1. How to create a product using different layout
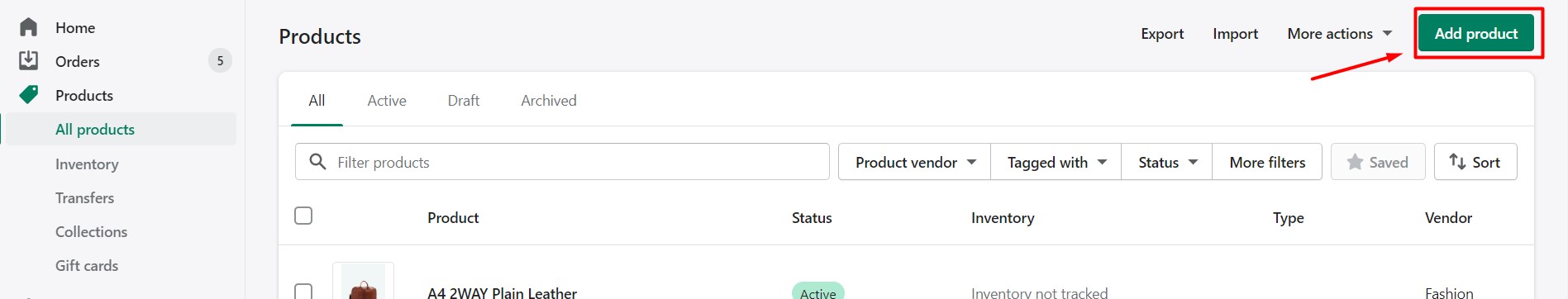
- Go to
Admin -> Products -> All products -> Add product
- After input the common product information, on
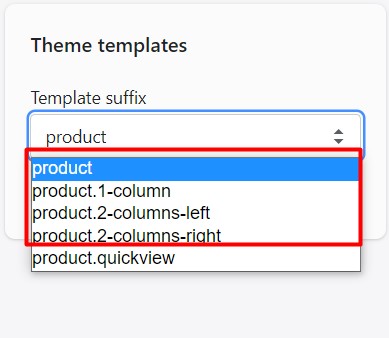
Theme templatesselect one of 4 types of product template:
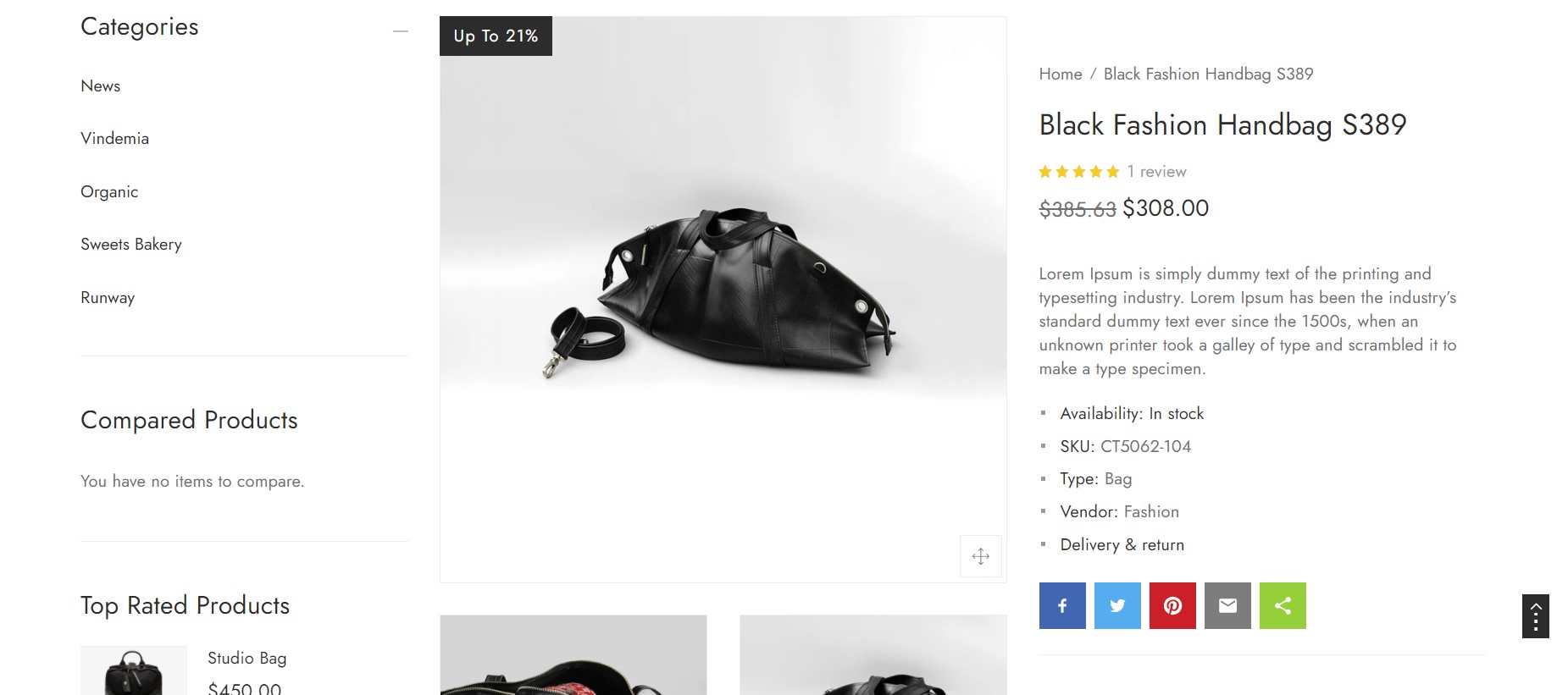
- product: When choosing this template, the layout of this product will follow the layout on
Theme Settings - Product details page. - product.1-column: the layout of this product will be 1-column layout.

- product.2-columns-left/product.2-columns-right: the layout of this product will be 2-columns-left/2-columns-right layout.

- product: When choosing this template, the layout of this product will follow the layout on
2. How to edit default settings of product page
- Go to
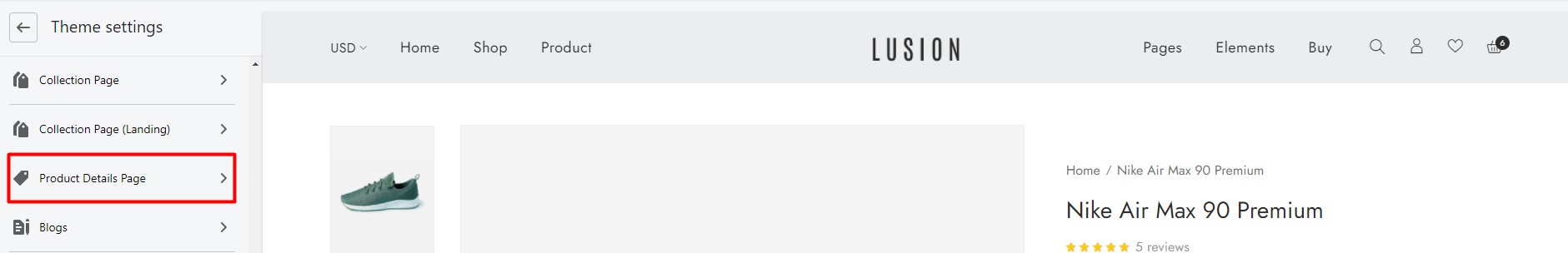
Admin -> Online Store -> Themes -> Customize -> Theme settings -> Product Details Page
- You can see the settings in here:
Theme settings - Product Details Page
3. How to override settings on default settings of product page for a specific product’s layout
- Go to
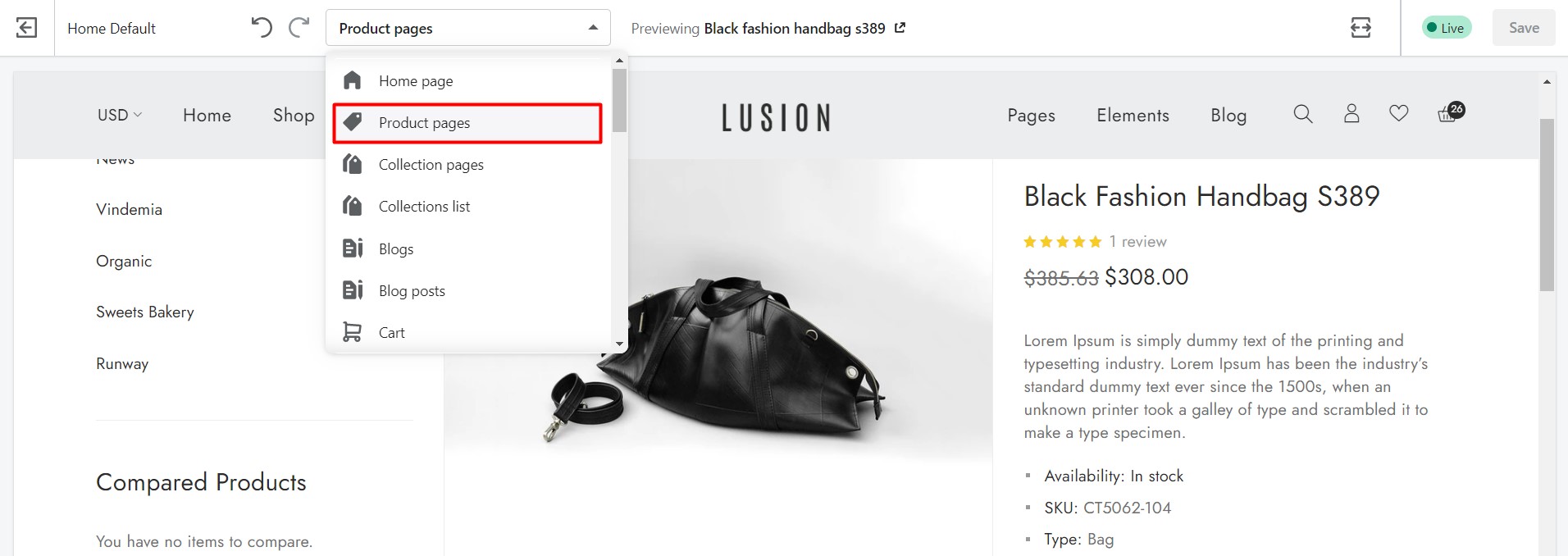
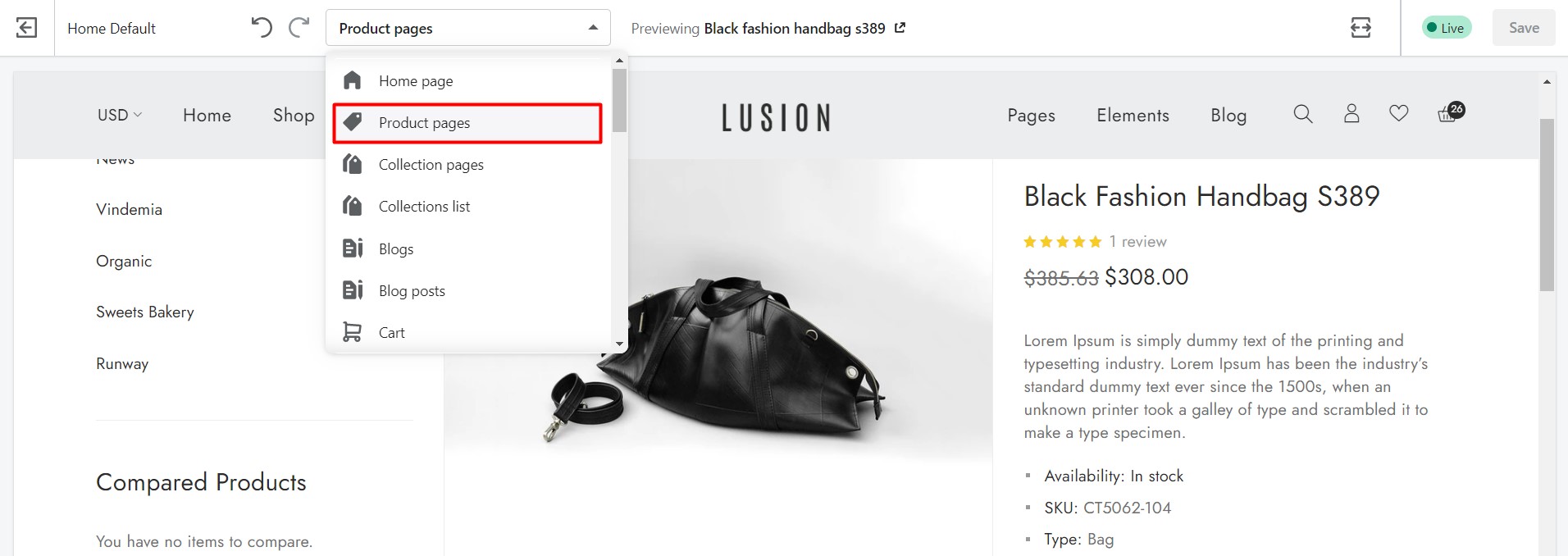
Admin -> Online Store -> Themes -> Customize -> from the Preview frame redirect to a product Page (by clicking on product on the website or type it on browser URL bar).
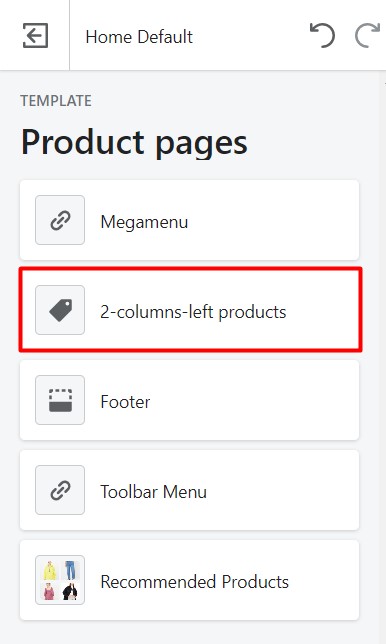
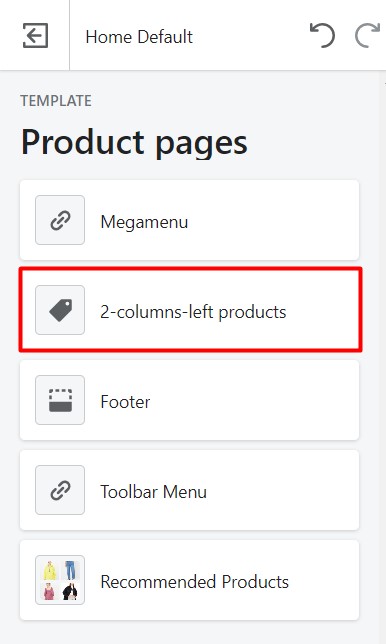
- Open the section which have name follow current layout of that collection. Eg:
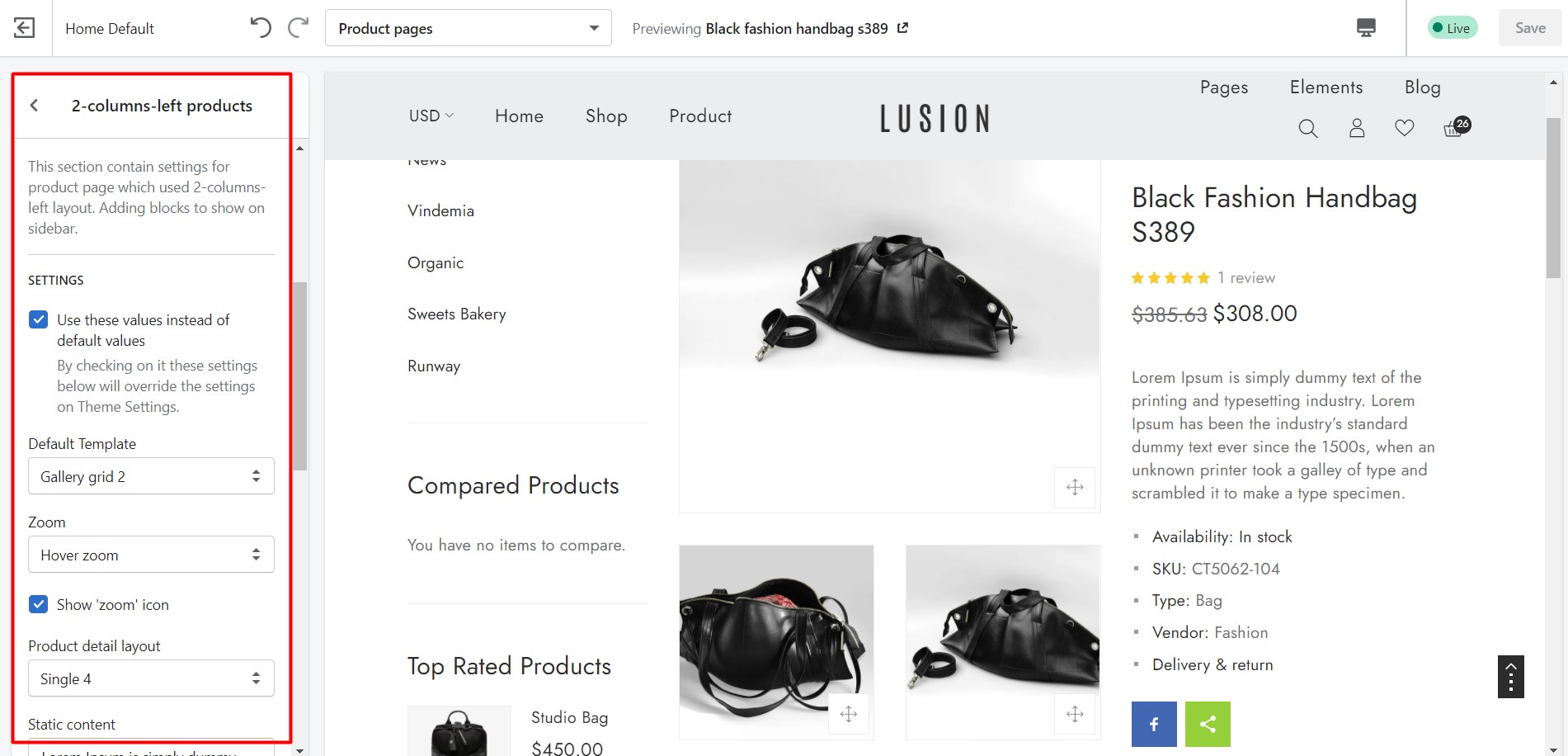
Sections - 2-columns-left products
- On this section we can override the default settings by ticking on the checkbox
Use these values instead of default valuesto enable it then edit the settings below.
4. How to setup product widget on sidebar like banner, static content…
- Go to
Admin -> Online Store -> Themes -> Customize -> from the Preview frame redirect to a product Page (by clicking on product link on the website or type it on browser URL bar).
- Open the section which have name follow current layout of that collection. Eg:
Sections - 1-column products
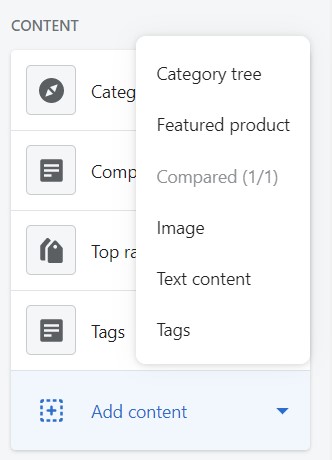
- We have 6 types of widget:
Featured products,Image,Text content,Tags,Categories treeandCompared products.
- To add a widget to product page, click on
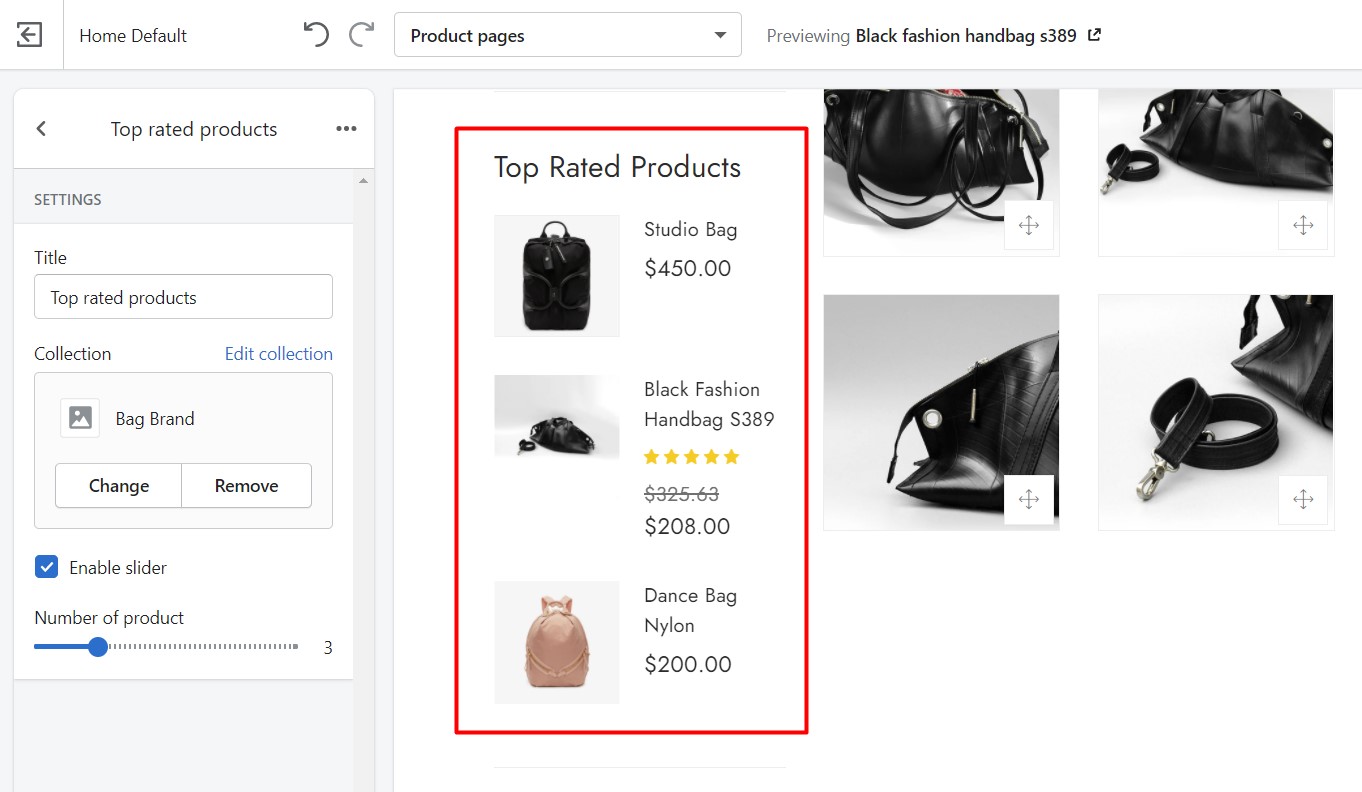
Add contentand select the type of block you want.- Featured products: Define title & the collection of products. We have 2 type of layout:
ListorSlider.
- Image: Same settings as
Banner Section. - Text content: Define title & html content will show on page.
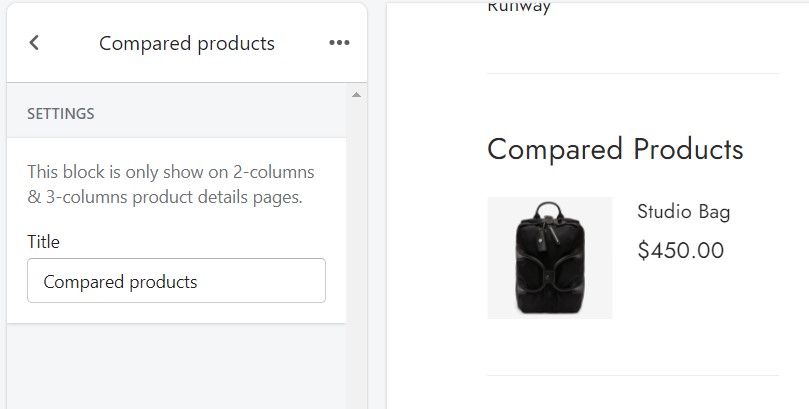
- Compared: Define title & html content will show on page.

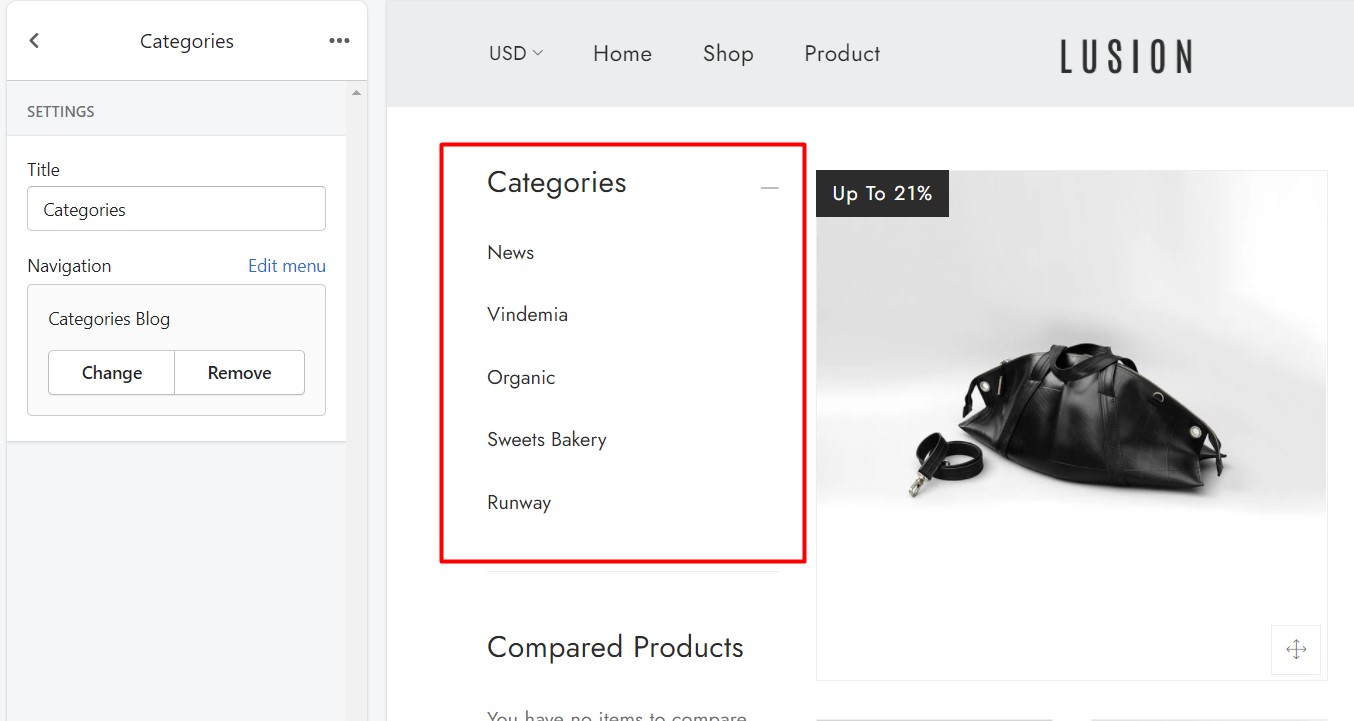
- Categories tree: Define link list.

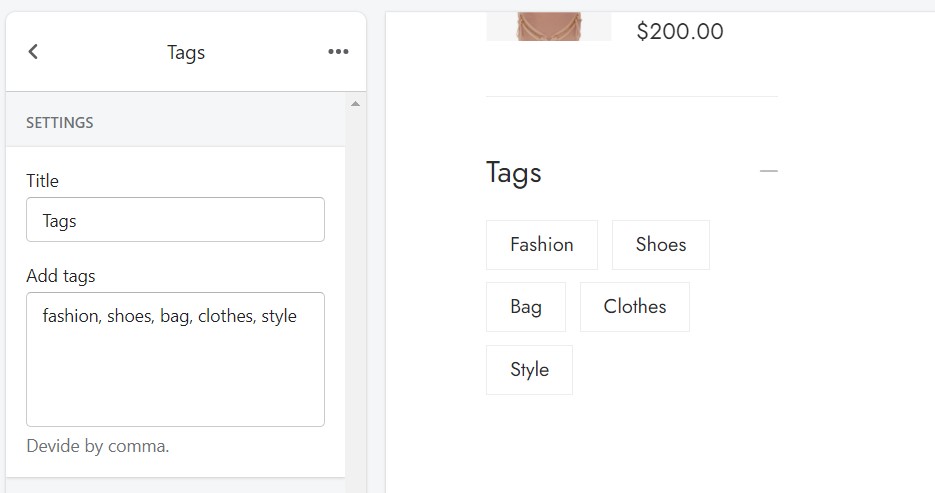
- Tags: Define collections of those tag.

- Featured products: Define title & the collection of products. We have 2 type of layout:
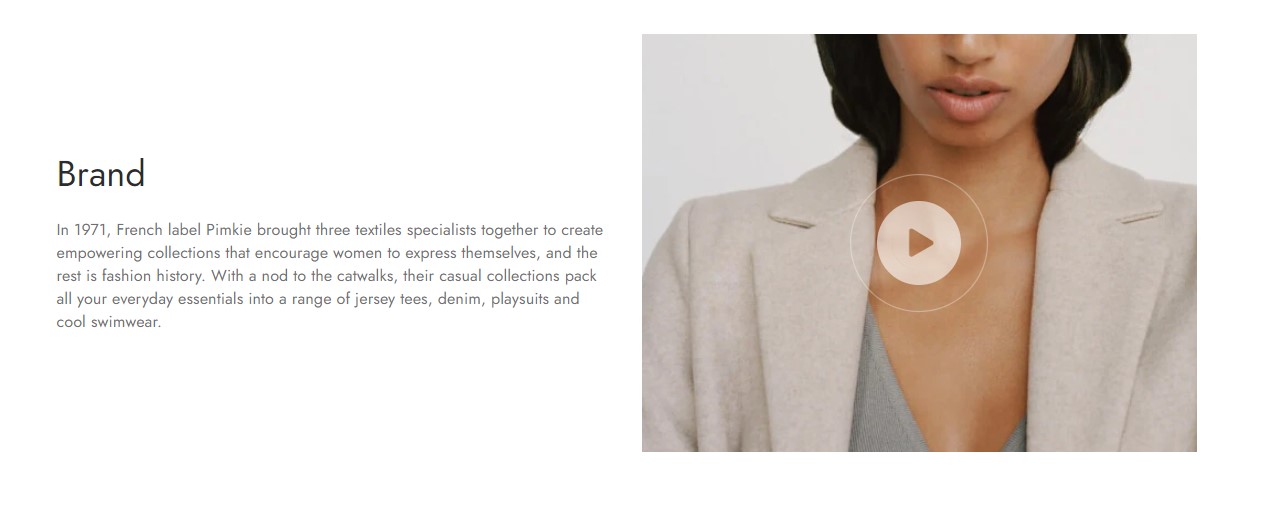
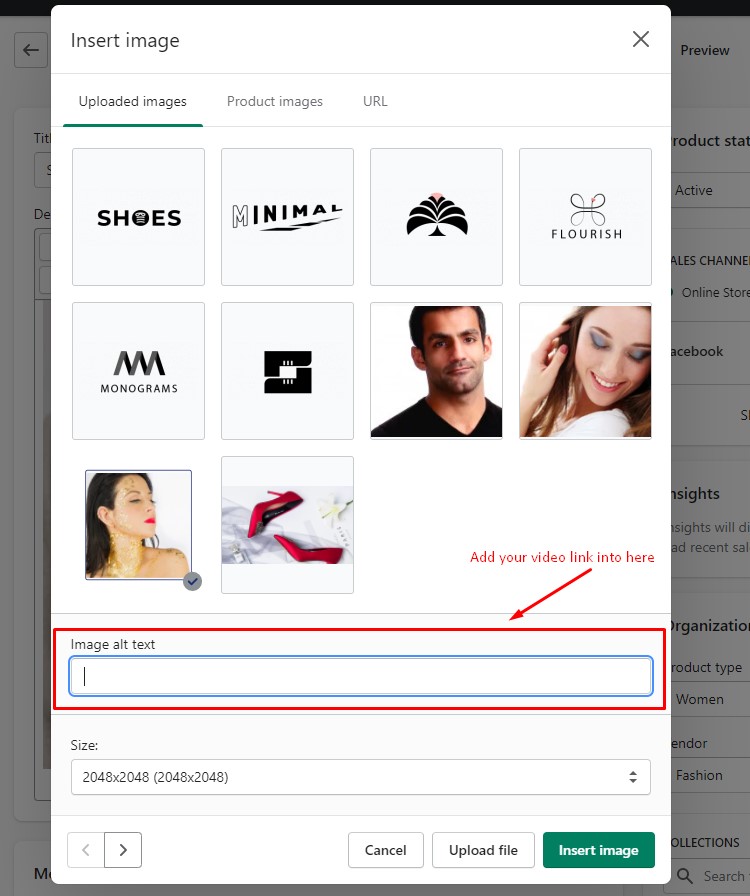
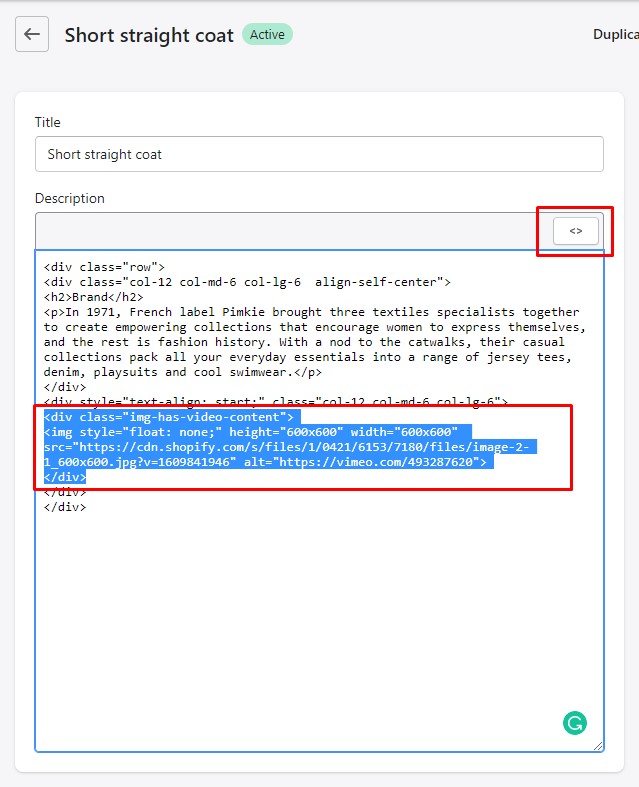
5. How do I create a video has image placeholder like demo in product page?
- Go to
Admin -> Products - Add image with the alt is the video link.

- Add the class
img-has-video-contentin the parent of image. You can follow these structure to show video with placeholder.<div class=”img-has-video-content”><img src=”Your image url” alt=”Your video link”></div>
You can follow these structure to show video with placeholder.<div class=”img-has-video-content”><img src=”Your image url” alt=”Your video link”></div> - The result: