STEP 1: Init the demo settings.
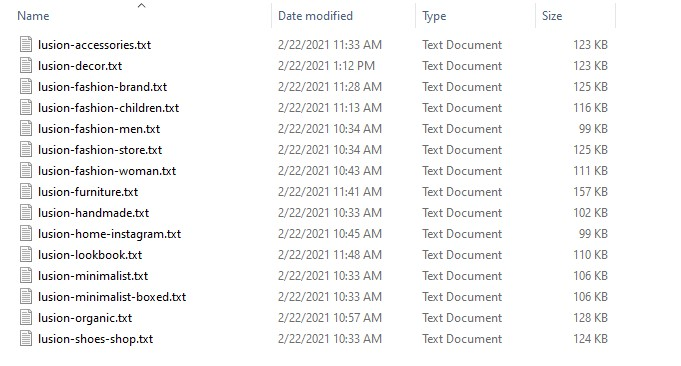
- From theme folder, open folder
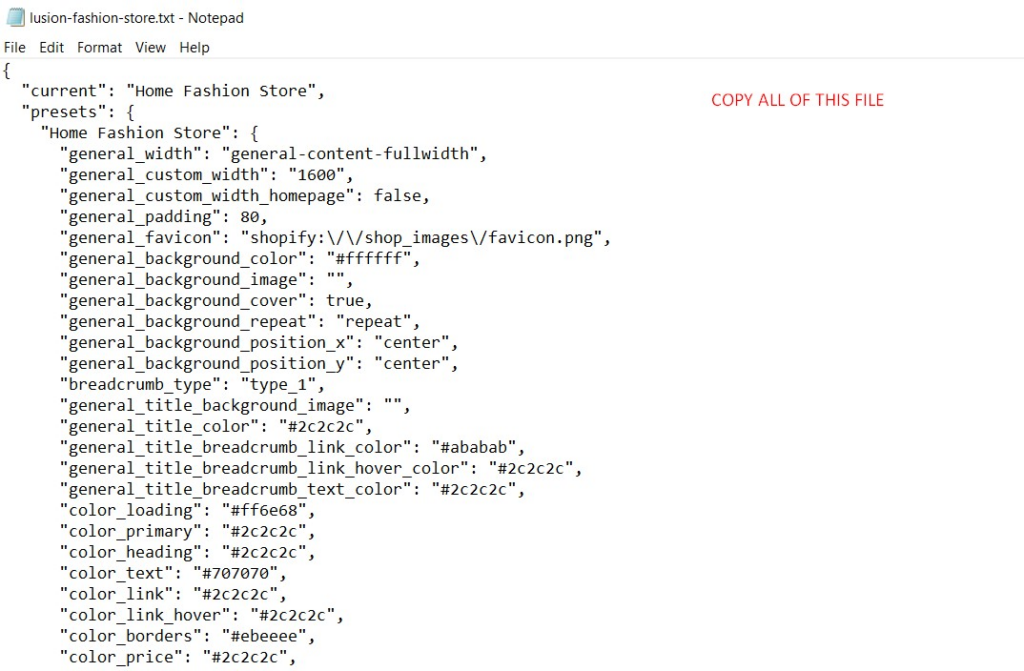
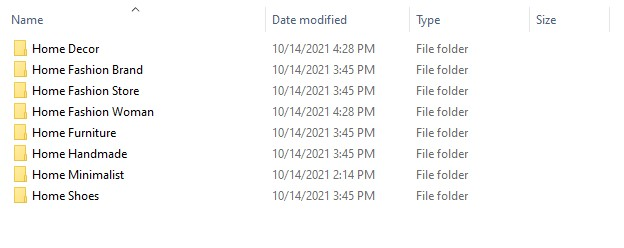
Demo Setting JSON, you can see txt files which store demo settings for each homepage. Open the file of store you want and copy all content of it.

You should see the below folder in text

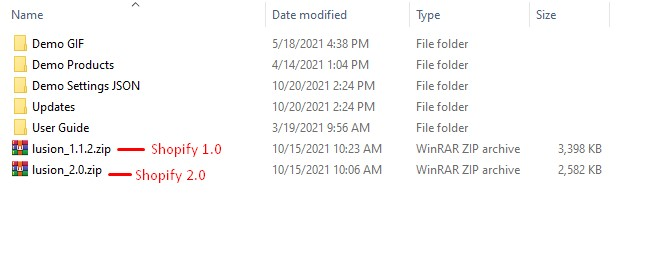
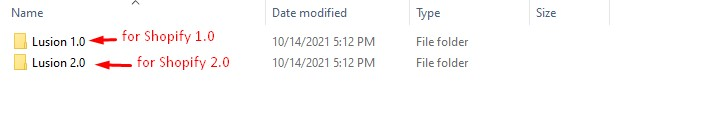
File in Lusion 1.0 to install demo for package Lusion 1.0:


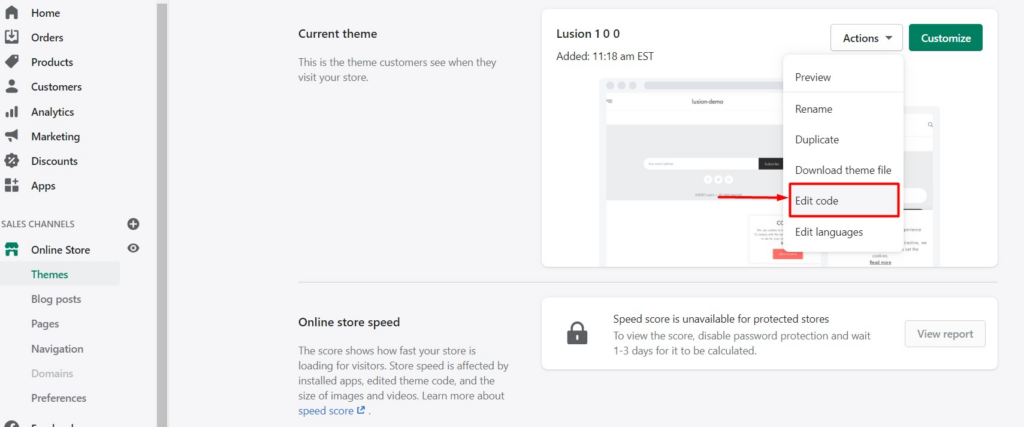
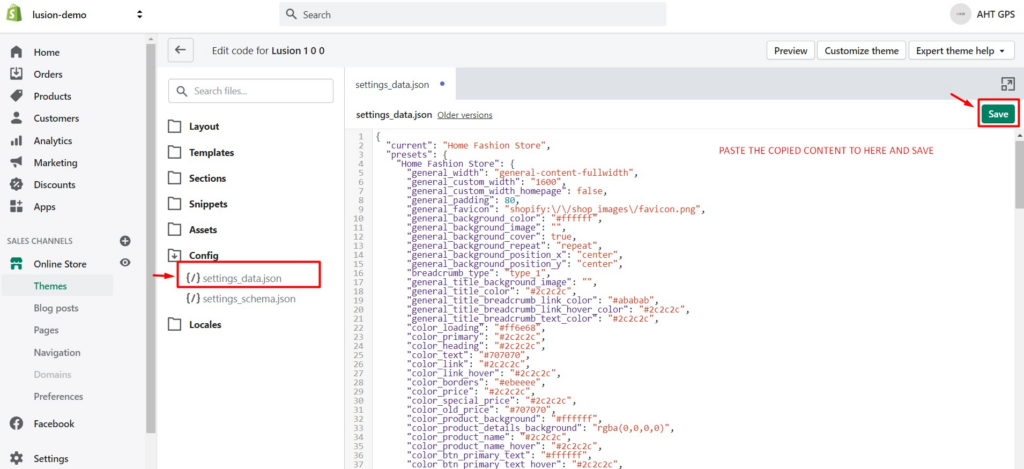
2. Paste the copied content to settings_data.json file of current theme (or unpublic theme if you want to test it first). You can find it on Admin - Online Store - Themes - Actions - Edit code - settings_data.json


3. If you want to use Lusion 2.0, you need to update the package Lusion 2.0 and choose the demo that you want. But you need to update 2 files: Config/settings_data.json (for the theme settings) and Templates/index.json (update homepage).


Follow the similar task for Lusion 1 for Lusion2 or you can unpack the file change the folder and then zip 6 folders (templates, layout, config, locales, snippets, sections) and upload it.
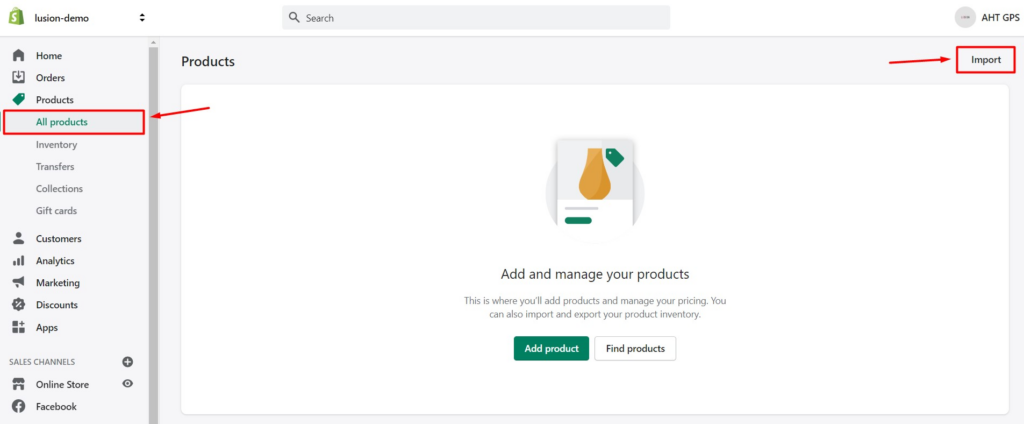
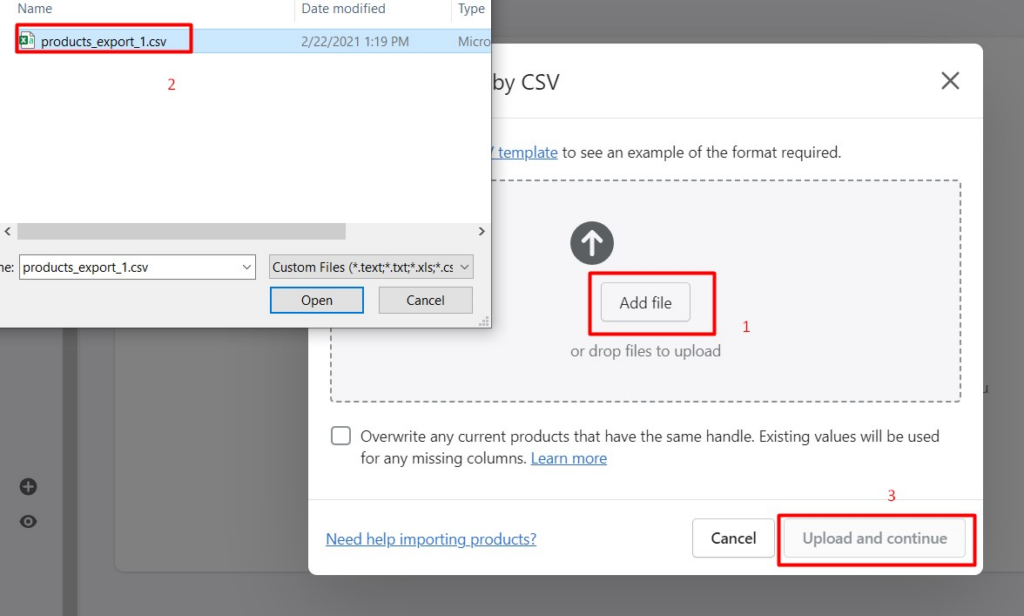
STEP 2: Import products.
- To import all demo products, Go to
Admin - Products, click onImportand upload the csv file fromTheme folder - Demo Products.


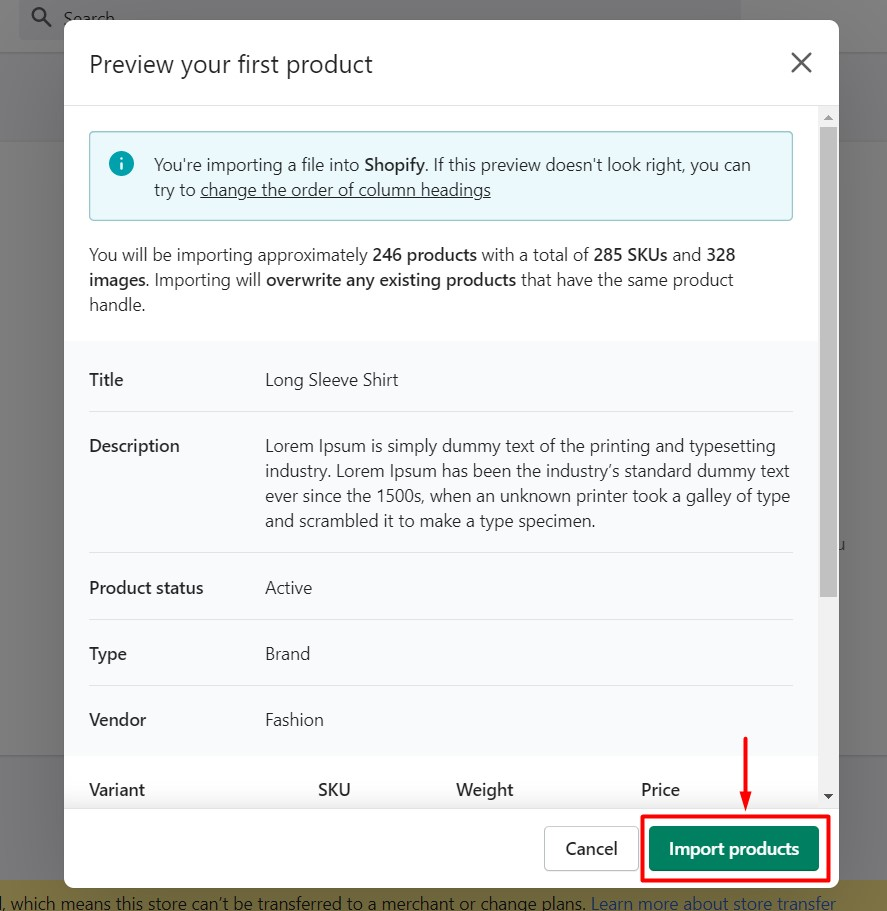
Click on Start import then wait a minute for importing products.

STEP 3: Create navigation & blog post.
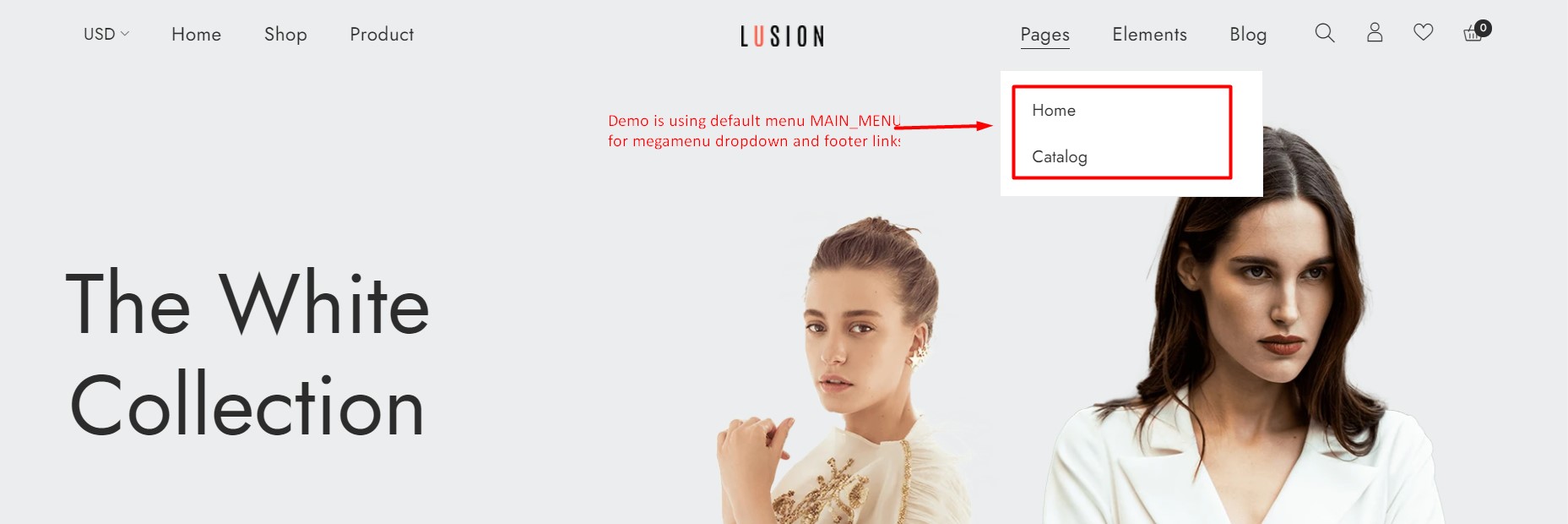
After 2 steps above, the home page is nearly same with the demo homepage, it still missing some navigations for megamenu dropdown & footer links (and blog posts for Full Width demo).

The demo’s using the demo navigation of Shopify: main-menu for megamenu dropdown & footer links. You can follow these guide to create your own navigation & change it
- Shopify – Menus and links
- Scroll to Lusion – Megamenu section
- Scroll to Lusion – Footer section
NOTE: You can see the guide for other pages like collection & collection landing page, product page, about us, contact, 404 page by clicking on section from 36. to 41. on the left sidebar of this guide.

