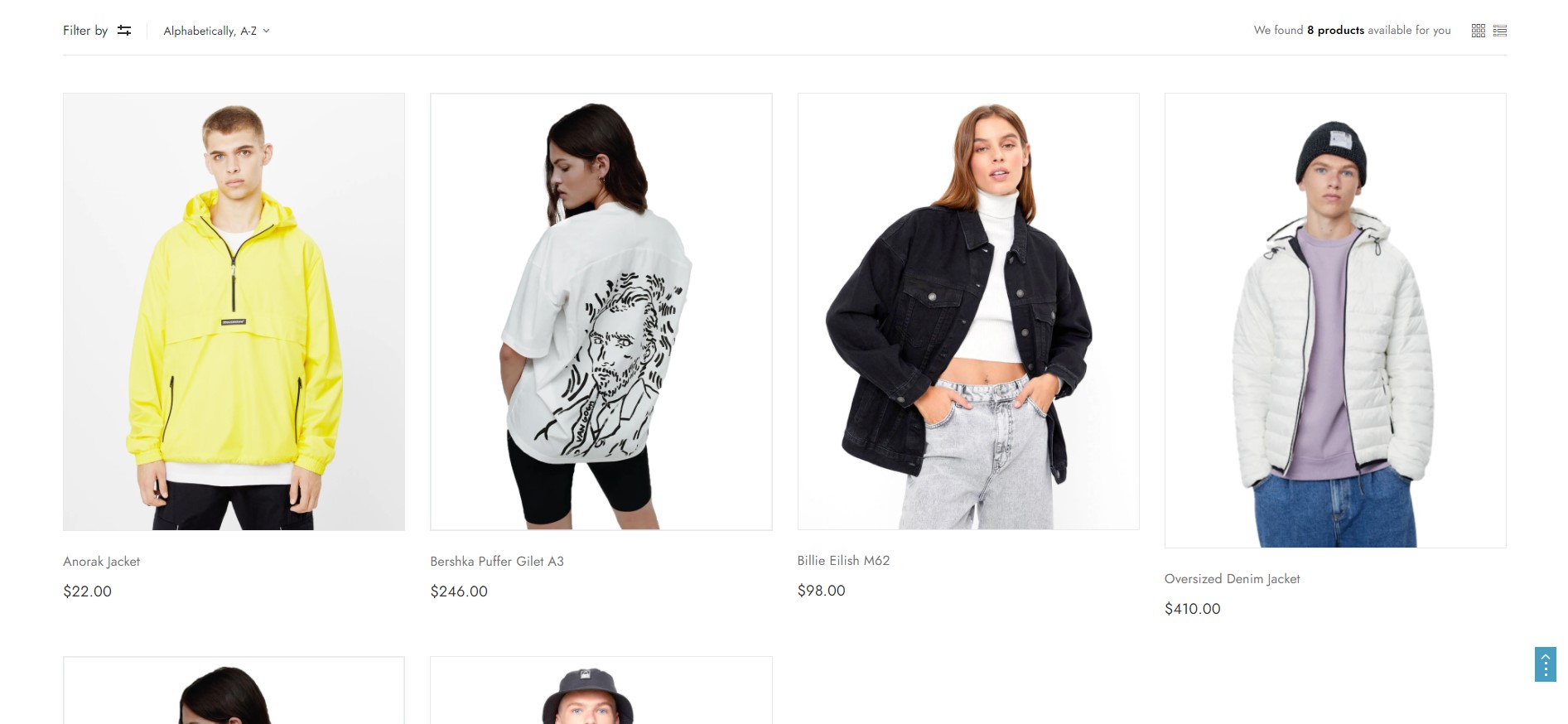
Theme Settings - Collection page. - collection.1-column: the layout of this collection will be 1-column layout.

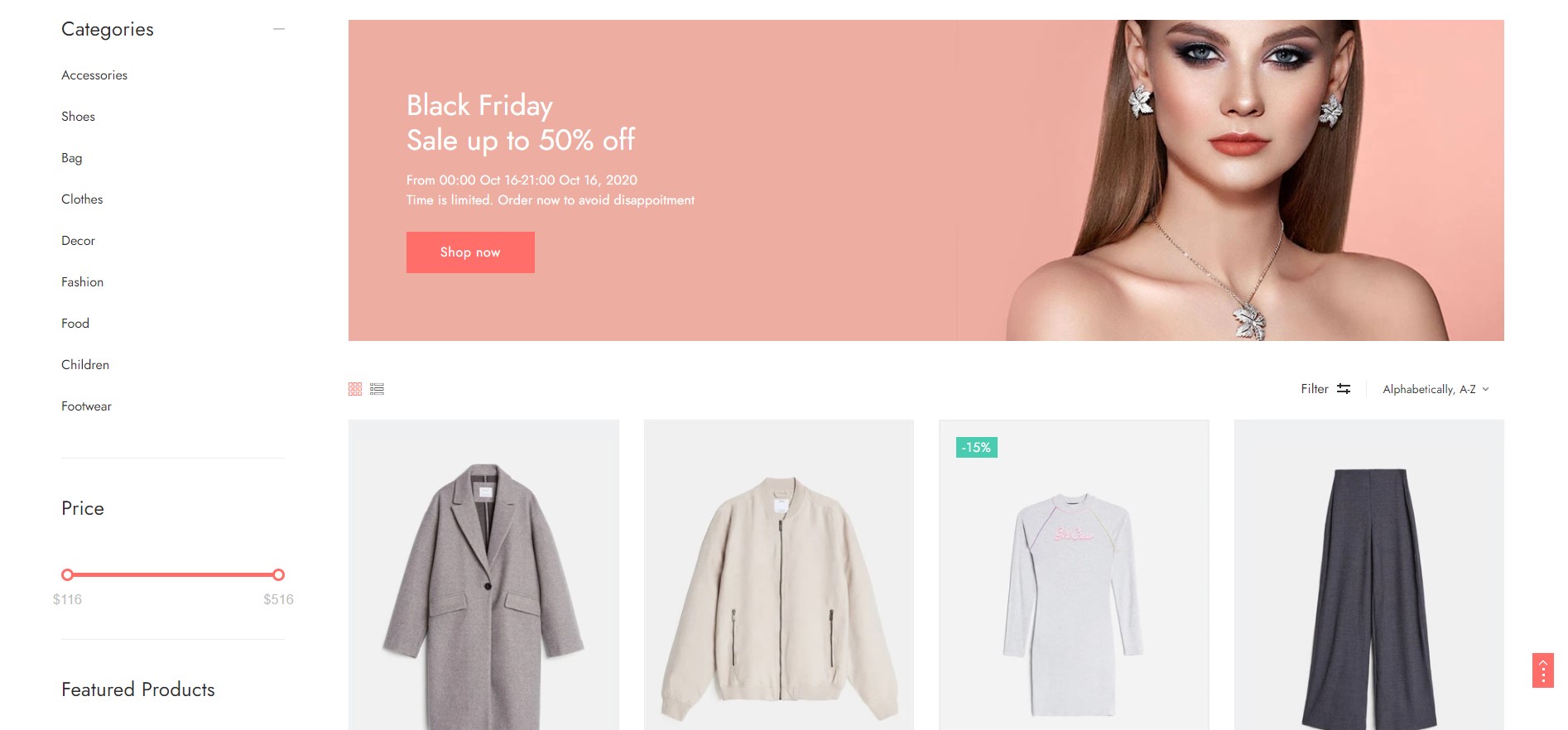
- collection.2-columns-left/collection.2-columns-right: the layout of this collection will be 2-columns-left/2-columns-right layout.

- collection: When choosing this template, the layout of this collection will follow the layout on
2. How to edit default settings of collection page
- Go to
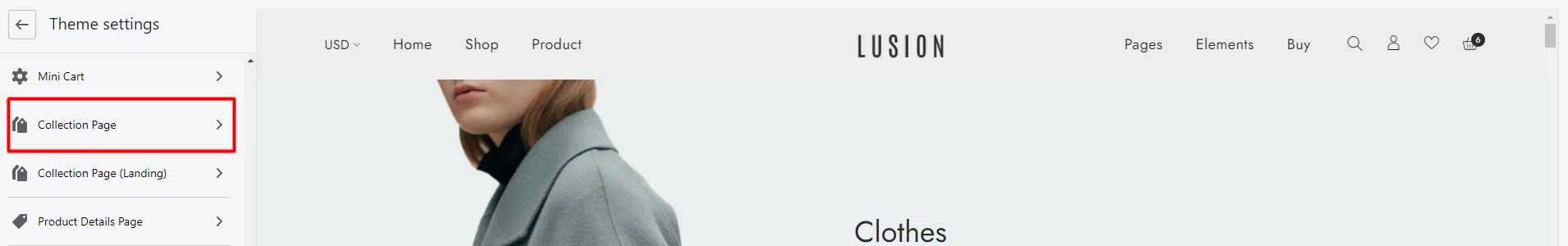
Admin -> Online Store -> Themes -> Customize -> Theme settings -> Collection Page
- You can see the default settings for collection page in here:
Theme settings - Collection page.
3. How to override settings on default settings of collection page for a specific collection’s layout
- Go to
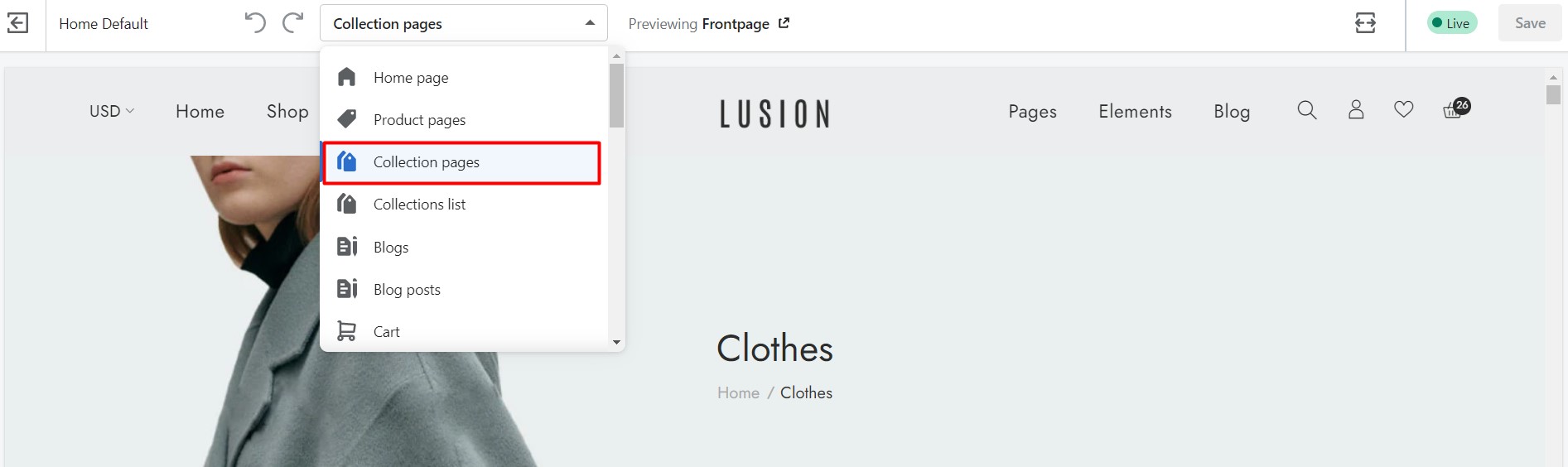
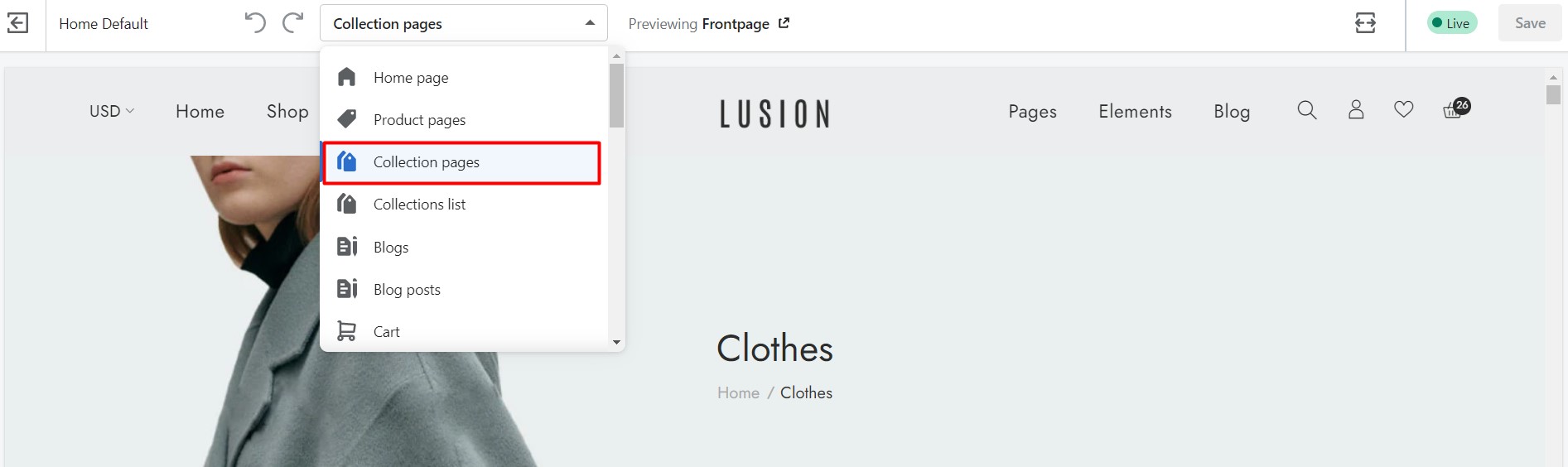
Admin -> Online Store -> Themes -> Customize -> from the Preview frame redirect to a Collection Page (by clicking on collection link on the navigation or type it on browser URL bar).
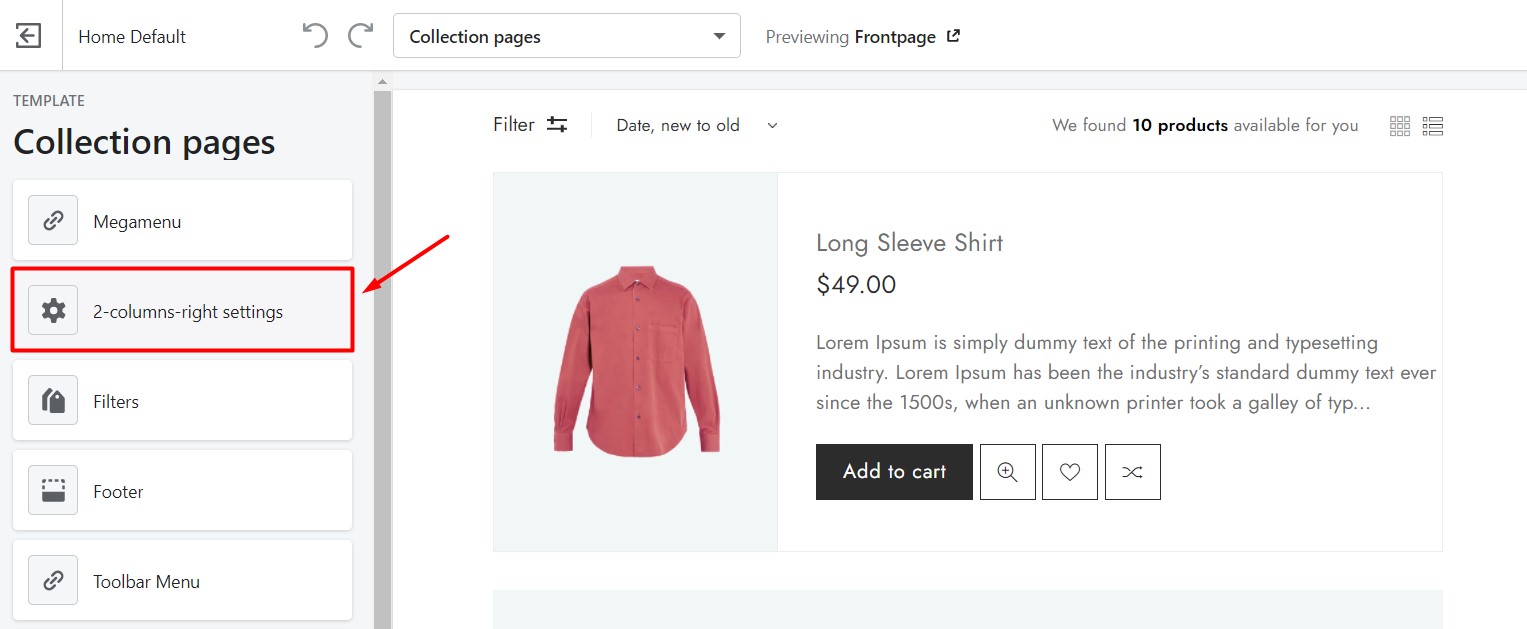
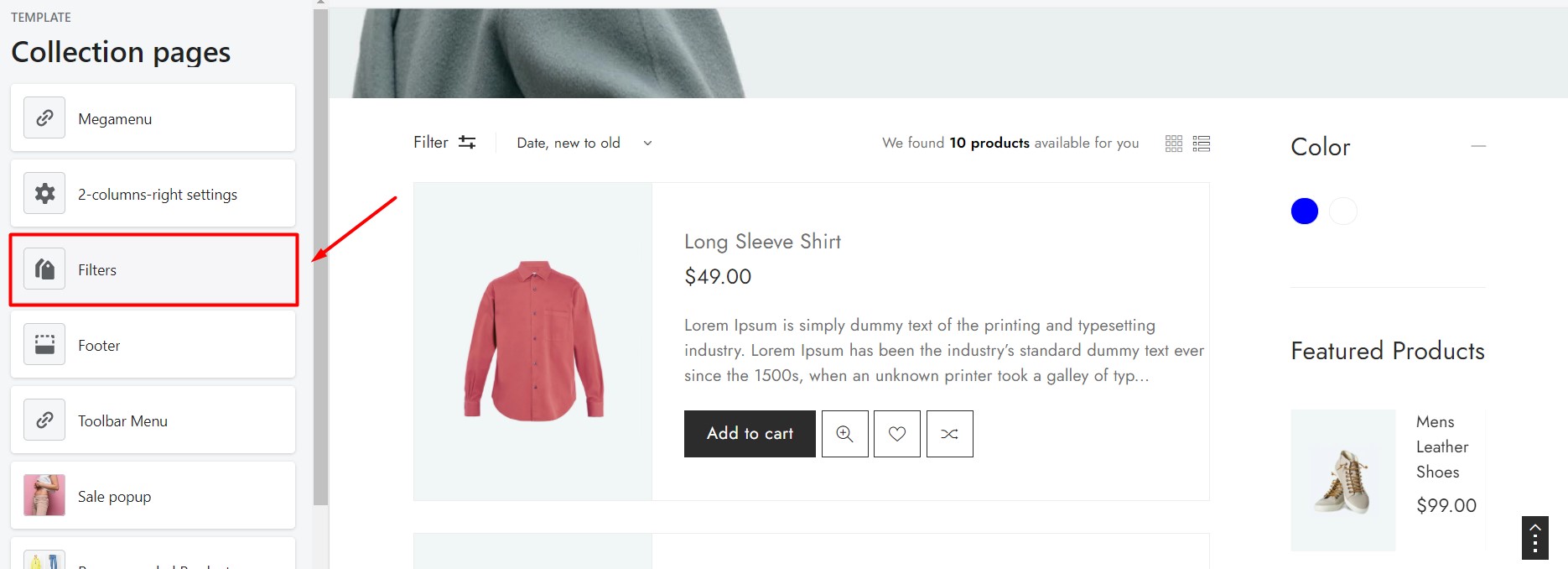
- Open the section which have name follow current layout of that collection. Eg:
Sections - 2-columns-right settings
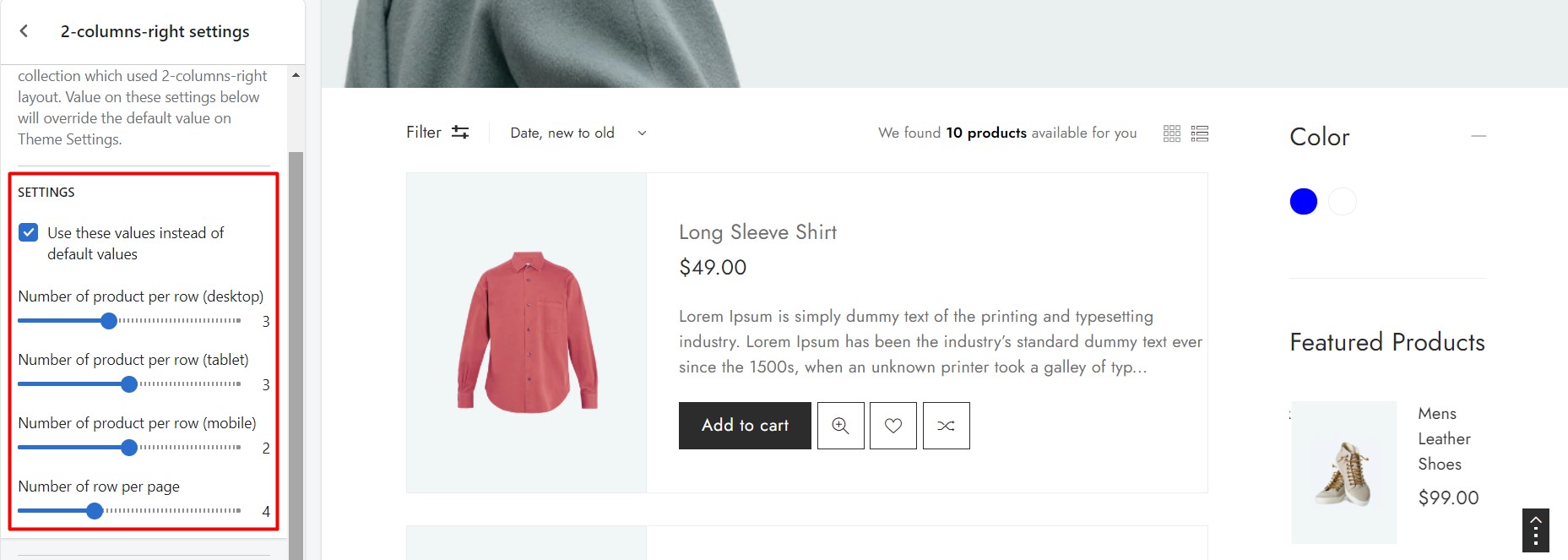
- On this section we can override the default settings by ticking on the checkbox
Use these values instead of default valuesto enable it then edit the settings below.
4. How to setup collection filter
NOTE: We used product tag to filter so we need to add tag to each product first. If current collection doesn’t have any tag, the filter block will not show.
- Go to
Admin -> Online Store -> Themes -> Customize -> from the Preview frame redirect to a Collection Page (by clicking on collection link on the navigation or type it on browser URL bar).
- Open the section
Filters
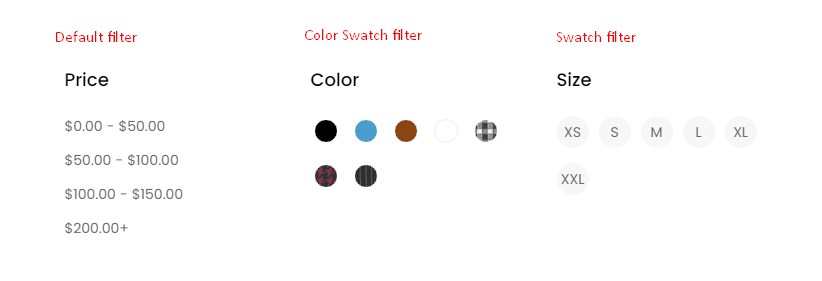
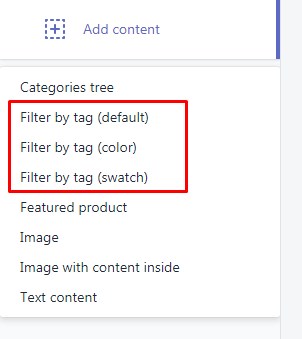
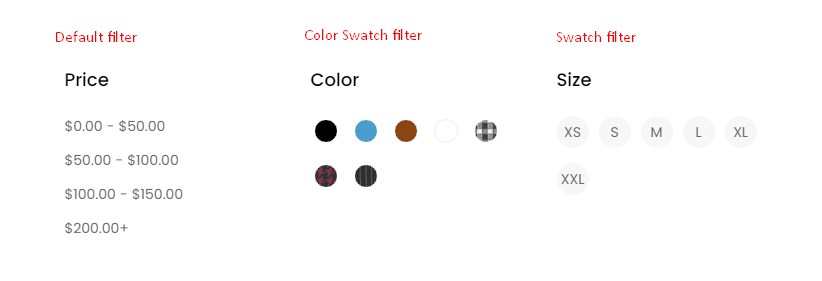
- We have 4 types of filter layout using product tag:


- To add a filter block to collection page:
- Define which tag will show as Swatch & Color Swatch. If you’ve already setup it, please skip this step.Go to
Admin -> Online Store -> Themes -> Customize -> Theme settings -> Product Details PageGo to Product options layout and specify which product option will show as Swatch or Color swatch on website. - On section
Filter, add new filter block.
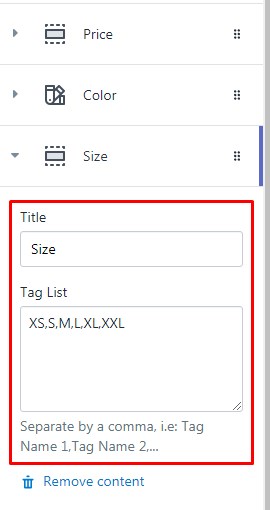
- Enter
TitleandTag List, check the preview & save.
- Define which tag will show as Swatch & Color Swatch. If you’ve already setup it, please skip this step.Go to
5. How to setup collection widget on sidebar like banner, static content…
- Go to
Admin -> Online Store -> Themes -> Customize -> from the Preview frame redirect to a Collection Page (by clicking on collection link on the navigation or type it on browser URL bar).
- Open the section
Filters.
- We have 5 types of widget:
Category tree,Featured products,Image,Image with content inside,Text content
- To add a widget to collection page, click on
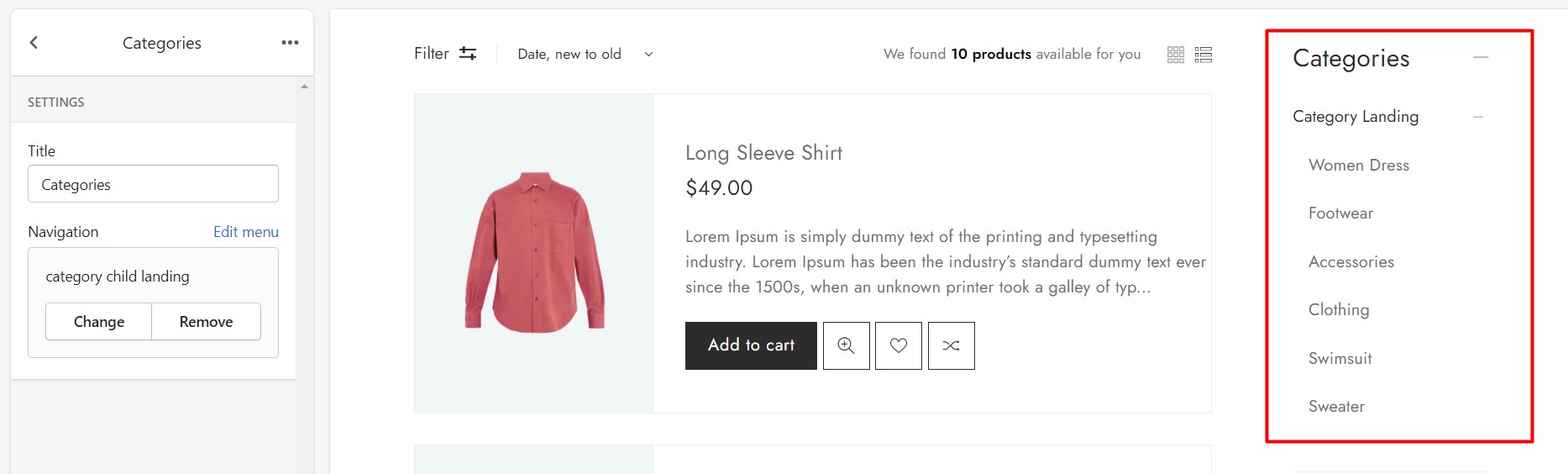
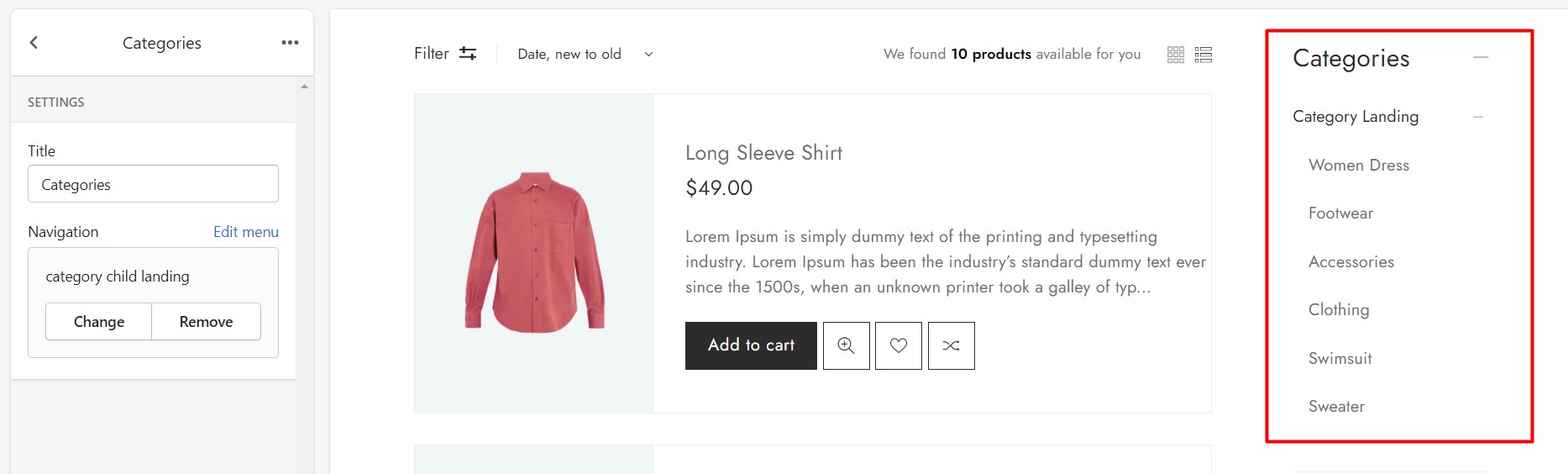
Add contentand select the type of block you want.- Category tree: Define title & the navigation that will show on page.

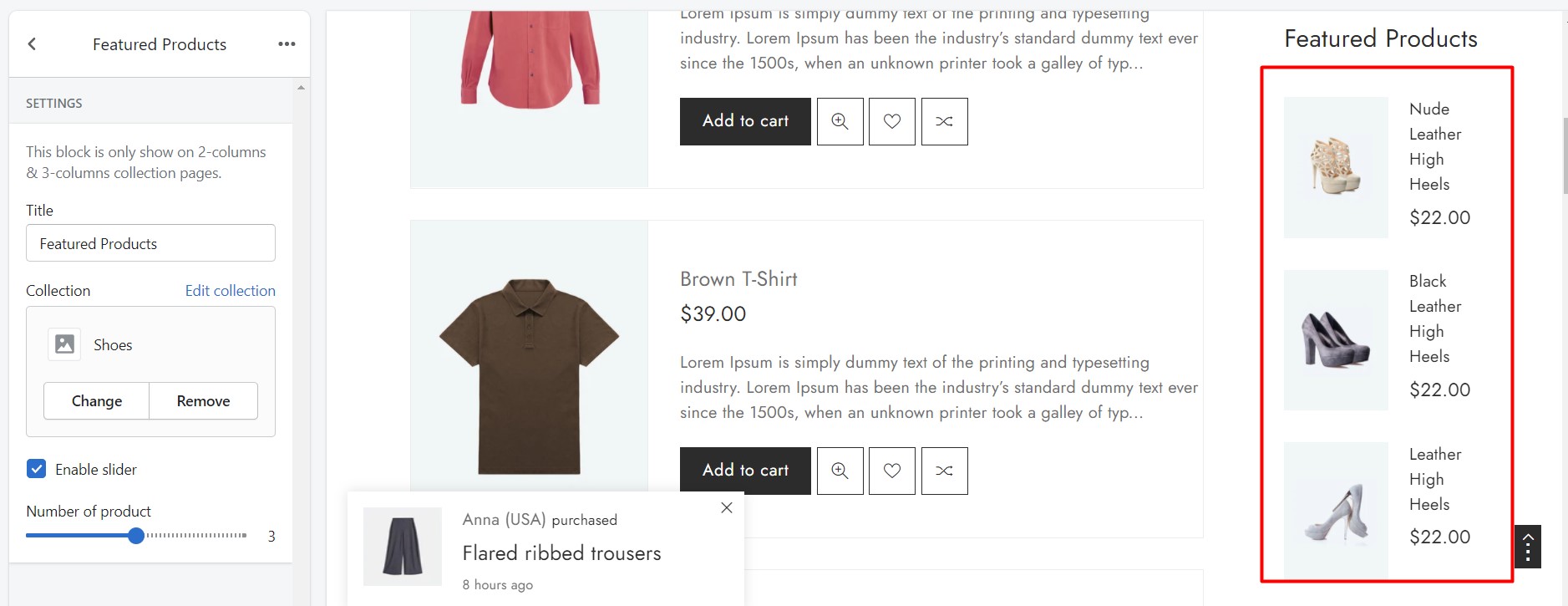
- Featured products: Define title & the collection of products. We have 2 type of layout:
ListorSlider.
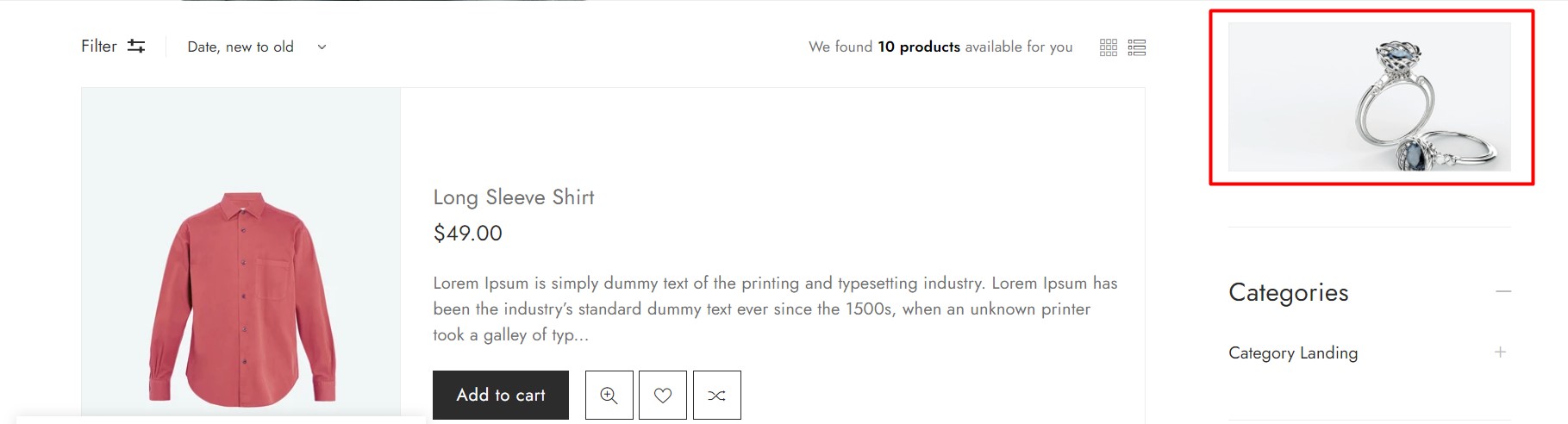
- Image & Image with content inside: Same settings as
Banner Section.
- Text content: Define title & html content will show on page.
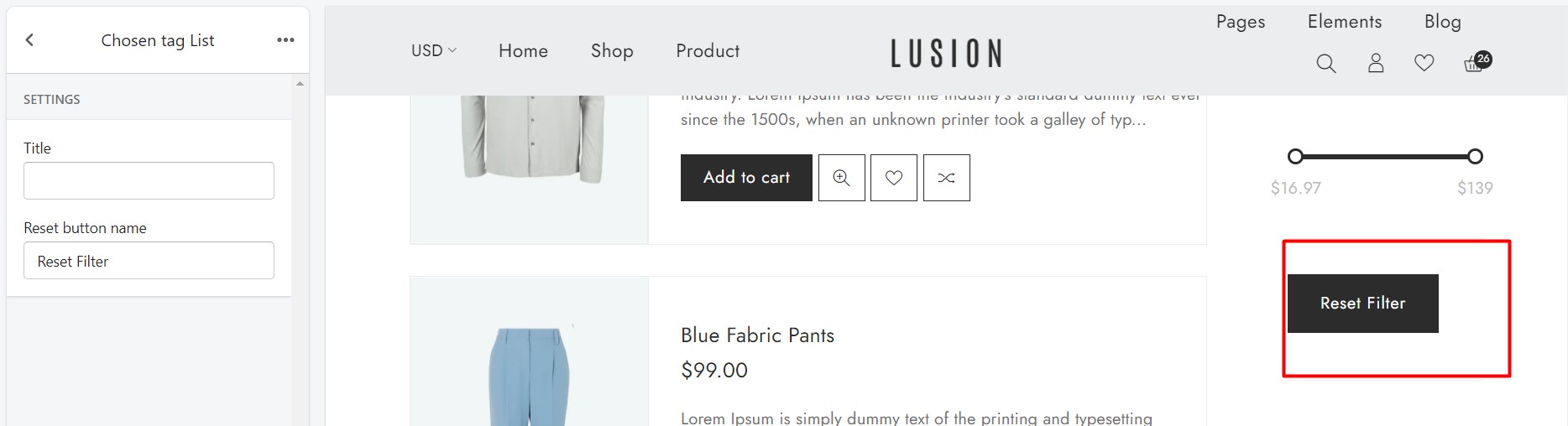
- Chosen tag list: Define title & button reset all filter.

- Category tree: Define title & the navigation that will show on page.

