Go to Admin -> Online Store -> Themes -> Customize -> Sections -> GPS Lookbook Product Tab
Section settings:
- The lookbook is display in left and tab will display in right.
- Space between 2 items: Padding of 2 products.
- Grid sizer: This is how to show the masonry aligns items to a horizontal grid. We recommend setting grid sizer. If Grid sizer is not set, Masonry will use the outer width of the first item.
- Common settings, Padding & margin: On each homepage section, we have these settings in order to manage the spacing, container width… for section.
Block Product tab settings: Define Heading of tab.
- Settings for font size: Choose font size of title & sub title.
- Title & Sub title: Define content of block.
- Settings for Color: Color of text & heading.
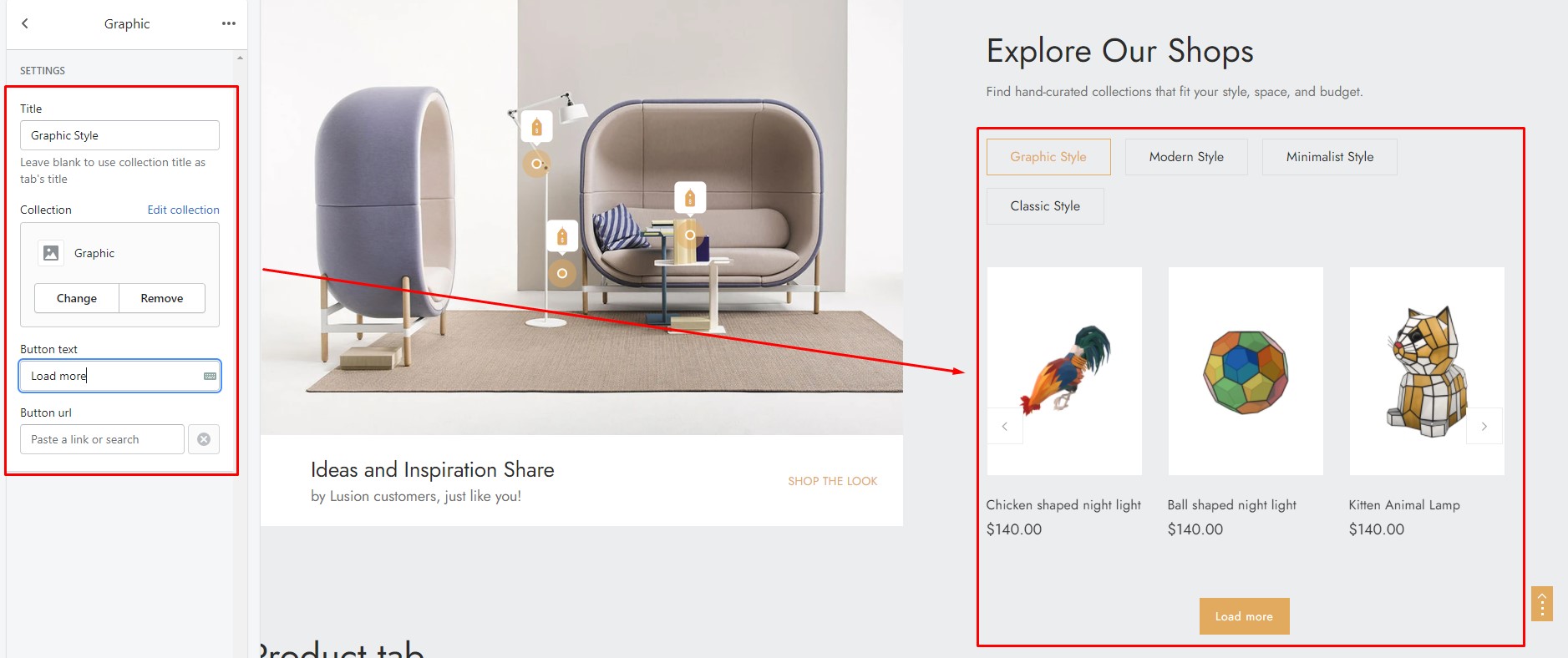
Block Tab settings:
- Title: Show the title of tab.
- Collection: Define the collection of tab.
- Settings for Button: Button text & link.

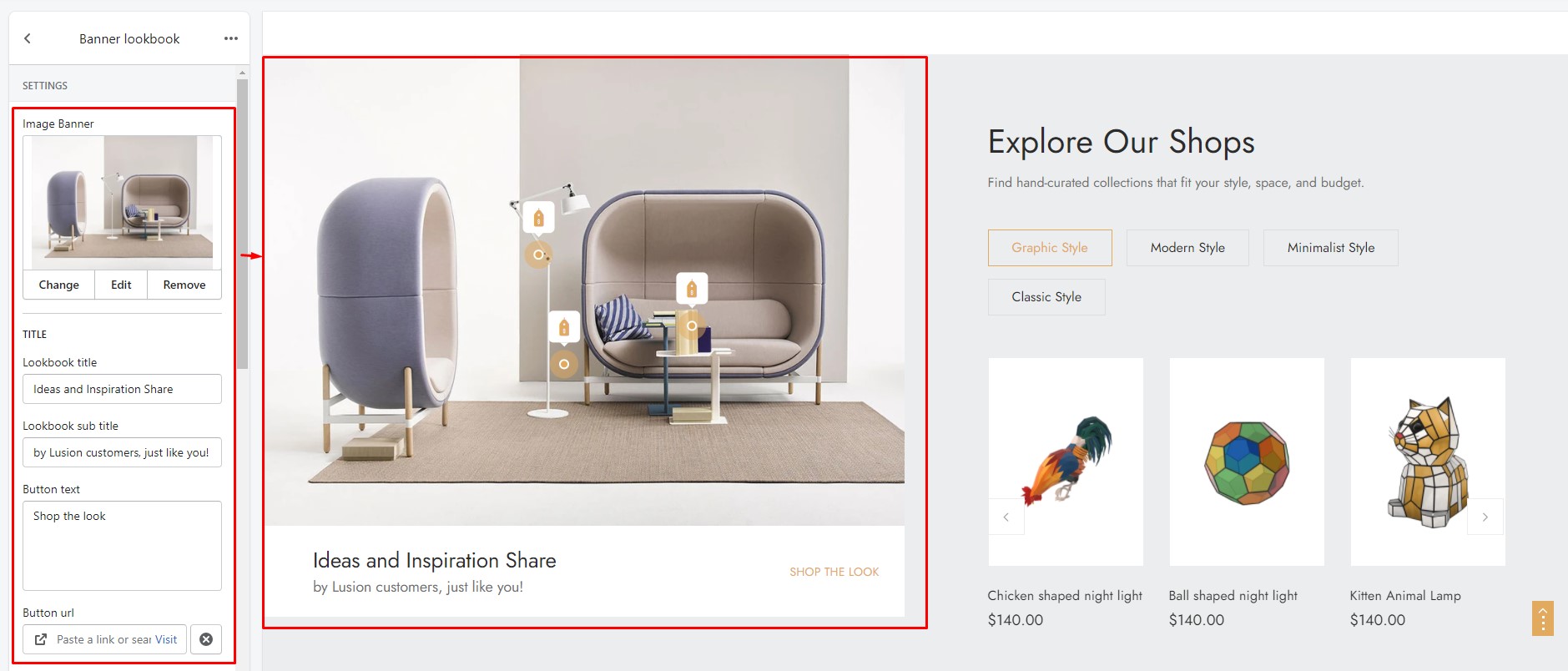
Block Banner lookbook settings: Parent of pins.
- Image: Choose image.
- Title & subt text: Define content of banner.
- Responsive: Define width of block, padding & margin of banner.

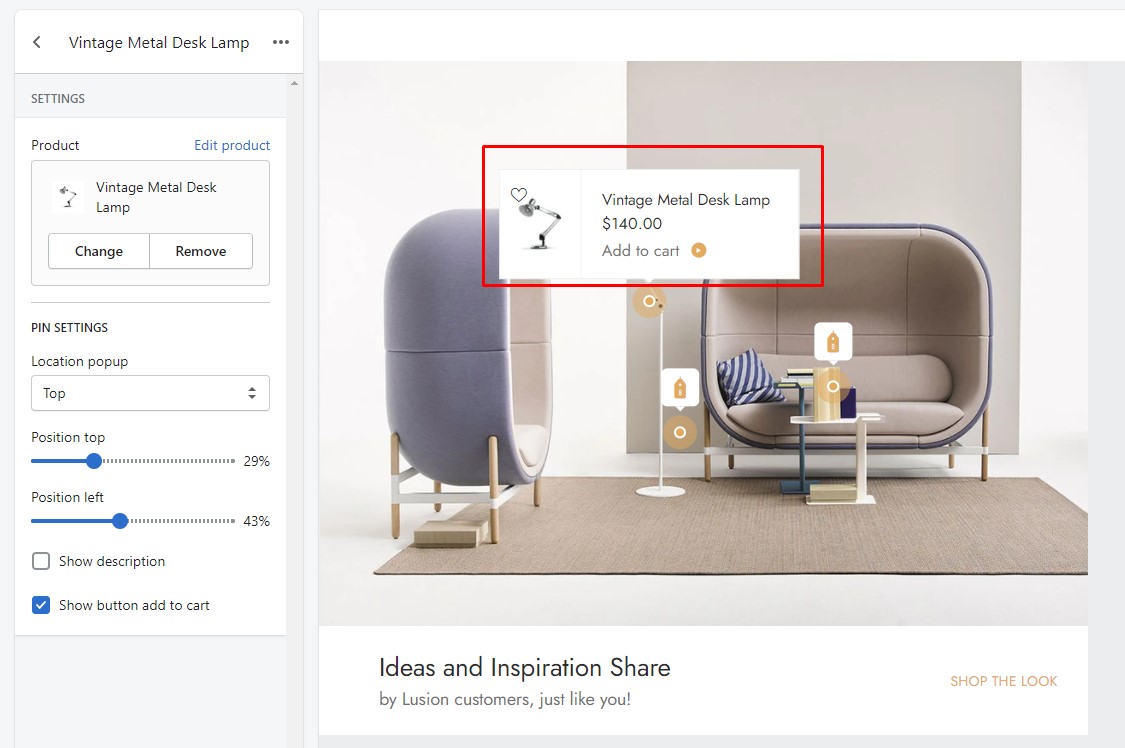
Block Pin product settings:
- Product: Choose product.
- Location popup: Popup will show left/right/top/bottom of pin.
- Position: Define position of block.

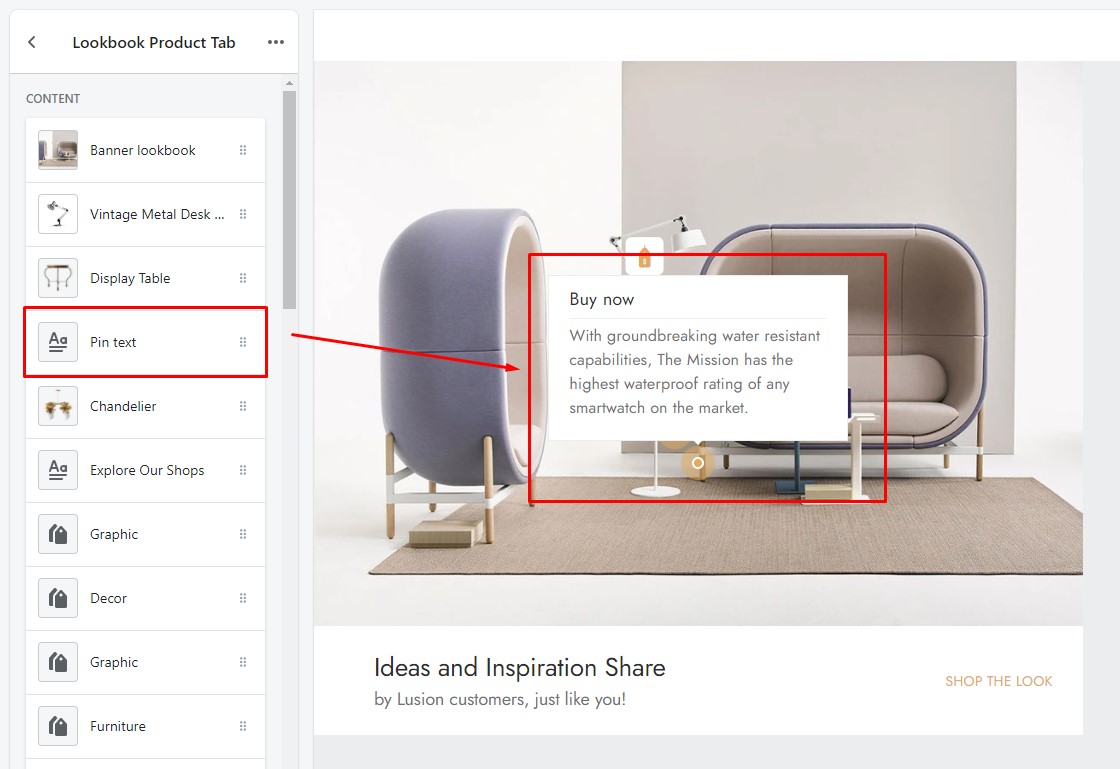
Block Pin text settings:
- Heading & content: Define content of popup.
- Location popup: Popup will show left/right/top/bottom of pin.
- Position: Define position of block.

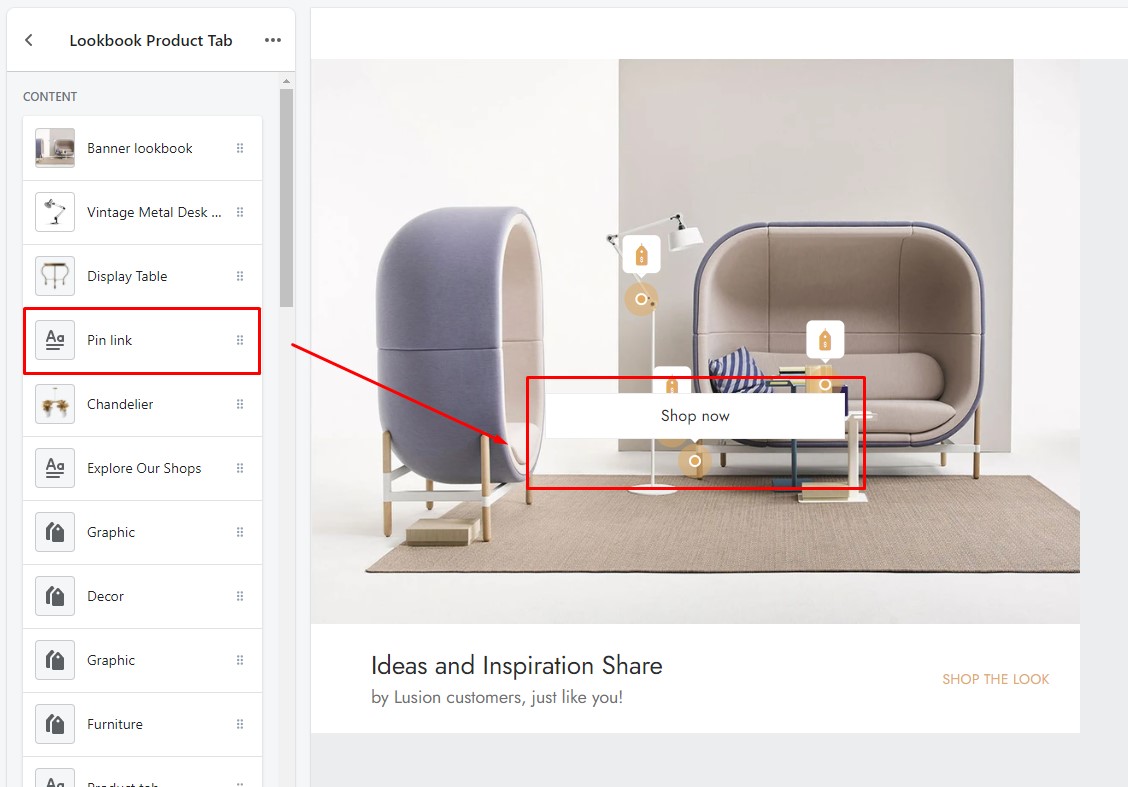
Block Pin link settings: Click this pin will direct to the link setup.
- Custom label: Show the label.
- Action URL: Setup the link to click.
- Position: Define position of block.