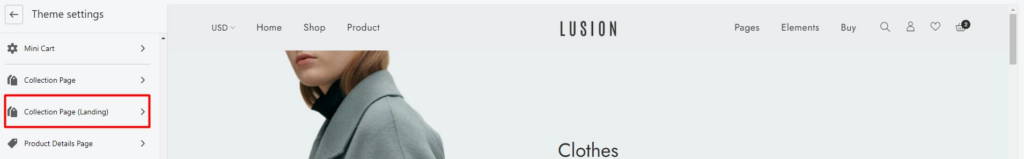
Go to Admin -> Online Store -> Themes -> Customize -> Theme settings -> Collection Page(Landing)

Within Collection landing, you can config:
- Default landing layout: We have 3 types of layout:
Grid,Masonry&Lookbook.With Lusion you can use 3 types of layout at the same time for collection landing page. It means we can have collection A using Grid, collection B using Masonry & collection C using Lookbook at the same time. Please checkCollection landing pageto see how to setup it. - Category-tree navigation: Choose the navigation will be the category-tree for all collection landing page on website. Each collection landing page will get it’s sub categories follow this navigation.
- Settings on For Grid & Masonry collections: Number of item per row for 2 type of layout: Grid & Masonry.
- Settings on Container width for each type of layout: Settings the container width for each type of layout.
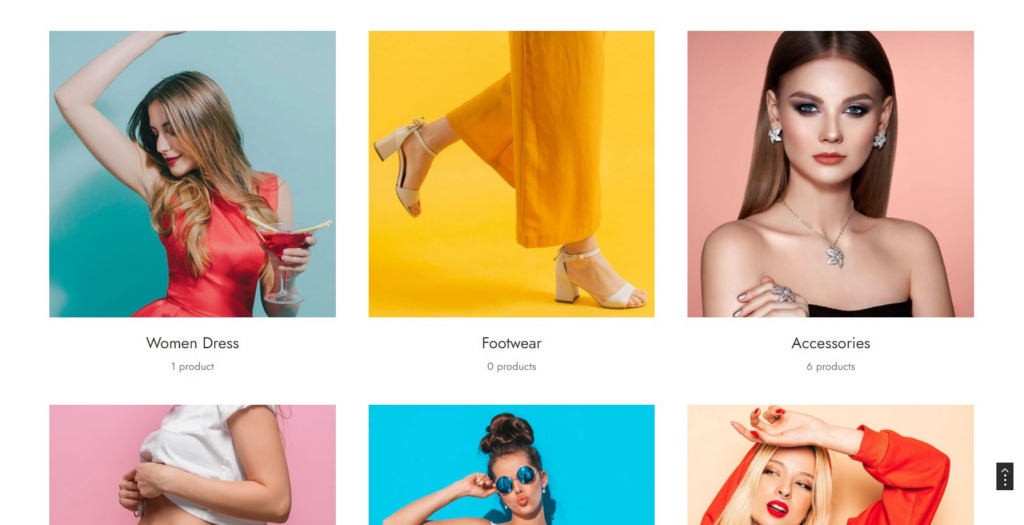
- Layout
Grid

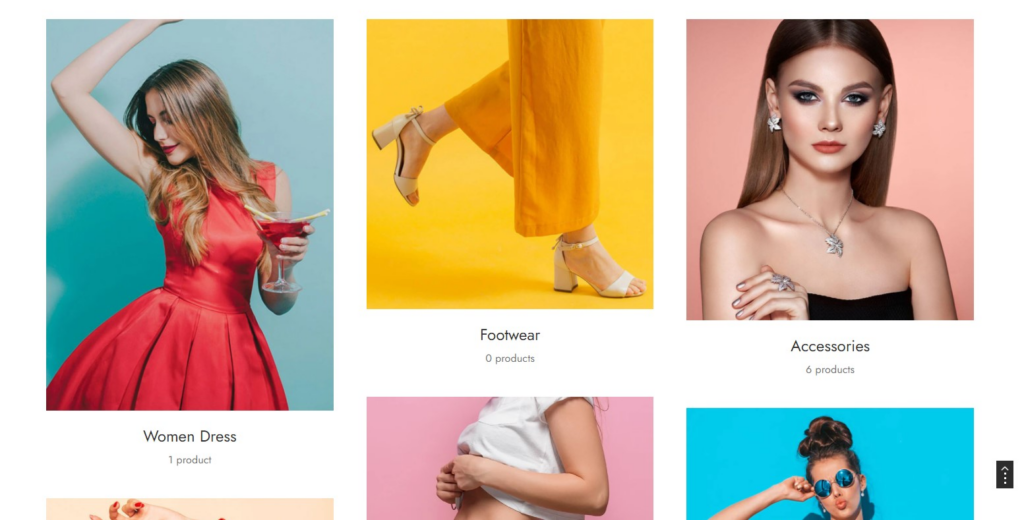
Layout Masonry

Layout Lookbook