Go to Admin -> Online Store -> Themes -> Customize -> Sections -> Banner
Section settings:
- Common settings, Padding & margin: On each homepage section, we have these settings in order to manage the spacing, container width… for section.
Block settings:
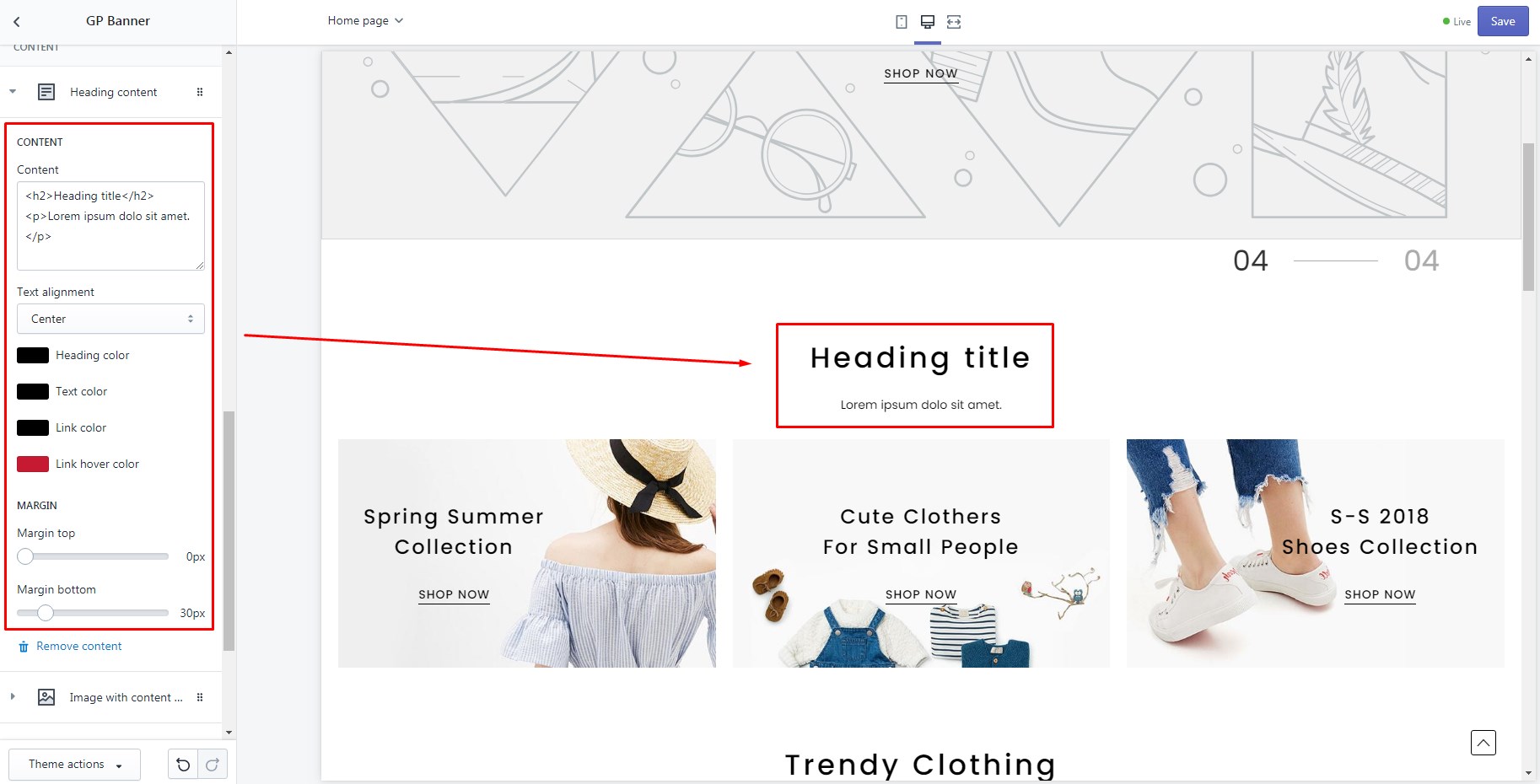
Heading content: This block appear on almost sections on homepage in order to add the heading title for each section.
- Content: HTML content.
- Text alignment: Left, center or right.
- Settings for text & link color: Define the color of text & link.

Image with content inside:
- Columns: Define the width of this banner by X columns / 12 columns total.
- Image: Banner image.
- Image mobile: Banner image for mobile.
- Action URL: When click on this banner it will redirect to this URL.
- Text style: Type of style for content of banner.Content: HTML content.Customize the spacing between elements & layout of
atag: We have defined some helper class for you:Spacing & alignment classes:value is from 0 5 10 … 70. Eg: margin0, margin5, margin-left10, padding10, padding-top10…- margin
[value] - margin-top
[value] - margin-bottom
[value] - margin-left
[value] - margin-right
[value] - padding
[value] - padding-top
[value] - padding-bottom
[value] - padding-left
[value] - padding-right
[value] - text-
[align-value]: align-value is left, center, right.
Button classes for a tag- rounded: Add this class to HTML
atag to make it bordered as a button instead of underline. - btn: Add this class to HTML
atag to make it same as a primary button instead of underline. - btn-2: Add this class to HTML
atag to make it same as a secondary button instead of underline. - line-before: Add this class to HTML
atag to make it have line before when hover.
- margin
- Settings for Text & link color: Define the color of text & link of banner’s content.
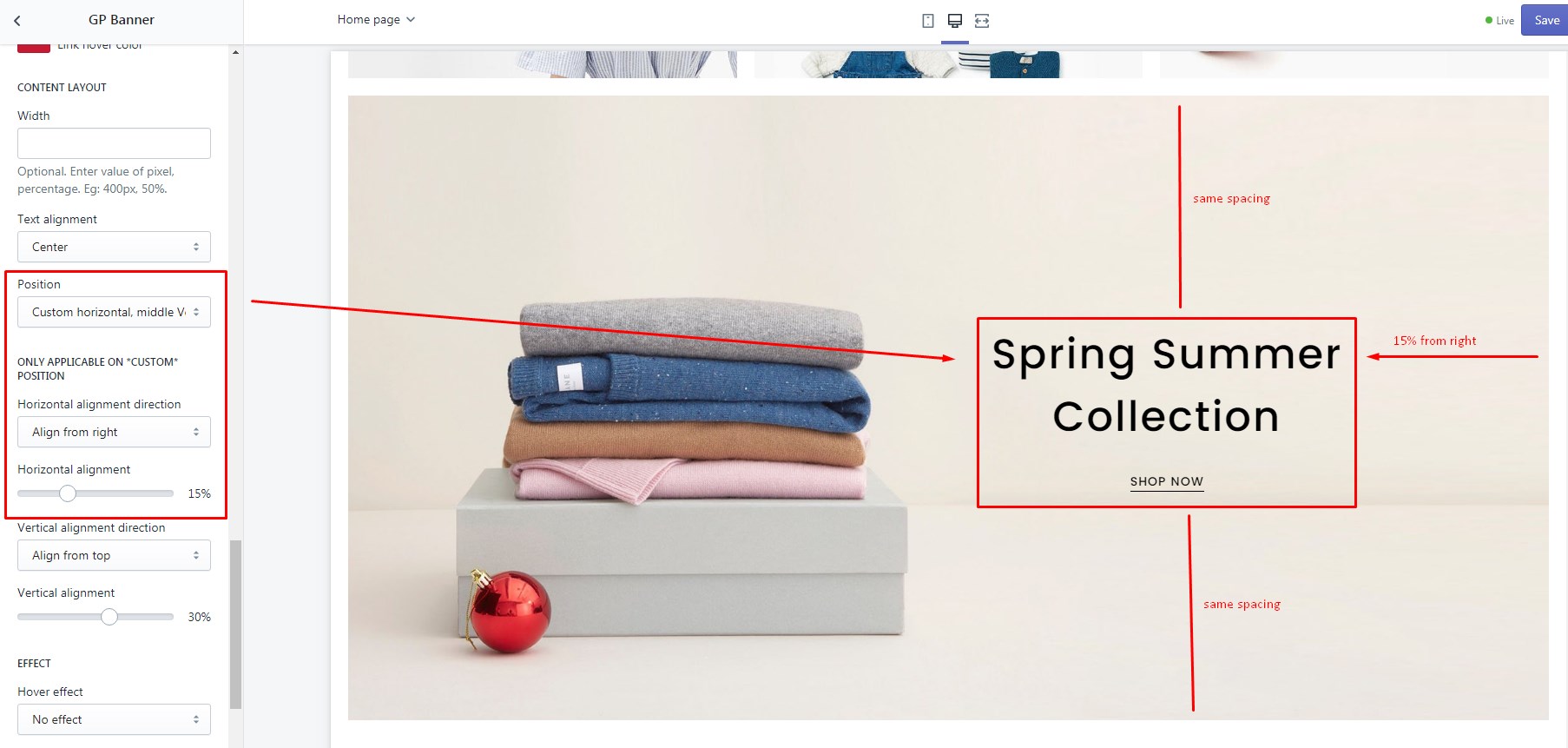
- Width: Define the width of banner’s content (optional).
- Text alignment: Left, center or right alignment.
- Settings for Position: Position of content on slide. There’re 9 fixed positions & 3 custom positions. It’s same as position of slide’s content on
Slideshow section.If you chooseCustom, you need to define the horizontal & vertical alignment information on tabONLY APPLICABLE ON CUSTOM POSITIONS.If you chooseCustom vertical, middle Horizontal, the content will be aligned center of the slide & you need to define the vertical alignment information on tabONLY APPLICABLE ON CUSTOM POSITIONS.If you chooseCustom horizontal, middle Vertical, the content will be aligned middle of the slide & you need to define the horizontal alignment information on tabONLY APPLICABLE ON CUSTOM POSITIONS.
- Hover effect: We have 10+ hover effect for you inlucded: zoom, hover & zoom, flashed, …
Image: Same as above but don’t have content inside. Just image & link.
- Columns: Define the width of this banner by X columns / 12 columns total.
- Image: Banner image.
- Action URL: When click on this banner it will redirect to this URL.
- Hover effect: We have 10+ hover effect for you inlucded: zoom, hover & zoom, flashed, …
- Margin bottom: Spacing of next row of banner.

