Go to Admin -> Online Store -> Themes -> Customize -> Sections -> Megamenu

Section settings:
- Settings for Level 1: Color for main navigation links of megamenu.
- Settings for Dropdown: Menu dropdown’s background, text & link color.
Block settings: Each block will be a main navigation link & it’s dropdown. We have 4 type of dropdown.
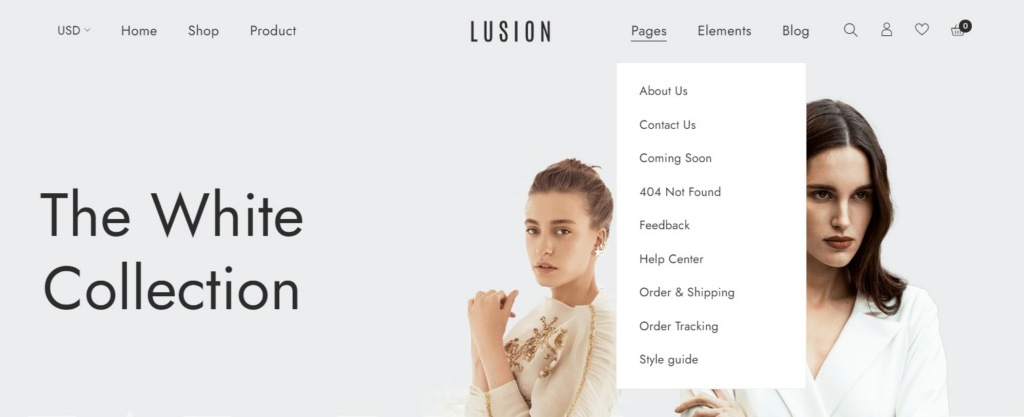
1. NORMAL MENU ITEM
- Title: Title of main navigation link.
- URL: URL of main navigation link.
- Menu: Choose the navigation will be show on dropdown.
- Settings for Label: Text & background of main menu item’s badge.

2. ADVANCED MENU ITEM
- Title: Title of main navigation link.
- URL: URL of main navigation link.
- Menu: Choose the navigation will be show on dropdown.
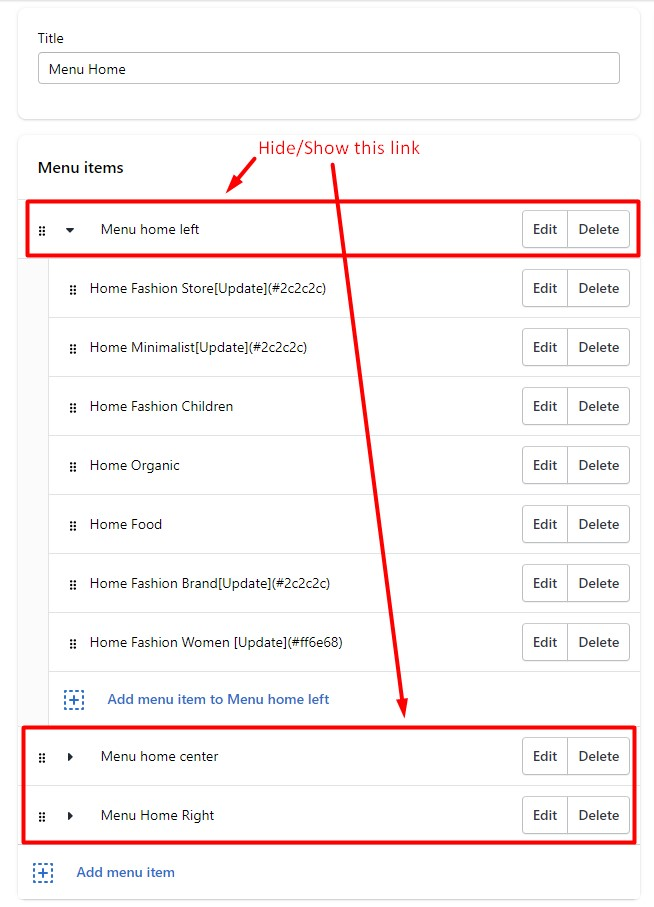
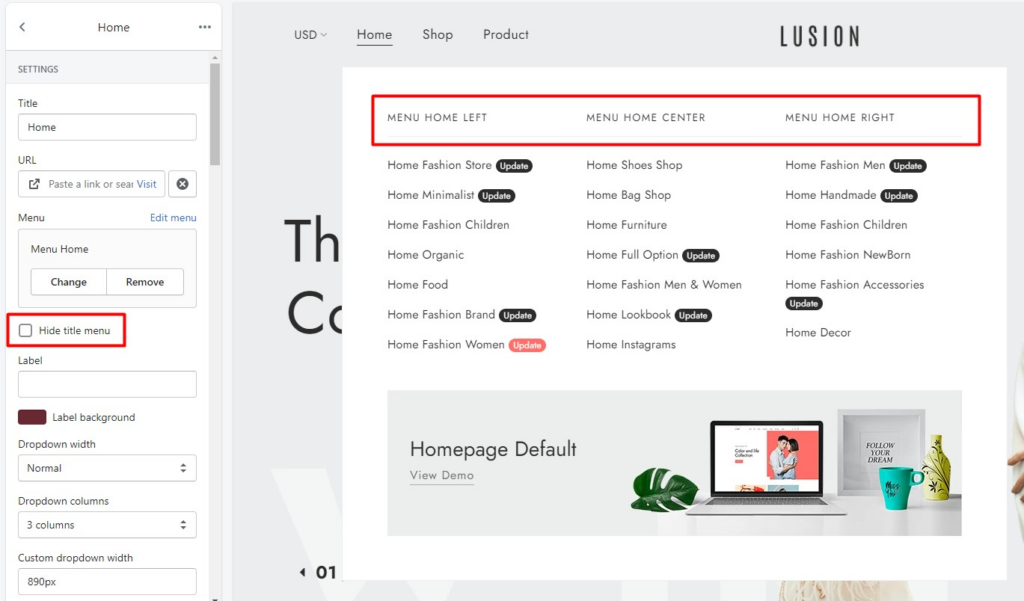
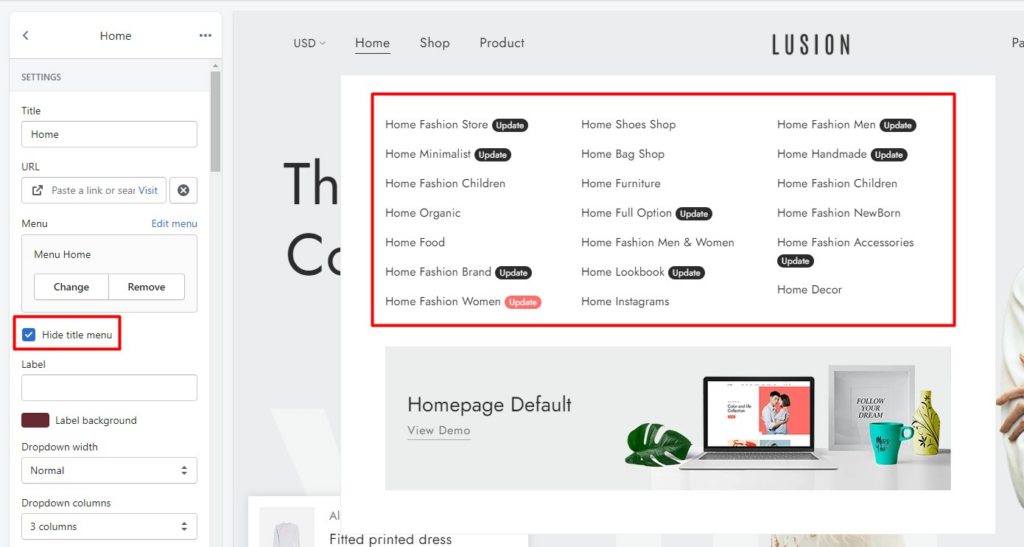
- Hide title menu: Hide or show megamenu(parent), only show the child of megamenu.



- Settings for Label: Text & background of main menu item’s badge.
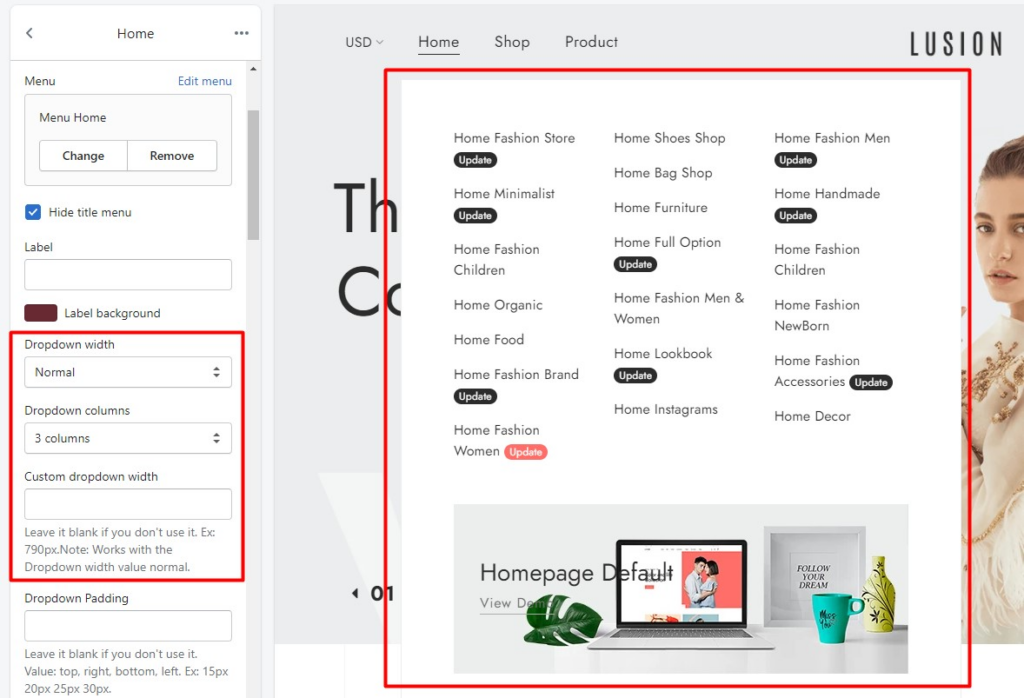
- Dropdown width: The width of dropdown will have 100% width of megamenu if this option is enabled.
NormalFull Width:The width of dropdown will have 100% width of site.

Full Width Container: The width of dropdown is 1200px.

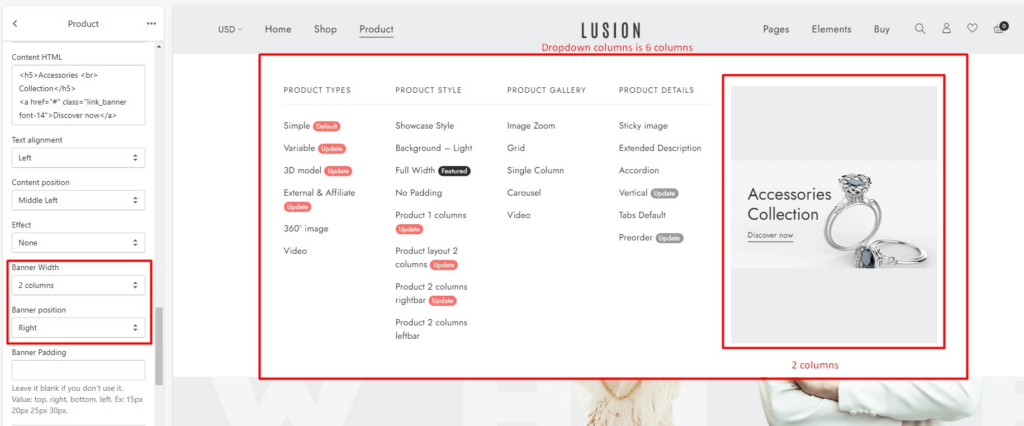
- Dropdown columns: Number of columns will show inside of the dropdown.
- Custom dropdown width: Only works with the dropdown width value normal. Leave it blank if you want to the width default of dropdown columns.Ex: Dropdown 3 columns no custom width

- Background image: Background image for this block.
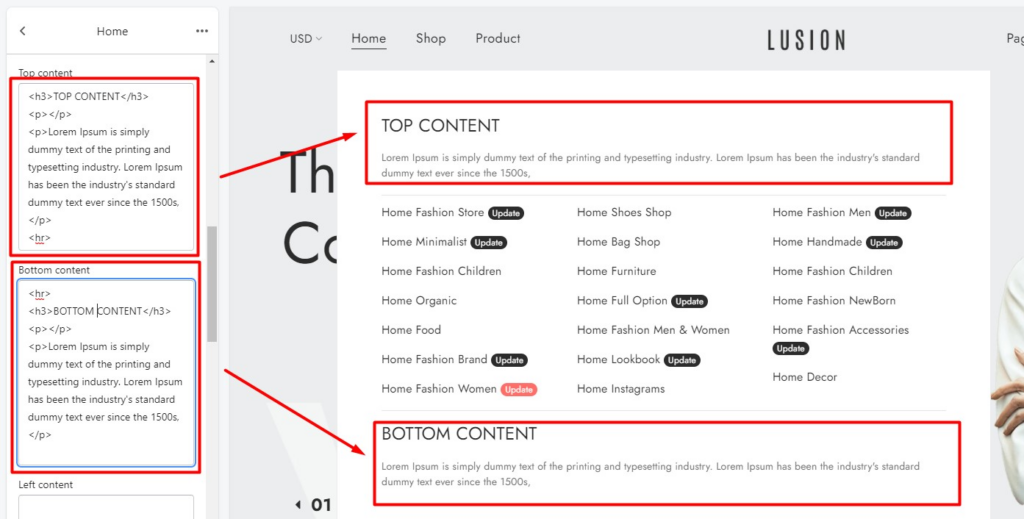
- Settings for Static content: Text & width of the static content inside of the dropdown, includes: top, right, bottom, left static content.

Settings for Banner:
- Show banner: Hide/show banner in this block.
- Banner width: Width of banner. This setting only works when setting “Banner Position” value “Right” or “Left”.Ex: The banner width is 2 columns, banner position is right and dropdown columns width is 6 columns. So the megamenu will have 4 columns.

- Settings for Article:
- It’s the same as megamenu banner above.
- Show article: Hide/show article in this block.
- Article width: Width of article. This setting only works when setting “Article Position” value “Right” or “Left”.
3. STATIC MENU CONTENT
- Title: Title of main navigation link.
- URL: URL of main navigation link.
- Menu: Choose the navigation will be show on dropdown.
- Fullwidth dropdown: The width of dropdown will have 100% width of megamenu if this option is enabled.
- Dropdown columns: Number of columns will show inside of the dropdown.
- Static content: HTML content will show on dropdown.
4. TEXT LINK MENU ITEM
- No dropdown, it’s just main menu item.
- Title: Title of main navigation link.
- URL: URL of main navigation link.
- Settings for Label: Text & background of main menu item’s badge.

